29 Javascript Multiple Click Events
There are shorthand methods for ... such as .click() that can be used to attach or trigger event handlers. For a complete list of shorthand methods, see the events category. When an event reaches an element, all handlers bound to that event type for the element are fired. If there are multiple handlers ... 20/5/2010 · // get a cross-browser function for adding events, place this in [global] or somewhere you can access it var on = (function(){ if (window.addEventListener) { return function(target, type, listener){ target.addEventListener(type, listener, false); }; } else { return function(object, sEvent, fpNotify){ object.attachEvent("on" + sEvent, fpNotify); }; } }()); // find the element var el = document.getElementById("btn"); // add the first listener on(el, "click…
 How To Execute Multiple Click Events Sequentially In
How To Execute Multiple Click Events Sequentially In
// Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */

Javascript multiple click events. Calling multiple functions after clicking a button is a very common thing for a React developer to want to perform. As a result, React provides the onClick event handler to attach to a UI element to detect when it is clicked. Call a separate, single function and include all of your actions inside of that function (Best option). In JavaScript you add an event listener to a single element using this syntax: document.querySelector('.my-element').addEventListener('click', event => { //handle click }) But how can you attach the same event to multiple elements? In other words, how to call addEventListener () on multiple elements at the same time? Click Event Data. { points: [ { curveNumber: 2, // index in data of the trace associated with the selected point pointNumber: 2, // index of the selected point x: 5, // x value y: 600, // y value data: { /* */ }, // ref to the trace as sent to Plotly.newPlot associated with the selected point fullData: { /* */ }, // ref to the trace including all ...
If a user clicks a button on a page, then a click event has happened. Many events can happen once, multiple times, or never. You also may not know when an event will happen, especially if it is user generated. In these scenarios, you need an event handler to detect when an event happens. This way, you can set up code to react to events as they ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. ... onclick event. HTML DOM reference: onmousedown event. HTML DOM reference: onmouseup event DOM Events MouseEvent. NEW. We just launched W3Schools videos. Explore now. 11/6/2019 · Given multiple functions, the task is to call them by just one onclick event using JavaScript. Here are few methods discussed. Either we can call them by mentioning their names with element where onclick event occurs or first call a single function and all the other functions are called inside that function. Example 1: This example calls both ...
How to call multiple JavaScript functions in onclick event? Javascript Web Development Front End Technology To call multiple JavaScript functions in on click event, use a semicolon as shown below − onclick="Display1 ();Display2 ()" 16/8/2021 · How to Use the click eventListener in JavaScript. In JavaScript, there are multiple ways of doing the same thing. As JavaScript itself evolved over time, we started needing to separate the HTML, CSS, and JavaScript code in order to comply with best practices. Event listeners make this possible as they let you separate the JavaScript from the HTML. When you attach multiple click events to elements such as buttons inside a for loop, the click event will always give us the last index value regardless of what button is pressed.. This is one of the common problems developers face when they start learning JavaScript. By the end of this article, you will know what causes this issue and some of the ways to fix it.
Aug 16, 2020 - We are displaying the best method ... implement ‘change image on button click javascript’. Also, We can do change image on mouse hover and mouse click event in the below section. After that, showing an example of change multiple image onclick.... Run multiple JavaScript functions onclick. onclick is an HTML attribute. This event is triggered when mouse is clicked on it. This is an example of using onclick event. <button onclick="any_function ()">Click to fire</button>. You can use either function or anything. Check this below link to learn more. Jul 10, 2020 - Create event and register two listeners to perform sum of two values with different arguments (use different data types). ... javascript create a function that counts the number of syllables a word has. each syllable is separated with a dash -. ... // How to create string with multiple spaces ...
17/11/2020 · In cases when a single action initiates multiple events, their order is fixed. That is, the handlers are called in the order mousedown → mouseup → click. Click the button below and you’ll see the events. Try double-click too. On the teststand below all mouse events are logged, and if there is more than a 1 second delay between them they are separated by a horizontal ruler. Jun 30, 2021 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. So in IE, the event framework owns ... with a click or mouse over. In other words, this in showTab() refers to the IE event framework, not to a tab element on Marcy’s yoga web page. ... Framework just means a set of objects or code that performs some task, like handling events on a web page. ... One of the cooler things about JavaScript is that you ...
