31 Javascript Read Write Cookie
How to read and write cookies with Javascript Reads and writes cookies document.cookie property allows you to read, add to, and update the cookies associated with the document. Create a Cookie with JavaScript JavaScript can create, change, read, and delete cookies using the document.cookie property. This example shows - how to create cookies in JavaScript.
 Php Cannot Read Javascript Cookies Stack Overflow
Php Cannot Read Javascript Cookies Stack Overflow
Read Cookie With a Specific Name To access a cookie with a specific name, we need to get all the cookies on the page and parse the string to find a match for the name of the cookie we're looking for. Here is a function that does the job using a regex expression:

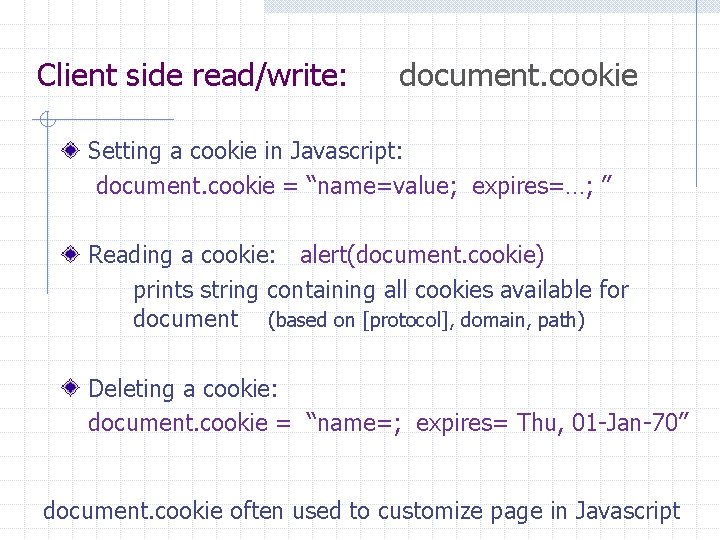
Javascript read write cookie. To read a cookie in JavaSript, you just access document.cookie: const cookies = document . cookie ; The document.cookie property returns all cookies set by the server as a series of key-value pairs separated by semi-colons: JavaScript can create, read, and delete cookies with the document.cookie property. With JavaScript, a cookie can be created like this: document.cookie = "username=John Doe"; You can also add an expiry date (in UTC time). Cookies are used as a key value pairs, each key holds a value assigned to them. With javascript, you can create, read, write and delete cookies with document.cookie property. document.cookie = "name=some name"; Multiple values can be stored in same cookie with a semi colon, also expiry time can be added.
Detailed examples to Create, Read, Update and Delete a Cookie with PHP or Javascript. Check if cookies are enabled. Manage cookies in all browsers. write cookie, read a cookie I need to write a cookie named Country and the value could be USA. I need to do this when the user clicks on a link. Next time. I'll cover the following topics in the code samples below: EventArgs, VB, Cookie, Check, and Click. 4/9/2020 · Reading and writing cookie for a web app is quite easy with JS Coookie. It is lightweight JavaScript plugin for reading and writing browser cookies. This plugin used to be a jQuery one. However, the author decided to convert it to a JavaScript library for simple and ease of use. JS Coookie features: It supports all web browsers.
