30 Get A Specific Cookie Javascript
After clicking Set Cookie once, whenever we click Get Cookie, the cookies key and value is displayed on the screen.. To delete a cookie explicitly, follow the following steps: Open Mozilla Firefox. Click Open menu - Library - History - Clear Recent History - Details.; Here we can see a Cookies checkbox which is already marked. Now, click Clear Now to delete the cookies explicitly. How to Set, Get and Delete Cookie in Laravel Published on September 11, 2020 45 sec read All cookies created by the Laravel framework are encrypted and signed with an authentication code, meaning they will be considered invalid if they have been changed by the client.
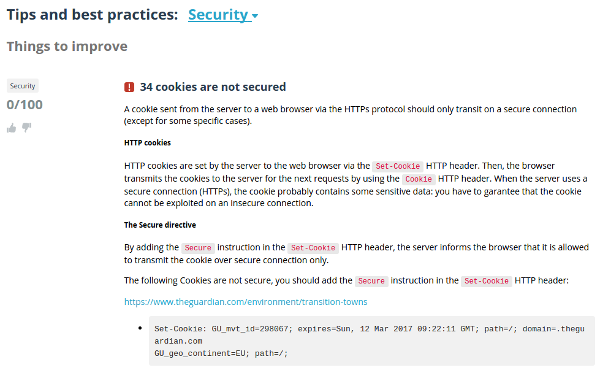
 Secure Your Cookies Secure And Httponly Flags Dareboost Blog
Secure Your Cookies Secure And Httponly Flags Dareboost Blog
Output: Test it Now. On clicking Get Cookie button, the below dialog box appears.. Here, we can see that only a single name-value is displayed. However, if you click, Get Cookie without filling the form, the below dialog box appears. Example 2. Let's see an example to store different name-value pairs in a cookie using JSON.

Get a specific cookie javascript. allCookies = document. cookie; In the code above allCookies is a string containing a semicolon-separated list of all cookies (i.e. key = value pairs). Note that each key and value may be surrounded by whitespace (space and tab characters): in fact, RFC 6265 mandates a single space after each semicolon, but some user agents may not abide by this. Use.reduce () method and access each cookies one by one. To get the name and value of the cookie. For each cookie, split it on "=" using.split () method and access the Name and Value from the cookie. This method does the same thing as previous method and returns the cookies as an object. Cookies are an old client-side storage mechanism that was originally designed for use by server-side scripting languages such as PHP, ASP, etc. However, cookies can also be created, accessed, and modified directly using JavaScript, but the process is little bit complicated and messy.
A Promise that will be fulfilled with an array of cookies.Cookie objects that match the properties given in the details parameter. Only unexpired cookies are returned. The cookies returned will be sorted by path length, longest to shortest. If multiple cookies have the same path length, those with the earliest creation time will be first. Sep 04, 2016 - If you have a website that relies on cookies to save user preferences or identify repeat customers you should make sure to re-set the cookie every time they visit. ... Thanks for the suggestion i was really worried how to get cookie value with special character Like (;semicolon) and you give ... May 23, 2017 - There are many ways to accomplish this, but here's the example from W3Schools to get the document cookie value via javascript:
1 week ago - Contrary to earlier specifications, leading dots in domain names are ignored, but browsers may decline to set the cookie containing such dots. If a domain is specified, subdomains are always included. Note: The domain must match the domain of the JavaScript origin. JavaScript: Get Cookie By Name. GitHub Gist: instantly share code, notes, and snippets. Aug 05, 2016 - Yes its jQuery and not javascript but at the same time IT IS!!!! ... @Cozzbie probably to include an external library(thereby adding another http request) to just fetch a cookie value is kind of an unnecessary overkill. ... I am getting an error "Uncaught ReferenceError: $ is not defined" at ...
Jul 21, 2020 - Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. ... using javascript when i ' m iterate localstorage current input value my DOM its ... Get cookie by name in javascript JavaScript can create, read, and delete cookies with the document.cookie property. Nov 22, 2012 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! For years, many web developers have needed to store data on the client. Before the advent of HTML5 and its new mechanisms, every developer used cookies to achieve this goal. Unfortunately, working with cookies ...
