20 Javascript Array To Query String
Learn how to parse query string parameters and get their values in JavaScript. Use the results for tracking referrals, autocomplete, and more. ... a non-indexed array, or a regular string. String.split. The split method splits a string into an array of strings by separating it into substrings. This tool is extremely useful. As an example, we'll take apart the query string parameters of a URL.
 How To Easily Manipulate Url Search Parameters In Javascript
How To Easily Manipulate Url Search Parameters In Javascript
28/11/2016 · Sometimes required to convert an Array to string format for displaying on the page, send to AJAX request, or further processing. Mainly it is done by traversing on the Array and concat value to a variable with a separator for string conversion. This can easily be done with the JavaScript inbuilt method.

Javascript array to query string. javascript appending to query string. Posted on March 8, 2014 by timwarnock. I would like to append an associative array to a URL's query string. For whatever reason, there is no native javascript method to accomplish this task. This needs to be done manually or using a common web framework such as jQuery. The parameters passed as a query string are normally used server-side, to generate a proper response. Here's how you can access query parameters using Node.js. To access the value of the query inside the browser, using JavaScript, we have a special API called URLSearchParam, supported by all modern browsers. Here is how we can use it: Code language: JavaScript (javascript) Summary. The URLSearchParams provides an interface to work with query string parameters; The URLSearchParams is an iterable so you can use the for...of construct to iterate over query string parameters. The has() method of the URLSearchParams determines if a parameter with a specified name exists.
PHP array to query string. When sending get request to third party server, you need to add query string of data into url. Some request accept request to text format, means you need to pass data into url query string. You may already have PHP array or object which you want to pass as payload. In this situation, you need to convert array or ... The toString () method returns a string with all array values separated by commas. toString () does not change the original array. A key may occur multiple times in a query string (for example, as a result of a form containing a 'select' element with the 'multiple' attribute set). By default, QueryData overwrites earlier values with later values for the same key, but setting its optional second parameter to 'true' causes it instead to create an array of values ...
You are probably better off just passing the JSON itself though. Take the JavaScript object and run it through JSON.stringify () and encodeURIComponent () to get: data=something%2Canother_thing%2C4%2C%5Bobject%20Object%5D Then you would use querystring.parse (), extract the data parameter from it, then run JSON.parse () on that value. Type of Array in JavaScript with Example. There are two types of string array like integer array or float array. 1. Traditional Array. This is a normal array. In this, we declare an array in such a way the indexing will start from 0 itself. 0 will be followed by 1, 2, 3, ….n. Use JSON.stringify () method to convert the object into strings and display the string contents. Click on the button to call convert () function which convert the serialize object to query string. The convert () function uses keys () and map () method to convert the serialize object to query string.
Next, we need to split the query string in to an array, we do this using the split function, passing it the '&' character. var pairs = location.search.slice (1).split ('&'); Now using the the array.forEach function we can iterate through the pairs and split them again, this time using the '=' character. var queryString = Object.keys (params).map (key => key + '=' + params [key]).join ('&'); xxxxxxxxxx. 1. var queryString = Object.keys(params).map(key => key + '=' + params[key]).join('&'); Source: howchoo . javascript object to query string. javascript by Grepper on Aug 02 2019 Donate Comment. 1. "pass array in query string javascript" Code Answer. javascript array to query string . javascript by Grepper on Aug 02 2019 Donate Comment . 2 Add a Grepper Answer . Javascript answers related to "pass array in query string javascript" ...
Here to create an anchor element and use a property called search in the element. The search property returns the queryString completely.. After creating an anchor element and assigning the url to href, search returns the query strings of url. After doing all this stuff, you can get all the query parameters by splitting the string using the & keyword. "javascript array to query string" Code Answer's. javascript object to params string . javascript by Bright Booby on Apr 30 2020 Comment . 0. Source: howchoo . javascript array to query string . javascript by Grepper on Aug 02 2019 ... Is there a standard way of passing an array through a query string? To be clear, I have a query string with multiple values, one of which would be an array value. I want that query string value to be treated as an array- I don't want the array to be exploded so that it is indistinguishable from the other query string variables.
5 Way to Append Item to Array in JavaScript. Here are 5 ways to add an item to the end of an array. push, splice, and length will mutate the original array. Whereas concat and spread will not and will instead return a new array. Which is the best depends on your use case 👍. Hi Friends, I was writing javascript to reload my page with different parameters. So I needed to create the queryString of those parameters but I didn't want to create it of my own. I already knew about jQuery.serialize() which serializes the form and creates the queryString, but unfortunately I didn't have form. So that gave […] The .serializeArray () method creates a JavaScript array of objects, ready to be encoded as a JSON string. It operates on a jQuery collection of form s and/or form controls. The controls can be of several types: The .serializeArray () method uses the standard W3C rules for successful controls to determine which elements it should include; in ...
