24 Javascript Redirect With Delay
JavaScript HTML In this tutorial we will show you how to redirect webpage to another after some delay using JavaScript because sometimes there are situations when you have to redirect user to another page after some time so this kind of method will help to solve that problem.You may also like detect and redirect to mobile site using PHP. There are number of methods to redirect a web page via JavaScript using a number of methods. Let's quickly list them and conclude with the recommended one. In JavaScript, the window.location is used to get the Location object with information of the current web page (document) and also to modify it.
 Shopify Elements Contact Form Pagefly Manual
Shopify Elements Contact Form Pagefly Manual
You can easily create timed redirections with JavaScript. But I suggest you to use location.replace('url')instead of location.href. It prevents to browser to push the site into the history. I found this JavaScript redirecttool.

Javascript redirect with delay. Today, We want to share with you javascript timed redirect with countdown .In this post we will show you redirect page after 5 seconds javascript, hear for Redirect page after delay using JavaScript we will give you demo and example for implement.In this post, we will learn about Page Redirect after specified time with JavaScript with an example. Redirect with delay. In flask how can we redirect to other url after some delay. For example: If user goes to "/admin" route, I want flask to automatically redirect user to "/home" route after 20 sec, without writing any client side (javascript) code. Earlier I was using following method, but this code only works on localhost, when deployed it ... We have given multiple websites and the task is to redirect to multiple websites with some delay using JavaScript. We will use setTimeout () function to delay the website. setTimeout () Function: The setTimeout () method executes a function, after waiting a specified number of milliseconds.
JavaScript On the button click call the pageRedirect () method from where redirecting the user to the new page. I have defined 4 seconds (4000 milliseconds) delay for execution of window.location. Note - setTimeout () method takes duration in milliseconds, e.g. 1000 milliseconds = 1 second. When ever the button is clicked the RedirectAfterDelayFn JavaScript function is executed. Inside this function, the JavaScript setInterval function is initialized to execute every 1 second. javascript to redirect to another page after 5 seconds, fast redirect and delay timer redirect. 1.
However, since we're specifically talking about JavaScript / Frontend redirection, we could use HTML's meta tag refresh (in the <head></head> section of the web page) to instruct the browser to refresh the current web page (or an iframe) after a specified time interval (in seconds). Consider the following example: Javascript Web Development Front End Technology To redirect a webpage after 5 seconds, use the setInterval () method to set the time interval. Add the webpage in window.location.href object. JavaScript redirects and SEO From an SEO point of view it's not recommended to use JavaScript redirects because: Search engines are slow to pick up on them, because they need to render the page in order to find the redirect.
In Javascript, setTimeoutis a function that executes a method after a specified amount of time in milliseconds. JavaScript can initiate an action or repeat it after a specified interval. In this article, the setTimeout function is explained in detail with syntax, working, and examples. Recommended Articles. This is a guide to JavaScript Delay. In previous articles I explained JQuery display Current Time on WebPage, JavaScript display current time on asp webpage, Disable right click on image and many articles relating to JQuery and JavaScript. Now I will explain how to redirect to another page after 5 seconds or some time delay in JavaScript. Redirection in javascript after some time delay. For this purpose there is a built-in javascript method setTimeout (). setTimeout () method is used to repeatedly call some function after a specified amount of time. Syntax of setTimeout () Method. setTimeout ("Javascript Statement",Milliseconds);
Create a Simple Delay Using setTimeout. The standard way of creating a delay in JavaScript is to use its setTimeout method. For example: console. log ("Hello"); setTimeout (() => {console. log ... As you click on the button " Redirect with five seconds delay " the delayredir function is called which is placed at the onclick event of the button. This function uses the setTimeout function that delays redirection by five seconds and calls another function redirURL that redirects to a given URL by using window.location javascript method. JavaScript doesn't offer any wait command to add a delay to the loops but we can do so using setTimeout method. This method executes a function, after waiting a specified number of milliseconds. Below given example illustrates how to add a delay to various loops:
Open that in a browser and two things will happen. Yes you guessed it, first there will be a 3 second delay and then a redirect to example . Of course, you can change these values to whatever is useful. Again the timeout value is specified in milliseconds (ms), so 3000ms = 3 seconds. Today, We want to share with you Vue.js Page Redirect after X delay seconds.In this post we will show you Vue.js Redirect to Another Page After 5 Seconds Example, hear for How can i redirect to other page using Vue.js we will give you demo and example for implement.In this post, we will learn about Redirect to another page after delay 5 seconds (some seconds) using Vue.js with an example. You might know that you can use JavaScript to redirect to another page. But did you know that you can tell JavaScript to wait before it does this redirect? You can create a timed JavaScript redirect using the following code (replacing the URL with the URL that you want to redirect to).
