28 Image Viewer Javascript Code
This is an easy-to-install JavaScript image script that takes in any number of images, and instantly turns them into one cool slideshow! Furthermore, you can associate a unique URL with each image, so clicking on the slideshow goes to a different URL, depending on which image it's currently on! Modal Image. A modal is a dialog box/popup window that is displayed on top of the current page. This example use most of the code from the previous example, Modal Boxes, only in this example, we use images.
 3d Viewer Javascript Templates From Codecanyon
3d Viewer Javascript Templates From Codecanyon
This JavaScript PDF viewer is adaptable and easy to use. It includes three demos that are ready for you to use once you get them set up. It's also responsive, so your PDF will look great on multiple screen sizes. 2. Diamond FlipBook: Query. There's a reason why Diamond FlipBook is so highly rated. It's a simple viewer that looks great on your site.
Image viewer javascript code. Aug 24, 2018 - Responsive image gallery designed specifically to display your website on mobile devices. You can also play with the code live on CodePen. Intense images is a stand alone library (no jquery, or the likes) so usage is pretty straight forward. All styling of image elements is up to the user, Intense.js only handles the creation, styling and management of the image viewer and captions. react-native-image-zoom-viewer ( npm) ImageViewer. Most used react-native-image-zoom-viewer functions. Popular in JavaScript. through2. A tiny wrapper around Node.js streams.Transform (Streams2/3) to avoid explicit subclassing noise. chalk. Terminal string styling done right. redis. Redis client library.
A zooming and panning plugin inspired by google photos for your web images. - GitHub - s-yadav/iv-viewer: A zooming and panning plugin inspired by google photos for your web images. Is there any Java Script code to open pictures on a new window using JavaScript and HTML codes + CSS ? ... I have use an image viewer with ... If you really need to open a new window which will ... About a code Gallery Viewer Carousel / Tiles. Image gallery that toggles between carousel and tiled views. Built with vanilla JavaScript. Image URLs stored in JavaScript array. Compatible browsers: Chrome, Edge, Firefox, Opera, Safari. Responsive: no. Dependencies: font-awesome.css
HTML, CSS, and JavaScript Code. As previously mentioned, the image in the "preview window" is changed as your mouse moves over the thumbnail images. If you prefer to have the preview image updated when the mouse is clicked, simple change the "onmouseover" event to "onclick". So for example, onmouseover ="preview (this)" will be changed to ... This site give you a quick and easy way to format (beautifier) the javascript so you can easily read it. What can you do with JavaScript Viewer? It helps to beautify/format your Javascript. This tool allows loading the Javascript URL to beautify. Use your JS URL to format. Click on the URL button, Enter URL and Submit. Basic. Use Git or checkout with SVN using the web URL. Work fast with our official CLI. Learn more . If nothing happens, download GitHub Desktop and try again. If nothing happens, download GitHub Desktop and try again. If nothing happens, download Xcode and try again. Your codespace will open once ready.
By Creative Bloq Staff ( netmag ) March 21, 2012. Robert Pataki of Waste Creative demonstrates how to show-off great looking products and keep users interested by making your own 360 view image slider in JavaScript. Knowledge needed: Basic HTML5, intermediate jQuery, JavaScript and CSS. Requires: jQuery, CanvasLoader, pre-rendered image sequence. Check out the most popular open-source projects and the latest trends about the web platform and Node.js. This code will produce the same results as the first code snippet. In platforms where the screen resolution can be obtained programmatically (such as Windows.Forms), the value of ImageViewer.ScreenDpi is set automatically by the image viewer upon creation. In platforms where the screen resolution cannot be obtained programmatically (such as JavaScript...
PhotoSwipe is the first open-source gallery to support JavaScript-based image zooming. Even if a browser's native zooming has been disabled, image zooming will still work. ... PhotoSwipe emulates the default behavior of the browser's image viewer. Click to zoom image. ... The script was created by Code Computerlove, a digital agency in ... 11/3/2010 · We will add functionality to change the large image, image title and image description when you hover over the thumbnail images in the scrollbar. The key topics covered in this project include the two dimensional Array, innerHTML, setAttribute, setTimeout and onmouseover. The JavaScript Scrollbar Code JavaScript image viewer. Rotate Left Rotate Right. Flip horizontal Flip vertical
To create an image panorama, an equirectangular image (2 to 1 ratio e.g. width and height is 1024 x 512) is required. The following code creates a viewer and an image panorama with given url. To be able to see the panorama, the panorama has to be added to the viewer A feature-rich photo viewer plugin in pure JavaScript that displays all your images in a responsive, draggable, navigatable, resizable, maximizable dialog window. The logic behind file upload is very simple first, we will create the default choose file button by using <input type="file"> and then override with our custom button by hiding the default button.. And for image preview, we will use FileReader() method and readAsDataURL() that converts the image into the base64 string URL and use that to display image on the browser.
