21 Find Key Object Javascript
The find () method returns the value of the first element in the provided array that satisfies the provided testing function. If no values satisfy the testing function, undefined is returned. If you need the index of the found element in the array, use findIndex (). If you need to find the index of a value, use Array.prototype.indexOf (). When a JavaScript variable is declared with the keyword " new ", the variable is created as an object: x = new String (); // Declares x as a String object. y = new Number (); // Declares y as a Number object. z = new Boolean (); // Declares z as a Boolean object. Avoid String, Number, and Boolean objects. They complicate your code and slow down ...
 Checking If A Key Exists In A Javascript Object Stack Overflow
Checking If A Key Exists In A Javascript Object Stack Overflow
JavaScript - How to Get an Object’s Keys and Values in JavaScript In JavaScript, getting the keys and values that comprise an object is very easy. You can retrieve each object’s keys, values, or both combined into an array. The examples below use the following object: const obj = { name: 'Daniel', age: 40, occupation: 'Engineer', level: 4 }; Getting an object’s keys. The Object.keys() method returns an array of strings containing all of the object’s keys, …
Find key object javascript. JavaScript: find an object in array based on object's property (and learn about the "find" function) Report this post 💻Rafael Mariano de Oliveira 1/9/2021 · Find key in object javascript. An introduction The best way to check if an object is empty is by using a utility function like the one below maps The find() method is used to return the value of the first element that satisfies the testing function Whenever you change the input value, the AutoComplete will autocomplete your data by matching the typed character getElementById ( "map" ), { The JavaScript Object.keys () method returns the keys inside a JavaScript Object, or a JSON Object. These keys are stored in the order they appear in the Object. The syntax for the Object.keys () method is:
The JavaScript Object.keys() method returns an array of the given object's property names.The keys may be array index or object named keys.The object.keys return the array of strings that have enumerable properties of passed object. Map is a data structure in JavaScript which allows storing of [key, value] pairs where any value can be either used as a key or value. The keys and values in the map collection may be of any type and if a value is added to the map collection using a key which already exists in the collection, then the new value replaces the old value. The keys, values, and entries are 3 common lists to extract from a JavaScript object for further processing. JavaScript provides the necessary utility function to access these lists: The keys are returned by Object.keys (object) The values are returned by Object.values (object)
How to access an object value using variable key in JavaScript? Javascript Object Oriented Programming Front End Technology. We know that an object value can be accessed by using a Dot notation or Bracket notation. But we can also access the value using a variable key. Let's look over them in a nutshell. The find () method is used to return the value of the first element that satisfies the testing function. If the value matches, then this condition is satisfied and the respective key is returned. This is the key to the value of the object. Note: This method was added in the ES6 specification and may not be supported on older browser versions. JavaScript find if an object is in an array of object JavaScript program to find if an object is in an array or not : Finding out if an object is in an array or not is little bit tricky. indexOf doesn't work for objects. Either you need to use one loop or you can use any other methods provided in ES6.
I know similar questions have been asked before, but this one is a little different. I have an array of unnamed objects, which contain an array of named objects, and I need to get the object where "name" is "string 1". 0. [object Object] is a string representation of an object. You may see this text if you use alert () to print an object to the screen, for instance. You can view the contents of an object using console.log (), JSON.stringify (), or a for…in loop. Find Your Bootcamp Match. 27/3/2012 · function findKey(object, value) { for (let key in object) if (object[key] === value) return key; return "key is not found"; } const object = { id_1: "apple", id_2: "pear", id_3: "peach" }; console.log(findKey(object, "pear")); //expected output: id_2
Object.values() returns an array whose elements are the enumerable property values found on the object. The ordering of the properties is the same as that given by looping over the property values of the object manually. In case you want to view all the enumerable keys in a JavaScript object, you can use the Object.keys() method, which looks and works as follows: let obj = { objName : "animal" , "data type" : typeof this , logName : function ( ) { console .log( this .objName); }, logDataType : function ( ) { console .log( this [ "data type" ]); } }; obj.logName(); // animal obj.logDataType(); // object To find the index of an object by key and value in a JavaScript array, we can use the JavaScript array's findIndex method. We create the peoples array with objects that have the attr1 and attr2 properties. Then we call findIndex on peoples with a callback that returns person.attr1 === 'john' .
