35 For I 0 Javascript
for (const i in iterable) {console. log (i); // logs 0, 1, 2, "foo", "arrCustom", "objCustom"} This loop logs only enumerable properties of the iterable object, in arbitrary order. It doesn't log array elements 3 , 5 , 7 or hello because those are not enumerable properties, in fact they are not properties at all, they are values . It's not enough to take and remove the element with the number 0. Other elements need to be renumbered as well. The shift operation must do 3 things: Remove the element with the index 0. Move all elements to the left, renumber them from the index 1 to 0, from 2 to 1 and so on. Update the length property.
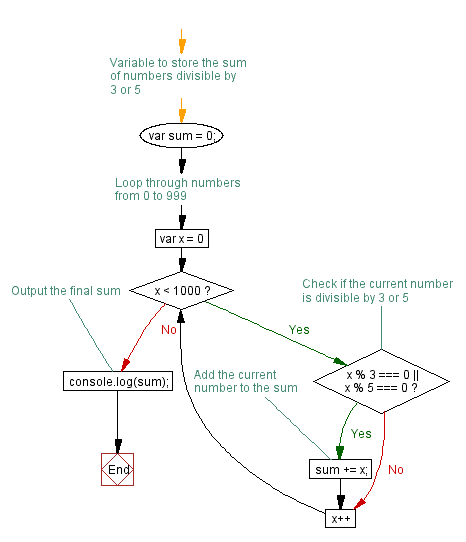
 Javascript Conditional Statement And Loops Sum The Multiples
Javascript Conditional Statement And Loops Sum The Multiples
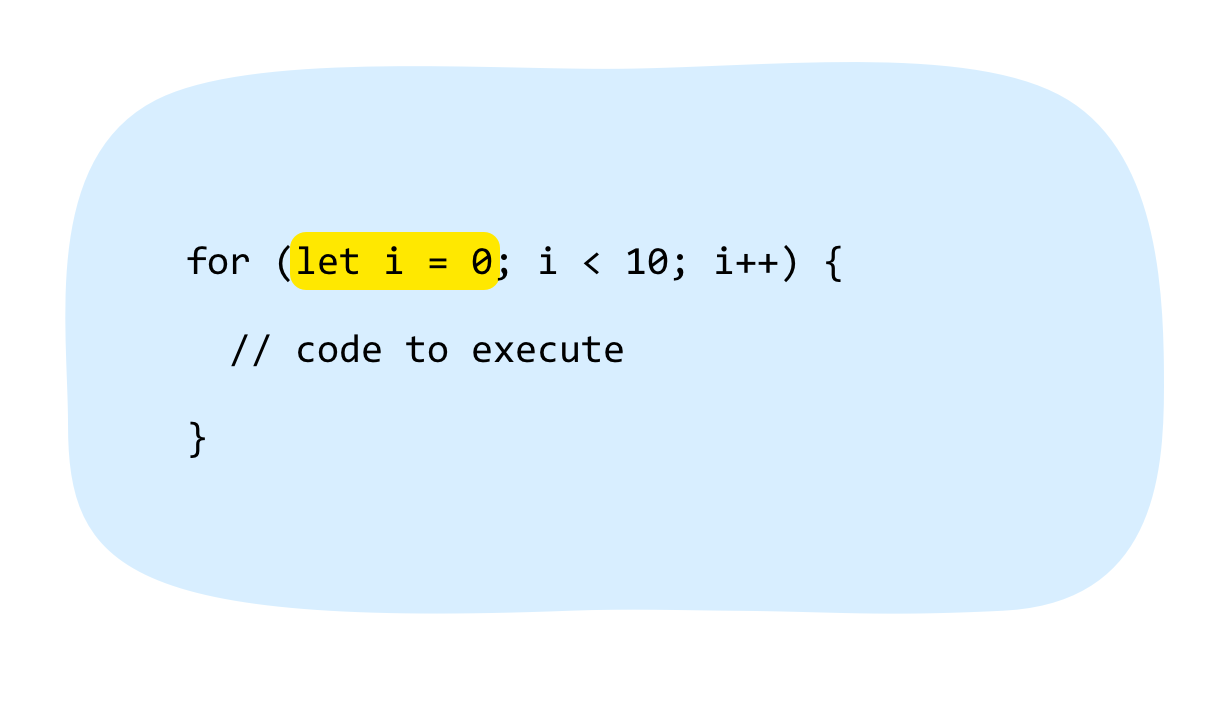
In the above example, we initialized the for loop with let i = 0, which begins the loop at 0. We set the condition to be i < 4 , meaning that as long as i evaluates as less than 4 , the loop will continue to run.

