30 Javascript Image Load Error Event
Event reference. Events are fired to notify code of "interesting changes" that may affect code execution. These can arise from user interactions such as using a mouse or resizing a window, changes in the state of the underlying environment (e.g. low battery or media events from the operating system), and other causes. Javascript BasicIntroduction Start using Javascript Comments Javascript with DOM JavaScript Use Strict Variables Data Types Simple Actions Operators Comparison operators Logical Operators Conditional operators: if, '?'
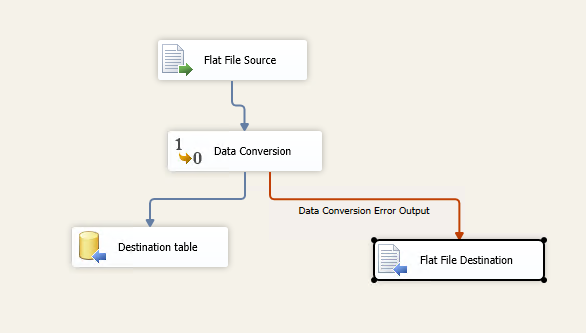
 An Overview Of Error Handling In Ssis Packages
An Overview Of Error Handling In Ssis Packages
Thanks for your effort, @svub, but the question is about creating an image in JavaScript, not about loading one from a URI that does or doesn't exist. - HumanInDisguise Oct 31 '17 at 10:05 Oh, seems like the others got that wrong as well.

Javascript image load error event. JavaScript - Errors & Exceptions Handling, There are three types of errors in programming: (a) Syntax Errors, (b) Runtime Errors, and (c) Logical Errors. Jan 08, 2013 - In simpler terms, the only solution I’ve found is to either place the event handler inline with the img tag, assign the img src via JavaScript or recursively search each image’s complete state or naturalWidth once the window is done loading. I’ve tried using “$().on()” and ... DOMContentLoaded event - DOM is ready, so the handler can lookup DOM nodes, initialize the interface. load event - external resources are loaded, so styles are applied, image sizes are known etc. beforeunload event - the user is leaving: we can check if the user saved the changes and ask them whether they really want to leave.
If you try to use an onload event in Javascript, they don't always work - specifically, if the image is already in the browser cache, you won't have the event fire. If you DO use an event, and the image is loaded before the Javascript is loaded, then the event fires with no code to react to it. Questions: Is there a way to determine if a image path leads to an actual image, Ie, detect when an image fails to load in Javascript. For a web app, I am parsing a xml file and dynamically creating HTML images from a list of image paths. Some image paths may no longer exist on ... Images failed to load. This is a very unpleasant sight for the user. In or d er to work around this in Angular 2+, you have a variety of solutions. The solution I prefer is to create a directive ...
By changing image src of a broken image, users won't get a chance to see what the real scr is (right click - view image info). It's even worse to hide the broken image because it's totally invisible. So my solution is to leave the browser broken image alone, and add a reload-image click event to the image. The onerror property of the GlobalEventHandlers mixin is an event handler that processes error events. Note: This program will continuously check if the image is loaded using the plete property of the img element. It will also check for errors. When the image is loaded it will alert with "loaded" alert message box. Method 2: Using image.onload () method.
Code language: JavaScript (javascript) How it works: First, create an image element after the document has been fully loaded by place the code inside the event handler of the window's load event. Second, then assign the onload event handler to the image. Third, add the image to the document. Finally, assign an image URL to the src attribute. In this tutorial you will learn about Exception handling in JavaScript using the try, catch, finally and onerror event with code examples. Trigger image load using Javascript events. In this technique, we use event listeners on the scroll, ... If you compare the time taken to load an image in both the methods, event listeners vs Intersection Observer, you would find that using the Intersection Observer API, the image load is triggered much quicker, and yet the site doesn't ...
A USVString that reflects the src HTML attribute, which contains the full URL of the image including base URI. You can load a different image into the element by changing the URL in the src attribute. HTMLImageElement.srcset A USVString reflecting the srcset HTML attribute. This specifies a list of candidate images, separated by commas (',', U+ ... Dec 07, 2011 - image onload event issue when browser caches image - image-onload.js If the image cannot be loaded (for example, because it is not present at the supplied URL), the alert is displayed: Handler for .error() called. The event handler must be attached before the browser fires the error event, which is why the example sets the src attribute after attaching the handler.
