34 Preventdefault Form Submit Javascript
Our J a vaScript, like our HTML, also consists of three parts:. A fileUpload function to trigger the click event on the file upload input.; Assigning both the dropzone div and a button to ... All Languages · js form submit prevent default · “js form submit prevent default” Code Answer’s · js stop form submit · javascript by Poised Penguin on Jul 27 2020 Donate Comment · <button type="submit" onclick="submitButtonClick(event)">Submit</button> <script> function ...
Do Not Preventdefault On Form Submit If Action Issue
If I do this I can prevent default on form submit just fine: document.getElementById ('my-form').onsubmit (function (e) { e.preventDefault (); // do something }); But since I am organizing my code in a modular way I am handling events like this: document.getElementById ('my-form').addEventListener ('onsubmit', my_func); var my_func = function () ...

Preventdefault form submit javascript. Mar 25, 2020 - Thanks to Wes Bos and his JavaScript 30 Course for the inspiration to learn more about these methods. ... `, window.location.pathname); let formClass = document.querySelector('.form-class'); function submitForm (event) { event.preventDefault(); console.log(`Form submitted!`); const name = ... Now preventDefault will only be ... which preventDefault will prevent from happening. This gives us the exact same functionality, but this time you don't need to touch window.location. ... Another common one is submitting a form element. Let's add a name attribute to the form. The best way to select a form via JavaScript is to give ... How to disable form submit on enter button using jQuery ? Using the "enter" key: When the user press the "enter" key from the keyboard then the form submit. This method works only when one (or more) of the elements in the concerned form have focus. Using the "mouse click": The user clicks on the "submit" form button.
Apr 28, 2021 - This post will discuss how to prevent an HTML form from being submitted with JavaScript and jQuery... The simplest solution to prevent the form submission is to return false on submit event handler defined using the onsubmit property in the HTML form element. Instead of attaching the form logic to the form's onSubmit handler like I had in my example a year ago, I placed it in the form button's onClick. While this works for most basic use cases, the preventDefault will disable the native validation when attached to the onClick event, but not onSubmit. 2. TIL. Jul 28, 2010 - I have a form that has a submit button in it somewhere. However, I would like to somehow 'catch' the submit event and prevent it from occurring. Is there some way I can do this? I can't modify the
The jQuery stop form submit is the event performed by the user end once the form is submitted to the UI, the data is validating or authenticate from the back end servers while we want to stop this event during that time, we used the method called the event.preventDefault () method stops the element's default action and returns the value of the method while the event is stopped. the execution time is also normal, and it displays the result in the UI. Mar 13, 2016 - One way to stop form submission is to return false from your JavaScript function. When the submit button is clicked, a validation function is called. I have a case in form validation. If that cond... In this tutorial, we will write a tiny JavaScript event handler that will post our HTML forms using fetch instead of the classic synchronous redirect form post. We're building a solution based on the Progressive Enhancement strategy, if JavaScript fails to load, users will still be able to submit our forms but if JavaScript is available the form submit will be a lot more smooth. While ...
Summary: in this tutorial, you'll learn about JavaScript form validation by building a signup form from scratch.. What is form validation. Before submitting data to the server, you should check the data in the web browser to ensure that the submitted data is in the correct format.. To provide quick feedback, you can use JavaScript to validate data. This is called client-side valida Calling preventDefault () during any stage of event flow cancels the event, meaning that any default action normally taken by the implementation as a result of the event will not occur. You can use Event.cancelable to check if the event is cancelable. Calling preventDefault () for a non-cancelable event has no effect. Developers use preventDefault () in many cases For example, When clicking on a link, prevent the link from following the URL When clicking on a checkbox, prevent Toggling a checkbox When clicking on a "Submit" button, prevent it from submitting a form
How To Remove Default Behavior of Form's Submit Button in JS. When we click on the submit button of form or press enter. Then our form submits. There is a method in Javascript to remove this functionality of the HTML form which name is preventDefault (). preventDefault () method of Javascript can be used with two events - onclick & onsubmit. Prevent a submit button from submitting a form Prevent a link from following the URL Tip: Use the event.isDefaultPrevented () method to check whether the preventDefault () method was called for the event. Dec 01, 2016 - I’ve built a basic calculator to learning purposes, using the following JS. It appears to work, or at least it would, if I could get my head around setting up prevent default on the form submit. The console.log() statements and the correct answer flash up very briefly before the page refreshes.