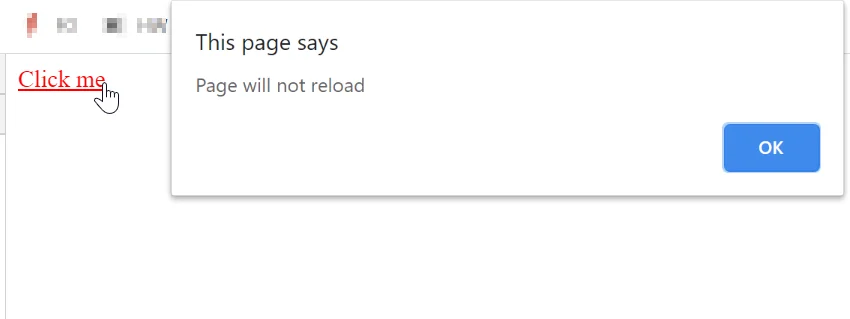
For i 0 javascript. Download this app from Microsoft Store for Windows 10 Mobile, Windows Phone 8.1, Windows Phone 8. See screenshots, read the latest customer reviews, and compare ratings for JavaScript. What is javascript:void(0)? If we split this up, we have javascript: and void(0). Let's look at each part in more detail. javascript: This is referred to as a Pseudo URL. When a browser receives this value as the value of href on an anchor tag, it interprets the JS code that follows the colon (:) rather than treating the value as a referenced path. javascript: void(0); is used as a placeholder URL to indicate that an onclick event is tied to the link to do the actual action. If JavaScript is blocked for some reason then this javascript: void(0); link comes into view.
The root reason for causing the javascript void (0) is that something is holding back the JavaScript on the webpage on your end. The pop up blocker won't allow you to get access to the page you want to visit. The JavaScript Void error may be related to the Java software installed on your computer. In the search box, search for javascript.enabled; Toggle the "javascript.enabled" preference (right-click and select "Toggle" or double-click the preference) to change the value from "false" to "true". Click on the "Reload current page" button of the web browser to refresh the page. In JavaScript, division by zero of a non-zero finite number produces either +Infinity or -Infinity, depending upon the sign of the zero divisor. +Infinity and -Infinity can be distinguished using the == or === operators so that gives us a test for for -0. Update: As Jeff Walden points out in a comment, Dave's solution isn't adequate because ...