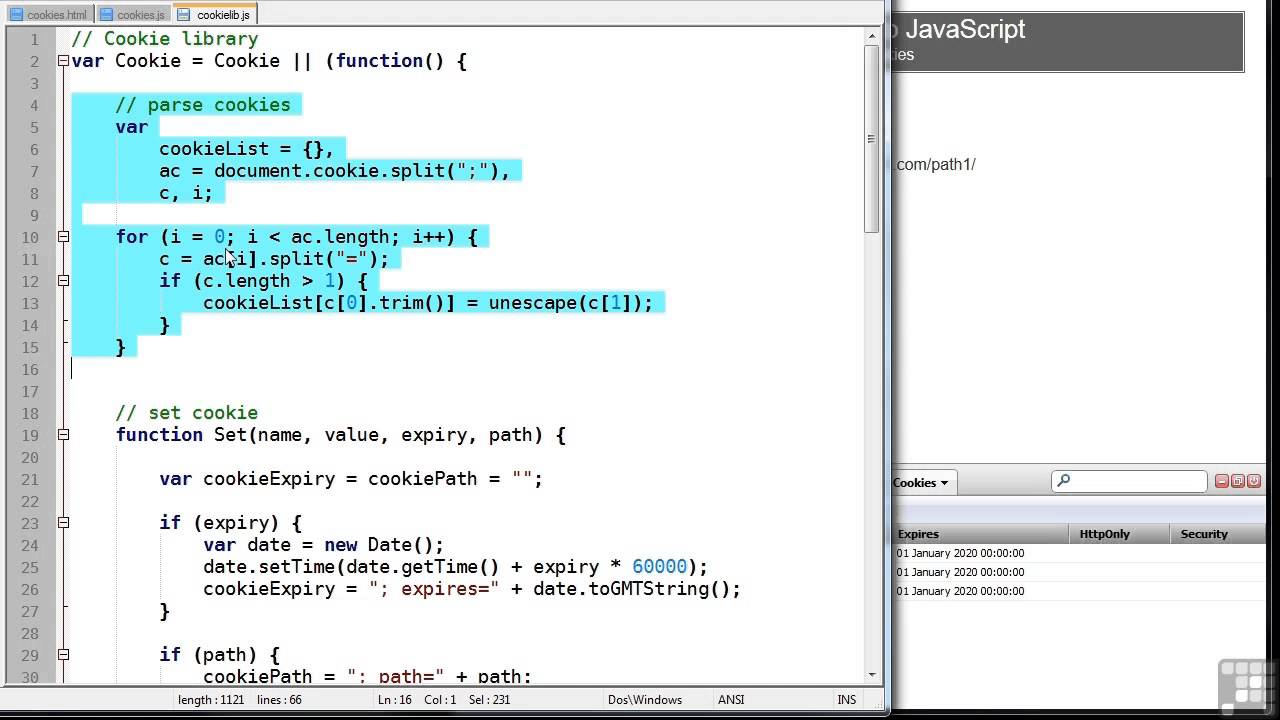
Use .reduce() method and access each cookies one by one. To get the name and value of the cookie. For each cookie, split it on "=" using .split() method and access the Name and Value from the cookie. This method does the same thing as previous method and returns the cookies as an object. Example: This example implements the above approach. Mozilla created a simple framework for reading and writing cookies with full unicode support along with examples of how to use it.. Once included on the page, you can set a cookie: docCookies.setItem(name, value); read a cookie: docCookies.getItem(name); or delete a cookie: We will only use one property for our cookie called value which will store a JavaScript object in JSON notation. Let's begin by constructing our cookie-as-a-string to as-an-object functions.
Sometimes, we may want to create and read a value from a cookie with JavaScript. In this article, we'll look at how to create and read a value from a cookie with JavaScript. Creating a Cookie. We can create a cookie by setting the document.cookie property with a string that has the key-value pair with the expires key-value pair attached after it. JavaScript Cookies A cookie is an amount of information that persists between a server-side and a client-side. A web browser stores this information at the time of browsing. A cookie contains the information as a string generally in the form of a name-value pair separated by semi-colons. Cookie value does not contain all the above-mentioned restrictions. By using JavaScript we can create, retrieve and delete the cookie. For that, we use the cookie property of the document object so we can manipulate the cookie object. So JavaScript can create, read and modify cookies on the current webpage. Syntax of Cookies in JavaScript
The Document property cookie lets you read and write cookies associated with the document. It serves as a getter and setter for the actual values of the cookies. JavaScript Cookie supports npm under the name js-cookie. $ npm i js-cookie The npm package has a module field pointing to an ES module variant of the library, mainly to provide support for ES module aware bundlers, whereas its browser field points to an UMD module for full backward compatibility. Reading Cookies. Reading a cookie is just as simple as writing one, because the value of the document.cookie object is the cookie. So you can use this string whenever you want to access the cookie. The document.cookie string will keep a list of name=value pairs separated by semicolons, where name is the name of a cookie and value is its string value.
