28 How To Add Gif In Javascript
20/7/2019 · No matter how you pronounce it, GIFs are just cool. Using GIF is a great way to grab your viewer’s attention and highlight certain elements. So in this post I’ve collected some useful Javascript libraries for dealing with GIF images that will help you to display cat gifs. Hyena. This is a lightweight, unobtrusive and responsive animated GIF script.
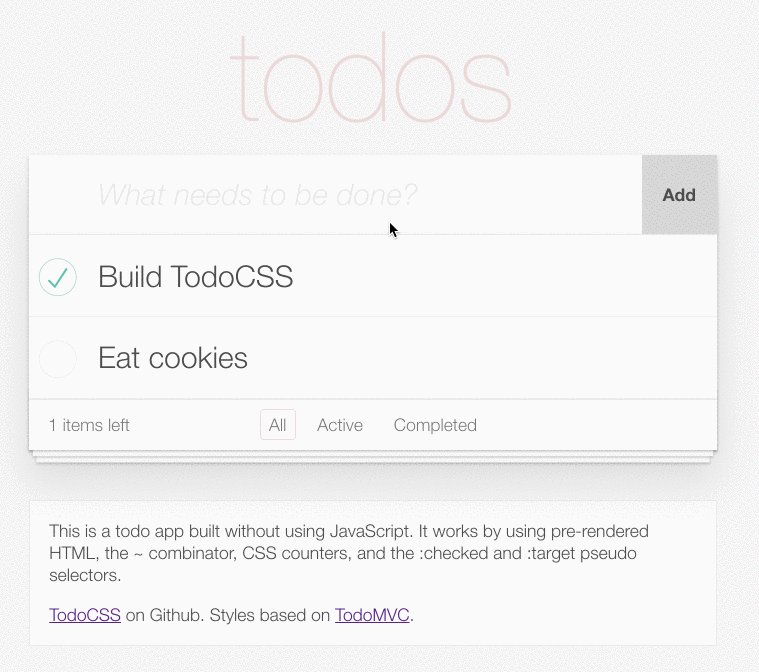
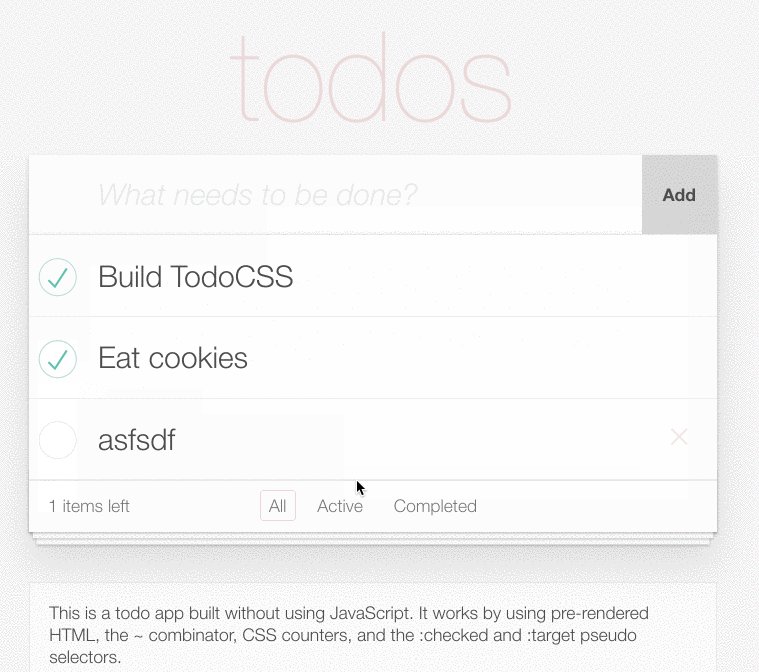
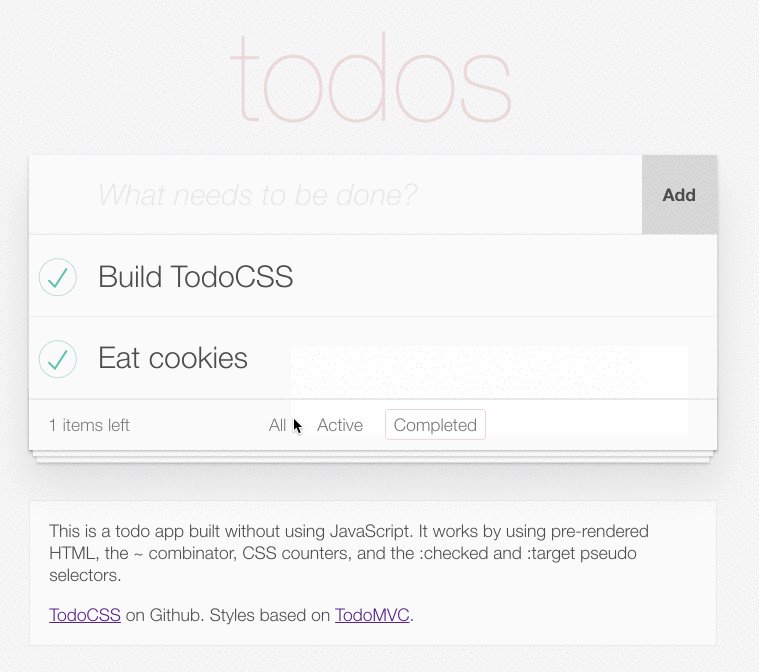
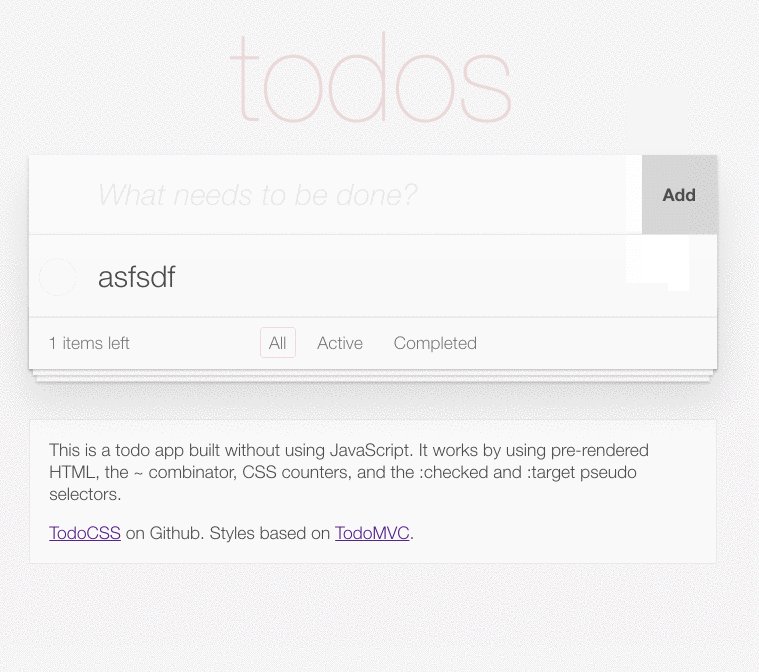
 How To Write A Javascript Free Todo App Using Just Html And Css
How To Write A Javascript Free Todo App Using Just Html And Css
Onclick play GIF image with jQuery ... image. in a nut shell load the image · How to Play Animated GIFs onClick, The Animated GIF is a popular way to visualize a design concept (here's the jQuery, and lastly a JavaScript file where we will write our code. Start the animation of a .gif on click. This adds a "start / ...

How to add gif in javascript. JavaScript library that can create animated GIFs from media streams, videos, or images ... The client-side nature of the library makes it extremely portable and easy to integrate into almost any website (sort of like animated GIFs themselves). 4/3/2010 · I use x-gif it's pretty cool and easy to setup. From Github: <x-gif src="probably_cats.gif"></x-gif> Where you can add the following as attributes: Playback modes: speed="1.0" (default mode) multiplies the speed by the value of the attribute; sync defers playback to an external object; bpm="120" syncs GIFs to a given beats-per-minute; Options: Aug 22, 2018 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
Aug 19, 2017 - I have created a button in JS that generates random facts (strings) with a GIF or image to each fact to make it more fun. I have one slight problem: photos/GIFs aren't displaying in my website. // How To Add GIF Preloader To Website / HTML, CSS & JavaScript //Source Code - http://123link.pro/zpenu85---------------- Social Media ---------------- Pers... 28/12/2020 · Step-1: Getting the Input from the User: Initially the input field have some keyword or value entered by the user which ensures that the logic would be performed on the given keyword. Here the keyword is selected by the query Selector method which then returns the Input keyword or a value. Javascript. Javascript.
4/11/2008 · If i click on upload button i must get an .gif image , is it possible , in the code below. <INPUT type="button" name="btnUpload" id="btnUpload" value="Upload" onclick="validateField ()" />. and this is my. source. <img src="images/action/animation/UploadStatus.gif"/>. How to put it in above code. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Well usually, you can’t do anything with it since browsers won’t let you execute a file from another site. To work around that, we can load a gif in the source: ... Well, your browser will think that’s fine, but it will also to to interpret the encoding of the image as javascript. So now ...