In our last article we showed you how to use JavaScript to make a space saving image scrollbar complete with a pseudo animation effect. In this tutorial we are going to extend the image scrollbar into a full image viewer with scrollbar. Before working on the Display Images in an Image Viewer - HTML5 JavaScript tutorial, get familiar with the basic steps of creating a project by reviewing the Add References and Set a License - HTML5 JavaScript tutorial. This tutorial makes use of http-server, a console command for running a static file server. Javascript Viewer is an online tool used to Beautify, Format, Validate, Minify and Obfuscate your Javascript code.
HTML5/JavaScript Document Viewer code snippets and demo applications are provided for the following: HTML / JavaScript. ... The reliable image viewer and various image processing functions available within the SDK allow us to deliver dentists and orthodontists an all-in-one solution for their clinic administration needs." Patrick Sabourin. Apr 17, 2019 - Free jQuery Plugins about image viewer. Download free image viewer jQuery plugins at jQueryScript.Net. Use the visual Highslide Editor to set up your Highslide installation without writing code · Highslide JS is licensed by the MIT-license. This means that you can download and use our software for free, both commercial or non-commercial, as long as you’ve included the MIT-license in all copies ...
Image viewer javascript code. Quick Source Viewer. Perform Javascript In Web Viewer In Claris Filemaker 19. Prizmdoc Viewer Readme Md At Master Accusoft Prizmdoc. Wordpress File Upload And Gutenberg Iptanus. Javascript Editor Javascript Viewer Run Js Code 1 3. Does any one know how to do a simple image upload and display it on the page. This is what I'm looking for. User(me) will choose a image The page will display the image without refreshing the pag... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
// Get the image text var imgText = document.getElementById("imgtext"); // Use the same src in the expanded image as the image being clicked on from the grid expandImg.src = imgs.src; // Use the value of the alt attribute of the clickable image as text inside the expanded image imgText.innerHTML = imgs.alt; And Zoomify HTML5 Pro includes complete editable JavaScript source code for the Zoomify Image Viewer - not obfuscated or minified - with a powerful API, detailed Function List, and extensive debugging features - for total customization control of Viewer functionality! Zoomify HTML5 Pro — Features & Benefits JavaScript image viewer. Contribute to fengyuanchen/viewerjs development by creating an account on GitHub.
Viewersjs is a very complete image viewer plugin for javascript, has no jQuery dependence and is very flexible (a jquery official version is also available if you want here). Has more than 30 options in its settings, cross-browser support, touch events, an elegant default design which is obviously customizable. Enter your compressed, minified, or obfuscated javascript and get clean, well-formatted code. Clean up your GO code. ... Convert between different data size measurments. Kilobytes, MegaBytes, Gigabytes, TeraBytes, etc. ... Easily create your .htaccess file with all the options you need. ... Edit an image in your browser. ... Check whether a website is up or down. ... Format Javascript into ...
