30 For Vs Map Javascript
callbackFn is invoked with three arguments: the value of the element, the index of the element, and the array object being mapped.. If a thisArg parameter is provided, it will be used as callback's this value. Otherwise, the value undefined will be used as its this value. The this value ultimately observable by callbackFn is determined according to the usual rules for determining the this seen ... The JavaScript map() method calls a specific function on each item in an array. The result of this function is then moved into its own array. Career Karma entered my life when I needed it most and quickly helped me match with a bootcamp. Two months after graduating, I found my dream job that aligned with my values and goals in life!
 Difference Between Foreach And Map Methods In Javascript
Difference Between Foreach And Map Methods In Javascript
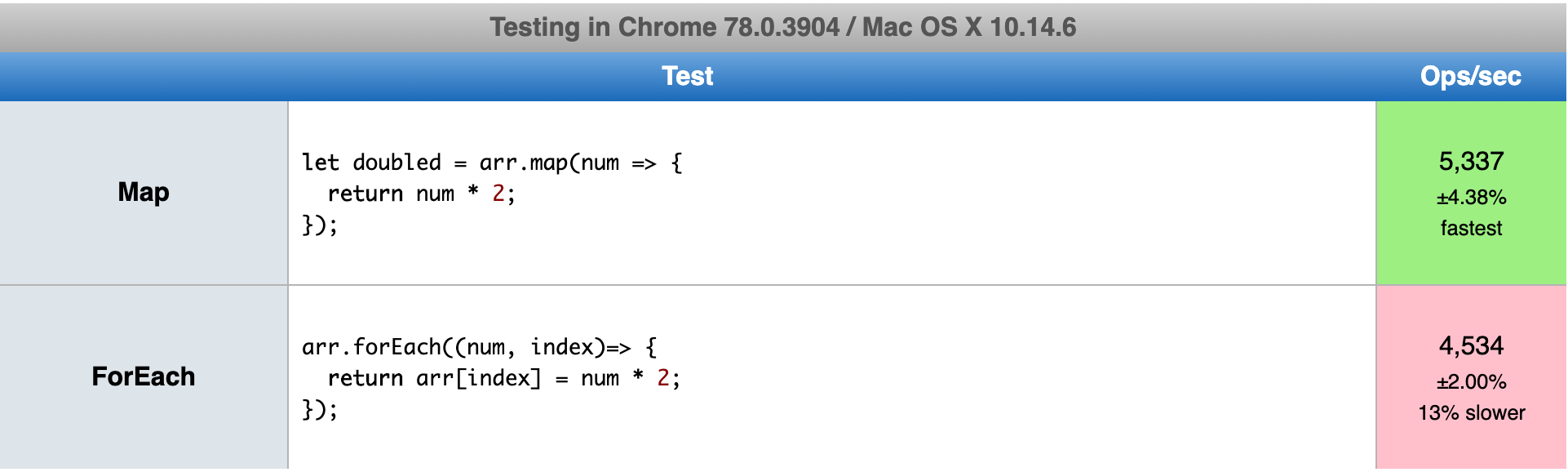
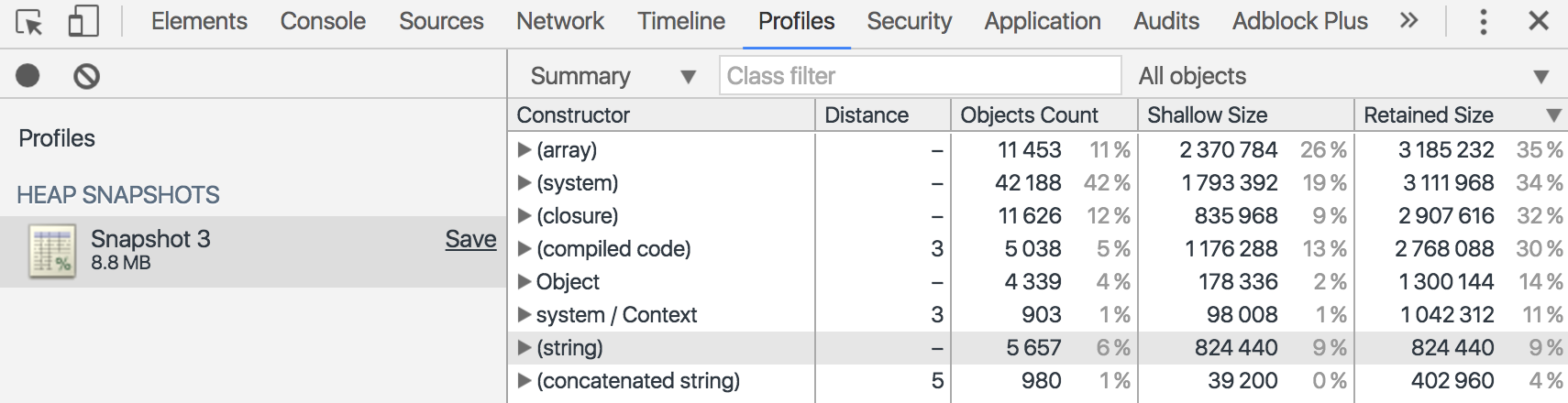
As you can see from the outputs, the use-cases for these two functions are totally different. You will use map for changing each value of a given array, while forEach simplifies iterating over an array without changing its values. Performance comparison of Array.forEach () and Array.map ()

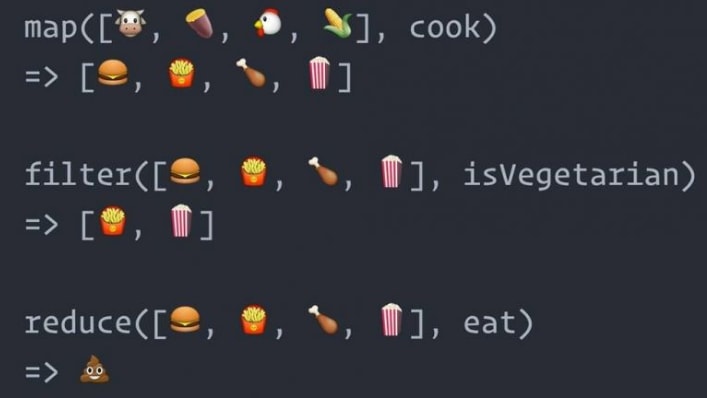
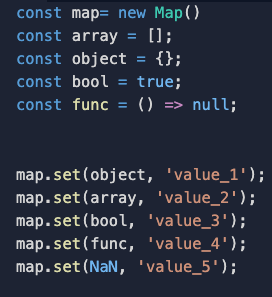
For vs map javascript. Map, reduce, and filter are all array methods in JavaScript. Each one will iterate over an array and perform a transformation or computation. Each will return a new array based on the result of the function. In this article, you will learn why and how to use each