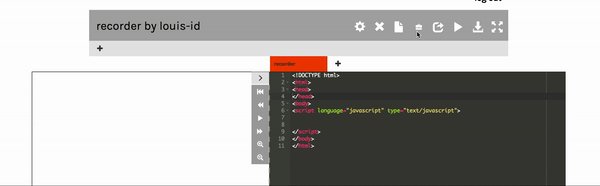
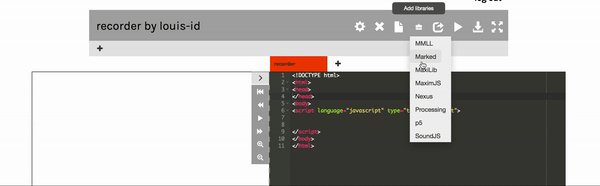
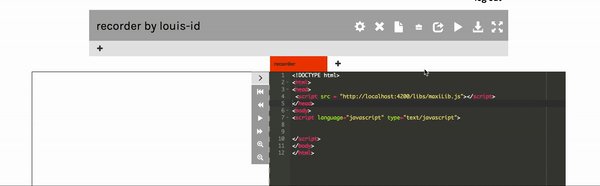
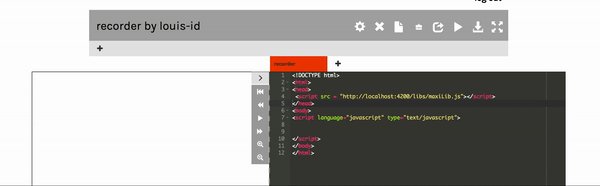
Jun 09, 2020 - So the requirement is simple. Your site takes too long to load, and you don’t want people visiting your site to get board! Jan 12, 2018 - The only way to get a GIF animated in canvas is to decode the GIF image in javascript. Luckily the format is not too complicated with data arranged in blocks that contain image size, color pallets, timing information, a comment field, and how frames are drawn. JavaScript GIF encoder that runs in your browser. Uses typed arrays and web workers to render each frame in the background, it's really fast!
Mar 18, 2020 - This is where we store the GIF, in place of the static image which we initially serve. You may add more images and also add a caption for each through the figcaption element. After