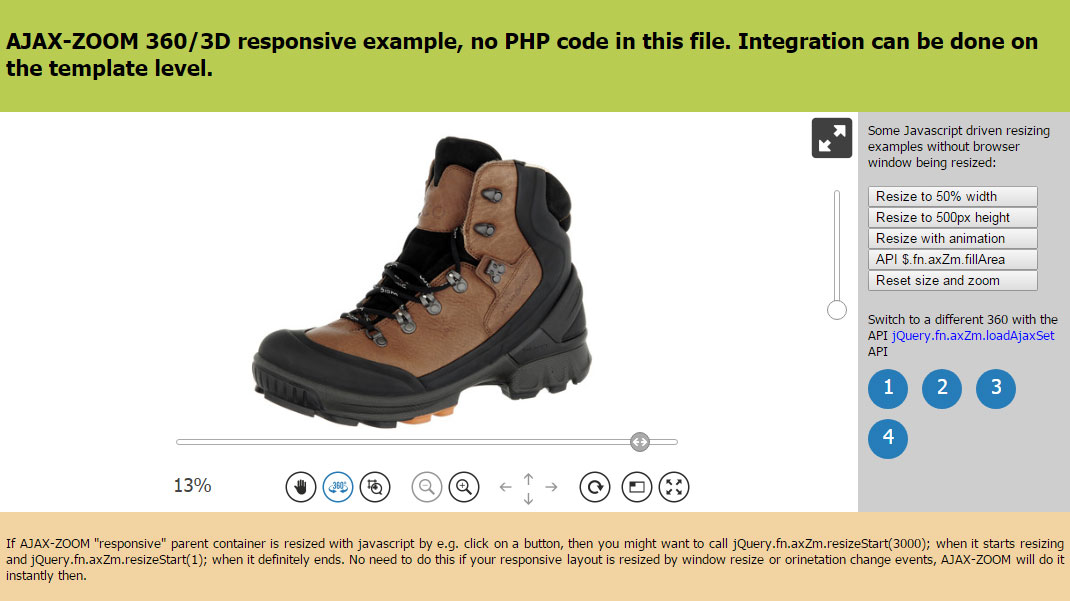
Javascript 360 product viewer. AJAX-ZOOM demo. Responsive 360° product viewer / standalone 360° player with deep zoom. One of the outstanding features of the AJAX-ZOOM media viewer is the 360° rotary view of the products/objects. Each control element (there are plenty of them) can be switched off, expanded, and adapted. 4/8/2017 · Live Demo. Click here to see a demo of this module in action. The source code is in demo/index.js.. Example. The code below sets up a full-screen 360 image viewer. For a more complete example, see demo/index.js. SEGNet is an open-source application for segmenting and rendering bone from CT scans. The main idealogy behind this application is to help doctors readily prototype 3D models without compromising on quality. gui image-processing software segmentation dicom-viewer. Updated on Oct 7, 2020. Python.
Get 38 image viewer JavaScript & jQuery media code snippets on CodeCanyon. Buy image viewer JavaScript & jQuery media code snippets from $4. Unlike Panolens.js that is based on Three.js too, this basic demo contains the base code to implement your own 360 image viewer with only Three.js. 6. 360-image-viewer. Github. 360-image-viewer is a standalone panorama WebGL image viewer for desktop and mobile. This uses regl as the WebGL wrapper, and comes in at a total of 140kb uglified, or ... Browse other questions tagged javascript html image object or ask your own question. The Overflow Blog Diagnose engineering process failures with data visualization
In this tutorial we will create a Image Gallery Source Code using Javascript. This code will organize your image display into a gallery layout in order to make it easier to view. The code use onclick() function to call a specific method that will change the main image display when the sub images is been clicked by the use of event. This is a ... CSS Script Best Free JavaScript & CSS/CSS3 Libraries For Modern Web Design ... A lightweight image viewer/lightbox JavaScript library that is easy to implement on all images with a single JS call. Apr 01, 2021 - Bootstrap uploader file upload ... Tabbed content tabs responsive tabs Character Card Framework Material Design image lightbox editable table image viewer grid layout Accordion Slider text animation Shadow editor Rich Text Editor WYSIWYG Editor json Form To JSON Carousel ...
A free JavaScript image gallery framework that simplifies the process of creating beautiful image galleries for the web and mobile devices. Free without restrictions Galleria and all included themes are open source and released under the MIT license with basically no restrictions whatsoever. 18/11/2009 · Create a simple html photo gallery with a little JavaScript. This html photo gallery may be good for your portfolio or ... with your images and the Javascript code to load the full image ... The buttons would be different colors with a title and when you mouseover them, a different image for each one will show in the view box ... nanogallery2 is a must have gallery and lightbox javascript library [open source]. Strengths of nanogallery2 include rich UI interactions, multiple responsive layouts, swipe and zoom gestures, multi-level albums, an HTML page generator and limitless options. Setup and use are simple. The documentation includes tutorials, samples and ready to use HTML pages.
Dec 14, 2019 - A simple jQuery image viewing plugin. As of v1.0.0, the core code of Viewer is replaced with Viewer.js. WebView : Javascript Console, Cookie Management, Source Code Management. ... Automatic Web Reloader : Automatically Reload Websites With InBuilt Bot Easily. ... Color Picker : Image Colour From Images and Eye Dropper Tool.