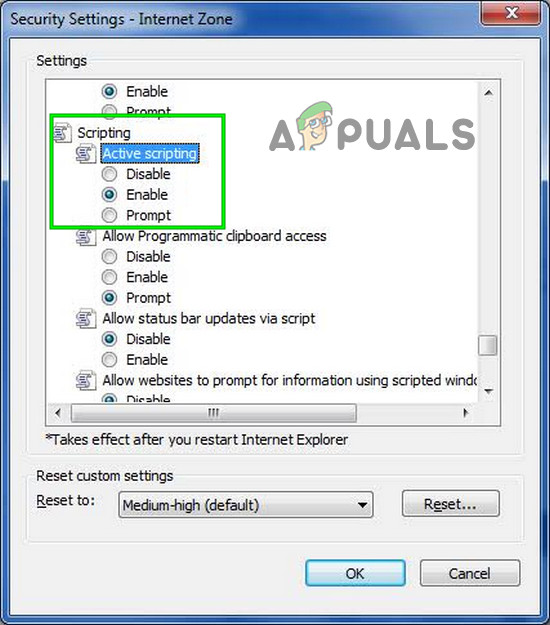
If JavaScript has been disabled within your browser, the content or the functionality of the web page can be limited or unavailable. This article describes the steps for enabling JavaScript in web browsers. More Information Internet Explorer. To allow all websites within the Internet zone to run scripts within Internet Explorer: Answer: A. Explanation: The "===" is known as a strict comparison operator which will result as true when the data-type, content of operand are the same. For example, In JavaScript, two strings can be considered as strict equal when the length, sequence, and same characters, are the same when compared to each other. As three divides into 15 an equal number of times, the remainder this time is 0. Since 0 is one of the seven falsy values in JavaScript, our ternary will return fizz. We'll now add fizz to the result of the second set of parenthesis: 15 % 5 ? '' : 'buzz' 15/5 also has a remainder of zero. Since 0 is falsy, buzz is returned.
JavaScript Tutorial. Operators. Mod. Modulus (%) operator returns only the remainder. If either value is a string, an attempt is made to convert the string to a number. For example, the following line of code. var resultOfMod = 26 % 3; would result in the remainder of 2 being stored in the variable resultOfMod. The reason a lot of for loops start at 0 is because they're looping over arrays, and in most languages (including JavaScript) arrays start at index 0." - Michael Durrant Jun 9 '14 at 12:57 You don't even have to start fom 0 when looping arrays. The for statement creates a loop that is executed as long as a condition is true. The loop will continue to run as long as the condition is true. It will only stop when the condition becomes false. JavaScript supports different kinds of loops: for - loops through a block of code a number of times. for/in - loops through the properties of an object.
Ready to try JavaScript? Begin learning here by typing in your first name surrounded by quotation marks, and ending with a semicolon. For example, you could type the name "Jamie"; and then hit enter. Complete the following actions to examine how a webpage displays and behaves when you turn off JavaScript. Open Microsoft Edge DevTools. Select Control + Shift + P (Windows, Linux) or Command + Shift + P (macOS) to open the Command Menu. Start typing javascript, choose Disable JavaScript, and then select Enter to run the command. The first value is again i = 1.The postfix form of i++ increments i and then returns the old value, so the comparison i++ < 5 will use i = 0 (contrary to ++i < 5).. But the alert call is separate. It's another statement which executes after the increment and the comparison. So it gets the current i = 1.. Then follow 2, 3, 4…. Let's stop on i = 4.The prefix form ++i would increment it and ...
In the above example, var i = 0 is an initializer statement where we declare a variable i with value 0. The second part, i < 5 is a condition where it checks whether i is less than 5 or not. The third part, i++ is iteration statement where we use ++ operator to increase the value of i to 1. All these three parts are separated by semicolon ;. If obj.velocity is 0 (or computes to 0), a -0 is introduced at that place and propagates out into stoppingForce. Math.atan2, Math.ceil, Math.pow, Math.round. In some cases,it's possible for a -0 to be introduced into an expression as a return value of these methods even when no -0 exists as one of the parameters. The remainder / modulus operator ( %) returns the remainder after (integer) division. This operator returns the remainder left over when one operand is divided by a second operand. When the first operand is a negative value, the return value will always be negative, and vice versa for positive values. In the example above, 10 can be subtracted ...
