34 Javascript Has Class Check
Feb 13, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. Jul 20, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
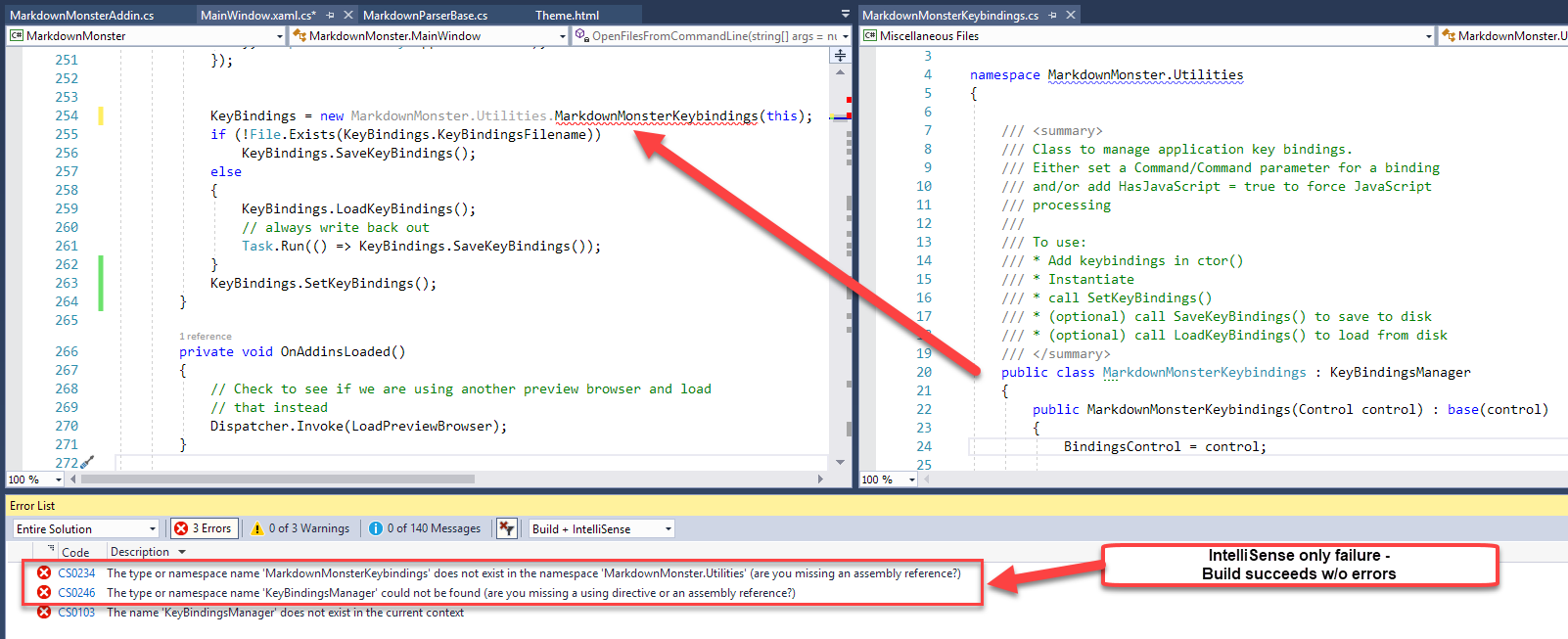
 Fixing Visual Studio Intellisense Errors Rick Strahl S Web Log
Fixing Visual Studio Intellisense Errors Rick Strahl S Web Log
There are mainly 3 ways to check if the property exists. The first way is to invoke object.hasOwnProperty (propName). The method returns true if the propName exists inside object, and false otherwise. hasOwnProperty () searches only within the own properties of the object.

Javascript has class check. 1 week ago - The Element.classList is a read-only property that returns a live DOMTokenList collection of the class attributes of the element. This can then be used to manipulate the class list. How to Check if a Class Exists with JavaScript. May 2nd, 2020. JavaScript. Checking if a class exists on an element is simple and fast with the JavaScript classList property's contains() method. Let's first take a look at the generic formula for using classList.contains() and then we'll look at a practical use case. 23/4/2019 · Method 1: Using hasClass() method: The hasClass() is an inbuilt method in jQuery which check whether the elements with the specified class name exists or not. It returns a boolean value specifying whether the class exists in the element or not. This can be used to check for multiple classes. Syntax: $('element').hasClass('className') Example:
Answered July 31, 2021 · Author has 137 answers and 470.7K answer views To check if an element contains a class, you use the contains () method of the classList property of the element: Please note that arr also belongs to the Object class. That's because Array prototypically inherits from Object.. Normally, instanceof examines the prototype chain for the check. We can also set a custom logic in the static method Symbol.hasInstance.. The algorithm of obj instanceof Class works roughly as follows:. If there's a static method Symbol.hasInstance, then just call it: Class ... And we want to check if the element has the active class. Here's how to do this in two simple steps. 1. Grab the element from the DOM: javascript. const button = document.querySelector('button'); 2. Use element.classList.contains method to check for a class: javascript.