Arrays are Objects. Arrays are a special type of objects. The typeof operator in JavaScript returns "object" for arrays. But, JavaScript arrays are best described as arrays. Arrays use numbers to access its "elements". In this example, person [0] returns John: A multi-dimensional array can easily be converted across to simple key-value pair syntax. Using encodeURIComponent. Evolving our function with the Array map operator, this is typically what we'd need to do to assemble a query string to be sent off to the server: You can use http_build_query to generate a URL-encoded querystring from an array in PHP. Whilst the resulting querystring will be expanded, you can decide on a unique separator you want as a parameter to the http_build_query method, so when it comes to decoding, you can check what separator was used. If it was the unique one you chose, then that would be the array querystring otherwise it ...
If you're using a modern browser (or node) you can use map to create an array of strings like a=1, then use join to join them together with &. ES6 var queryString = Object.keys(params).map(key => key + '=' + params[key]).join('&'); ES5 The problem with the above format is that associative arrays and objects do not translate well into the syntax. The most effective, all-around solution is to encode the object or array into a JSON string, and then add that to the Querystring: var querystring = require ('querystring'); JavaScript provides us an alternate array method called lastIndexOf (). As the name suggests, it returns the position of the last occurrence of the items in an array. The lastIndexOf () starts searching the array from the end and stops at the beginning of the array. You can also specify a second parameter to exclude items at the end.
JavaScript in the browser gives you this nice API called URLSearchParams, while Node.js gives you the querystring module. 19/4/2020 · The simplest way to convert the above object into a query string is by using a combination of map() and join() JavaScript functions: // convert objec to a query string const qs = Object. keys (params). map (key => ` ${key} = ${params [key]} `). join ('&'); // print query string console. log (` http://example ? ${qs} `); © 2021 - solvit.io. Terms Privacy About us Privacy About us
 How To Turn Array Into Query String Javascript Code Example
How To Turn Array Into Query String Javascript Code Example
Get Query String Parameters Using Javascript Learn Web
 The Firebase Blog Better Arrays In Cloud Firestore
The Firebase Blog Better Arrays In Cloud Firestore
 How To Get Url Parameters With Javascript A Guide For All
How To Get Url Parameters With Javascript A Guide For All
 How To Get Url Query Parameters With Javascript
How To Get Url Query Parameters With Javascript
 How To Get To Request Parameters In Postman Stack Overflow