You can assign an onload event handler directly using HTML on any images in the document, using code such as this: ... This example logs a message when the given image has been loaded. This can also be done using JavaScript, as follows: @ThomasAhle It can't, because the browser will only fire the load event when the event queue is spun. That said, the load event listener must be in an else clause, as img plete can become true before the load event is fired, hence if it weren't you could potentially have loaded called twice (note this is relatively likely to change such that img plete only becomes true when the event ... Fires when an error occurs while loading an external file.
The onload event can be used to check the visitor's browser type and browser version, and load the proper version of the web page based on the information. The onload event can also be used to deal with cookies (see "More Examples" below). Jul 12, 2021 - The onloadstart property of the GlobalEventHandlers mixin is an event handler representing the code to be called when the loadstart event is raised (when progress has begun on the loading of a resource.) Cancel image loading. Some browsers (e.g. Chrome) will cancel the image loading process if the src property of an img element is changed. To avoid unnecessary requests, we can use the data URL of a 1x1 pixel transparent GIF image as src target to cancel the original image download. To disable callback handling, we can also unset the image event handlers and for maximum browser compatibility ...
Overview of JavaScript page load events. When you open a page, the following events occur in sequence: DOMContentLoaded - the browser fully loaded HTML and completed building the DOM tree. However, it hasn't loaded external resources like stylesheets and images. In this event, you can start selecting DOM nodes or initialize the interface. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. The ErrorEvent interface represents events providing information related to errors in scripts or in files.
As I understand the plete property is non-standard. It may not be universal… I notice it seem to work differently in Firefox verses IE. I am loading a number of images in javascript then checking if complete. In Firefox, this seems to work great. In IE, it doesn't because the images appear to be loading on another thread. Mar 27, 2017 - When you are handling millions of images on your website or mobile application, it is quite possible that over a period of time, a few images may cease to exist. And when you try to deliver those… Images take time to load however. If the images are very big, they won't be loaded by the time they are added to the DOM. We can detect this event using onload. img1.onload = function() { console.log ("Image 1 ready to append"); document.body.append (this); }; Note that the order of your code does matter. The onload function has to be defined ...
6/4/2017 · 2 Answers2. Active Oldest Votes. 48. In the image.onload event listener, check whether image.width and image.height are both zero (preferably image.naturalWidth and image.naturalHeight, when they are supported). If the width and height are both zero, the image is considered invalid. Apr 28, 2021 - This post will discuss how to check whether an image is loaded with JavaScript... To determine whether an image has been completely loaded, you can use the `HTMLImageElement` interface's `complete` attribute. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
17/7/2013 · The following JavaScript code shows how to detect image loading error using jQuery. It uses bind to attach a handler to the “error” event for all image elements. jQuery('img').bind('error', function (e) { console.log('image error: ' + this.src); }); Using ajax, we can log or handle such events. The onerror event is triggered if an error occurs while loading an external file (e.g. a document or an image). Tip: When used on audio/video media, related events that occurs when there is some kind of disturbance to the media loading process, are: Jan 16, 2017 - Description: Bind an event handler to the "load" JavaScript event.
21/3/2012 · function testImage(url) { // Define the promise const imgPromise = new Promise(function imgPromise(resolve, reject) { // Create the image const imgElement = new Image(); // When image is loaded, resolve the promise imgElement.addEventListener('load', function imgOnLoad() { resolve(this); }); // When there's an error during load, reject the promise imgElement.addEventListener('error', … Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Save Your Code. If you click the save button, your code will be saved, and you get a URL you can share with others.
1 week ago - The read-only HTMLImageElement interface's complete attribute is a Boolean value which indicates whether or not the image has completely loaded. The JavaScript. Firstly you want to get the image tag you want to eventually populate. In my case, it's the first image on the page. var image = document.images [0]; Then I need to create an image programmatically. var downloadingImage = new Image (); Once you set the src attribute on this image downloading will start, so before that we want ... 8. Attach A Click Event To The Image Element. To attach a click event to the image element, invoke the addEventListener() method on the img object. This will take two arguments: click = event name and
The browser starts loading the image and remembers it in the cache. Later, when the same image appears in the document (no matter how), it shows up immediately. Create a function preloadImages(sources, callback) that loads all images from the array sources and, when ready, runs callback. For instance, this will show an alert after the images ... Here's a short example of using the onLoad event handler. For a longer example that shows how to show a spinner until all your images have finished loading, see my next article: React Image Gallery. This component, ImageWithStatusText, loads an image and displays text when finished: either 'loaded' or 'failed to load'. I set a data-field to true as soon as the image is loaded and the load event is fired. After the entire window has loaded, i check for all elements for which the data-field has not been set to true and execute my function for those. So the function is never called twice per image and it will always be fired, wheter the images are cached or not.
