28 Dynamic Html Form Using Javascript
9/7/2007 · The proper way to do it is either to have one starting row, clone this and insert it using table.appendChild(). If using a visible 'used' row, you should loop through the clone to have it reset. The other way would be to create the rows and cells using proper DOM calls and inserting these in the appropriate places. 28/7/2021 · Form validation using HTML and JavaScript. Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few.
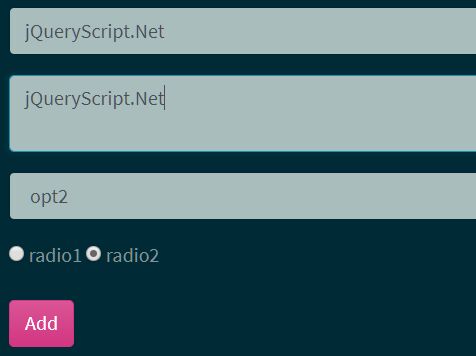
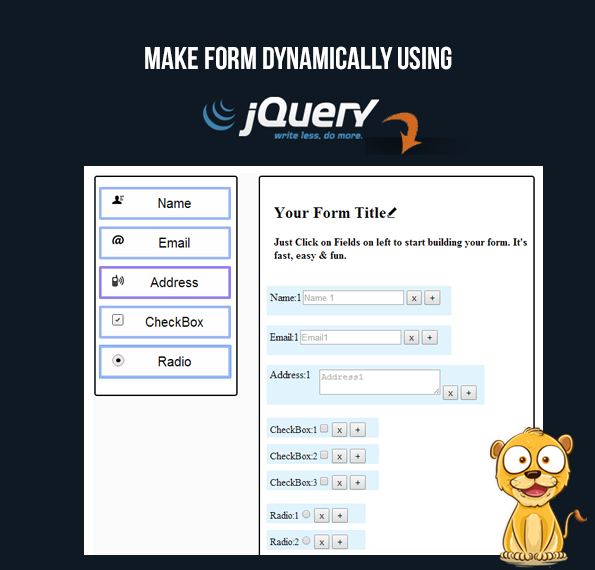
 Dynamically Create Html Form Fields Jquery Dynamic Forms
Dynamically Create Html Form Fields Jquery Dynamic Forms
28/5/2020 · The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement() to create the new elements and use setAttribute() method to set the attributes of elements. Append these elements to the <form> element by appendChild() method.

Dynamic html form using javascript. 20/7/2010 · Yes, you can create any amount of html including forms by running JavaScript, Perhaps: <html> <body> <h1>My Form</h1> <div id="formcontent"> </div> </body> </html> 14/4/2019 · This is the 26th video in the series of JavaScript tutorial for beginners in Hindi. In this video i have talked about how to create html form dynamically by ... <!DOCTYPE html> <html> <head> <title>Create Dynamic form Using JavaScript</title> <script src="js/form.js" type="text/javascript"></script> <link href="form.css" rel="stylesheet" type="text/css"> </head> <body> <div class="main_content"> <!-- ===== Header Div. ===== --> <div class="first"> <p><a href="https://www.formget /app/"><img id="logo" src="logo.png"> </a> Online form builder.</p> …
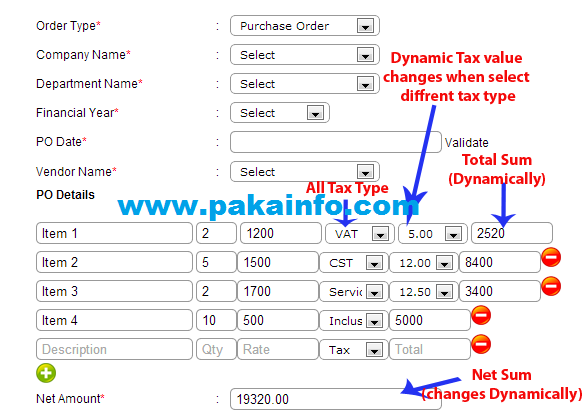
This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. In this tutorial, I will be creating a scoreboard for a Javascript video game and the data will be coming from a fetch request. 8/2/2010 · Dynamically creating form elements (set of element) using JavaScript. Now, I will present another example where the script will add set of HTML elements to the default form. Method of adding the set of elements will be same - user will click on the "Add new" button for adding more data to the form.
