25 Javascript Load Json File From Disk
Get code examples like "load local json file javascript" instantly right from your google search results with the Grepper Chrome Extension. JSON is a data exchange format used all over the internet. JSON (JavaScript Object Notation) can be used by all high level programming languages. How to use JSON with golang? The way this works is by first having a json file on your disk. The program then loads the file for parsing, parses it and then you can use it. Related course: Introducing ...
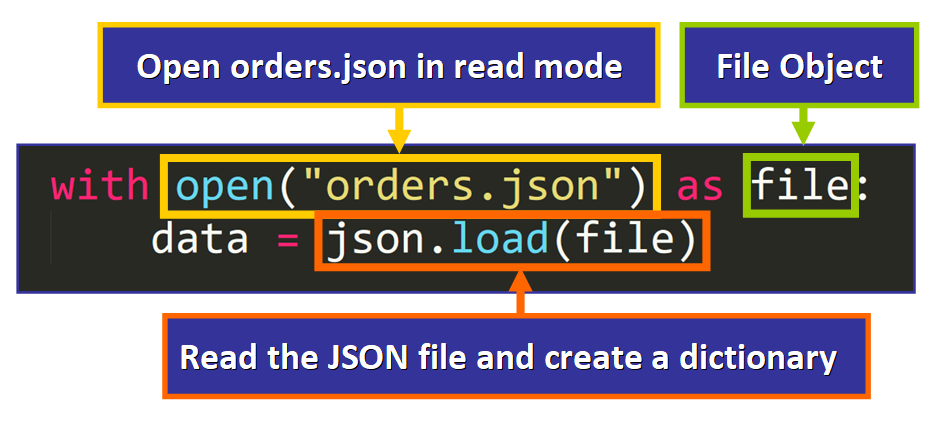
data = json.load(file) json.load(file) creates and returns a new Python dictionary with the key-value pairs in the JSON file. Then, this dictionary is assigned to the data variable. 💡 Tip: Notice that we are using load() instead of loads(). This is a different function in the json module. You will learn more about their differences at the ...

Javascript load json file from disk. Move your text cursor to the position before the 'f' in 'function' and hit enter to create a blank line at the top of the code. Insert include ("data.txt"); as the first line of text in the Javascript Editor. Click OK on the Javascript Editor. If everything was entered correctly the Javascript Editor should close. To read the JSON data from the file we can use the Node.js fs module. There are two functions available in this module that we can use to read files from the file system: readFile and readFileSync. Although both of these functions perform similar tasks i.e. reading files from disk, the difference lies in the way these functions are actually ... Jul 31, 2019 - Load JSON file locally using pure Javascript | Use XMLHttpRequest Request to load JSON File In Web Application. | Load JSON file using Pure JavaScript Instead of jQuery. | Geeks Trick - Code In A Tricky Way
XHR can be used to open files, but then you're basically making it hard on yourself because jQuery makes this a lot easier for you. $.getJSON() makes this so easy to do. I'd rather want to call a single line than trying to get a whole code block working, but that's up to you... Why i dont want to use jQuery is because the person i am working for doesn't want it because he is afraid of the ... Apr 26, 2021 - In this article, we've given you a simple guide to using JSON in your programs, including how to create and parse JSON, and how to access data locked inside it. In the next article, we'll begin looking at object-oriented JavaScript. Nov 18, 2020 - Error during serialization or deserialization using the JSON JavaScriptSerializer. The length of the string exceeds the value set on the maxJsonLength property · Use the same JSON object from the previous question and write down JS code to parse the object and show the names of people who ...
Maybe you can post your Datatables init code and how you are adding the JSON data. If using ajax then you will need to use ajax.dataSrc to point Datatables to where the data is. By default it wants the data in a data object. If using rows.add () the structure should be good if your Datatables config is correct. Kevin. 18/8/2020 · Code to access employees.json using fetch function − fetch("./employees.json") .then(response => { return response.json(); }) .then(data => console.log(data)); Note − While the first function is better suited for node environment, the second function only works in the web environment because the fetch API is only accessible in the web environment. json.loads(): If you have a JSON string, you can parse it by using the json.loads() method.json.loads() does not take the file path, but the file contents as a string, using fileobject.read() with json.loads() we can return the content of the file. Syntax: json.loads(jsonstring) #for Json string json.loads(fileobject.read()) #for fileobject
Mar 22, 2017 - Access local JSON data with Javascript. GitHub Gist: instantly share code, notes, and snippets. How could I get this unknown string of the user and add it in my script.json file by editing in JavaScript my JSON-file ? I want that my bot learn by itself, if he doesn't know the answer it should automatically add the question of the user to the script.json file, ask the user for an answer and then add this answer in the script.json file too. Read the JSON data from the file; Parse the JSON string into a JavaScript object; To load the data from customer.json file, we will use fs.readFile, passing it the path to our file, an optional encoding type, and a callback to receive the file data. If the file is successfully read, the contents will be passed to the callback.