one. Here is a fun summary by Steven Luscher: Map/filter/reduce in a tweet: 1. The map accepts any key type As presented above, if the object's key is not a string or symbol, JavaScript implicitly transforms it into a string. Contrary, the map accepts keys of any type: strings, numbers, boolean, symbols. Differences between Map and WeakMap. The functional mechanism of Map and WeakMap is same but they have little differences. 1) A WeakMap accepts only objects as keys whereas a Map,in addition to objects, accepts primitive datatype such as strings, numbers etc.. 2) WeakMap objects doesn't avert garbage collection if there are no references to the object which is acting like a key.
Array vs Set vs Map vs Object — Real-time use cases in Javascript (ES6/ES7) Rajesh Babu. ... Though javascript offers us the flexibility of using more than one built-in objects, its always better to choose the one that suits the best. Feel free to leave your comments below. The "_.map() vs .map() Functions" Lesson is part of the full, JavaScript: From Fundamentals to Functional JS, v2 course featured in this preview video. Here's what you'd learn in this lesson: Bianca introduces map functions, which produces a new array of values by mapping each value in a list through a transformation function. JavaScript Map - How to Use the JS .map() Function (Array Method) Nathan Sebhastian. Sometimes you may need to take an array and apply some procedure to its elements so that you get a new array with modified elements. Instead of manually iterating over the array using a loop, you can simply use the built-in Array.map() method.