Creating Cookies in JavaScript. Now check your cookies folder to see if the cookie was created. Alternatively, write code to read the cookie. Note: If the cookie wasn't created, check the expiry date — it needs to be a date in the future. You can update this value by using the same code with a different value. If you want to add a second ... Read cookie using JavaScript: This function retrieves the cookie data stored in the browser. The cookie string is automatically encoded while sending it from the server to the browser. Hence it needs to be decoded before the actual data can be retrieved. Next, the decoded string is split into an array to get all the cookie name-value pairs. What is the shortest, accurate, and cross-browser compatible method for reading a cookie in JavaScript? Very often, while building stand-alone scripts (where I can't have any outside dependencies), I find myself adding a function for reading cookies, and usually fall-back on the QuirksMode readCookie()method (280 bytes, 216 minified.)
24/12/2019 · in JavaScript, the cookie property of the document object is used to store and retrieve cookies. Generally, the information in the document.cookie is a string composed of pairs of names and values. Each pair of data is in the form of: name=value; first, … Dealing with Cookies has been a typical requirement of most web developers since the early days of the World Wide Web. In this article, after a brief introduction to explain how Cookies work in a typical web application, we will present some helper classes that allow you to implement the main activities necessary to manage Cookies in any ASP.NET project - Web Forms, MVC, and/or Core - in a ... The usual way to read cookies using Javascript is: document.cookie However this prints all the cookies, my goal here is to get the session cookies only. I know that unlike "normal" cookies a session cookie has an expiration date. Does anyone have a code sample to achieve this session cookies extraction?
There are many ways, since cookies can be accesed by a web server or the client's computer. Using JavaScript. This code snippet allows you to create, read and "delete" a cookie using just JavaScript. Cookies aren't really deleted, they just expire. // Assigns a cookie, receives a name and a value. How to read/write data from/to .properties file in Java? Read/Write Class Objects from/to File in C++; Write a Python program to read an Excel data from file and read all rows of first and last columns; How to create a file, write data into it and read data from it on iOS? How to read a cookie using JavaScript? Read and write WAV files using ... // Erase the cookie (only works on page loads after the cookie was created) eraseCookie('myCookie') Method 2. I've come across a method I like way more by Mozilla. I thought I'd share it below. This is my preferred way of creating, reading, and deleting cookies with JavaScript now. You can read more about this here at this excellent resource.
Javascript Set Cookie You can create cookies using document. cookie property like this. Cookies are small strings of data that are stored directly in the browser. They are a part of the HTTP protocol, defined by the RFC 6265 specification.. Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every request to the same domain using the Cookie HTTP-header.. One of the most widespread use cases is ... JavaScript: Reading Cookies When a browser opens a web page, the browser reads the cookies (provided it has already stored it) that have stored on your machine. We used document.cookie to retrieve the information about the cookie.
Collecting data stored in Cookies by JavaScript. As cookies are stored as name value pairs so we have to read ( or collect ) first and then apply various string functions to get our data. Some of the string functions we will be using are split, indexOf and substr. To read the cookies stored here is the code.