JSON Editor Online - view, edit and format JSON online. Drag 'n drop your JSON document here... Open recent file. Open from disk. Open from url. Save to cloud. Save to disk. Send to url. JSON Schema. The require () function, in Node.js, can read in both.js and.json files. If a file ends with.js, the file is parsed and interpreted as a JavaScript file and is expected to use the module syntax. And, if the file ends with.json, the file is parsed and interpreted as a JSON text file and is expected to adhere to the JSON syntax. Sep 10, 2016 - Quora is a place to gain and share knowledge. It's a platform to ask questions and connect with people who contribute unique insights and quality answers.
In this tutorial, we will see how to Load JSON file locally using pure Javascript. the proper way to include or load the JSON file in a web application, Instead of using JQuery we'll The correct method using XMLHttpRequest JavaScript Alternative To jQuery's Having a pure javascript alternative to jQuery's $.getJSON () and $.parseJSON (). JSON is a data exchange format used all over the internet. JSON (JavaScript Object Notation) can be used by all high level programming languages. How to use JSON with python? The way this works is by first having a json file on your disk. The program then loads the file for parsing, parses it and then you can use it. Related course: Complete ... Mar 25, 2018 - p5.js is a client-side JS platform that empowers artists, designers, students, and anyone to learn to code and express themselves creatively on the web. It is based on the core principles of Processing. http://twitter /p5xjs — - Loading external files: AJAX, XML, JSON · processing/p5.js Wiki
Related Post: How to populate a SELECT Dropdown with data from external JSON file using JavaScript. The method that I am sharing here is very simple. I am using JavaScript Ajax. To extract data from an External JSON file I am going to use the browser's built-in XMLHttpRequest Object. Its an asynchronous process to send and receive information ... An optional reviver function can be provided to perform a transformation on the resulting object before it is returned. Here's the example used: var json = ' {"result":true, "count":42}'; obj = JSON.parse (json); console.log (obj.count); // expected output: 42 console.log (obj.result); // expected output: true. Loading Credentials in Node.js from a JSON File. You can load configuration and credentials from a JSON document on disk using AWS.config.loadFromPath. The path specified is relative to the current working directory of your process. For example, to load credentials from a 'config.json' file with the following content:
This sample reads JSON from a file into a T:Newtonsoft.Json.Linq.JObject. For reading the external Local JSON file (data.json) using java script data = '[{"name" : "Ashwin", "age" : "20"},{"name" : "Abhinandan", "age" : "20"}]' ; // Mention the path of the json file in the script source along with the javascript file. < script type = "text/javascript" src = "data.json></script> <script type=" text / javascript " src = "javascrip.js" > < / script > Step 2 — Read File Metadata (Name, Type & Size) using Properties of File Object. The file selected by the user can be accessed as a File object in Javascript. The name, type & size properties of this File object gives the metadata of the chosen file.
Mar 02, 2019 - This function handles parsing the ... in to a JavaScript object. Now, if you print the student object on the console, you will get the following output: { name: 'Sara', age: 23, gender: 'Female', department: 'History', car: 'Honda' } As you can see, the JSON from our file was successfully loaded in to the ... In this tutorial we continue our discovery of the fetch API by looking at how it can be used to load a JSON file. We also look at creating a request object f... Jun 19, 2015 - There's no shortage of content at Laracasts. In fact, you could watch nonstop for days upon days, and still not see everything · Nine out of ten doctors recommend Laracasts over competing brands. Come inside, see for yourself, and massively level up your development skills in the process
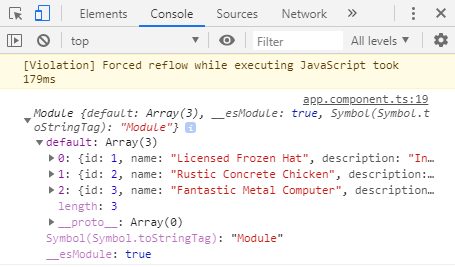
After the file has been read from disk, we run the then function with the response as a parameter. To get the JSON data from the response, we execute the json () function. The json () function also returns a promise. This is why we just return it and chain another then function. You may be familiar with CSV files as a common way of working with data, but for the web, the standard is to use JSON. There are plenty of tools online that can convert between the two formats so if you need a CSV, getting from one to the other shouldn't be a problem. Here's a brief comparison of how some data may look in CSV vs JSON: This can be done in two ways: a)if you want to import JSON you may have to use "require". b) Copy the json and assign the JSON to a varaible and store it in a .ts file . In this case the variable will hold the json object . You can now import this .ts file using typescript type of imports and start using the object.