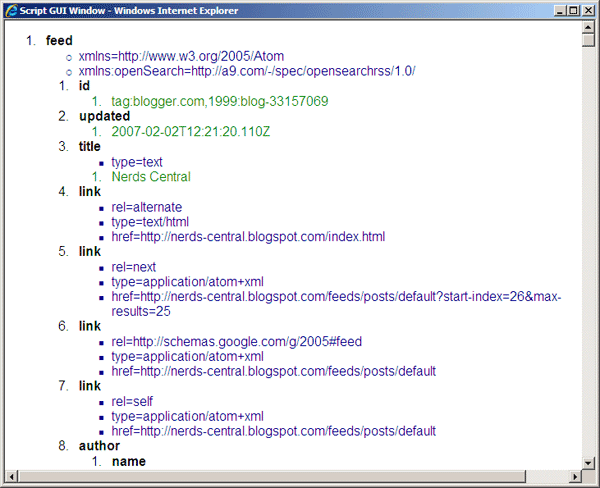
 Creating An Xml Viewer With Jscript Exsead Xml Power
Creating An Xml Viewer With Jscript Exsead Xml Power
Integrating Forge Viewer With Power Bi Custom Visual By
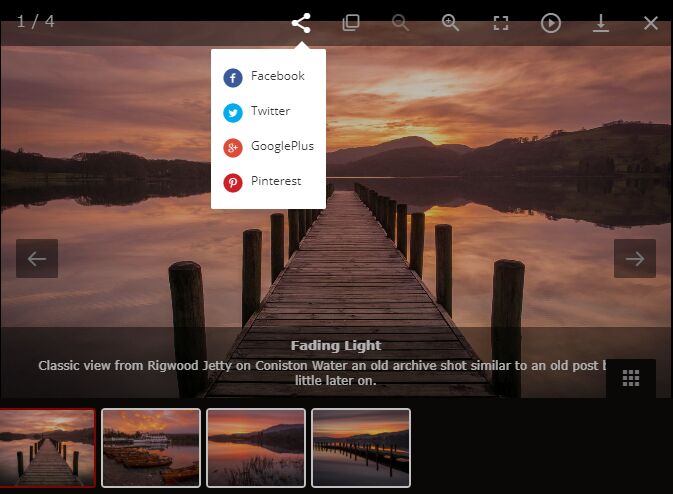
 Full Featured Image Viewer Gallery Plugin With Jquery Free
Full Featured Image Viewer Gallery Plugin With Jquery Free
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Image Viewer App Using Html Css Amp Javascript Coding Debugging
Image Viewer App Using Html Css Amp Javascript Coding Debugging
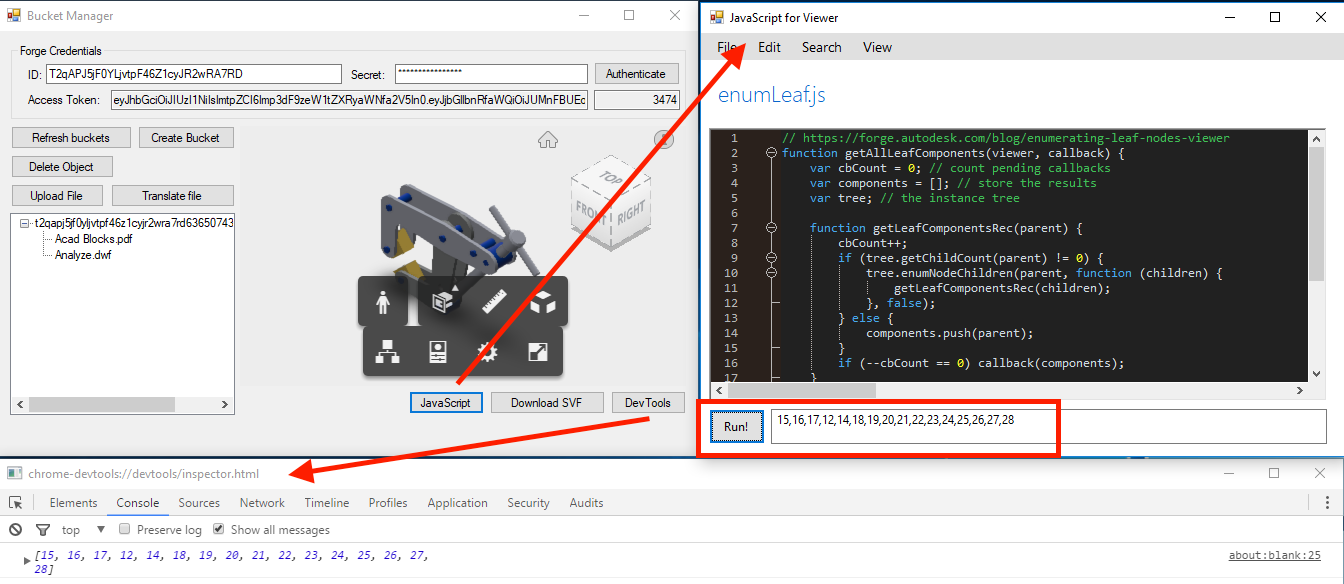
 Quick Testing Javascript On Viewer Net Autodesk Forge
Quick Testing Javascript On Viewer Net Autodesk Forge
 Jquery Amp Javascript Pdf Viewer Plugin
Jquery Amp Javascript Pdf Viewer Plugin
Html Viewer Simple Carver Suite Forensic Software Data
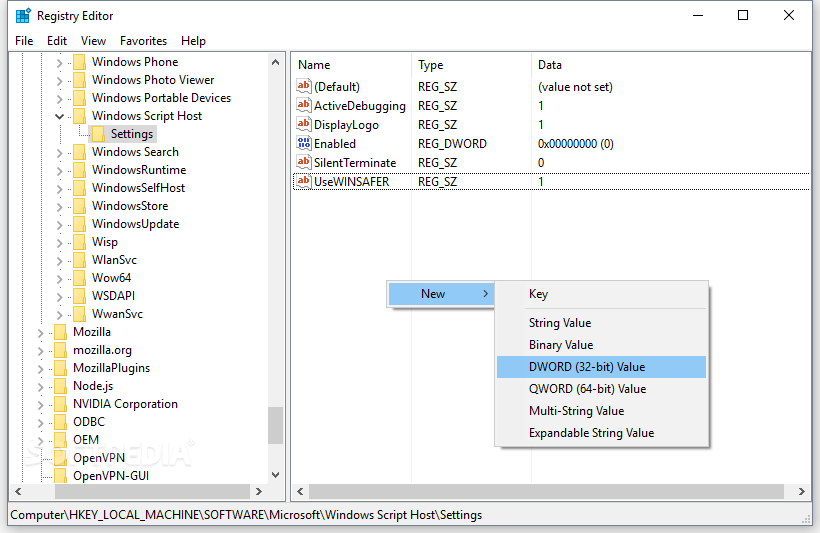