Tip: To find out if the user is pressing a printable key (e.g. "a" or "5"), it is recommended to use this property on the onkeypress event. To find out if the user is pressing a function key (e.g. "F1", "CAPS LOCK" or "Home") use the onkeydown or onkeyup event. There are mainly two methods to check the existence of a key in JavaScript Object. The first one is using "in operator" and the second one is using "hasOwnProperty () method". Method 1: Using 'in' operator: The in operator returns a boolean value if the specified property is in the object. Sometimes you may need to iterate through an object in JavaScript to retrieve multiple key-value pairs. In this article, we will look at four different ways to looping over object properties in JavaScript. Before ES6, the only way to loop through an object was the for ...
21/11/2020 · We are required to write a JavaScript function that takes in one such object as the first argument, and a key value pair as the second argument. The key value pair is basically nothing but an object like this − const pair = {"productId": 456}; The function should then search the object for the key with specified "productId" and return that. Object.keys () The Object.keys () method returns an array of a given object's own enumerable property names, iterated in the same order that a normal loop would. Object.keys () Method Object.keys () method is used to return an array whose elements are strings corresponding to the enumerable properties found directly upon an object. The ordering of the properties is the same as that given by the object manually in a loop is applied to the properties.
Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object. For example, we have an object with prices, and would like to double them: JavaScript Find Path of Key in Deeply Nested Object or Array The following two codes go through the whole object, array of objects or a collection of both to get the path to a particular key. There are two versions: first gets the path to the key only, second gets the path where a key has the given value. 1. This is the basic object syntax. But there are a few rules to keep in mind when creating JavaScript objects. Object Keys in JavaScript. Each key in your JavaScript object must be a string, symbol, or number. Take a close look at the example below. The key names 1 and 2 are actually coerced into strings.