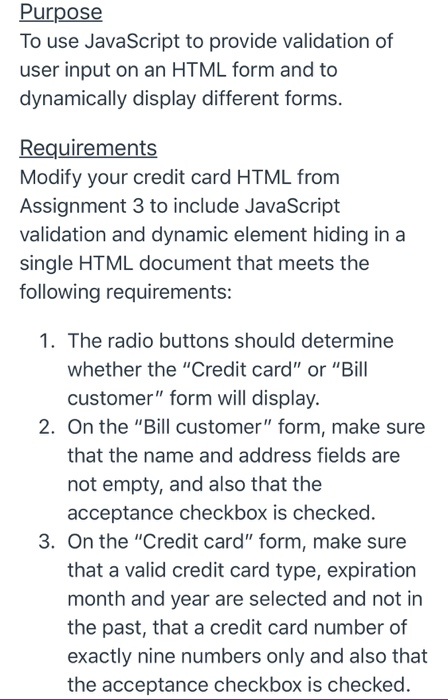
 Purpose To Use Javascript To Provide Validation Of Chegg Com
Purpose To Use Javascript To Provide Validation Of Chegg Com
 Dynamically Generate Form Fields Using Jquery
Dynamically Generate Form Fields Using Jquery
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
 Form Validation Using Html And Javascript Geeksforgeeks
Form Validation Using Html And Javascript Geeksforgeeks
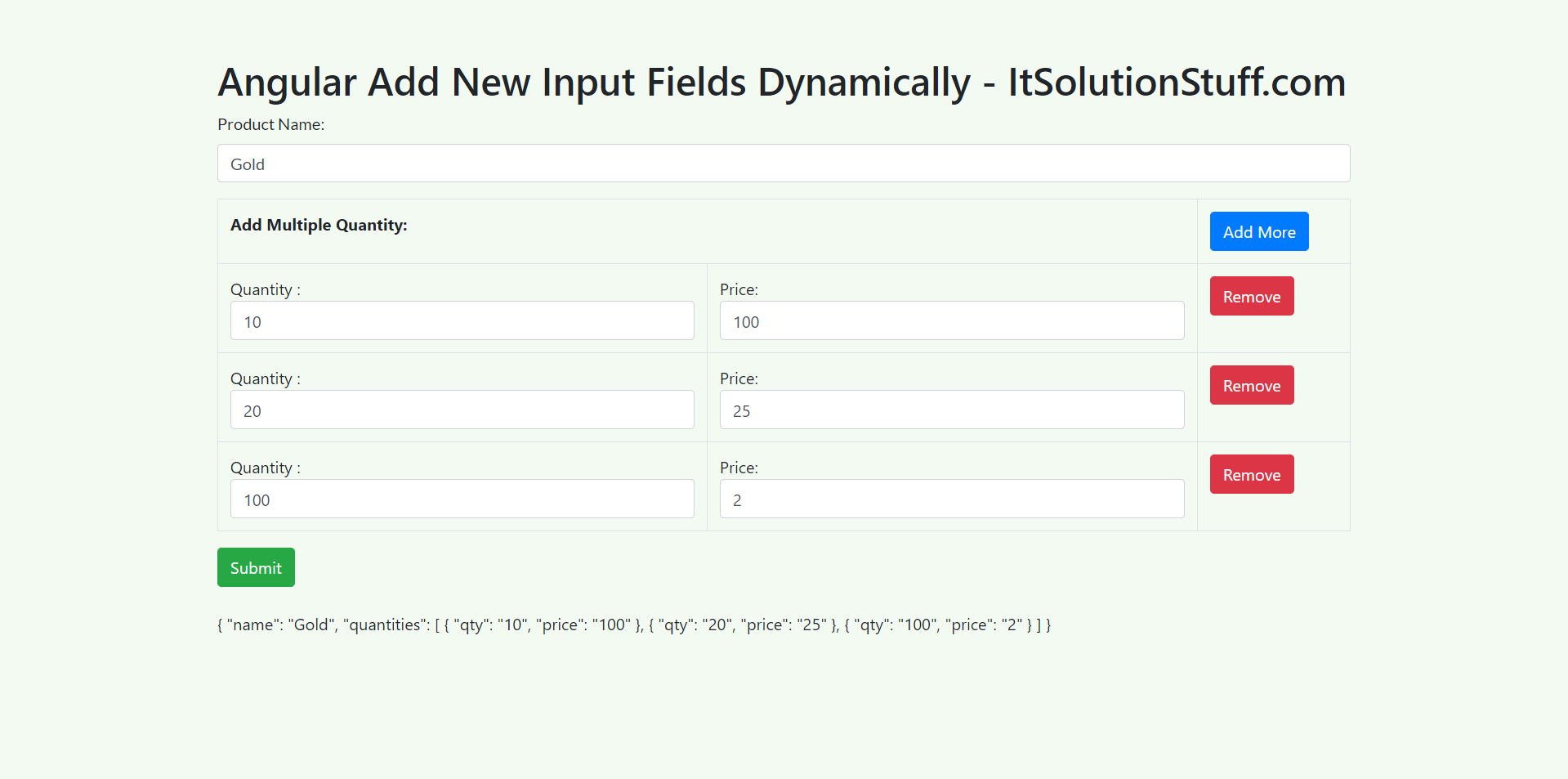
 How To Dynamically Add And Remove Form Fields In Angular
How To Dynamically Add And Remove Form Fields In Angular
 How To Dynamically Add And Remove Form Fields Formget
How To Dynamically Add And Remove Form Fields Formget
 Vue Js Dynamic Bootstrap Form Fields Generator From Json
Vue Js Dynamic Bootstrap Form Fields Generator From Json
 Create Dynamic Form Fields Using Jquery Formget
Create Dynamic Form Fields Using Jquery Formget
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
 Dynamically Create Html Form Fields Jquery Dynamic Forms
Dynamically Create Html Form Fields Jquery Dynamic Forms
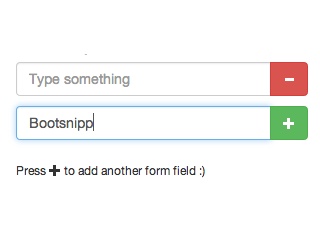
 Bootstrap Snippet Dynamic Form Fields Add Amp Remove Bs3
Bootstrap Snippet Dynamic Form Fields Add Amp Remove Bs3
 Dynamically Add And Remove Html Elements Using Jquery
Dynamically Add And Remove Html Elements Using Jquery
 How To Create A Complex Dynamic Form In Angular By Coding
How To Create A Complex Dynamic Form In Angular By Coding