that, we will write the JavaScript that will bring the magic. The idea is to serve the GIF image when the user ... So this means every following character is not interpreted by JS. Then we proceed to the end of the file and put */ to close the comment. We put "=0;" to make a valid variable assignment: GIF89a/*[GIF data]*/=0; After that we can add any valid JS we want. In this example alert('Boom!'); Result: Exploit stage.add(layer); var canvas = document.createElement('canvas'); // use external library to parse and draw gif animation function onDrawFrame (ctx, frame) {// update canvas size canvas.width = frame.width; canvas.height = frame.height; // update canvas that we are using for Konva.Image ctx.drawImage(frame.buffer, 0, 0); // redraw the layer layer.draw();}
 Helpful Tricks To Learn Javascript
Helpful Tricks To Learn Javascript
 How To Build A Live Comment Feature Using Javascript Amp Pusher
How To Build A Live Comment Feature Using Javascript Amp Pusher
 Create And Use Custom Functions In Flow Builder Beta
Create And Use Custom Functions In Flow Builder Beta
 Github Nambrot Blockchain In Js Build Your Own Blockchain
Github Nambrot Blockchain In Js Build Your Own Blockchain
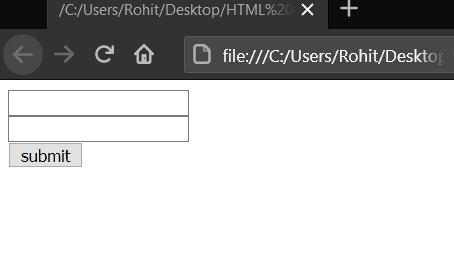
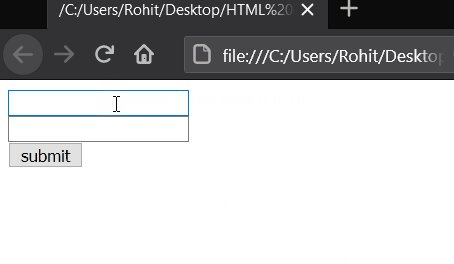
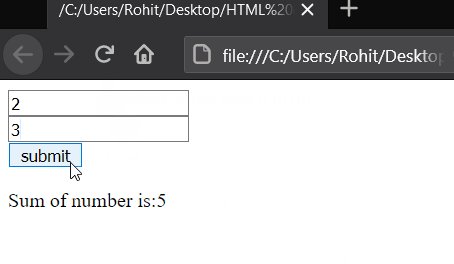
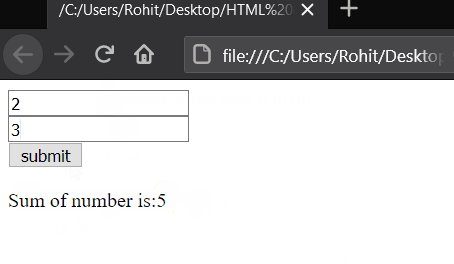
 Addition Of Two Numbers In Javascript Using Functions
Addition Of Two Numbers In Javascript Using Functions
 You Can Now Add Custom Javascript To Amp Pages
You Can Now Add Custom Javascript To Amp Pages

 Anubhavbagri Javascript Projects Githubmemory
Anubhavbagri Javascript Projects Githubmemory
How To Make A Web Crawler In Javascript Node Js
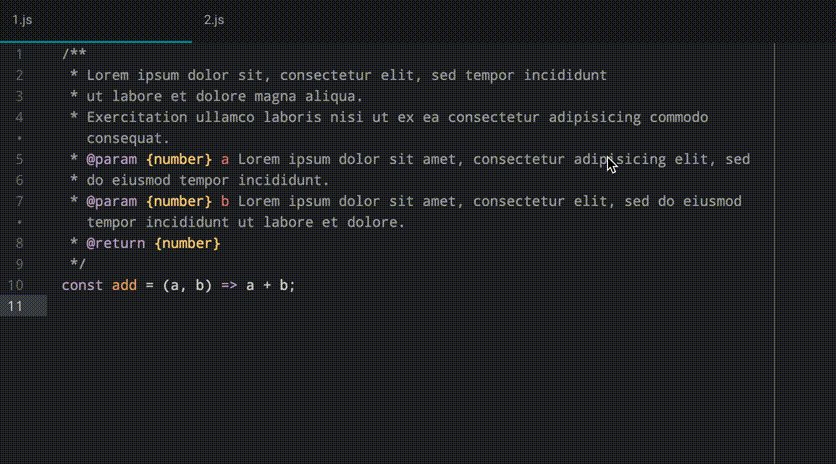
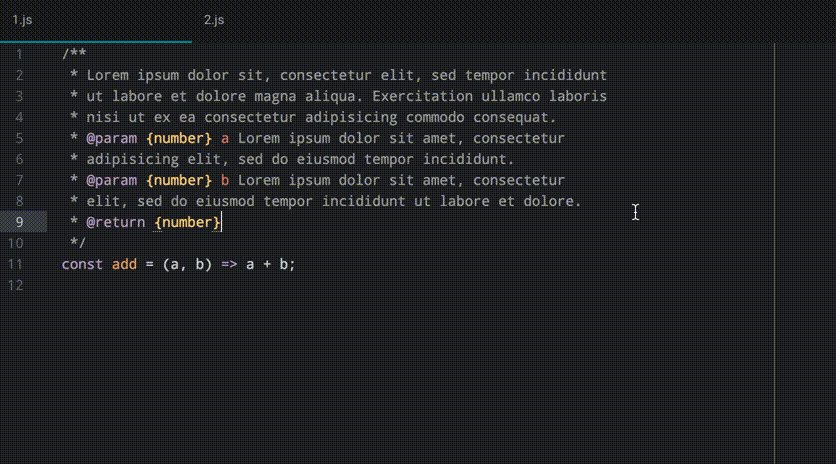
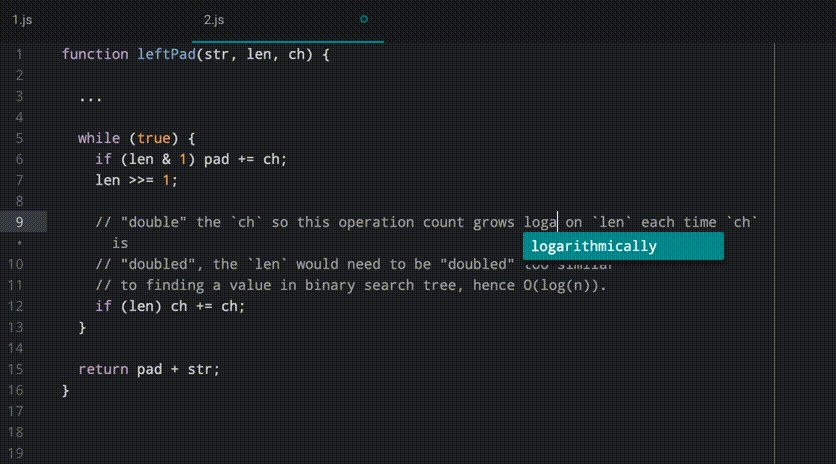