May 22, 2017 - The answer is no, there's no equivalent in plain javascript, you'd have to iterate over the elements and attach event handlers to each element separately – adeneo Dec 30 '15 at 4:48 ... I would use one listener on a parent element (body if needed) and then check for the clicked element like ... 21/9/2020 · How to listen to an event. There are two ways to listen to an event: addEventListener; inline events, such as onclick //addEventListener document.getElementByTag('a').addEventListener('click', onClickHandler); //inline using onclick <a href="#" onclick="onClickHandler">Click me</a> Which is better - an inline event or addEventListener? Each event needs its own listener. In vanilla JavaScript, each event type requires its own event listener. Unfortunately, you can't pass in multiple events to a single listener like you might in jQuery and other frameworks. For example, you cannot do this: document.addEventListener('click mouseover', function (event) { // do something ...
Originally Answered: How di I execute multiple click events sequentially in JavaScript (one after the other not parallelly)? JavaScript is single threaded. This means it can execute only one thing at a time. Events gets registered in event queue and gets executed in a order they were registered. I have a ton of jQuery onClick events. onClick I hide/show different UI elements. I was wondering, how can I tidy the code up and make multiple onClick events more readable? $('.info_2').on('click', May 02, 2017 - A few weeks back, we looked at how to attach multiple elements to a single event listener in vanilla JavaScript. Today, let’s look at how to run the same code for multiple types of events without having to duplicate your code. Each event needs its own listener In vanilla JavaScript, each ...
Examples of using JavaScript to react to events. Input Events. onblur - When a user leaves an input field onchange - When a user changes the content of an input field onchange ... Click Events. Acting to the onclick event onclick - When button is clicked ondblclick - When a text is double-clicked. What I'm having a problem with is making multiple onClick events work. For that matter, is using the onClicks in the comment tags even feasible? I want the text that says Further Instruction to have it's href path changed depending on the animal picture that's clicked. Also, I can't use any JavaScript, so please don't suggest the use of any. 28/1/2013 · Click events are similar. Without Javascript there are methods for simple things like showing and hiding content or changing the presentation of an element. We can trigger an animation or completely restyle the look and layout of a page all without ever turning to a Javascript onclick event.
However, the click event handler will pass along the the content and wrap arguments, so you don't have to have code to select those elements in every handler function. Of course, if your links have multiple classes, the className trick won't work. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. JavaScript DOM — Add an event handler. ... To attach a click event handler to the above button, ... Adding multiple event handlers to the same element. The addEventListener() method allows you to add any number of events to the same HTML element, without overwriting existing events.
We have multiple events bound to $('body', context) since flexibility in the platform allows for widgets and such to be placed almost anywhere within the body. Using $('body', context).on('click', '.modal-trigger', function (e) {}); was causing the click event to be bound on body 2x. Here we put the "Onclick" option of radio button by using Html code and for calling the method from JavaScript, we are using "handleClick(this)" method in the JavaScript which is mentioned in below: radio button checked event using javascript. Below is our JavaScript function, which will show or hide the textbox using JavaScript. Aug 08, 2019 - Say you want to add an event listener to multiple elements in JavaScript. How can you do so?
Element: dblclick event. The dblclick event fires when a pointing device button (such as a mouse's primary button) is double-clicked; that is, when it's rapidly clicked twice on a single element within a very short span of time. dblclick fires after two click events (and by extension, after two pairs of mousedown and mouseup events). Bubbles. Yes. May 24, 2017 - Use unbind("click").click in the event defined in $("#button2"). Mouse events: click - when the mouse clicks on an element (touchscreen devices generate it on a tap). contextmenu - when the mouse right-clicks on an element. mouseover / mouseout - when the mouse cursor comes over / leaves an element. mousedown / mouseup - when the mouse button is pressed / released over an element.
An event can be handled by one or multiple event handlers. If an event has multiple event handlers, all the event handlers will be executed when the event is fired. There are three ways to assign event handlers. 1) HTML event handler attributes. Event handlers typically have names that begin with on, for example, the event handler for the click ... All Languages >> Javascript >> multiple click events alpine js "multiple click events alpine js" Code Answer's. alpine.js install . javascript by Upset Unicorn on Dec 04 2020 Comment . 3. Source: github . alpine js . javascript by Worried Wolverine on Oct 25 2020 Comment . 1 ... The unobtrusive approach is a way of programming where we keep the javascript events in js code, and the HTML includes just the static page (Refer here for more information). Following is the unobtrusive way of calling multiple functions on the click event.
document.getElementById ('buttons').addEventListener ('click', handler) attaches the event listener to the parent element of buttons. This listener reacts to buttons clicks because the button click event bubbles through ancestors (thanks to the event propagation). Step 3. Use event.target to select the target element How to Call Multiple JavaScript Functions in onClick Event. Topic: JavaScript / jQuery Prev|Next. Answer: Use the addEventListener() Method. If you want to call or execute multiple functions in a single click event of a button, you can use the JavaScript addEventListener() method, as shown in the following example: JavaScript Change Multiple Images onclick Hence, there are we implement two images to change. Therefore, it means you can add more images to change multiple images of onclick events. Now, given an example for change multiple images using on click event check below code.