jQuery File: prevent.js. Here is our jQuery code for for preventing form submission. preventDefault () method used here stops the default action of submit button from submitting the form. 3/7/2019 · There are two main ways to submit a form: The first – to click <input type="submit"> or <input type="image">. The second – press Enter on an input field. Both actions lead to submit event on the form. The handler can check the data, and if there are errors, show them and call event.preventDefault(), then the form won’t be sent to the server. I have a form that has a submit button in it somewhere. However, I would like to somehow 'catch' the submit event and prevent it from occurring. Is there some way I can do this? I can't modify the
Note that the submit event fires on the <form> element itself, and not on any <button> or <input type="submit"> inside it. However, the SubmitEvent which is sent to indicate the form's submit action has been triggered includes a submitter property, which is the button that was invoked to trigger the submit request.. The submit event fires when the user clicks a submit button (<button> or ... version added: 1.0 event.preventDefault () This method does not accept any arguments. For example, clicked anchors will not take the browser to a new URL. We can use event.isDefaultPrevented () to determine if this method has been called by an event handler that was triggered by this event. Use the Vanilla JavaScript to Stop the Execution of the Form in JavaScript Vanilla JavaScript works purely on JavaScript without the use of any additional libraries. An event listener can be used to prevent form submission. It is added to the submit button, which will execute the function and prevent a form from submission when clicked.
preventDefault in Practice. In real life, you'll probably resort to using preventDefault most often to stop forms from automatically submitting when the submit button is clicked, giving you a chance to instead submit the form data asynchronously using JavaScript and something like the Fetch API to make an Ajax request. 27/2/2018 · Javascript Object Oriented Programming Front End Technology. Use the return value of the function to stop the execution of a form in JavaScript. <form onsubmit = "event.preventDefault (); myValidation ();">. The JavaScript function would be like the following −. function myValidation () { if (check if your conditions are not satisfying) { alert ... In addition, the default submit action on the form will be fired, so the form will be submitted. The JavaScript submit event does not bubble in Internet Explorer. However, scripts that rely on event delegation with the submit event will work consistently across browsers as of jQuery 1.4, which has normalized the event's behavior.
const AddTodo = () => { let input; return ( <div> <form onSubmit={e => { e.preventDefault(); if (!input.value.trim()) { return; } dispatch("ADD_TODO", { newTodoContent: input.value }); input.value = ""; }} > <input ref={node => (input = node)} /> <button type="submit">Add Todo</button> </form> ... "prevent default submition of form jquery" Code Answer. jquery prevent form submit . javascript by Alberto Peripolli on Mar 31 2020 Donate Comment Best JavaScript code snippets using jquery.SubmitEvent.preventDefault(Showing top 14 results out of 315) ... $(document).ready(function () { $.getJSON('/dictionary-api', printTerms); $('form').submit(e => { e.preventDefault(); $.post('/dictionary-api', {term: $('#term').val(), defined: ...
34 Preventdefault Form Submit Javascript Written By Roger B Welker. Sunday, August 22, 2021 Add Comment Edit. Preventdefault form submit javascript. How To Prevent Form To Render To The New Page After Submit. Programmatic Form Submission In React Karol Dabrowski. Tryit Editor v3.6. ×. Change Orientation Save Code Change Theme, Dark/Light. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