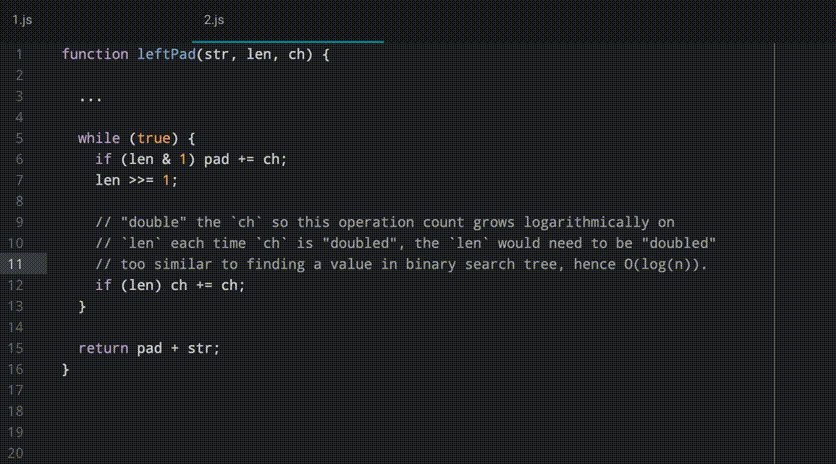
 Github Amannn Atom Format Javascript Comment Formats Your
Github Amannn Atom Format Javascript Comment Formats Your
 15 Useful Javascript Gif Image Libraries Bashooka
15 Useful Javascript Gif Image Libraries Bashooka
 Get Image Width And Height Using Javascript And Jquery Qa
Get Image Width And Height Using Javascript And Jquery Qa
 How To Insert And Use Animated Gifs In Email Newsletters
How To Insert And Use Animated Gifs In Email Newsletters
 How To Make A Web Crawler In Javascript Node Js
How To Make A Web Crawler In Javascript Node Js
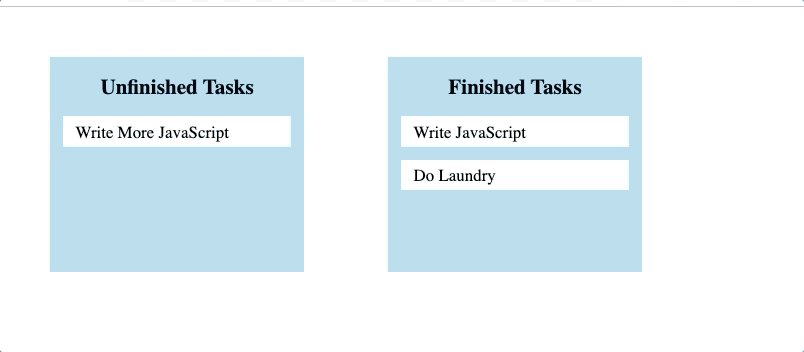
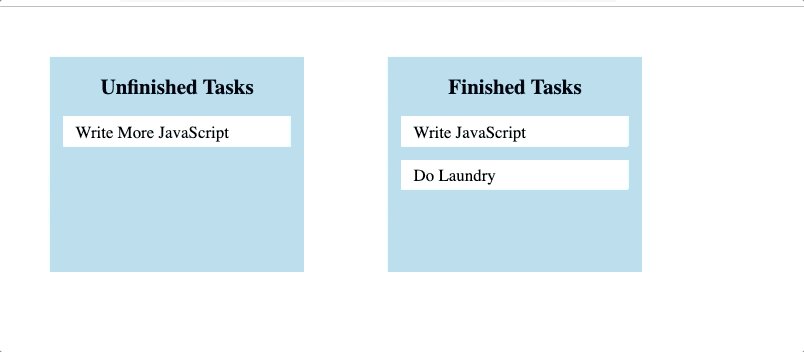
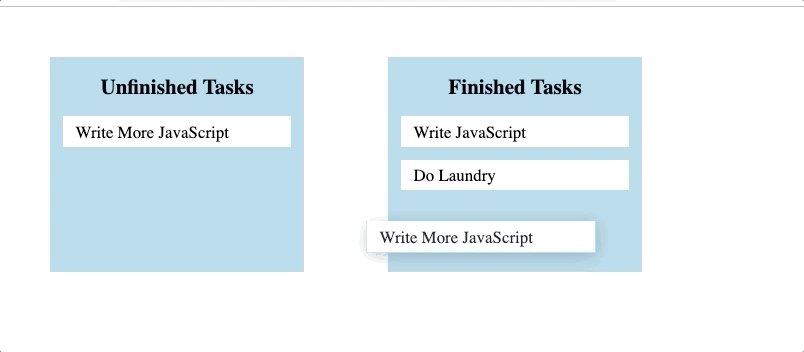
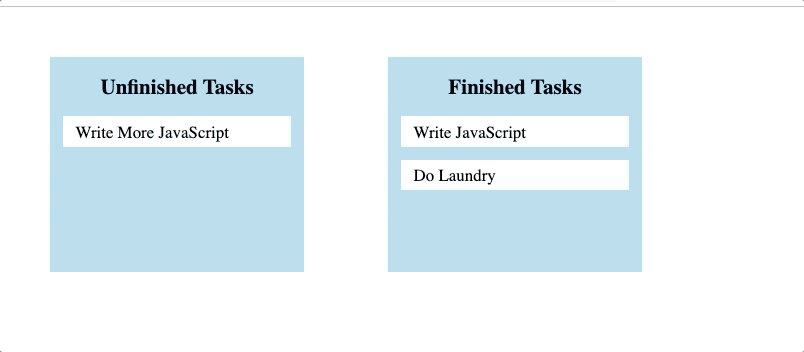
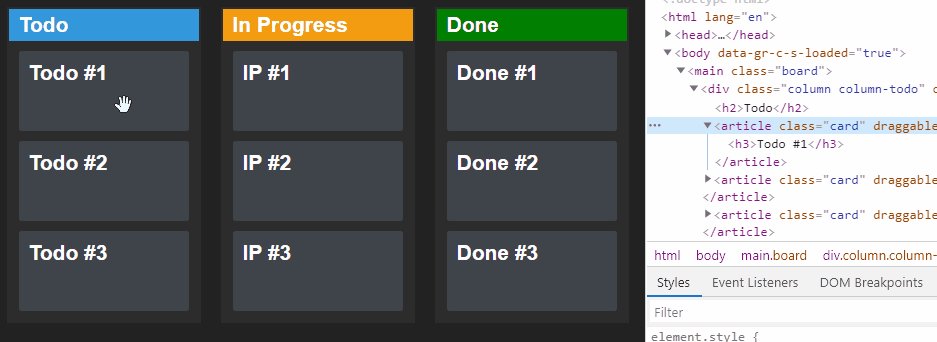
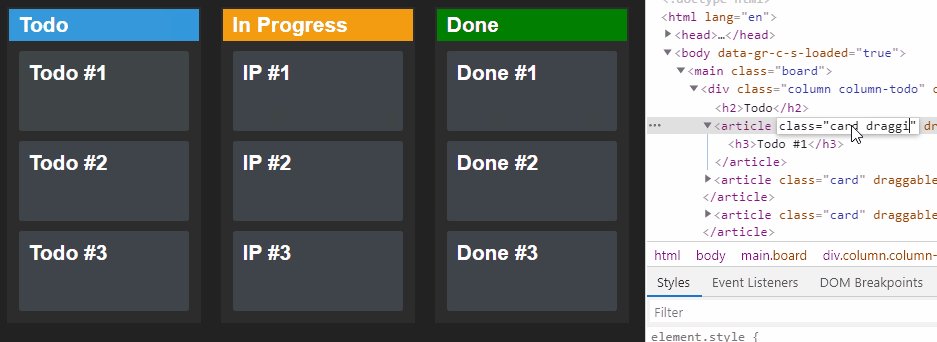
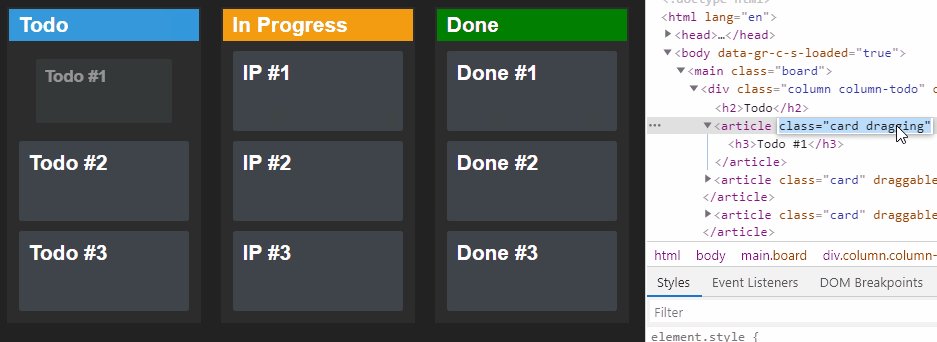
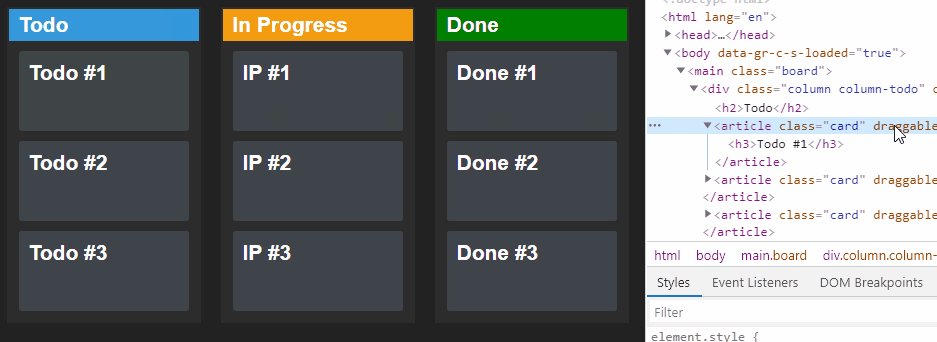