May 18, 2018 - Participate in discussions with other Treehouse members and learn. To import JSON into your TypeScript code, you need to add the following code to a typings file (a file with a name like *.d.ts, say, json.d.ts—but it does not necessarily need to say json) 1. // This will allow you to load `.json` files from disk declare module "*.json" { const value: any; export default value; } // This will allow you to load JSON from remote URL responses declare module ... Aug 01, 2014 - By far the main trouble maker is ... a .JSON file between the head tags of your HTML document you can access structured JSON. ... Many examples will evidence that you can access the data with a simple function such as the one below. In fact, what this is not actually loading a JSON document but creating a Javascript ...
Oct 10, 2014 - @ThomasNguyen, this question is the first google result of "javascript open file" and this answer beneficial nonetheless. – Nathan Goings Jun 30 '15 at 3:40 · @ThomasNguyen I agree, but a possible workaround without FileReader could be to upload the file to the server and read it from there. JSON. Function Files. A common use of JSON is to read data from a web server, and display the data in a web page. This chapter will teach you, in 4 easy steps, how to read JSON data, using function files. 19/9/2020 · Read JSON files from the disk; Write JSON data to a file; Use the fs module to interact with the filesystem; Use built-in methods like JSON.parse() and JSON.stringify() to convert data from and to JSON format; Use the global require() method to load a JSON file at startup; Reading from a JSON file
parse the JSON string into a JavaScript object To load the data from customer.json file, we will use fs.readFile, passing it the path to our file, an optional encoding type, and a callback to... There is no information about json save, but you can do it changing file type to "application/json" and format to ... Is it possible to store or export a localStorage JSON file to disk? 58. How to read text file in JavaScript ... How to export/save updated d3.js v4 tree json data string. 2. How to export GeoJSON in Javascript. 2. Load and Save ... Hey all, Just a bit of a random question regarding best practices. I am finishing making a website and and using a local JSON file to store data I need in one of the pages. I have decided to keep the data in a separate JSON as it has the potential to become pretty big and I want to account for the future so it isn't an issue for me or the next person who develops the project. In order to do ...
