20 Append To Object Javascript
Jun 03, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. To add a new property to Javascript object, define the object name followed by the dot, the name of a new property, an equals sign and the value for the new property. It does not matter if you have to add the property, change the value of the property, or read a value of the property, you have the following choice of syntax.
 Append Data To An S3 Object Newbedev
Append Data To An S3 Object Newbedev
The .append() method inserts the specified content as the last child of each element in the jQuery collection (To insert it as the first child, use .prepend()).. The .append() and .appendTo() methods perform the same task. The major difference is in the syntax-specifically, in the placement of the content and target. With .append(), the selector expression preceding the method is the container ...

Append to object javascript. A property of an object can be explained as a variable that is attached to the object. Object properties are basically the same as ordinary JavaScript variables, except for the attachment to objects. The properties of an object define the characteristics of the object. You access the properties of an object with a simple dot-notation: May 21, 2016 - you define element to be a plain object. The native JavaScript object has no push() method. To add new items to a plain object use this syntax: Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Use the Spread Operator to Append to Objects in JavaScript The spread operator is used to merge or clone objects in JavaScript. It can be used when all elements in an object need to be included in some list. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The events variable starts out as an array, and item 0 of that array is an object that is empty. As you are wanting the checked values to be stored in an array, as [141, 167], here's how you ...
Find out the ways JavaScript offers you to append an item to an array, and the canonical way you should use. Published May 25, 2018. Append a single item. To append a single item to an array, use the push() method provided by the Array object: const fruits = ['banana', 'pear', 'apple'] fruits. push ('mango') JavaScript Program to Add Key/Value Pair to an Object In this example, you will learn to write a JavaScript program that will add a key/value pair to an object. To understand this example, you should have the knowledge of the following JavaScript programming topics: The push () function is a built-in array method of JavaScript. It is used to add the objects or elements in the array. This method adds the elements at the end of the array. " Note that any number of elements can be added using the push () method in an array."
Code language: JavaScript (javascript) The append () method will insert DOMString objects as Text nodes. Note that a DOMString is a UTF-16 string that maps directly to a string. The append () method has no return value. 1 week ago - The append() method of the FormData interface appends a new value onto an existing key inside a FormData object, or adds the key if it does not already exist. JavaScript object notation is likevar car = {name:Benz, Brand: Mercedes, model:open roof}; if we need to add the price of the Benz car then the code is ...
1 week ago - The element(s) to add to the end of the array. ... The new length property of the object upon which the method was called. ... The push method appends values to an array. JavaScript object operations - How to add / remove item from a JavaScript object. Getting into JavaScript frameworks like vue.js and react.js, now it's time to review some of the JavaScript fundamentals. append preserves type. Every JavaScript object has a runtime type. This lets us define custom properties and operations on it. Unfortunately, if we're making an immutable transformation using Object.assign or Object spread, that type information is erased and no matter what we started out with we revert to a plain old JavaScript object.
1 week ago - The Object.assign() method copies all enumerable own properties from one or more source objects to a target object. It returns the modified target object. Apr 01, 2019 - In my react native app, i stored an object locally and retrieved it, worked fine but now i wanted to append an another object to previous object, like i have two objects: const obj1 = {key1: k... JavaScript Append is one of useful method used to insert required content at position end of the specific selected elements. Append () method is useful to create content with the help of HTML, jQuery as well as DOM. One can insert content by specifying parameter at the end of given element in terms of matched elements.
The Element.append() method inserts a set of Node objects or DOMString objects after the last child of the Element. DOMString objects are inserted as equivalent Text nodes.. Differences from Node.appendChild():. Element.append() allows you to also append DOMString objects, whereas Node.appendChild() only accepts Node objects. Element.append() has no return value, whereas Node.appendChild ... add a new property to your object using the value of key and assign the value from val to the new property. javascript append to object . javascript by Ankur on Apr 15 2020 Donate Comment . 1 Source: stackoverflow . Add a Grepper Answer . Javascript answers related to "append to json object javascript in one line" ...
JavaScript Program to Append an Object to An Array In this example, you will learn to write a JavaScript program that will append an object to an array. To understand this example, you should have the knowledge of the following JavaScript programming topics: JavaScript Array push () The second way to merge objects in JavaScript is by using the spread syntax (...). Spread operators were originally introduced in ES6 (ECMAScript 2015) but object literals spread support was added in ES9 (ECMAScript 2018). Here is an example: 5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍.