This presentation gives an overview of cutting-edge JavaScript development techniques to build modern web and Node.js apps. Discover which features to expect... The javascript: void(0) should no longer appear. If it does, try the following alternatives as well. Option 2: Reload the page by bypassing the cache. This option refreshes corrupted or possibly outdated files. While holding the shift key, click on the Reload button. With Firefox 9.0.1 an app using a javascript confirm command doesn't display the message. Popup blocker is turned off for this app's domain. JavaScript settings and preferences for interactive web pages
Normally you will use statement 1 to initialize the variable used in the loop (let i = 0). This is not always the case, JavaScript doesn't care. Statement 1 is optional. You can initiate many values in statement 1 (separated by comma): Carl shows the mechanics for calling JavaScript from C# and also calling C# from JavaScript. He also provides some great reusable code! download the code: ht... In this JavaScript tutorial, you're going to learn 14 common scenarios you'll probably run into if you have not already when working with images. Alternatively, you can set an src attribute to ...
The JavaScript :void (0) tells the browser to "do nothing"; i.e., prevents the browser from reloading or refreshing the page. It is useful when we insert links that have some important role on the webpage without any reloading. The number 0 is considered falsey in JavaScript, so the while loop will run until it hits 0. You would have to be sure that i is positive to start off with, otherwise you've got an infinite loop. Javascript Web Development Front End Technology There's no way to preserve the leading 0 in JavaScript. However, you can consider this id as a string and pass as an argument.
 For Each Over An Array In Javascript Stack Overflow
For Each Over An Array In Javascript Stack Overflow
Convert Empty String To 0 In Javascript
 Best Practice Convert 1 And 0 To True And False In
Best Practice Convert 1 And 0 To True And False In
 How To Build An Html Calculator App From Scratch Using Javascript