9/5/2018 · Javascript performance test - for vs for each vs (map, reduce, filter, find). Originally published by Deepak Gupta on May 9th 2018 103,794 reads @ ideepak.jsd Deepak Gupta #javascript #map #foreachAny javascript developer who has worked with Arrays has made use of the 'map' and 'forEach' in daily programming. This video covers ... How to perform common operations in JavaScript where you might use loops, using map(), filter(), reduce() and find() Published Apr 13, 2018 , Last Updated Apr 16, 2018 Loops are generally used, in any programming language, to perform operations on arrays: given an array you can iterate over its elements and perform a calculation.
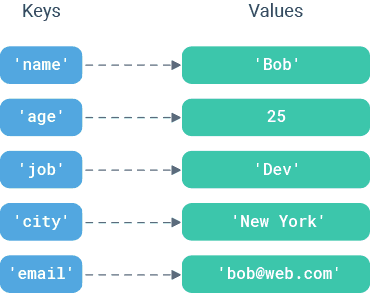
Map vs Object in JavaScript. Map is a data structure which helps in storing the data in the form of pairs. The pair consists of a unique key and a value mapped to the key. It helps prevent duplicity. Object follows the same concept as that of map i.e. using key-value pair for storing data. But there are slight differences which makes map a ... forEach vs map method in Javascript In this tutorial, let us look at two commonly used, seemingly similar array methods and compare them to see different they are. To begin with, let's quickly understand what a method is and then look at the syntax, functionality followed by comparing forEach and map … Object vs Map in JavaScript in short way with examples. Object-follows the same concept as that of map i.e. using key-value pair for storing data. But there are slight differences which makes map a better performer in certain situations. Map-is a data structure which helps in storing the data in the form of pairs.
Definition and Usage. The map() method creates a new array with the results of calling a function for every array element.. The map() method calls the provided function once for each element in an array, in order.. map() does not execute the function for empty elements. map() does not change the original array. JavaScript "Map" and "WeakMap" objects allows you to store collection of unique keys and their corresponding values. But there are some key differences between them. Here are the differences: They both behave differently when a object referenced by their keys/values gets deleted. 21/1/2020 · Well, according to the MDN documentation: forEach () does not mutate the array on which it is called. (However, callback may do so). map () does not mutate the array on which it is called (although callback, if invoked, may do so).
Performance of JavaScript .forEach, .map and .reduce vs for and for..of March 15, 2021 • 6 min read. Once, we interviewed a mid-developer position candidate that couldn't answer a simple question involving the while loop. He explained that he writes only declarative code, and there's no point in imperative programming anymore. The method’s return As you can already see, one of the main differences between forEach and map in Javascript is the return of each method. The forEach () method returns undefined, while map () returns a new array with the transformed elements. The map() method creates a new arr a y with the results of calling a function for every array element. The map method allows items in an array to be manipulated to the user's preference ...
Map. Map is a collection of keyed data items, just like an Object. But the main difference is that Map allows keys of any type. Methods and properties are: new Map () - creates the map. map.set (key, value) - stores the value by the key. map.get (key) - returns the value by the key, undefined if key doesn't exist in map. A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ... 11/12/2017 · If you want to learn more about chaining map, reduce, and filter, check out my article: JavaScript — Learn to Chain Map, Filter, and Reduce. Key Takeaways. Just about anything you can do with forEach() you can do with map(), and vise versa. map() allocates memory and stores return values. forEach() throws away return values and always returns ...
The main difference that you need to know is.map () returns a new array while.forEach () doesn't. That is why you see that difference in the output..forEach () just operates on every value in the array. Javascript Map vs Object — What and when? Set vs Map in C++ STL; Access previously iterated element within array.map in JavaScript? Why does Array.map(Number) convert empty spaces to zeros? JavaScript; Map object in JavaScript. Map Sum Pairs in JavaScript; Making your first map in javascript; Map numbers to characters in JavaScript Thoughts on Array vs Set vs Map using Javascript Nitin Hepat May 23, 2020 0 Comment 0 4k Array, map, and set: 3 of the most important data structures in Javascript and on the surface, these 3 look more similar than different in terms of what they do and what they are used for.