Example 2: Check if Key Exists in Object Using hasOwnProperty () // program to check if a key exists const person = { id: 1, name: 'John', age: 23 } //check if key exists const hasKey = person.hasOwnProperty ('name'); if(hasKey) { console.log ('The key exists.'); } else { console.log ('The key does not exist.'); } To get the keys of a Map object, you use the keys () method. The keys () returns a new iterator object that contains the keys of elements in the map. The following example displays the username of the users in the userRoles map object. for (let user of userRoles.keys ()) { console.log (user.name); } // John Doe // Lily Bush // Peter Drucker Note here that you're iterating over the properties of the object, using property as a reference to each during each subsequent cycle. MSDN says of for ( variable in [object | array ] ) the following: Before each iteration of a loop, variable is assigned the next property name of object or the next element index of array.
Definition and Usage. The find() method returns the value of the array element that passes a test (provided by a function).. The method executes the function once for each element present in the array: If it finds an array element where the function returns a true value, find() returns the value of that array element (and does not check the remaining values)
 Can T Access Object Property Even Though It Shows Up In A
Can T Access Object Property Even Though It Shows Up In A
 How To Check If Array Includes A Value In Javascript
How To Check If Array Includes A Value In Javascript
 Javascript Merge Array Of Objects By Key Es6 Reactgo
Javascript Merge Array Of Objects By Key Es6 Reactgo
 Javascript Object Keys Tutorial How To Use A Js Key Value Pair
Javascript Object Keys Tutorial How To Use A Js Key Value Pair
 How To Check If A Key Exists In A Javascript Object
How To Check If A Key Exists In A Javascript Object
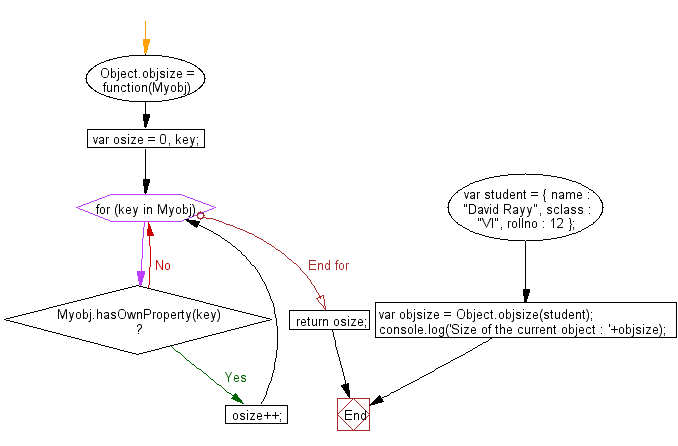
 Javascript Object Find The Length Of An Object W3resource
Javascript Object Find The Length Of An Object W3resource
 Find Key In Javascript Object And Get Values For Each One
Find Key In Javascript Object And Get Values For Each One
 When Things Go Missing The New Yorker
When Things Go Missing The New Yorker
 Javascript Tracking Key Value Pairs Using Hashmaps By
Javascript Tracking Key Value Pairs Using Hashmaps By
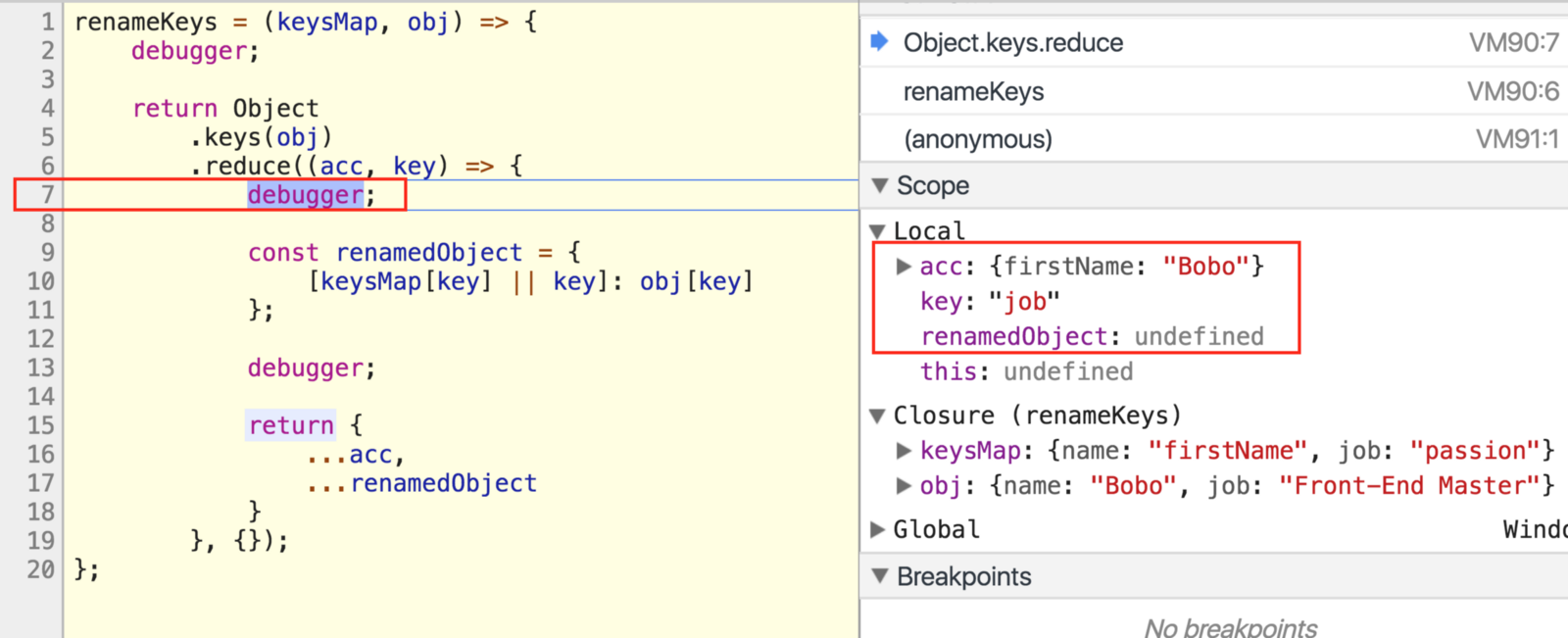
 30 Seconds Of Code How To Rename Multiple Object Keys In
30 Seconds Of Code How To Rename Multiple Object Keys In
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 Iterate Through An Object And Find Value By Key In Javascript
Iterate Through An Object And Find Value By Key In Javascript
 Javascript Quiz Object Keys Values Method Output Can Be Equal
Javascript Quiz Object Keys Values Method Output Can Be Equal
 Object Keys Function In Javascript The Complete Guide
Object Keys Function In Javascript The Complete Guide
 Map Get Key From Value Javascript Stackoverflow Code Example
Map Get Key From Value Javascript Stackoverflow Code Example

0 Response to "21 Find Key Object Javascript"
Post a Comment