How To Build An Html Calculator App From Scratch Using Javascript
 7 Simple But Tricky Javascript Interview Questions
7 Simple But Tricky Javascript Interview Questions
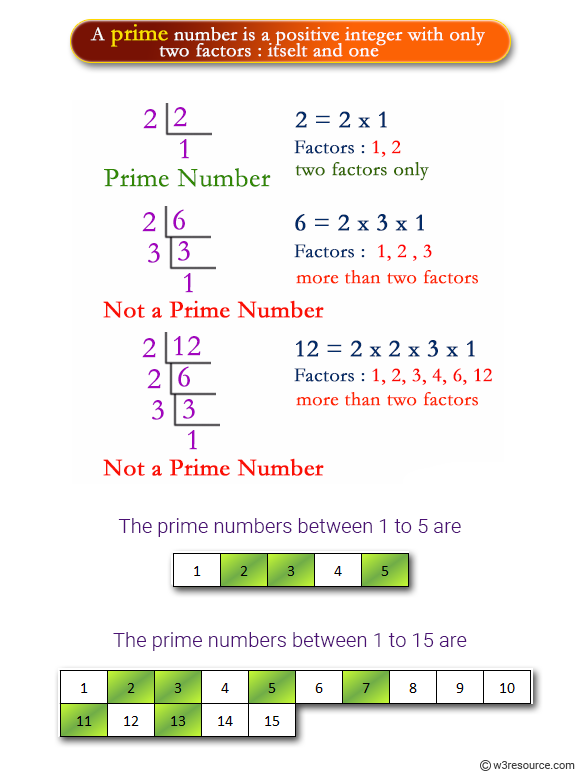
 Javascript Math Get All Prime Numbers From 0 To A Specified
Javascript Math Get All Prime Numbers From 0 To A Specified
 For Loop Javascript Old School Loops In Javascript For
For Loop Javascript Old School Loops In Javascript For
 Big O Notation In Javascript Analytics Vidhya
Big O Notation In Javascript Analytics Vidhya
 Solved Javascript Void 0 Appuals Com
Solved Javascript Void 0 Appuals Com
 Javascript Array Methods Declaration Properties Cronj
Javascript Array Methods Declaration Properties Cronj
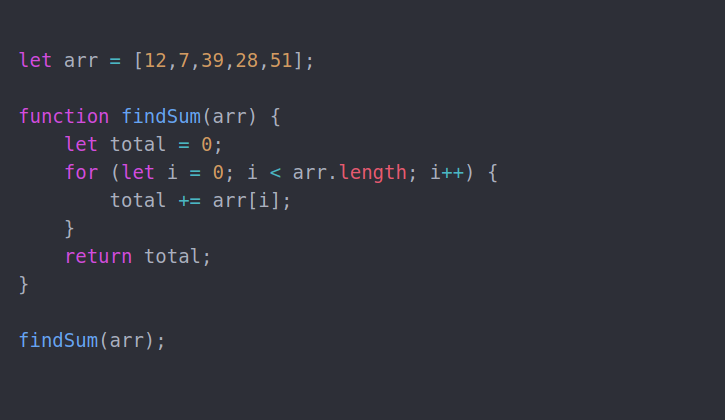
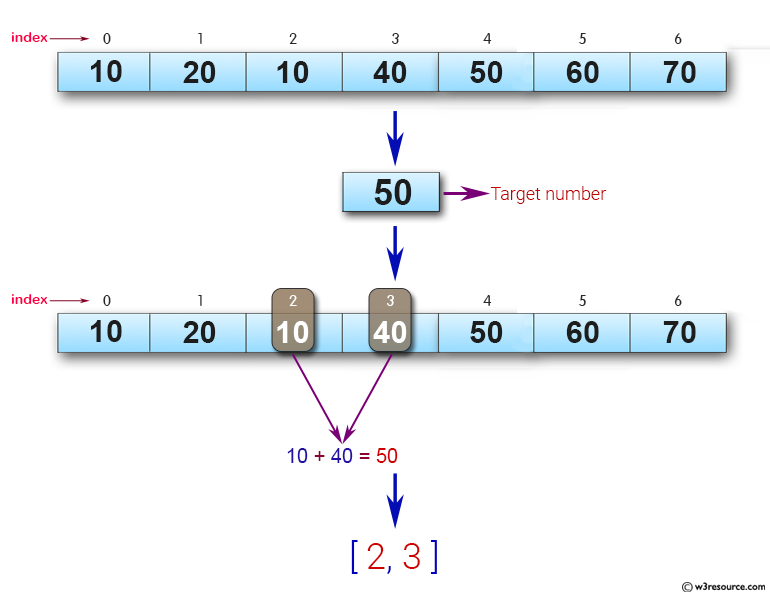
 Javascript Array Find A Pair Of Elements From An Specified
Javascript Array Find A Pair Of Elements From An Specified
 Append List Of Elements Through Foreach Javascript Code Example
Append List Of Elements Through Foreach Javascript Code Example
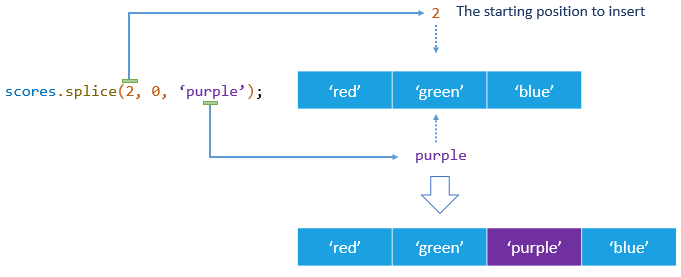