May 21, 2020 - See the Pen Adding an Event Listener to Multiple Elements Using for…of by Louis Lazaris (@impressivewebs) on CodePen. The key to ensuring the above code works is to reference the clicked button by means of the this keyword. If you try to use the i variable inside the loop, you’ll only have ... The addEventListener () method attaches an event handler to an element without overwriting existing event handlers. You can add many event handlers to one element. You can add many event handlers of the same type to one element, i.e two "click" events. You can add event listeners to any DOM object not only HTML elements. i.e the window object.
 Listen To Events From A Distributed Blockchain Network Ibm
Listen To Events From A Distributed Blockchain Network Ibm
 How To Change Text Onclick Event Javascript Errorsea
How To Change Text Onclick Event Javascript Errorsea
 Ways To Execute Multiple Event Handlers For A Single Event In
Ways To Execute Multiple Event Handlers For A Single Event In
 Parsing Is Incompatible With Typescript Eslint V2 Issue 55
Parsing Is Incompatible With Typescript Eslint V2 Issue 55
 Track Down What Javascript Function Sets Up A Click Event
Track Down What Javascript Function Sets Up A Click Event
 Ways To Execute Multiple Event Handlers For A Single Event In
Ways To Execute Multiple Event Handlers For A Single Event In
 Click Event Javascript Code Example
Click Event Javascript Code Example
 How To Detect Which Element Was Clicked Using Jquery
How To Detect Which Element Was Clicked Using Jquery
 How Javascript Works Event Loop And The Rise Of Async
How Javascript Works Event Loop And The Rise Of Async
 Function Increase A Number By Click Javascript Code Example
Function Increase A Number By Click Javascript Code Example
 React Onclick Event Handlers A Complete Guide Logrocket Blog
React Onclick Event Handlers A Complete Guide Logrocket Blog
 React Onclick Event Handling With Examples Upmostly
React Onclick Event Handling With Examples Upmostly
Introduction To Browser Events
![]() Event Tracking User Guide Analytics Platform Matomo
Event Tracking User Guide Analytics Platform Matomo
 How To Add Or Remove An Event Handler Windows Forms Net
How To Add Or Remove An Event Handler Windows Forms Net
 React Onclick Event Handling With Examples Upmostly
React Onclick Event Handling With Examples Upmostly
 Need Help Fixing Javascript For Creating Individual Click
Need Help Fixing Javascript For Creating Individual Click
 How To Execute Multiple Click Events Sequentially In
How To Execute Multiple Click Events Sequentially In
 React Onclick Event Handlers A Complete Guide Logrocket Blog
React Onclick Event Handlers A Complete Guide Logrocket Blog
 Configuring Same Button For Multiple Events Stack Overflow
Configuring Same Button For Multiple Events Stack Overflow
 Mouse Click Amp Keyboard Event Action Class In Selenium Webdriver
Mouse Click Amp Keyboard Event Action Class In Selenium Webdriver
 Jquery Very Simple Show Hide Panel On Mouse Click Event
Jquery Very Simple Show Hide Panel On Mouse Click Event
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 How To Use Jquery Hide And Show To Display Multiple Images
How To Use Jquery Hide And Show To Display Multiple Images
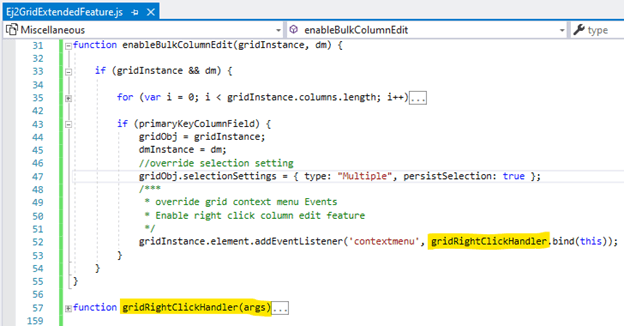
 How To Bulk Edit Columns In Javascript Datagrid Syncfusion
How To Bulk Edit Columns In Javascript Datagrid Syncfusion



0 Response to "29 Javascript Multiple Click Events"
Post a Comment