 The Cookie Monster In Your Browsers Speaker Deck
The Cookie Monster In Your Browsers Speaker Deck
 Javascript Programming Tutorial Cookies
Javascript Programming Tutorial Cookies
 How To Tell When Literally Every Baked Good Is Done Bon Appetit
How To Tell When Literally Every Baked Good Is Done Bon Appetit
 Jquery Cookie Example A Popup That Only Prompts Once
Jquery Cookie Example A Popup That Only Prompts Once
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript
 Working With Cookies In Nodejs
Working With Cookies In Nodejs
 Healthy Chocolate Chip Cookies
Healthy Chocolate Chip Cookies

 Hacking Things Together How To Code A Landing Page Without
Hacking Things Together How To Code A Landing Page Without
 Working With Cookies In Nodejs
Working With Cookies In Nodejs
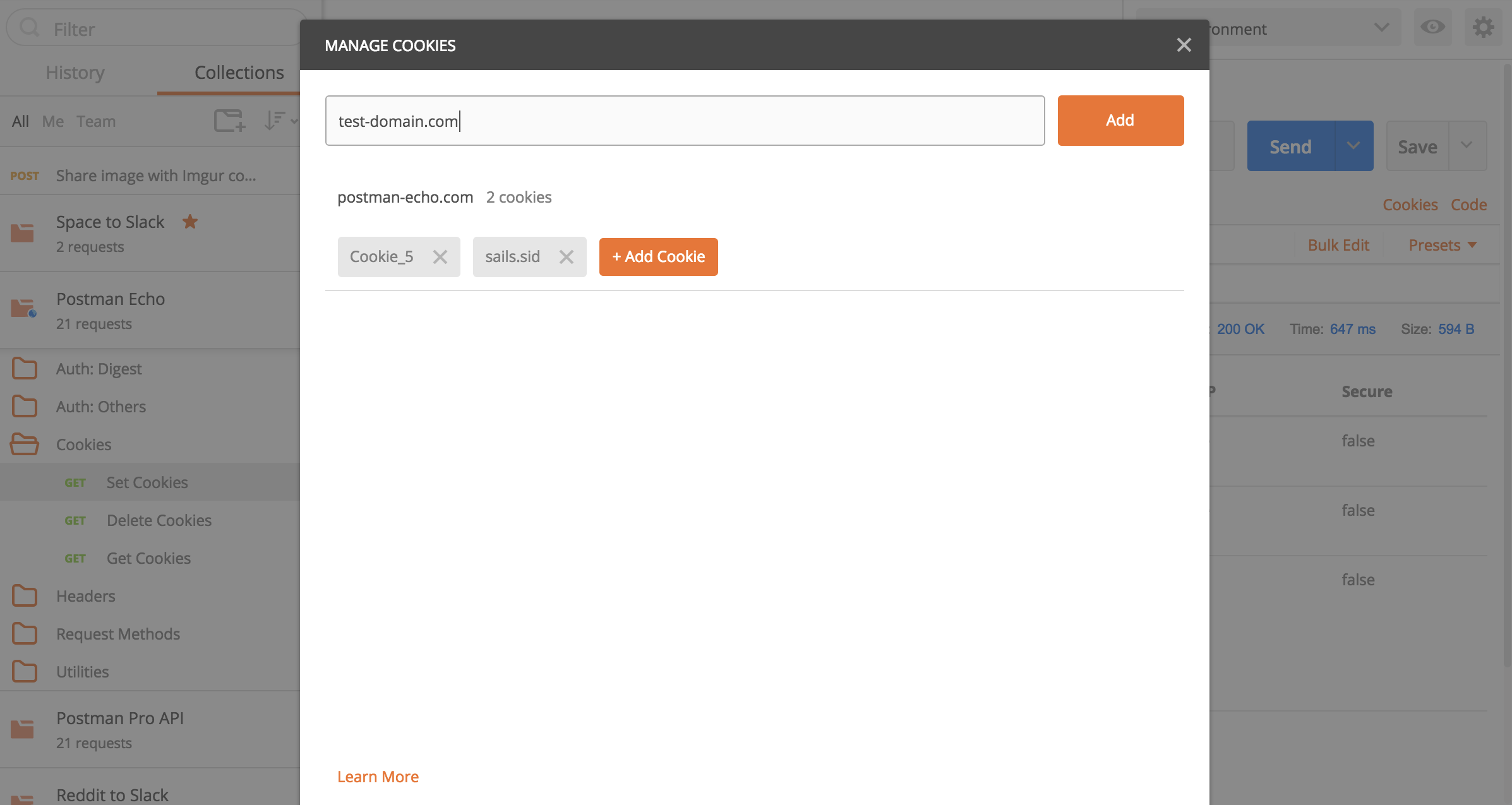
 Using Cookies Postman Learning Center
Using Cookies Postman Learning Center
 Bakery Style Chocolate Chip Cookies
Bakery Style Chocolate Chip Cookies
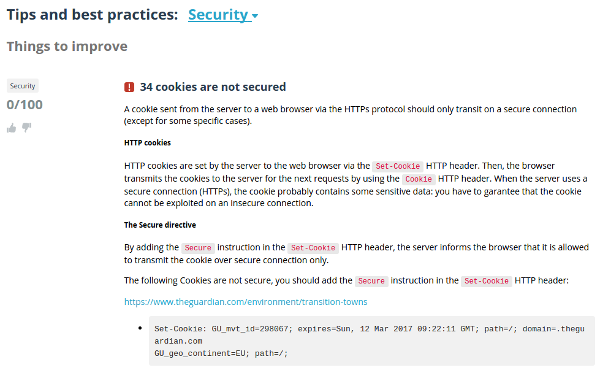
 Secure Your Cookies Secure And Httponly Flags Dareboost Blog
Secure Your Cookies Secure And Httponly Flags Dareboost Blog
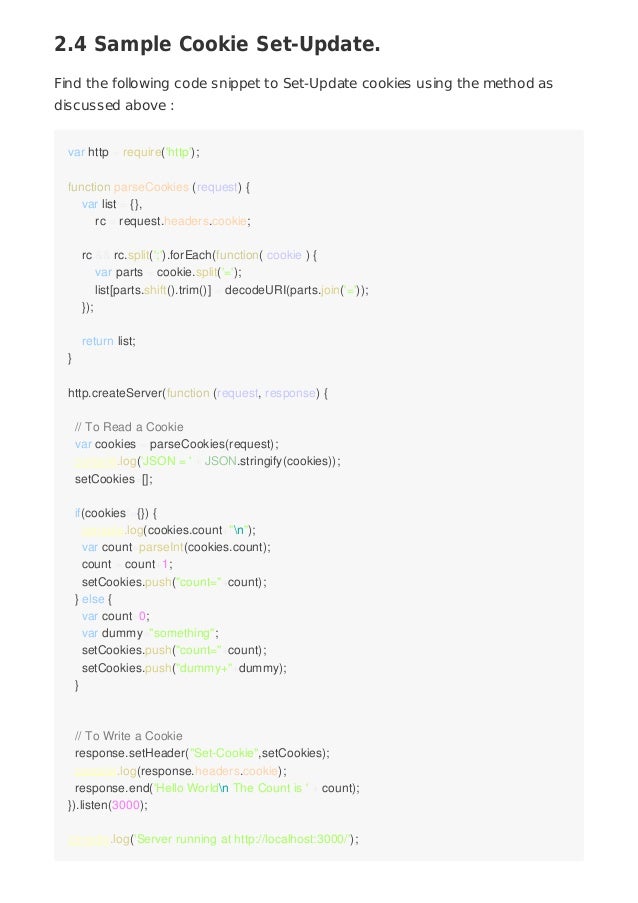