 Best Practices For Client Side Logging And Error Handling In
Best Practices For Client Side Logging And Error Handling In
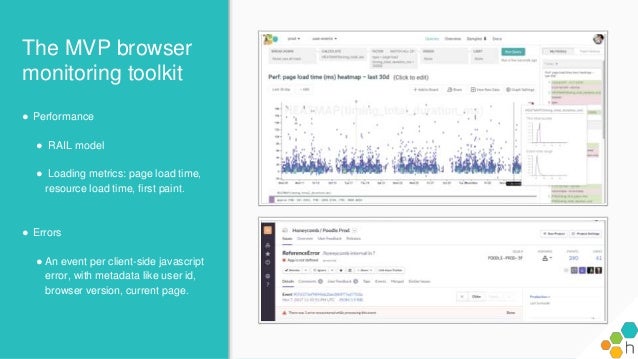
 What Your Javascript Does When You Re Not Around Influx Days
What Your Javascript Does When You Re Not Around Influx Days
 Javascript Fixing Function Is Not Defined Error
Javascript Fixing Function Is Not Defined Error
 How To Solve Window Is Not Defined Errors In React And Next
How To Solve Window Is Not Defined Errors In React And Next
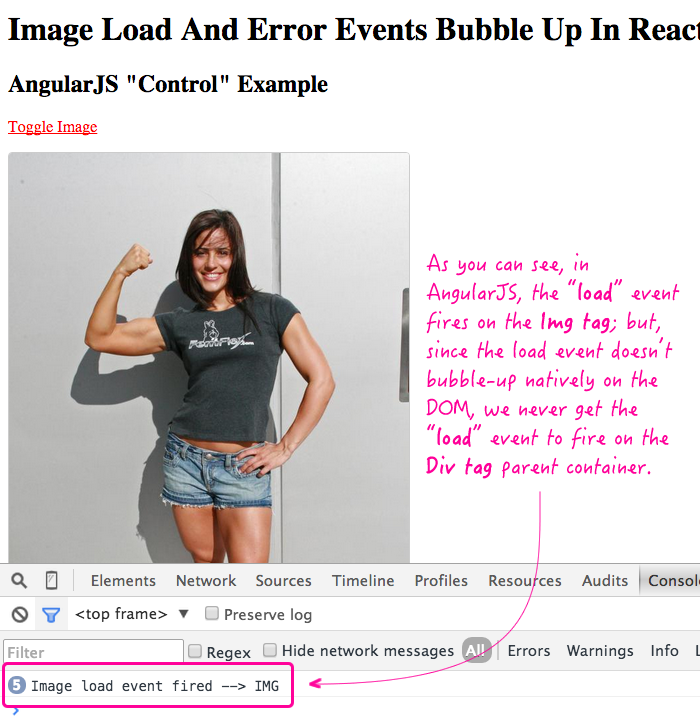
Image Load And Error Events Bubble Up In Reactjs
 Javascript Error And Performance Monitoring Sentry
Javascript Error And Performance Monitoring Sentry
 How To Fix Because It Violates The Following Content
How To Fix Because It Violates The Following Content
 Google Maps Error Oops Something Went Wrong This Page
Google Maps Error Oops Something Went Wrong This Page
 How To Dynamically Create Javascript Elements With Event
How To Dynamically Create Javascript Elements With Event
 Image Load And Error Events Bubble Up In Reactjs
Image Load And Error Events Bubble Up In Reactjs

 Javascript Img Src Onerror Event Get Reason Of Error
Javascript Img Src Onerror Event Get Reason Of Error
 Javascript Tutorial Load Event Detect When Images Or The Page Has Loaded