 How To Prevent Zip Files From Executing Malicious Javascript Code
How To Prevent Zip Files From Executing Malicious Javascript Code
 View Webpage Source Html Css And Javascript In Google Chrome
View Webpage Source Html Css And Javascript In Google Chrome
 Basic Page Documentation Splunk Developer Program
Basic Page Documentation Splunk Developer Program
User Defined Code In Javascript Documentation Viewer
Integrating Forge Viewer With Power Bi Custom Visual By
 Creating A Pdf Viewer In Javascript By Javascript Jeep
Creating A Pdf Viewer In Javascript By Javascript Jeep
 Web 3d Model Viewer Module Via Fbx And Javascript
Web 3d Model Viewer Module Via Fbx And Javascript
 Javascript Beautifiers The Best 5 Tools Available Copahost
Javascript Beautifiers The Best 5 Tools Available Copahost
Top 17 Premium Image Viewer Javascript Resources
 Jquery Image Viewer Plugins Jquery Script
Jquery Image Viewer Plugins Jquery Script
 Introducing Syncfusion Javascript Pdf Viewer For Web
Introducing Syncfusion Javascript Pdf Viewer For Web
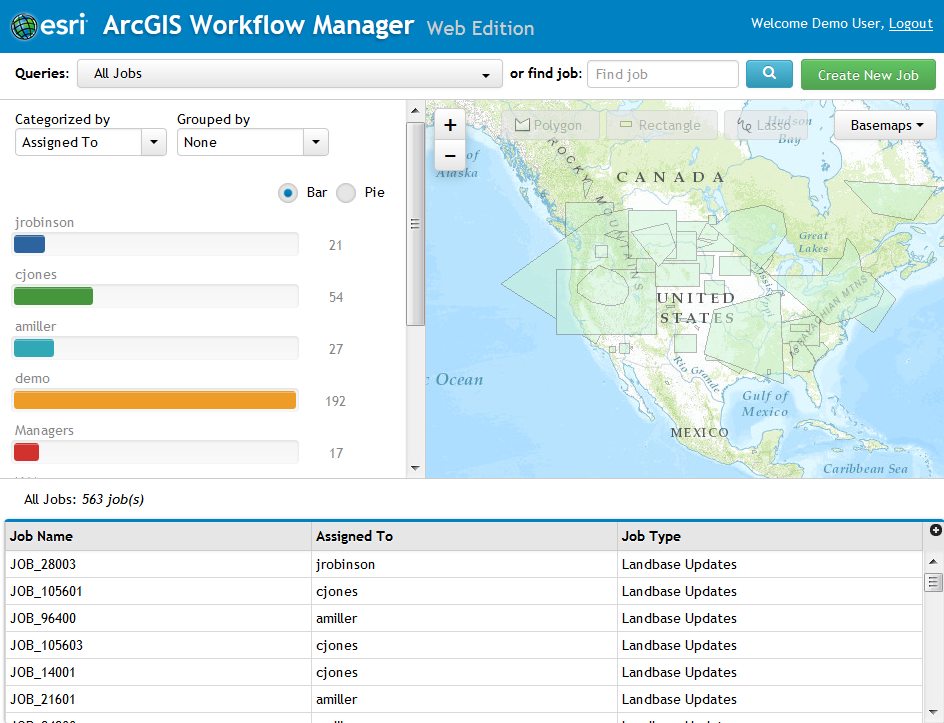
 Workflowmanager Viewer Js Source Code For Arcgis Workflow
Workflowmanager Viewer Js Source Code For Arcgis Workflow
Github Shreyas Sreedhar Html Javascript Viewer Time Based
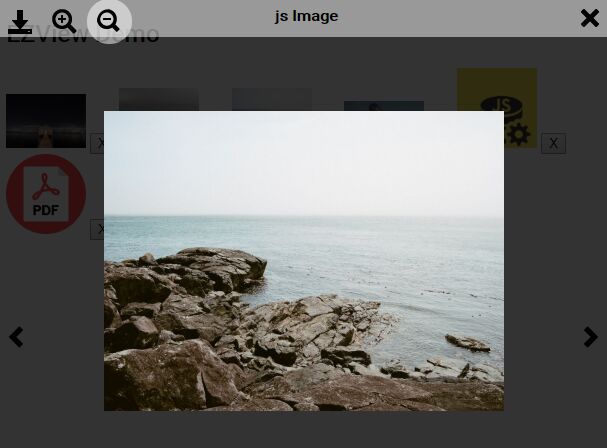
 Advanced Image Gallery Viewer In Vanilla Javascript Zoombox
Advanced Image Gallery Viewer In Vanilla Javascript Zoombox
 How To Create A 360 Image Viewer Using Javascript
How To Create A 360 Image Viewer Using Javascript
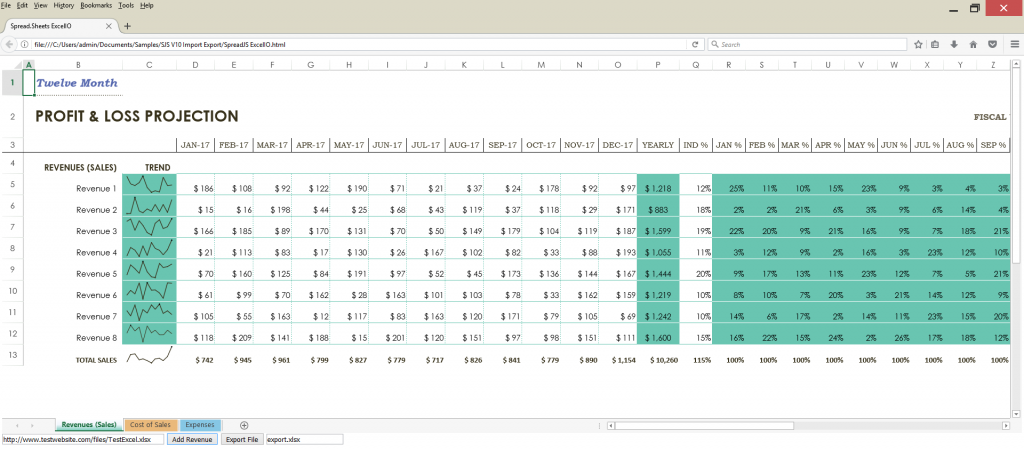
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 Javascript Pdf Viewer Grapecity Documents Pdf Viewer
Javascript Pdf Viewer Grapecity Documents Pdf Viewer


0 Response to "28 Image Viewer Javascript Code"
Post a Comment