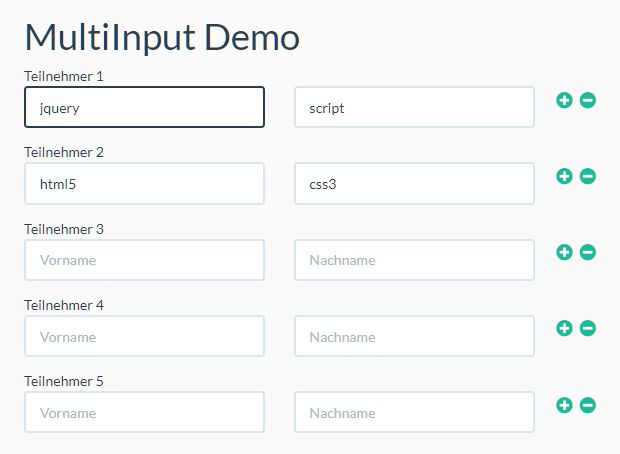
 Create Add Remove Multiple Dynamically Input Fields In
Create Add Remove Multiple Dynamically Input Fields In
 How To Create A Form Dynamically With The Javascript
How To Create A Form Dynamically With The Javascript
 Dynamically Add And Remove Input Field In Rails Without
Dynamically Add And Remove Input Field In Rails Without
An Approach For Totally Dynamic Forms Processing In Web Based
 Ajax Forms Javascript Api Drupal Wiki Guide On Drupal Org
Ajax Forms Javascript Api Drupal Wiki Guide On Drupal Org
Add Edit And Delete Rows From Table Dynamically Using
 Laravel 5 8 Dynamically Add Or Remove Input Fields Using Jquery Ajax
Laravel 5 8 Dynamically Add Or Remove Input Fields Using Jquery Ajax
 Create Ul And Li Elements Dynamically Using Javascript
Create Ul And Li Elements Dynamically Using Javascript
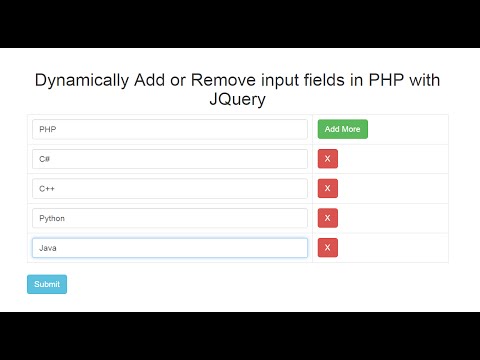
 Dynamically Add Remove Input Fields In Php With Jquery Ajax
Dynamically Add Remove Input Fields In Php With Jquery Ajax
 Dynamically Add Remove Row With Multiple Input Fields In
Dynamically Add Remove Row With Multiple Input Fields In
 Javascript Get Value Of Dynamically Created Input Design Corral
Javascript Get Value Of Dynamically Created Input Design Corral
 Creating A Dynamic Html Table With Javascript By Daniel
Creating A Dynamic Html Table With Javascript By Daniel


0 Response to "28 Dynamic Html Form Using Javascript"
Post a Comment