Create or Add Dynamic key to Object. So, till this point, we get a rough idea about how we can create and access the objects in javascript. Let's now make it a step further and discuss how we can achieve dynamic key behavior in javascript objects. So, there are 3 ways that can be used to create a Dynamic key to an existing object. 1. // Spread syntax allows an iterable (in this case an object) to be expanded const originalObj = { name: 'John', age: 34 } let newObj = { ...originalObj, city: 'New York' } // newObj is now { name: 'John', age: 34, city: 'New York' } // it can also be used with the same object newObj = { ...newObj, ... The Object.assign() function should be straightforward enough, it accepts 2 or more parameters: The first one is the target object where you want to append everything into. Followed by however many objects you want to append. 4B) ASSIGN COMBINE
Append to JavaScript object When you need to append new elements to your JavaScript object variable, you can use either the Object.assign () method or the spread operator. Let me show you an example of using both. A selector, element, HTML string, array of elements, or jQuery object; the matched set of elements will be inserted at the end of the element (s) specified by this parameter. The .append () and .appendTo () methods perform the same task. The major difference is in the syntax-specifically, in the placement of the content and target. Appending to an object - javascript-3. How to pass array to the object in angularjs? 1. How can I append some results to a jQuery autocomplete drop-down box? See more linked questions. Related. 2671. Length of a JavaScript object. 3035. Detecting an undefined object property. 5174.