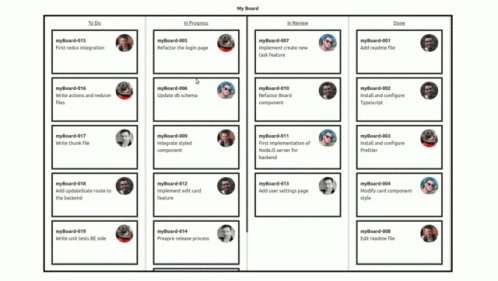
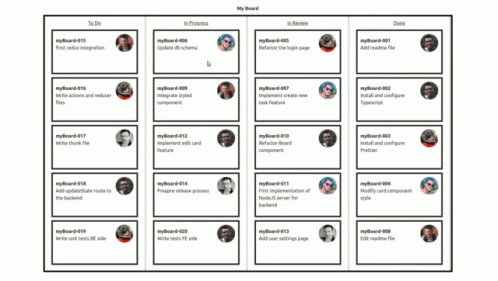
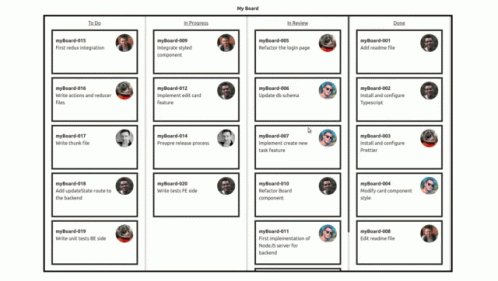
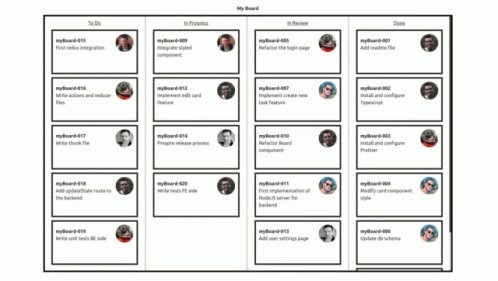
 Javascript Drag And Drop With Backend Interactivity By Matt
Javascript Drag And Drop With Backend Interactivity By Matt
 What S Wrong With My Browser Javascript Engine On Jsbin Com
What S Wrong With My Browser Javascript Engine On Jsbin Com
 This Image Is Also A Valid Javascript File Dev Community
This Image Is Also A Valid Javascript File Dev Community
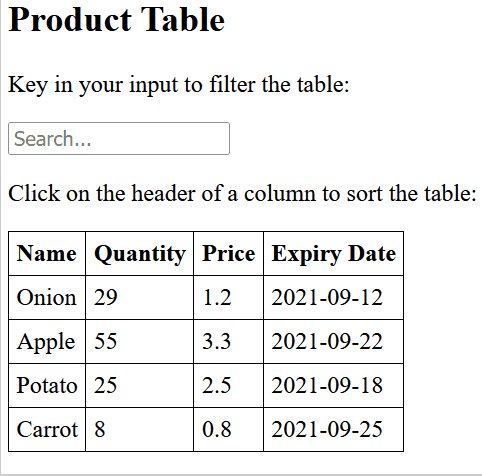
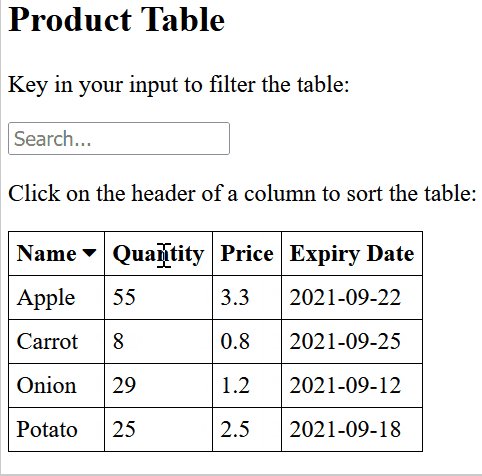
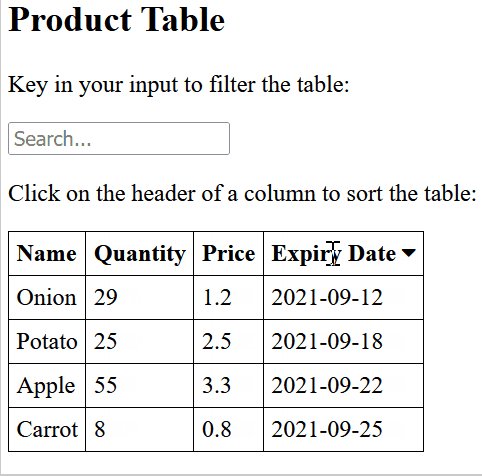
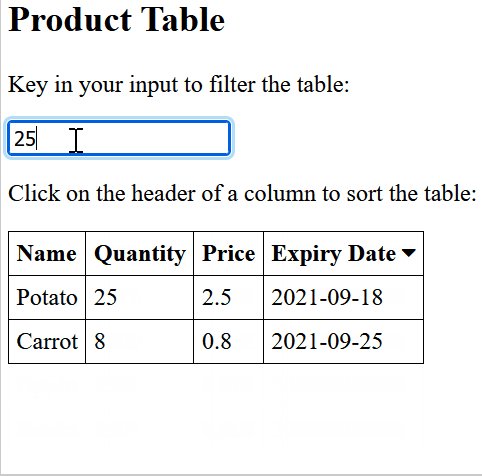
 Sort And Filter Dynamic Data In Table With Javascript By Ng
Sort And Filter Dynamic Data In Table With Javascript By Ng
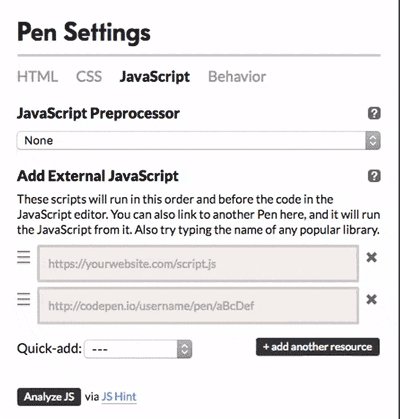
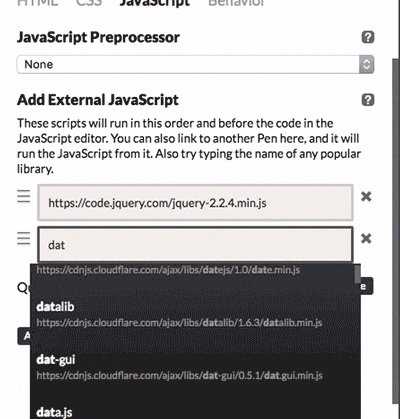