The xmlhttp request method is not valid for the files on local disk because the browser security does not allow us to do so.But we can override the browser security by creating a shortcut->right click->properties In target "... browser location path.exe" append --allow-file-access-from-files.This is tested on chrome,however care should be taken that all browser windows should be closed and the ... @seppo0010 Its local to my disk in the same folder. I am loading local file for first time, don't know why loading url is easier as I thought I had to do same. i.e. load JSON file from relative path - localhost Jan 12 at 10:36
 Android How To Read And Write Parse Data From Json File
Android How To Read And Write Parse Data From Json File
You Can Use Require To Load Json Javascript Object
 How To Extract Data From Json In Javascript Geeksread
How To Extract Data From Json In Javascript Geeksread
 How To Read And Write Json Files Using Python And Pandas
How To Read And Write Json Files Using Python And Pandas
 Python Json Guide Machine Learning Plus
Python Json Guide Machine Learning Plus
 How To Read A Local File Using Javascript Txt Json Etc
How To Read A Local File Using Javascript Txt Json Etc
 How To Write Json Object To File In Java Crunchify
How To Write Json Object To File In Java Crunchify
 How To Read A Json File With Javascript
How To Read A Json File With Javascript
 Unable To Fetch Data From Local Json File By Axios Stack
Unable To Fetch Data From Local Json File By Axios Stack
 4 Methods To Configure Multiple Environments In The Aws Cdk
4 Methods To Configure Multiple Environments In The Aws Cdk
 Read Write Json Files With Node Js
Read Write Json Files With Node Js
 How To Read An External Local Json File In Javascript
How To Read An External Local Json File In Javascript
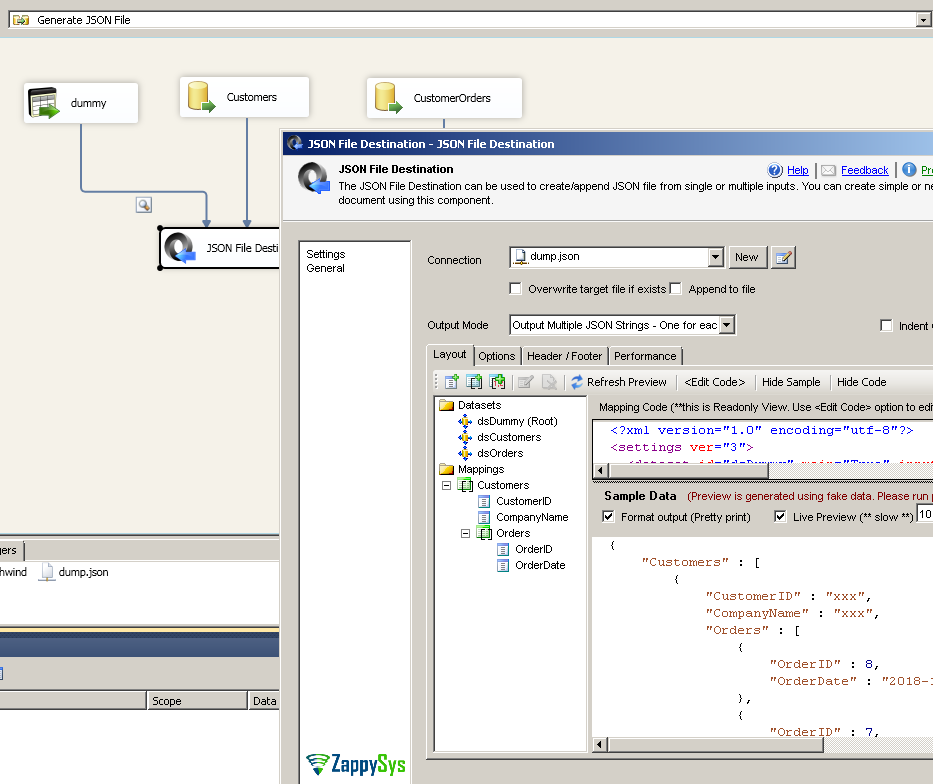
 5 Ways To Export Json From Sql Server Using Ssis Zappysys Blog
5 Ways To Export Json From Sql Server Using Ssis Zappysys Blog
 Json Files Are Not Working On Windows 10 How To Fix It
Json Files Are Not Working On Windows 10 How To Fix It
How To Parse Json File With Type Composition Of Std Optional
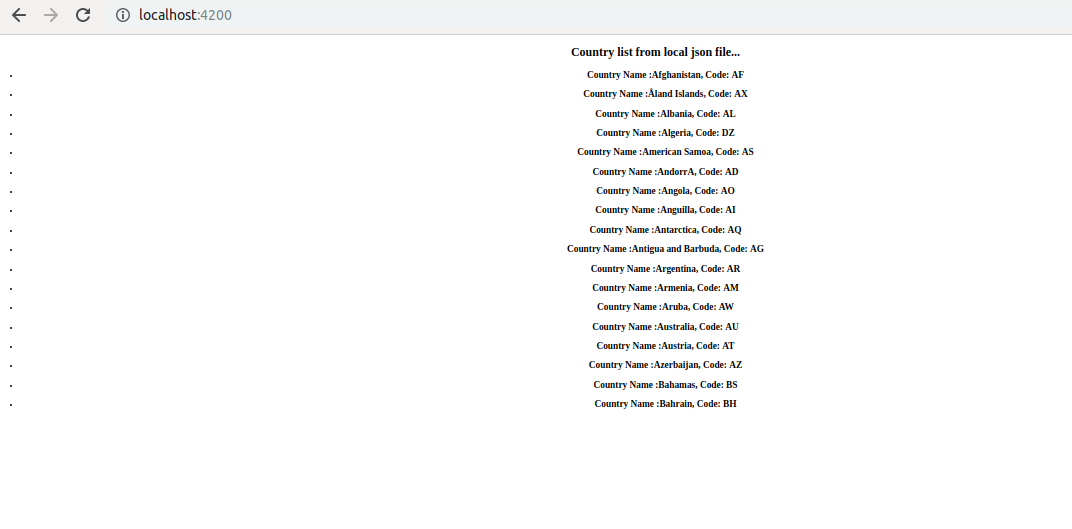
 How To Read Local Json File In Angular Json World
How To Read Local Json File In Angular Json World
 How To Read And Write Json Files With Node Js
How To Read And Write Json Files With Node Js
 3 Methods For Reading Local Json Files In Angular 7 8
3 Methods For Reading Local Json Files In Angular 7 8
 How To Convert Json To Excel All Things How
How To Convert Json To Excel All Things How
 Read Write Json Files In Protractor Typescript
Read Write Json Files In Protractor Typescript
 Javascript Tip Using Fetch To Load A Json File
Javascript Tip Using Fetch To Load A Json File
 Python Read Json File How To Load Json From A File And
Python Read Json File How To Load Json From A File And


0 Response to "25 Javascript Load Json File From Disk"
Post a Comment