When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ... To add an item to a specific index in the object, we need to: Create a new object. Setup a variable to count the number of loops (since objects don't have a native index). Loop through the original object. If the index variable equals the position you want to insert the new key/value pair into, push that to the new object. In this tutorial, you will find out the solutions that JavaScript offers for appending an item to an array. Imagine you want to append a single item to an array. In this case, the push () method, provided by the array object can help you. So, it would be best if you act as follows:
Learn how to manipulate your JavaScript objects with this guide on how to add or omit properties in JavaScript objects. Web Dev Stories. About Articles Projects Bookmarks Contact. written on 11/10/2019. Add or delete a property of an object in JavaScript. The ES6/ES7 way is the most common one these days because of purity. The name: values pairs in JavaScript objects are called properties. We can add the property to JavaScript object using a variable as the name by using dot notation or bracket notation. Below example illustrate explain two different approaches: Example 1: In this example, we will be using dot notation. JavaScript Properties. Properties are the values associated with a JavaScript object. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only.
 How To Add An Element To The Dom
How To Add An Element To The Dom
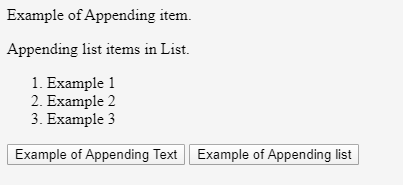
 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
 Javascript Append Objects From This Array And Create New
Javascript Append Objects From This Array And Create New
 Javascript Appendchild By Practical Examples