1 week ago - The typeof operator returns a string indicating the type of the unevaluated operand. Check If an Element contains a Class To check if an element contains a class, you use the contains() method of the classList property of the element: element .classList .contains ( className ); To check if an element in jQuery has class, follow this syntax: $ (selector).hasClass (className); The selector is used to specify the elements to check. The className defines the class you will be looking for. Note: .hasClass () jQuery will return true if an element has the specified class. Keep in mind it might have multiple classes.
Now create a script tag and write the javascript code. Create a variable named elem and store the h1 element by using document.getElementById () Now check if the element has the class name main and also checking if the class name myClass present or not. Similar to the jQuery hasClass method, there exists a native Javascript method that tells whether the DOM element contains the specified CSS class or not. This is done with the contains method of the classList object. The classList object is a property of the DOM element containing a list of its class attributes. The hasClass () method checks whether any of the selected elements have a specified class name. The method returns true if any of the selected elements has the specified class name. Elements may have multiple classes assigned to them. javascript element string function
Jan 03, 2021 - Find out how you can check if an element has a certain class name using JavaScript You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying. Jul 20, 2021 - The instanceof operator tests to see if the prototype property of a constructor appears anywhere in the prototype chain of an object. The return value is a boolean value.
The method returns false if the property is inherited, or has not been declared at all. Unlike the in operator, this method does not check for the specified property in the object's prototype chain. The method can be called on most JavaScript objects, because most objects descend from Object, and hence inherit its Closest ancestor element that has a specific class in JavaScript. 02, Jun 20. How to check an element has certain CSS style using jQuery ? 16, Oct 19. HTML | DOM children Property. 11, Jan 19. D3.js node.children Property. 22, Sep 20. Show or hide children components in Angular 10. 25, Jan 21. It checks to see if the element has the class, but it reverts the expression meaning it will run if the element doesn't have a class. The ' ' is in-fact adding a space before the class so it doesn't join another class. Using a bang (!) you can invert it's meaning, so technically this means 'if the element doesn't have the class ...
Elements may have more than one class assigned to them. In HTML, this is represented by separating the class names with a space: The .hasClass() method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will ... 5. Demo. Click on the Check class button. 6. Conclusion. All the above-specified specified script helps you to find certain class within the element. The hasClass () method is able to search single or multiple classes on the selector element. You only need to specify your classes name in the method separated by space (" "). 1 week ago - The className property of the Element interface gets and sets the value of the class attribute of the specified element.
The hasClass() method checks if any of the selected elements have a specified class name. If ANY of the selected elements has the specified class name, this method will return "true". Syntax In JavaScript, there are multiple ways to check if an array includes an item. You can always use the for loop or Array.indexOf() method, but ES6 has added plenty of more useful methods to search through an array and find what you are looking for with ease.. indexOf() Method The simplest and fastest way to check if an item is present in an array is by using the Array.indexOf() method. You can apply a script from anywhere on the web to your Pen. Just put a URL to it here and we'll add it, in the order you have them, before the JavaScript in the Pen itself. If the script you link to has the file extension of a preprocessor, we'll attempt to process it before applying.
How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go. Created using Figma. Use Cases Contribute. How to check if element has class in JavaScript. DOM. By Jad Joubran · Last updated Mar 02, 2020 How to check if a DOM element has a class How do you check if a particular DOM element you have the reference of, has a class? Published Oct 22, 2018. Use the contains method provided by the classList object, which is: ... Download my free JavaScript Beginner's Handbook and check out my JavaScript Masterclass! 1 week ago - The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s).
Event bubbling is an approach to listening for events that's better for performance and gives you a bit more flexibility. Instead of adding event listeners to specific elements, you listen to all events on a parent element (often the document or window). Events within that element "bubble up," and you can check to see if the element that triggered the event (the event.target) matches the ... We can use the classList.contains () method to check if an element has a class name or not. The classList.contains () method returns true if a class name is found else it returns false (if a class name is not found). Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
1/3/2020 · If you're looking for JavaScript has class or JavaScript hasclass then there's a high probability that you used to work with jQuery in the past. It's great news that you don't need a library anymore to check if an element has a class or not, because you can now simply do it with a call to classList.contains ("class-name") Here's an example. The jQuery hasClass () method checks whether the specified class name exist in the selected elements. It returns a ‘true’ value when it finds the specified class is present. You will get ‘false’ if the class is not present in the element. How it works: First, select the div element with the id content using the querySelector() method.; Then, iterate over the elements of the classList and show the classes in the Console window.; 2) Add one or more classes to the class list of an element. To add one or more CSS classes to the class list of an element, you use the add() method of the classList.. For example, the following code ...