To access a cookie with a specific name, we need to get all the cookies on the page and parse the string to find a match for the name of the cookie we're looking for. Here is a function that does the job using a regex expression: The function getCookie takes a cookie's name as a parameter, then performs the following steps: The first line assigns the requested cookie name to a const variable name. It appends an equals sign to the end of the name. For example, passing in a cookie value 'username' will result in ' username= ' being stored in the name variable. Cookies can be used in many ways. Now you know how to create your own Hellobar. You could take it a step further and figure out how to authenticate users (remember login details) and save entire sessions in the cookies (sign up process doesn't get lost in case you refresh the page).
The new cookie is added to document.cookie, so if you read document.cookie again you will get something like: ... If you want to find the value of one specified cookie, you must write a JavaScript function that searches for the cookie value in the cookie string. Nov 17, 2017 - Thank you for your reply. I see document.cookie Will this work to retrieve specific cookie from my browser? ... The getCookie function is to retrieve a specific cookie. Cookies are small strings of data that are stored directly in the browser. They are a part of the HTTP protocol, defined by the RFC 6265 specification.. Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every request to the same domain using the Cookie HTTP-header.. One of the most widespread use cases is ...
A simple, lightweight JavaScript API for handling browser cookies - GitHub - js-cookie/js-cookie: A simple, lightweight JavaScript API for handling browser cookies The get() method of the cookies API retrieves information about a single cookie, given its name and URL.. If more than one cookie with the same name exists for a given URL, the one with the longest path will be returned. For cookies with the same path length, the cookie with the earliest creation time will be returned. Set cookie, get cookie and delete cookie Size optimized functions for creating, reading and erasing cookies in JavaScript. Use the following three functions for working with cookies.
HTTP Cookies in Node.js. Last Updated : 19 Feb, 2019. Cookies are small data that are stored on a client side and sent to the client along with server requests. Cookies have various functionality, they can be used for maintaining sessions and adding user-specific features in your web app. For this, we will use cookie-parser module of npm which ... Delphi queries related to “get cookie by name javascript” ... modify the code that configure the cookie for the session so the session uses a per session cookie w3school Actions must be plain objects. Use custom middleware for async actions ... Cannot inline bytecode built with JVM target 1.8 into bytecode that is being built with JVM target 1.6. Please specify proper '-jvm-target' option
The Set-Cookie HTTP response header is used to send a cookie from the server to the user agent, so the user agent can send it back to the server later. To send multiple cookies, multiple Set-Cookie headers should be sent in the same response. Warning: Browsers block frontend JavaScript code from accessing the Set Cookie header, as required by ... During the sign-in, the server applies the Set-Cookie HTTP header in the response for setting a cookie with a specific "session identifier". The next time if the request is set to the same domain, the cookie is sent over the net by the browser, with the help of the Cookie HTTP header. In that way, the servers know who the request was made by. This javascript will set cookies, delete cookies, read cookies, print cookies and get cookies. It's a definitive 'How to' guide on cookies. Subsequent actions can then be executed depending on whether or not a particular cookie exists. The Script. Copy and paste the following script anywhere within your web page.
Feb 13, 2020 - modify the code that configure the cookie for the session so the session uses a per session cookie w3school ... using javascript when i ' m iterate localstorage current input value my DOM its Add multiple value or perivous value of localstorage ? Note that cookies without the HttpOnly attribute are accessible on document.cookie from JavaScript in the browser. On the other hand a cookie marked as HttpOnly cannot be accessed from JavaScript. To mark a cookie as HttpOnly pass the attribute in the cookie: Reading a cookie is just as simple as writing one because of the value of the document.cookie object is the cookie. So, you can use this string whenever you want to access the cookie. The document.cookie string will keep a list of name=value pairs separated by semicolons, where the name is the name of a cookie and value is its string value.
Get all cookies with Javascript In my last jQuery post I looked at how to set, get and clear cookies with jQuery and now look at how to get a list of all the cookies that have been set. This is not jQuery specific and will work with just regular Javascript. JavaScript can create, change, read, and delete cookies using the document.cookie property. This example shows - how to create cookies in JavaScript. Example. 1. document.cookie = "username=John Doe"; By default, the cookie is delete. When the user browser is close. You want to save with specific time. so I am new to Javascript and I am attempting to get a cookie value to keep track of a test. I have six questions and when a question is finished I increment "counter" up 1 value, this way if the user loses connection while on question four the counter would be at four.