Redirect page after five seconds using PHP, JavaScript or META tags. This is a guide on how to redirect a web page after five seconds (or any other specified period of time). In this tutorial, I will show you how to do a "delayed redirect" using PHP, JavaScript and META tags. JavaScript - Page Redirection. Advertisements. Previous Page. Next Page . ... This would need a bit time delay to load a new page. The following example shows how to implement the same. Here setTimeout() is a built-in JavaScript function which can be used to execute another function after a given time interval. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
This page does not require JavaScript to be enabled on the user's browser. To modify the delay time and the redirect path, you need to edit the following line in the head of the page <meta http-equiv="refresh" content="5;URL=http://www.bytefreaks /">. If you want to redirect a page automatically after a delay then you can use the setTimeout () method in JavaScript and it will call the above property after a time delay. The solution is very simple. The setTimeout () method will call a function or execute a piece of code after a time delay (in millisecond). delayRedirect () function would be called on button click. At first, we'll display the message with delay times. After that, we'll use JavaScript setInterval () method to evaluate an expression at specified intervals. Once the count variable is reached 0, the user would be redirected.
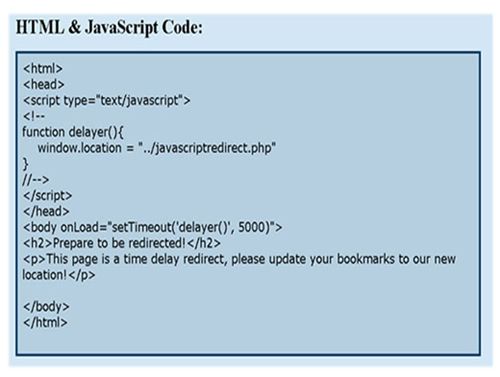
Time Delay Redirect The most important part of getting the delay to work is being sure to use the JavaScript function setTimeout. We want the delayer () function to be used after 5 seconds or 5000 milliseconds (5 seconds), so we pass the setTimeout () two arguments. Here Mudassar Ahmed Khan has explained how to redirect to another page (HTML page) after delay of some time (say 5 seconds or 10 seconds) using JavaScript and jQuery. The JavaScript setInterval function will be used to redirect to another page after delay of some time using JavaScript and jQuery. Download View Demo Download Free Files API