 How To Set Cookie And Update Cookie With Javascript Tabnine
How To Set Cookie And Update Cookie With Javascript Tabnine
 Winter 2009 Cs 142 Cookie Same Origin Policy
Winter 2009 Cs 142 Cookie Same Origin Policy
 Php Session Amp Php Cookies With Example
Php Session Amp Php Cookies With Example
 Arraffinitysamesite Cookies Block My Another Cookies Stack
Arraffinitysamesite Cookies Block My Another Cookies Stack
 React Native Cookie Authentication By Matan Kastel
React Native Cookie Authentication By Matan Kastel

 What Is Cross Site Scripting And How Can You Fix It
What Is Cross Site Scripting And How Can You Fix It
 How To Interchange Cookie Between Javascript And Php Stack
How To Interchange Cookie Between Javascript And Php Stack
 The Best Brown Butter Chocolate Chip Cookies Ambitious Kitchen
The Best Brown Butter Chocolate Chip Cookies Ambitious Kitchen
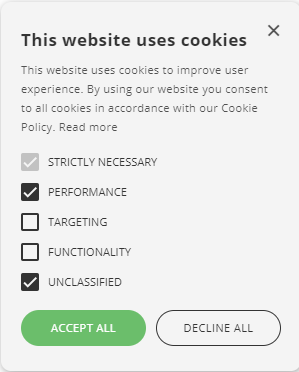
 Cookie Script Gdpr Ccpa Epr Cookie Compliance Solution
Cookie Script Gdpr Ccpa Epr Cookie Compliance Solution
 Set Cookie In Java Read In Javascript Stack Overflow
Set Cookie In Java Read In Javascript Stack Overflow




0 Response to "31 Javascript Read Write Cookie"
Post a Comment