JavaScript Deleting a browser cookie permalink. To delete a specific web cookie, we have to set its date to be passed: document. cookie = 'username=; expires=Thu, 01 Jan 1970 00:00:00 UTC;'; View the demo code to try getting and setting cookies in JavaScript right on Codepen. permalink. See the Pen JavaScript get and set all cookies by Chris ... An HTTP cookie (web cookie, browser cookie) is a small piece of data that a server sends to the user's web browser. The browser may store it and send it back with later requests to the same server. Typically, it is used to tell if two requests came from the same browser — keeping a user logged-in, for example. It remembers stateful information for the stateless HTTP protocol. JavaScript and Cookies, Web Browsers and Servers use HTTP protocol to communicate and HTTP is a stateless protocol. But for a commercial website, it is required to maintain session inf
document.cookie = "cookiename=cookievalue" You can even add expiry date to your cookie so that the particular cookie will be removed from the computer on the specified date. The expiry date should be set in the UTC/GMT format. If you do not set the expiry date, the cookie will be removed when the user closes the browser. Dec 16, 2020 - If you have the cookie’s name, all you need is a function that iterates through all of the user’s cookies and finds the specific cookie required. The code sample below defines a function, getCookie(), that takes the name of a cookie and returns that cookie’s value:
 Javascript Set Cookie With Expire Time Stack Overflow
Javascript Set Cookie With Expire Time Stack Overflow
 Get Cookies With Javascript Stack Overflow
Get Cookies With Javascript Stack Overflow
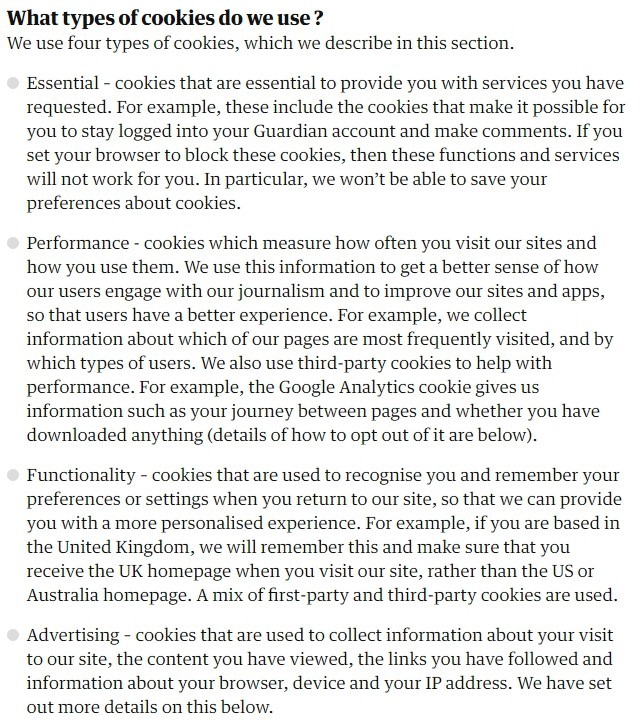
 Sample Cookies Policy Template Privacy Policies
Sample Cookies Policy Template Privacy Policies
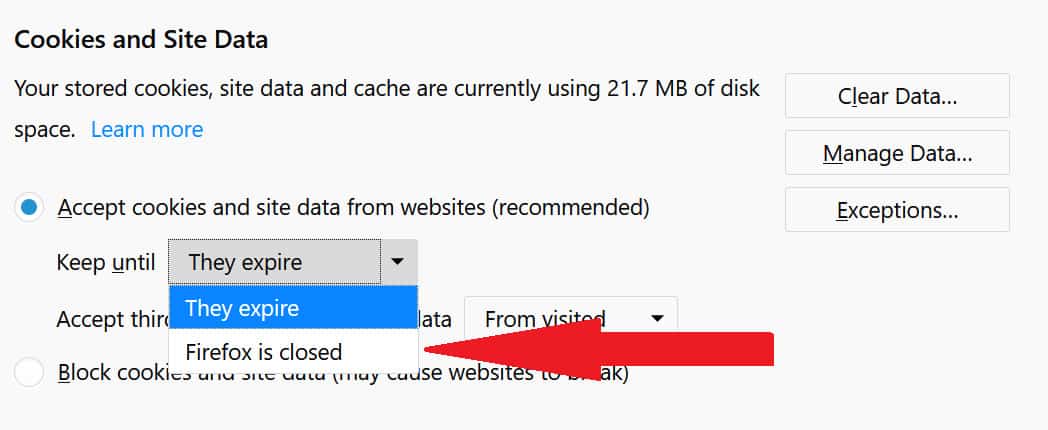
 How To Clear Your Cookies In Chrome Firefox Edge Safari Or
How To Clear Your Cookies In Chrome Firefox Edge Safari Or
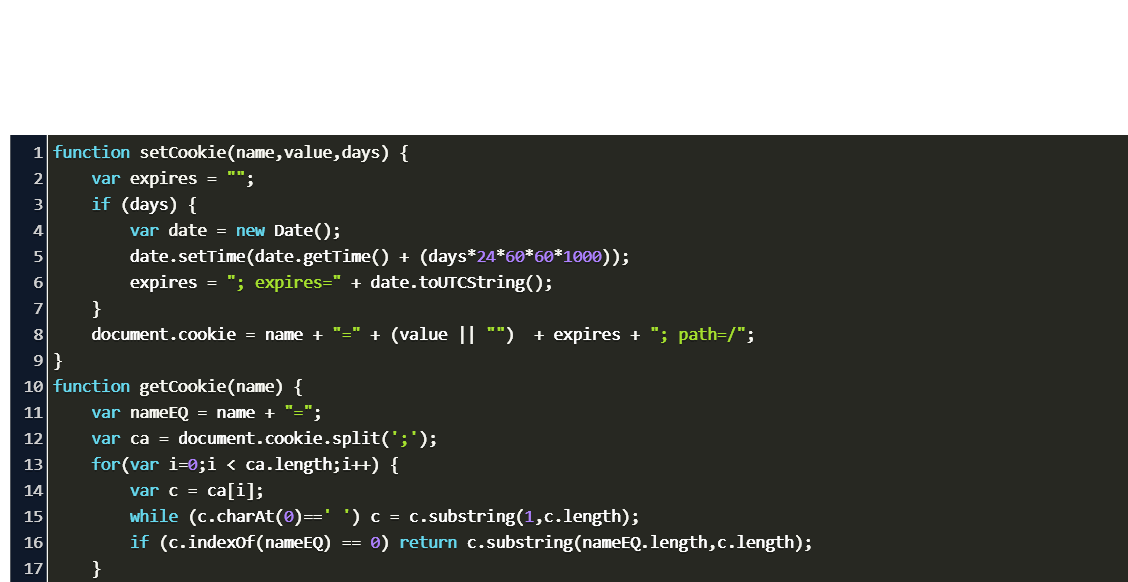
 Set And Get Cookie In Javascript Code Example
Set And Get Cookie In Javascript Code Example
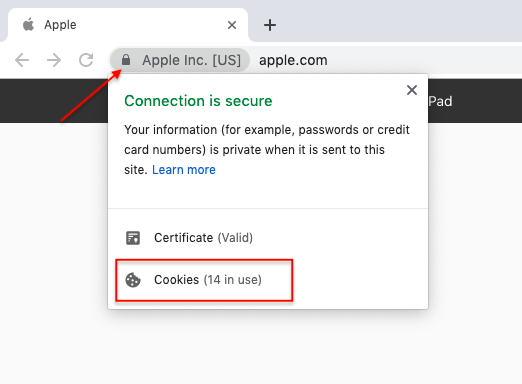
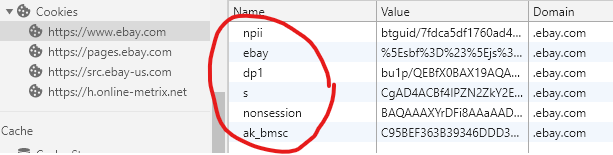
 How To Check Cookies On Your Website Manually Cookieyes
How To Check Cookies On Your Website Manually Cookieyes
Adding And Modifying Cookie Values In Chrome Developer Tools
 How Cookies Work And How To Conduct A Cookie Audit Osano
How Cookies Work And How To Conduct A Cookie Audit Osano
 Localstorage Vs Cookies All You Need To Know About Storing
Localstorage Vs Cookies All You Need To Know About Storing
 How To Clear Remove And Manage Cookies In Google Chrome
How To Clear Remove And Manage Cookies In Google Chrome
 How Do Web Sessions Work Hazelcast