From time to time you have to check whether a variable is defined in JavaScript. For example, to determine if an external script has been successfully loaded into the web page, or to determine if the browser supports a Web API ( IntersectionObserver , Intl ). May 07, 2012 - Its weird because I’ve had no issue with .js with the exception of these Core scritps that Kevin Yank wrote in Simply Javascript. I’ve also checked the errata, but there is no error on .hasClass for first edition 2007. ... The Core.hasClass I took from Kevin Yank’s Simply Javascript book. Returns true if an element with the specified value exists in the Set object; otherwise false. Note: Technically speaking, has () uses the Same-value-zero algorithm to determine whether the given element is found.
The jQuery hasClass () method is used to check whether selected elements have specified class name or not. It returns TRUE if the specified class is present in any of the selected elements otherwise it returns FALSE. In vanilla JavaScript, you can use the contains () method provided by the classList object to check if any element contains a specific CSS class. This method returns true if the class exists, otherwise false. Let us say we have the following HTML element: <button class="primary disabled"> Subscribe Now </button> If the element only has one class name you can quickly check it by getting the class attribute. The other answers are much more robust but this certainly has it's use cases. ... See this Codepen link for faster and easy way of checking an element if it has a specific class using vanilla JavaScript~! hasClass (Vanilla JS) function hasClass ...
 A Minimal Guide To Javascript Ecmascript Decorators And
A Minimal Guide To Javascript Ecmascript Decorators And
 Alinia Perla Bac Check If Body Has Class Javascript Vanilla
Alinia Perla Bac Check If Body Has Class Javascript Vanilla
 Check If An Element Is Detached From Dom After A Mouse Click
Check If An Element Is Detached From Dom After A Mouse Click
 How Can I Check In Javascript If A Dom Element Contains A
How Can I Check In Javascript If A Dom Element Contains A
 8 Pain Points To Developing World Class Software Electronic
8 Pain Points To Developing World Class Software Electronic
3 Case Study 2 Implementing A Class Hierarchy
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Node In The Scene Which Is Not Mesh But His Class Says It Is
Node In The Scene Which Is Not Mesh But His Class Says It Is
Jquery Hasclass Method Checks The Existence Of A Class

Javascript To Check That Two Fields Are Equal Laserfiche
 How To Add Tailwindcss Into My Ghost Theme And Use It
How To Add Tailwindcss Into My Ghost Theme And Use It
 Javascript In Eclipse Jsdt Vs Codemix By Genuitec
Javascript In Eclipse Jsdt Vs Codemix By Genuitec
 Java Code Sets Up Rhino With A Classshutter When Javascript
Java Code Sets Up Rhino With A Classshutter When Javascript
 Here Are The Most Popular Ways To Make An Http Request In
Here Are The Most Popular Ways To Make An Http Request In

 First Class Js Modern Javascript From A To Z
First Class Js Modern Javascript From A To Z
 Javascript Get Element By Class Searching For Elements
Javascript Get Element By Class Searching For Elements
 D3 Js Check To See If A Node Has A Class Stack Overflow
D3 Js Check To See If A Node Has A Class Stack Overflow
 Add Or Remove Multiple Classes In Javascript For Dom Element
Add Or Remove Multiple Classes In Javascript For Dom Element
 Javascript Know When Element Gets Visible In Screen During
Javascript Know When Element Gets Visible In Screen During
 Checking To See If An Element Has A Css Pseudo Class In
Checking To See If An Element Has A Css Pseudo Class In
 How To Check If Div Has Class Javascript Code Example
How To Check If Div Has Class Javascript Code Example
 Headphone Screening Test Made For Pavlovia Online
Headphone Screening Test Made For Pavlovia Online
 Top Node Js Interview Questions You Must Prepare For 2021
Top Node Js Interview Questions You Must Prepare For 2021
 How Do I Get The Javascript Object Corresponding To The Html
How Do I Get The Javascript Object Corresponding To The Html
 How To Use Typescript With Node Js Dzone Web Dev
How To Use Typescript With Node Js Dzone Web Dev
 Javascript Class Ecmascript Standards Zelig880
Javascript Class Ecmascript Standards Zelig880
 Why Is My Gutenberg Block Returning An Error After Initial
Why Is My Gutenberg Block Returning An Error After Initial
 View State In Outsystems Traditional Web Apps By Tiago
View State In Outsystems Traditional Web Apps By Tiago
 How To Check If A String Contains Html Tags In Javascript
How To Check If A String Contains Html Tags In Javascript
 Simple Jquery Plugin For Displaying Twitter Feed Tweetie
Simple Jquery Plugin For Displaying Twitter Feed Tweetie
 Enforce Javascript Code Quality With Husky And Hooks By
Enforce Javascript Code Quality With Husky And Hooks By
0 Response to "34 Javascript Has Class Check"
Post a Comment