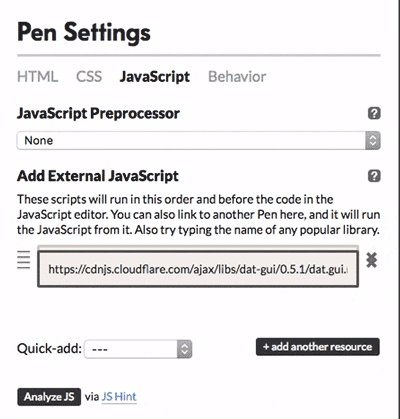
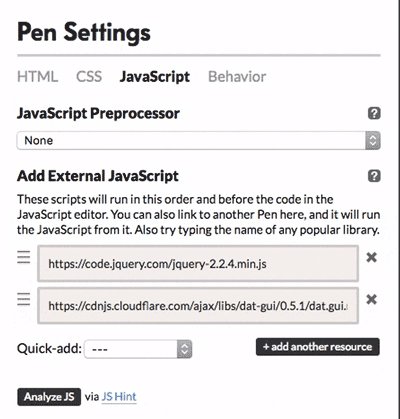
 10 Cool Things You Can Do With Codepen And Javascript Sitepoint
10 Cool Things You Can Do With Codepen And Javascript Sitepoint
 Custom Js Essential Addons For Elementor
Custom Js Essential Addons For Elementor
 Build An Etch A Sketch Knock Off With Plain Js Css And Html
Build An Etch A Sketch Knock Off With Plain Js Css And Html
 How To Create Native Drag And Drop Functionality In
How To Create Native Drag And Drop Functionality In
 How Does Javascript Actually Work Under The Hood In Your Browser
How Does Javascript Actually Work Under The Hood In Your Browser
 Javascript Gif Javascript Discover Amp Share Gifs
Javascript Gif Javascript Discover Amp Share Gifs
 Javascript Equivalent Of A Xmlmapping Setmapping Stack
Javascript Equivalent Of A Xmlmapping Setmapping Stack


0 Response to "28 How To Add Gif In Javascript"
Post a Comment