To learn more, see Get Started with Google Maps Platform . The Maps JavaScript API lets you customize maps with your own content and imagery for display on web pages and mobile devices. The Maps JavaScript API features four basic map types (roadmap, satellite, hybrid, and terrain) which you can modify using layers and styles, controls and ... 31/12/2019 · Javascript- Currying VS Partial Application Javascript ES6 — Iterables and Iterators Javascript performance test — for vs for each vs (map, reduce, filter, find). 31/1/2017 · ES2015 introduced the new Map and WeakMap objects to JavaScript. They can be used as a key-value store, but unlike normal objects in JavaScript you can use objects as keys. Keys for normal objects ({}) always have to be strings, and if you try to use an object it will be converted to a string ([object Object]).Using Maps
Inheritance. Map inherits the Object, which means that you can technically still use the Object's prototype functions on a Map.But with an Object, you cannot use any of Map's functions since Object is the "parent" class.. Functions. Functional differences between Map and Object may help you decide which one fits your needs.. Creating. In order to create an Object, there are multiple ... 19/4/2019 · In JavaScript there is an array operator forEach which does the same thing as map except it doesn’t return a new array. I think that forEach is almost like a transition between using for loops ... Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map.
 68 Javascript Difference Between Sort Filter Map
68 Javascript Difference Between Sort Filter Map
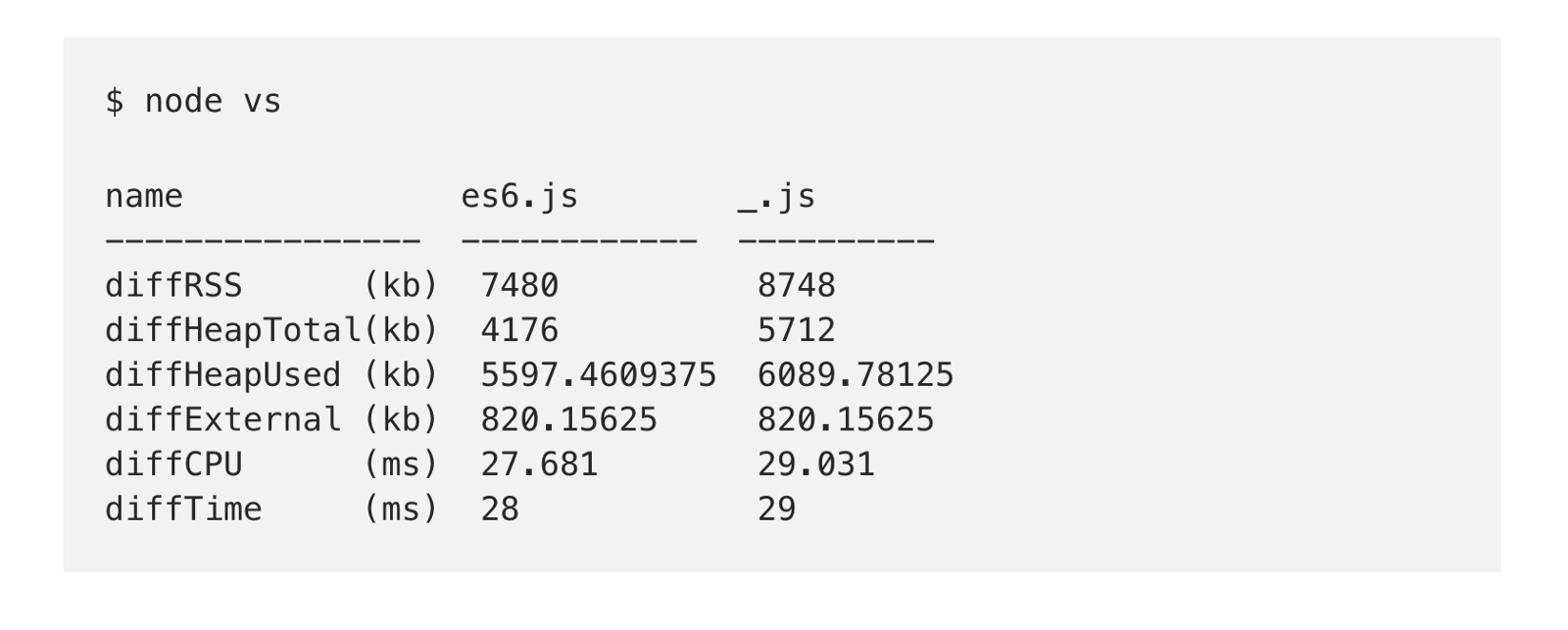
 Performance Lodash Vs Es6 Map Hacker Noon
Performance Lodash Vs Es6 Map Hacker Noon
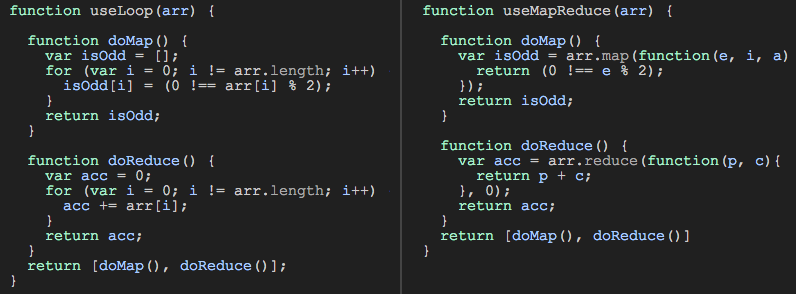
 From Map Reduce To Javascript Functional Programming
From Map Reduce To Javascript Functional Programming
Javascript Map Array Array Map Method Mdn
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 Map Vs Foreach In Javascript What Is The Difference
Map Vs Foreach In Javascript What Is The Difference
 Maps In Javascript Using Map Vs Using Object
Maps In Javascript Using Map Vs Using Object