 Javascript Array Splice Delete Insert And Replace
Javascript Array Splice Delete Insert And Replace
 Loop Through An Array In Javascript Stack Overflow
Loop Through An Array In Javascript Stack Overflow
 Tools Qa Javascript Array Methods Simplify Arrays Using
Tools Qa Javascript Array Methods Simplify Arrays Using
 Check If An Element Is Visible In The Viewport In Javascript
Check If An Element Is Visible In The Viewport In Javascript
 Asynchronous Javascript With Promises Amp Async Await In
Asynchronous Javascript With Promises Amp Async Await In
 Remove Elements From A Javascript Array Geeksforgeeks
Remove Elements From A Javascript Array Geeksforgeeks
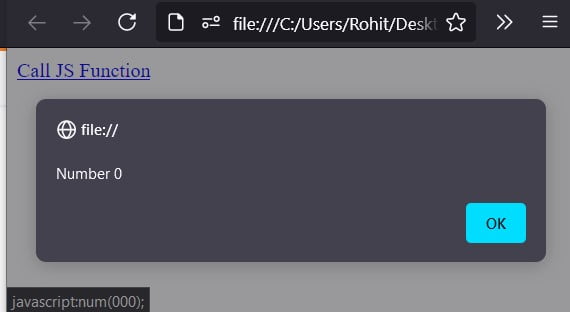
 A Href Javascript Function Call Simple Code Eyehunts
A Href Javascript Function Call Simple Code Eyehunts
 7 Simple But Tricky Javascript Interview Questions
7 Simple But Tricky Javascript Interview Questions
 5 What S New In Zabbix 4 2 0 Zabbix Documentation 4 2
5 What S New In Zabbix 4 2 0 Zabbix Documentation 4 2
 Parseint 08 Returns 0 With Javascript The Electric