Javascript Appendchild By Practical Examples
 New Javascript Properties And Functions In Fornav 5 4 Fornav
New Javascript Properties And Functions In Fornav 5 4 Fornav

 Javascript Append How Does Javascript Append Work In Html
Javascript Append How Does Javascript Append Work In Html
How To Append An Object Issue 92 Form Data Form Data
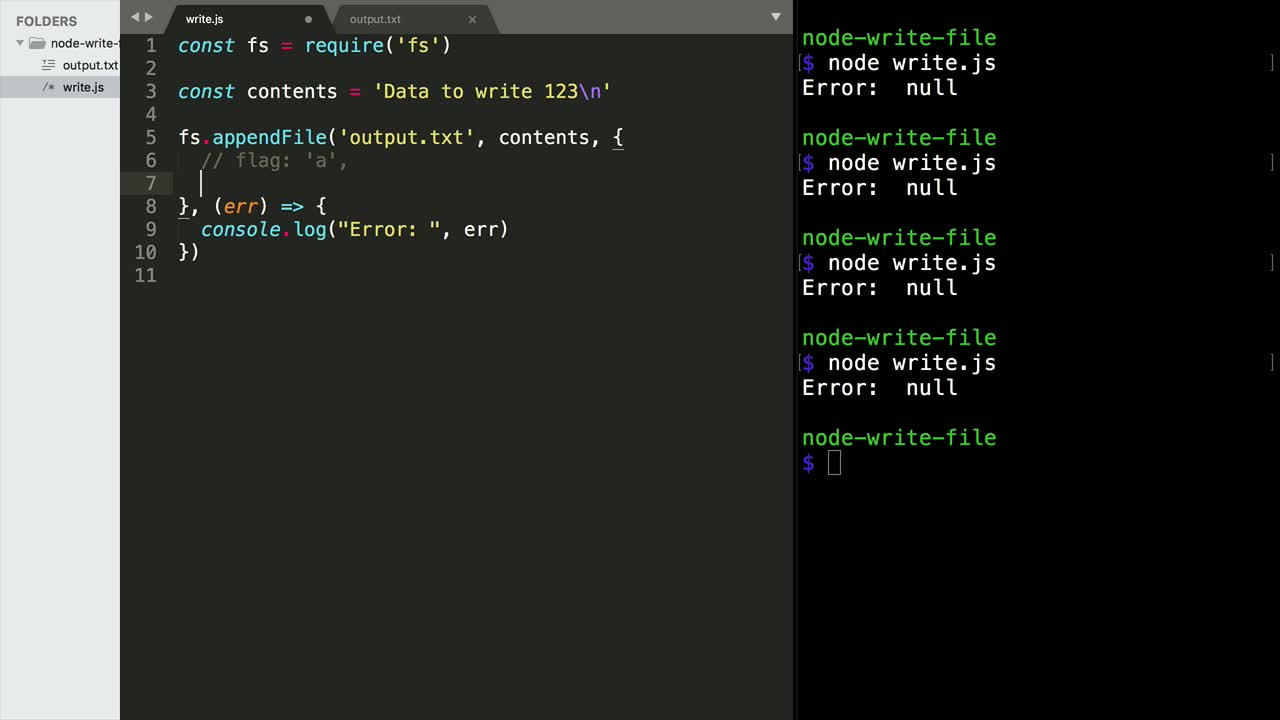
 Write Or Append To A File In Node Js With Fs Writefile And Fs Writefilesync
Write Or Append To A File In Node Js With Fs Writefile And Fs Writefilesync
 Rewriting Javascript Converting An Array Of Objects To An
Rewriting Javascript Converting An Array Of Objects To An
 How To Append Animations From Gltf Loader To Scene
How To Append Animations From Gltf Loader To Scene
 Convert Json Data Dynamically To Html Table Using Javascript
Convert Json Data Dynamically To Html Table Using Javascript
 Foo على تويتر 1 Append Accepts Node Objects And
Foo على تويتر 1 Append Accepts Node Objects And
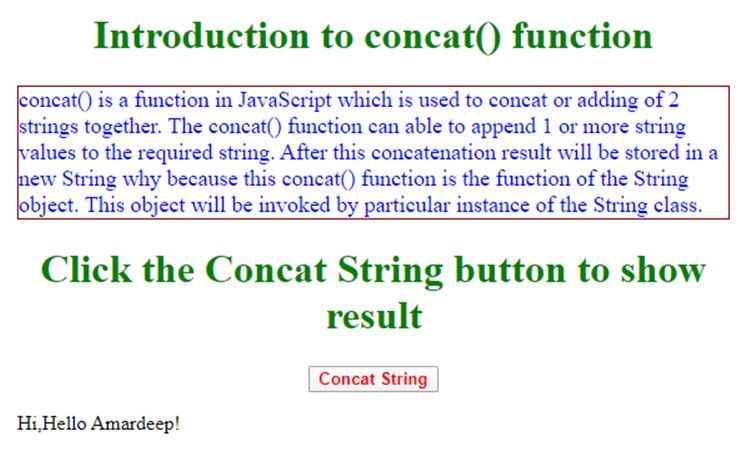
 Javascript Concat String How Does Concat Function Work In
Javascript Concat String How Does Concat Function Work In

 How To Create Own Custom Array Implementation In Python
How To Create Own Custom Array Implementation In Python
 How To Merge Properties Of Two Javascript Objects Dynamically
How To Merge Properties Of Two Javascript Objects Dynamically
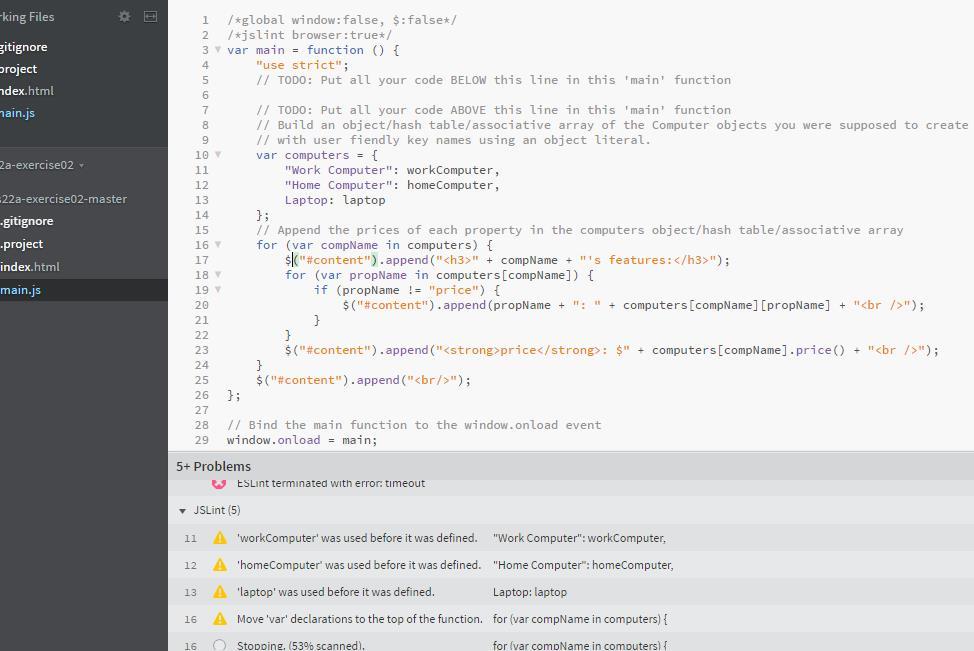
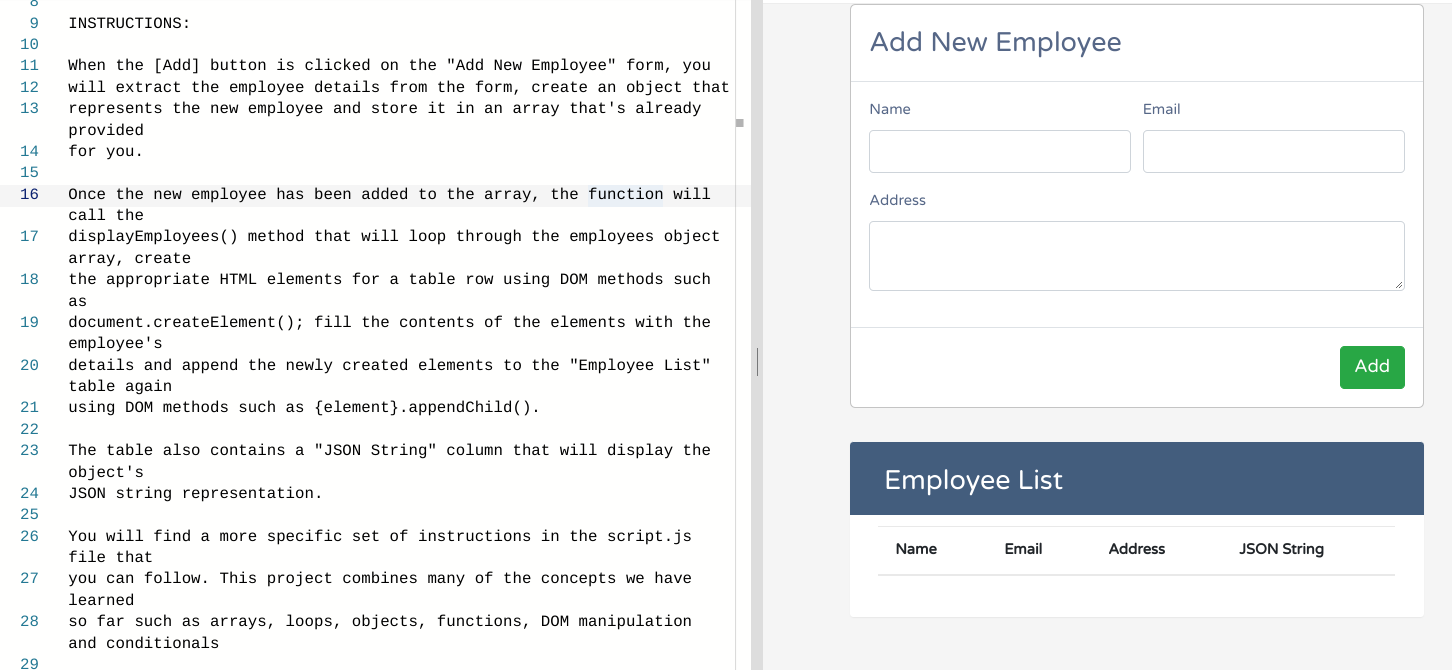
 Javascript Please Help To Achieve The Result That Chegg Com
Javascript Please Help To Achieve The Result That Chegg Com
 5 Way To Append Item To Array In Javascript Samanthaming Com
5 Way To Append Item To Array In Javascript Samanthaming Com
0 Response to "20 Append To Object Javascript"
Post a Comment