 Which Is Faster For For Of Or Foreach Loops In Javascript
Which Is Faster For For Of Or Foreach Loops In Javascript
 What Is The Difference Between Map And Foreach In
What Is The Difference Between Map And Foreach In
 Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
Javascript Array Methods Foreach Vs Map Chiamaka Ikeanyi
 Comparing Js Iteration Methods Map Filter Foreach Reduce
Comparing Js Iteration Methods Map Filter Foreach Reduce
Scottgu S Blog Vs 2008 Javascript Debugging
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 键值对在javascript如何保存 Object Vs Map Vs Weakmap 知乎
键值对在javascript如何保存 Object Vs Map Vs Weakmap 知乎
 Map Vs Foreach In Javascript What Is The Difference
Map Vs Foreach In Javascript What Is The Difference
 Foreach Vs Map In Javascript Archives Learn To Code Together
Foreach Vs Map In Javascript Archives Learn To Code Together
 What Is The Difference Between Javascript Map And Object
What Is The Difference Between Javascript Map And Object
 Eloquent Javascript With Underscore Js Something Somewhere
Eloquent Javascript With Underscore Js Something Somewhere
 Javascript Array Methods Foreach Vs Map
Javascript Array Methods Foreach Vs Map
 The Difference Between Foreach And Map In Javascript By
The Difference Between Foreach And Map In Javascript By
 Choropleth Map How To Create It Using Javascript For Data
Choropleth Map How To Create It Using Javascript For Data
 Map Vs Set Vs Object In Javascript By Osgood Gunawan Medium
Map Vs Set Vs Object In Javascript By Osgood Gunawan Medium
 Array Methods Map Vs Filter Vs Reduce Codingskill
Array Methods Map Vs Filter Vs Reduce Codingskill
 Difference Between Map And Weakmap In Javascript
Difference Between Map And Weakmap In Javascript
 Es6 Map Vs Object What And When By Maya Shavin
Es6 Map Vs Object What And When By Maya Shavin
 The Ultimate Guide To Javascript Array Methods Map
The Ultimate Guide To Javascript Array Methods Map
 Javascript Map Vs Foreach Method Codespot
Javascript Map Vs Foreach Method Codespot
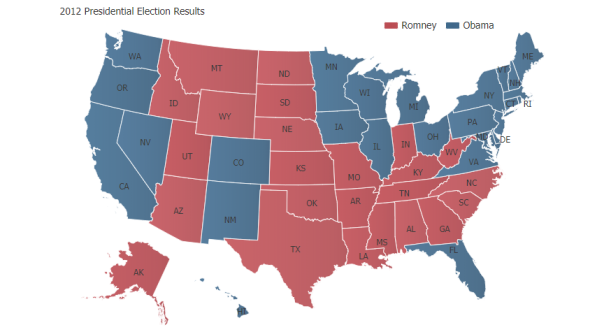
 Javascript Us Election Map Chart Jscharting
Javascript Us Election Map Chart Jscharting

0 Response to "30 For Vs Map Javascript"
Post a Comment