Parseint 08 Returns 0 With Javascript The Electric
 What Does Javascript Void 0 Mean
What Does Javascript Void 0 Mean
 In Javascript Why Is 0 Equal To False But When Tested By
In Javascript Why Is 0 Equal To False But When Tested By
Inspecting Just In Time Compiled Javascript Attack Amp Defense
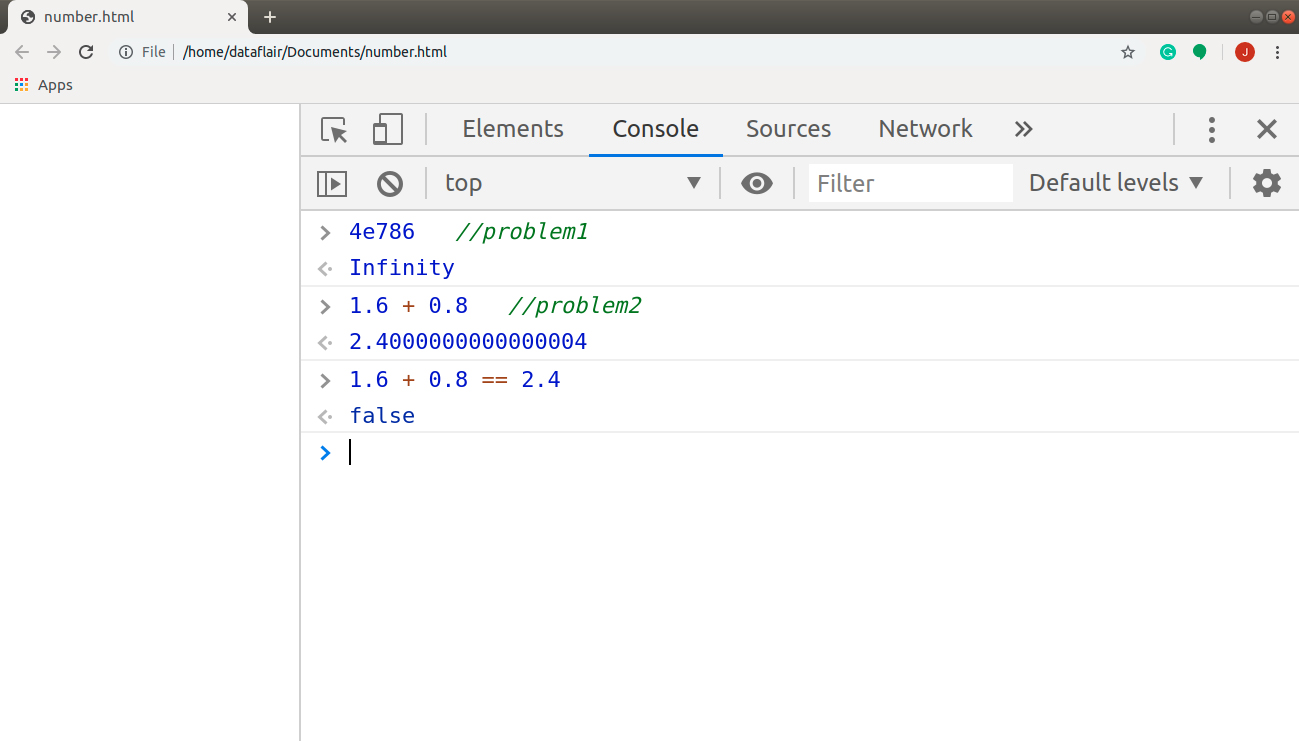
 Javascript Numbers Get Skilled In The Implementation Of Its
Javascript Numbers Get Skilled In The Implementation Of Its
 Javascript Let And Var In For Loops Stack Overflow
Javascript Let And Var In For Loops Stack Overflow
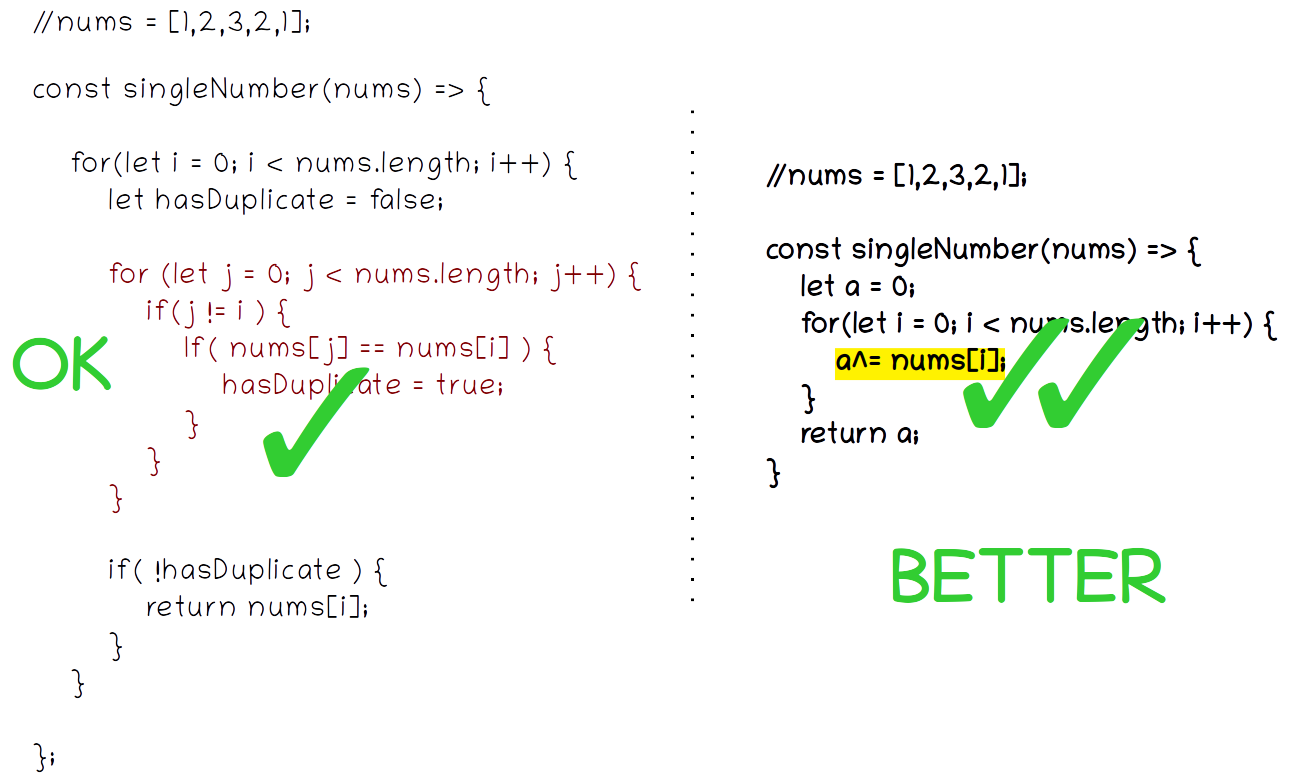
 8 Tips To Better Optimize Javascript Algorithms Level Up
8 Tips To Better Optimize Javascript Algorithms Level Up
 Modified Java Script Value Hitachi Vantara Lumada And
Modified Java Script Value Hitachi Vantara Lumada And
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
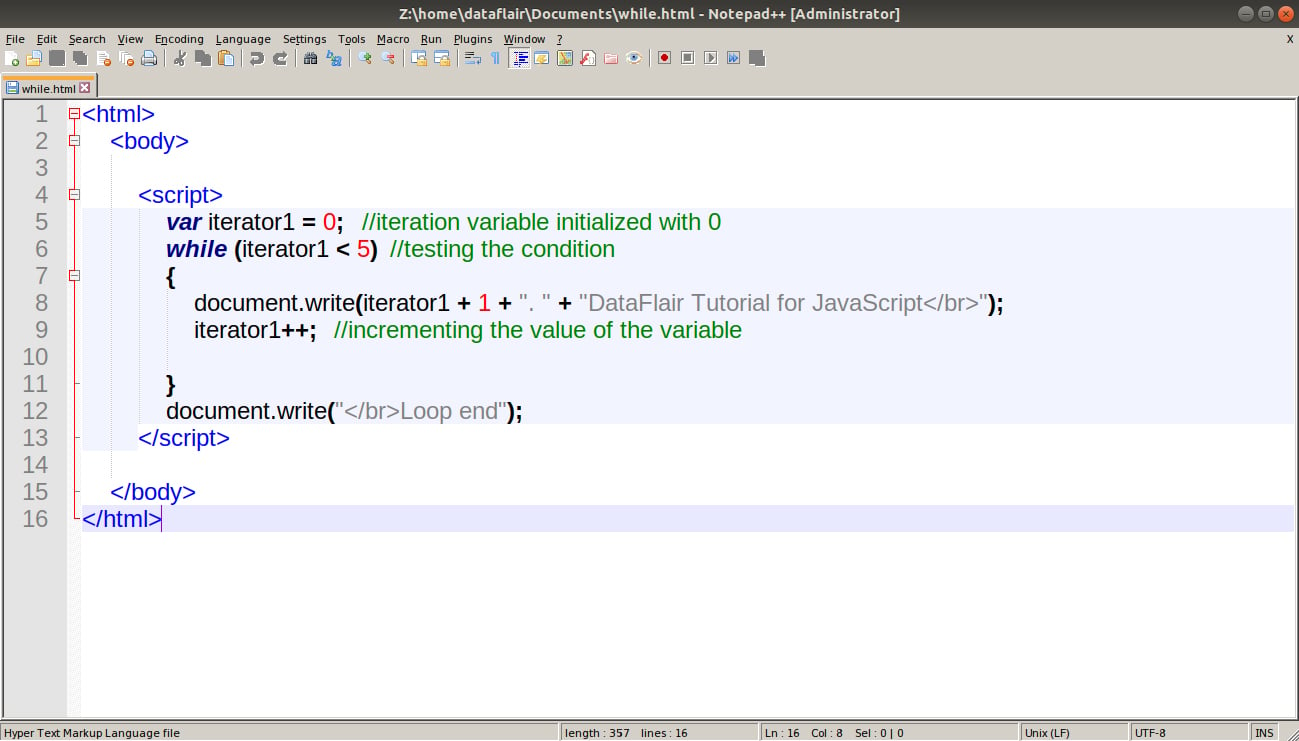
 Javascript Loops Learn To Implement Various Types Of Loop
Javascript Loops Learn To Implement Various Types Of Loop


0 Response to "35 For I 0 Javascript"
Post a Comment