 10 Best Woocommerce Url Redirect Plugins Learnwoo
10 Best Woocommerce Url Redirect Plugins Learnwoo
 Javascript To Redirect To Another Page After 5 Seconds Code
Javascript To Redirect To Another Page After 5 Seconds Code
 Redirect Redirection For Confluence
Redirect Redirection For Confluence
 How To Redirect Page After Delay Javascript
How To Redirect Page After Delay Javascript
Redirect Webpage After Delay Using Javascript May 2020
 Javascript Redirect Javatpoint
Javascript Redirect Javatpoint
Redirect To Another Page After Delay 5 Seconds Some Seconds
 Sneaky Redirect Black Hat Seo Doorway Pages Javascript
Sneaky Redirect Black Hat Seo Doorway Pages Javascript
 How To Delay Redirect In Javascript Code Example
How To Delay Redirect In Javascript Code Example
 Scrap Url Http From Website That Use Js To Redirect To A
Scrap Url Http From Website That Use Js To Redirect To A
 Redirects One Way To Make Or Break Your Site Migration Moz
Redirects One Way To Make Or Break Your Site Migration Moz
Redirect Experiments Test Two Urls In Optimizely
 How To Redirect To Multiple Websites With A Delay Using
How To Redirect To Multiple Websites With A Delay Using
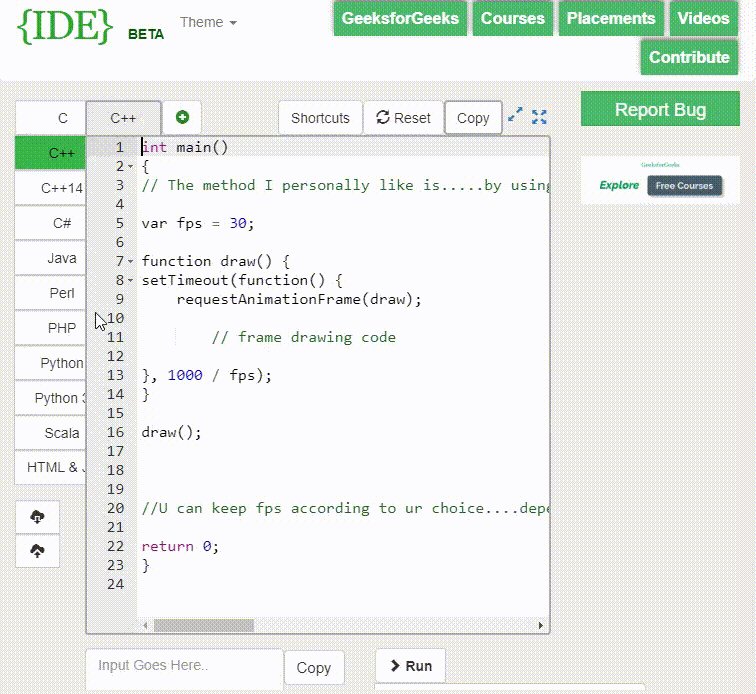
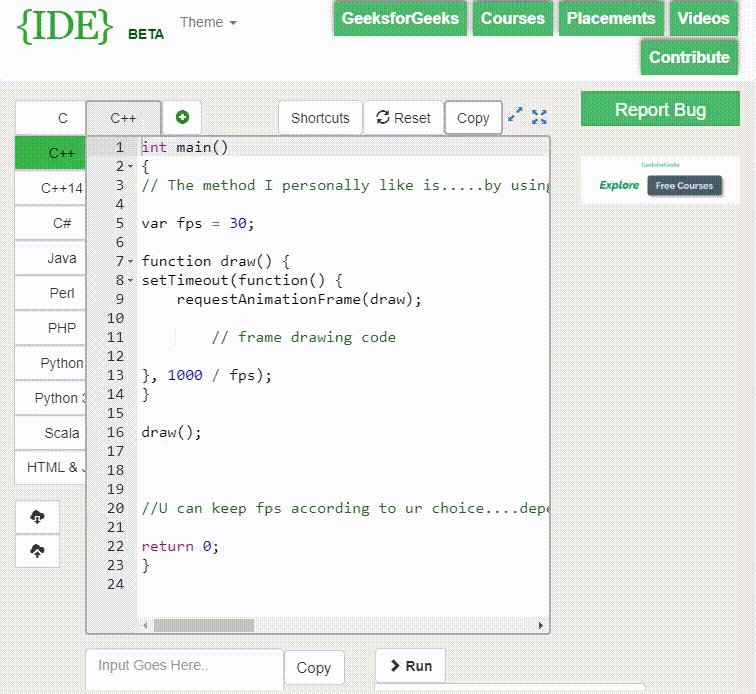
 Javascript Redirect A Url Geeksforgeeks
Javascript Redirect A Url Geeksforgeeks
 Redirect To Another Page After 5 Seconds Delay Using Javascript
Redirect To Another Page After 5 Seconds Delay Using Javascript
 Javascript Delay How Does Delay Function Work In Javascript
Javascript Delay How Does Delay Function Work In Javascript
 Requestly Lightweight Proxy To Intercept Amp Modify Http S
Requestly Lightweight Proxy To Intercept Amp Modify Http S
 How To Redirect A Page To Another Page In Html Geeksforgeeks
How To Redirect A Page To Another Page In Html Geeksforgeeks
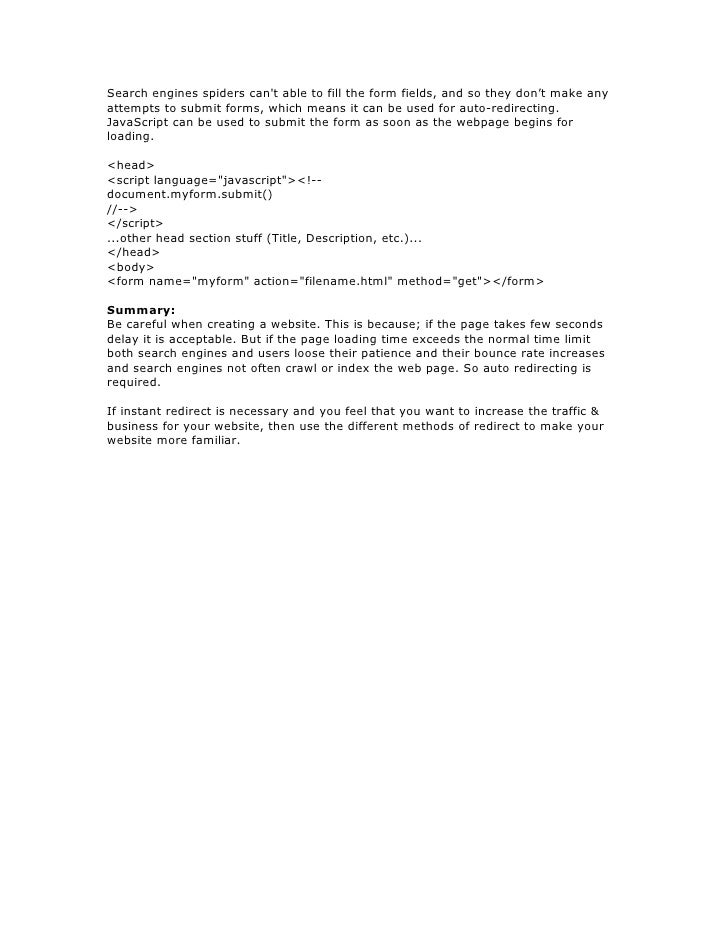
 Auto Redirect What Is It And How It Can Be
Auto Redirect What Is It And How It Can Be
Requestly Redirect Url Modify Headers Etc



0 Response to "24 Javascript Redirect With Delay"
Post a Comment