How Do Web Sessions Work Hazelcast
 Enable Cookies In Safari On Macos
Enable Cookies In Safari On Macos
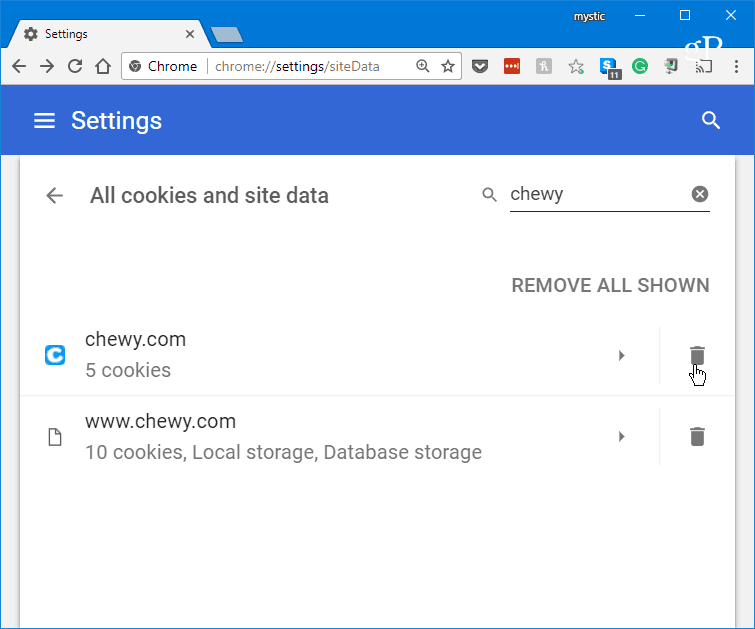
 How To Remove Specific Site Cookies In Google Chrome
How To Remove Specific Site Cookies In Google Chrome
Tips For Testing And Debugging Samesite By Default And
 Get Cookie Javascript Code Example
Get Cookie Javascript Code Example
 Create Javascript Tracking Cookies For Enhanced Ppc
Create Javascript Tracking Cookies For Enhanced Ppc
 How To Get Cookies Using Javascript Tabnine Academy
How To Get Cookies Using Javascript Tabnine Academy
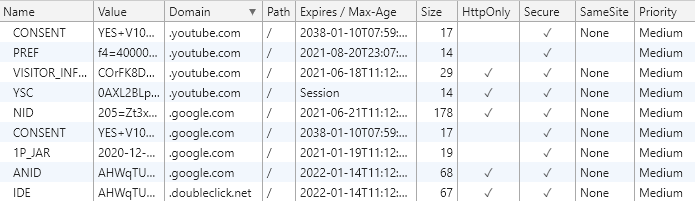
 Check Your Cookies On Chrome And Firefox
Check Your Cookies On Chrome And Firefox
 How To Remove A Specific Site S History And Cookies In Chrome
How To Remove A Specific Site S History And Cookies In Chrome
 How To Get A Specific Cookie Value In Javascript Code Example
How To Get A Specific Cookie Value In Javascript Code Example
 Understanding Cookies And Implementing Them In Node Js
Understanding Cookies And Implementing Them In Node Js
 Tweaking4all Com Working With Cookies In Javascript
Tweaking4all Com Working With Cookies In Javascript
 Check Your Cookies On Chrome And Firefox
Check Your Cookies On Chrome And Firefox
 Sample Cookies Policy Template Termsfeed
Sample Cookies Policy Template Termsfeed





0 Response to "30 Get A Specific Cookie Javascript"
Post a Comment