Javascript Tutorial Load Event Detect When Images Or The Page Has Loaded
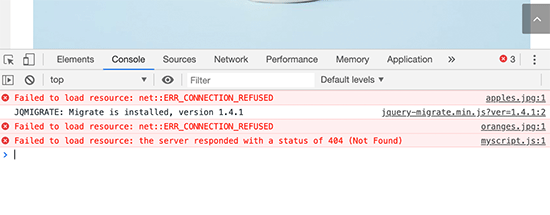
 How To Fix Failed To Load Resource Error In Wordpress
How To Fix Failed To Load Resource Error In Wordpress
 Error Message Replace Unexpected Server Error With Server
Error Message Replace Unexpected Server Error With Server
 Run Script After Page Load Complete Javascript Code Example
Run Script After Page Load Complete Javascript Code Example
 How To Solve The Is Not A Function Error In Javascript
How To Solve The Is Not A Function Error In Javascript
 Error Messages Cypress Documentation
Error Messages Cypress Documentation
 Failed To Load Image Rpg Maker Forums
Failed To Load Image Rpg Maker Forums
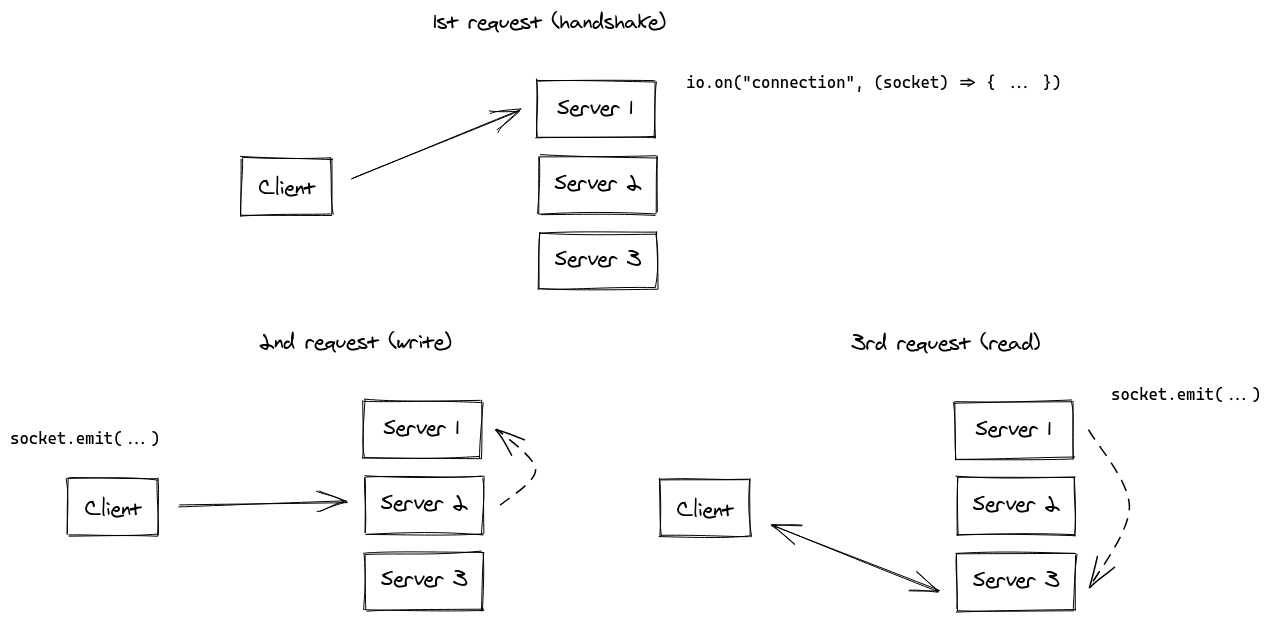
 Using Multiple Nodes Socket Io
Using Multiple Nodes Socket Io
 Dynamically Loading Fonts With Javascript
Dynamically Loading Fonts With Javascript


 Javascript Event Types 8 Essential Types To Shape Your Js
Javascript Event Types 8 Essential Types To Shape Your Js
 Node Js Error Handling Best Practices Ship With Confidence
Node Js Error Handling Best Practices Ship With Confidence
 Js Error When Loading Detailslist Blazorfluentui
Js Error When Loading Detailslist Blazorfluentui



0 Response to "30 Javascript Image Load Error Event"
Post a Comment