How To Get To Request Parameters In Postman Stack Overflow
 3 Ways To Build Query Strings In Javascript Simple Examples
3 Ways To Build Query Strings In Javascript Simple Examples
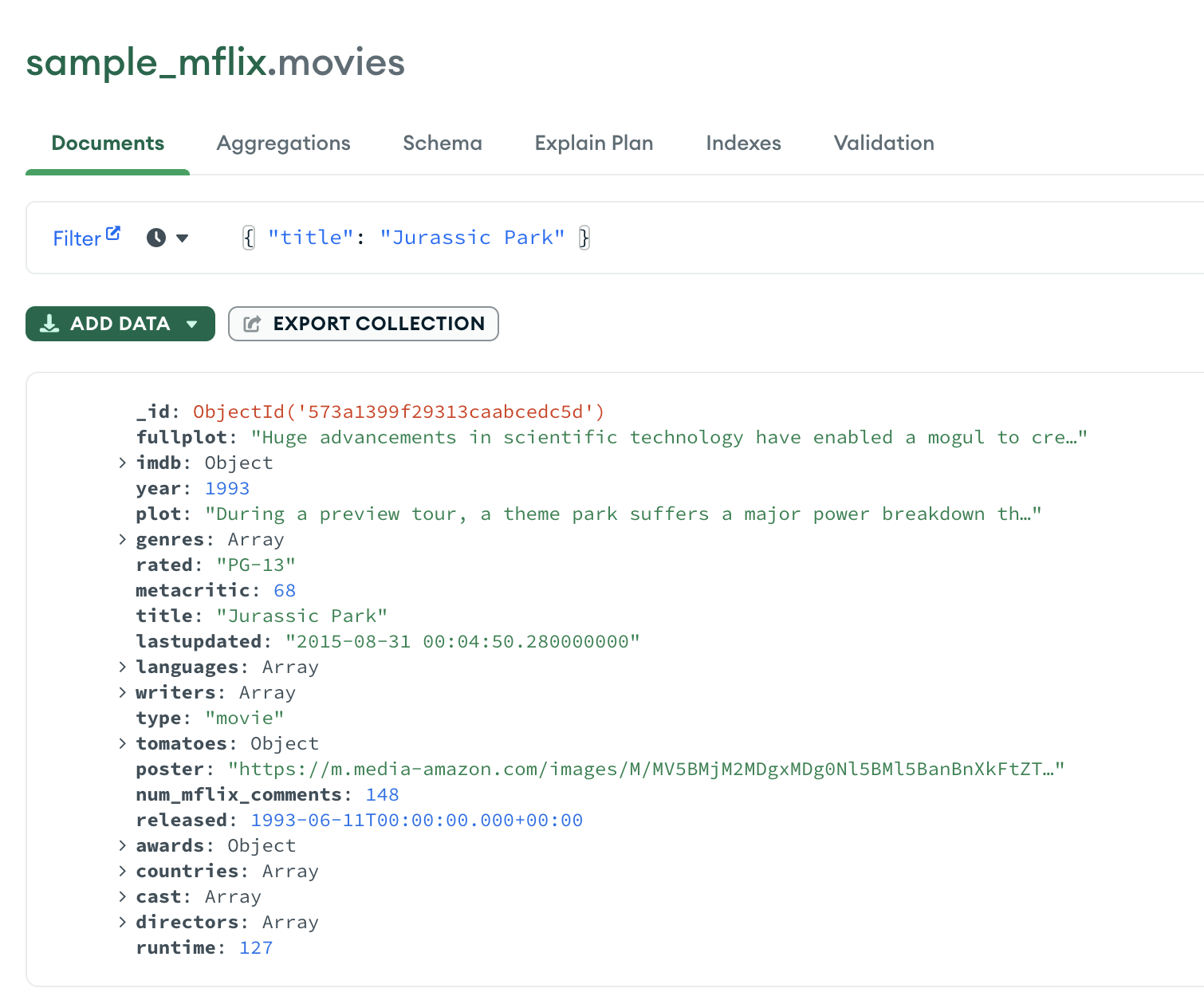
 Query Your Data Mongodb Compass
Query Your Data Mongodb Compass
Github Nargonath Hapijs Array Query Params This Is An
 Fetch Query String Parameters From Url In Javascript Coder
Fetch Query String Parameters From Url In Javascript Coder
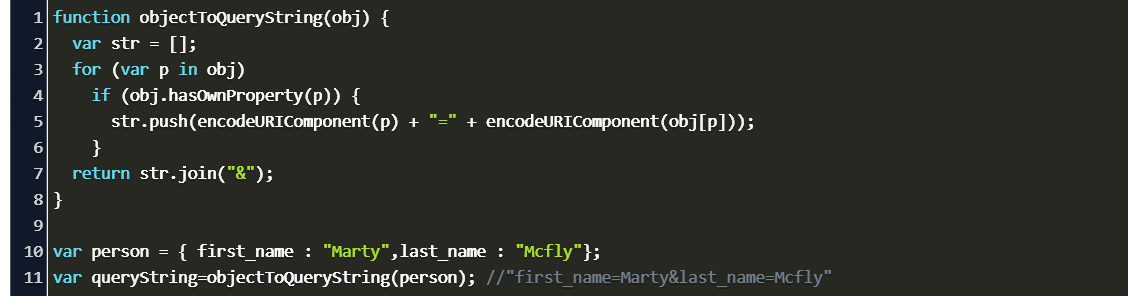
 How To Convert An Object Into Query String Parameters In
How To Convert An Object Into Query String Parameters In
 How To Convert Object To Querystring Parameters And Back In
How To Convert Object To Querystring Parameters And Back In
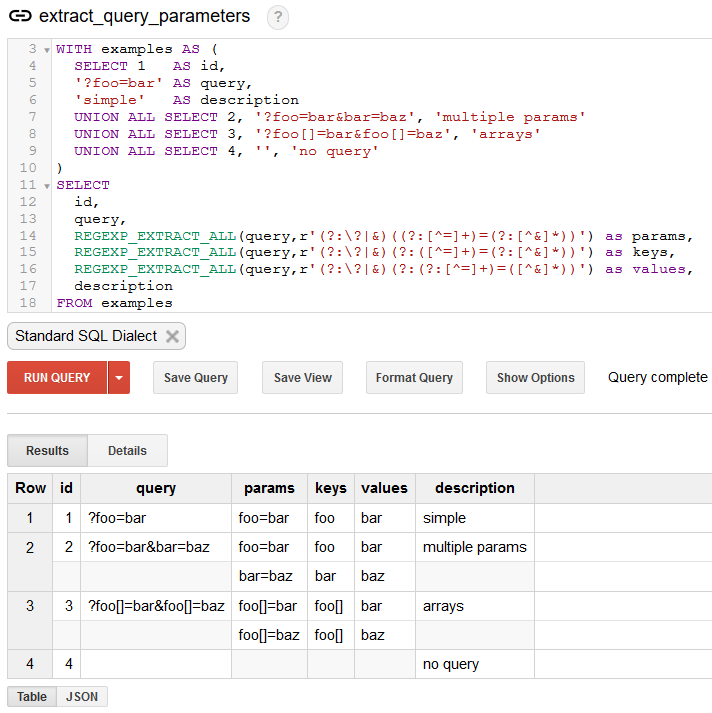
 Bigquery Extract Url Parameters As Array Pascallandau Com
Bigquery Extract Url Parameters As Array Pascallandau Com
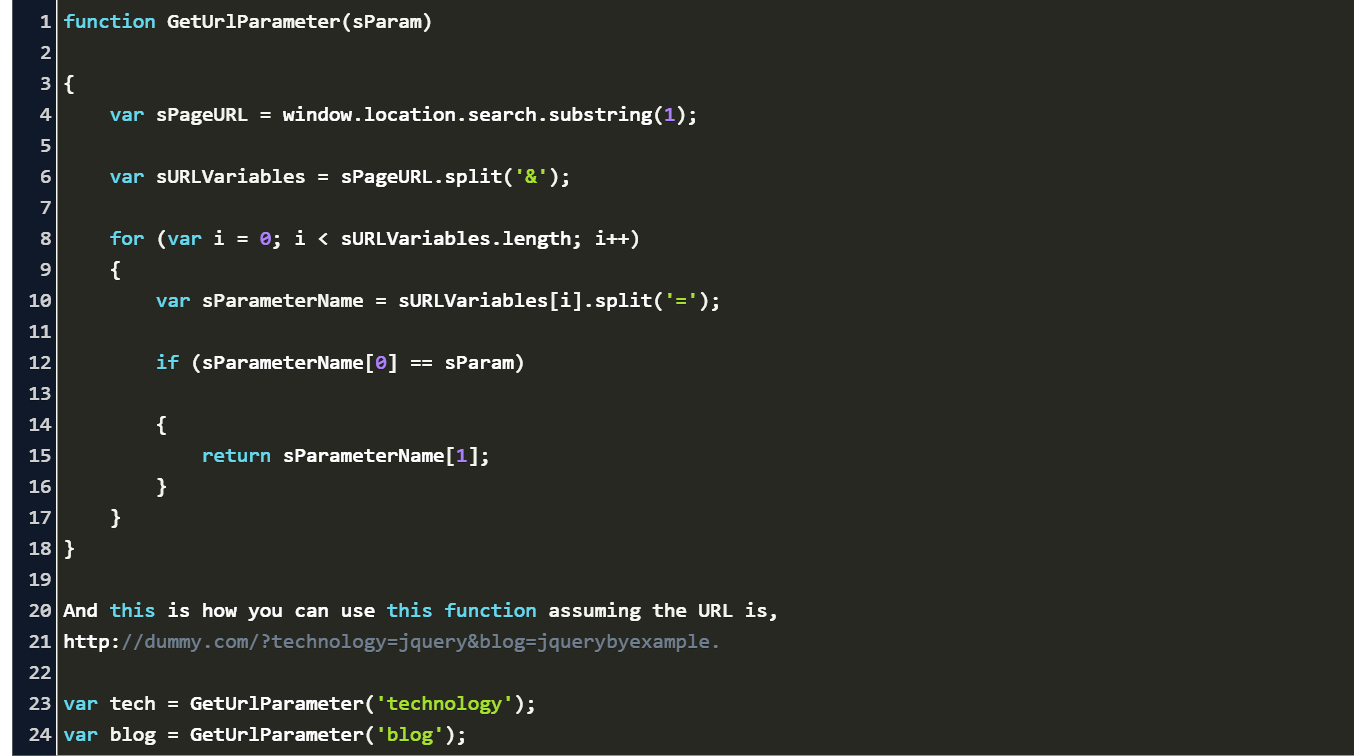
 Javascript Geturlparameter Same Query String Code Example
Javascript Geturlparameter Same Query String Code Example
 Javascript Get Query String Current Url Example
Javascript Get Query String Current Url Example
 Query Strings Vs Url Parameters Javascript In Plain English
Query Strings Vs Url Parameters Javascript In Plain English
 How To Serialize An Object To Query String Using Jquery
How To Serialize An Object To Query String Using Jquery


0 Response to "20 Javascript Array To Query String"
Post a Comment