Definition and Usage. The preventDefault () method cancels the event if it is cancelable, meaning that the default action that belongs to the event will not occur. For example, this can be useful when: Clicking on a "Submit" button, prevent it from submitting a form. Clicking on … Technically, by preventing default actions and adding JavaScript we can customize the behavior of any elements. For instance, we can make a link <a> work like a button, and a button <button> behave as a link (redirect to another URL or so). But we should generally keep the semantic meaning of HTML elements. Description: If this method is called, the default action of the event will not be triggered · For example, clicked anchors will not take the browser to a new URL. We can use event.isDefaultPrevented() to determine if this method has been called by an event handler that was triggered by this event
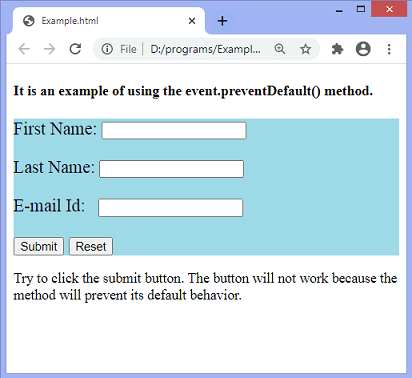
"prevent default form submit in jquery" Code Answer. jquery prevent form submit . javascript by Alberto Peripolli on Mar 31 2020 Donate Comment . 6. Source: stackoverflow . Add a Grepper Answer . Javascript answers related to "prevent default form submit in jquery" all fields entered jquery enable submit button ... In a pure Javascript way, you can submit the form after preventing default. This is because HTMLFormElement.submit () never calls the onSubmit (). So we're relying on that specification oddity to submit the form as if it doesn't have a custom onsubmit handler here. The event.preventDefault() method is used to prevent the default action of the element. For example, in HTML forms, as Submit button is clicked, preventing it from submitting the data to the server. Similarly, it can be used to prevent other elements default action like opening links etc.. Example of event.preventDefault() to prevent form submit
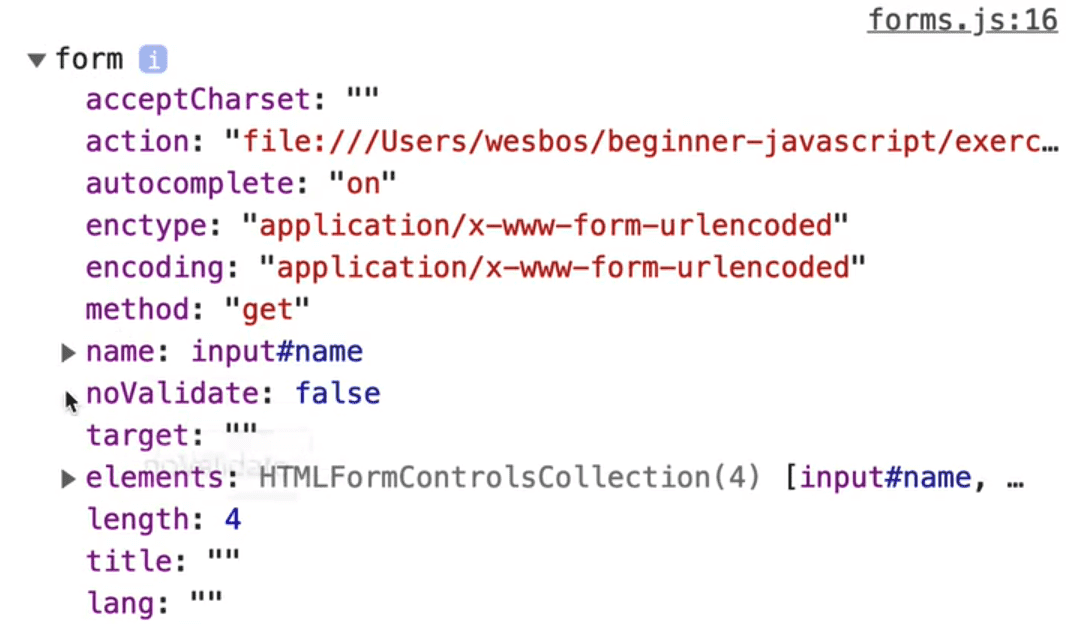
Form submit JavaScript preventDefault About Forms - Forms . Read more about Forms. Updated information Forms If I do this I can prevent default on form submit just fine: document.getElementById('my-form').onsubmit(function(e) { e.preventDefault(); // do something }); But since I am organizing my code in a modular way I am handling events like this 11/1/2018 · This is JavaScript preventDefault() event method which can stop the form submission. Now we are going to prevent our form submission that we have just build using the preventDefault() event method of JavaScript. Below is our JavaScript code which can do this job: document.getElementById("submit-btn").addEventListener("click", function(event){ … Jul 27, 2020 - All Languages · how to stop submit form in javascript · “how to stop submit form in javascript” Code Answer’s · js stop form submit · javascript by Poised Penguin on Jul 27 2020 Donate Comment · <button type="submit" onclick="submitButtonClick(event)">Submit</button> <script> function ...
 Netlify Form Is Active But Won T Recieve Submissions
Netlify Form Is Active But Won T Recieve Submissions
 Better Form Submissions With Event Preventdefault And
Better Form Submissions With Event Preventdefault And
 When To Use Preventdefault Vs Return False In Javascript
When To Use Preventdefault Vs Return False In Javascript
 How To Redirect A Search Form To A Site Scoped Google Search
How To Redirect A Search Form To A Site Scoped Google Search
 Vuejs Prevent Default Form Submission
Vuejs Prevent Default Form Submission
 Prevent Form Submission Using Jquery Formget
Prevent Form Submission Using Jquery Formget
 Event Prevent Default In React Form In React Part 2 React Tutorial 16
Event Prevent Default In React Form In React Part 2 React Tutorial 16
 Prevent Form Submission In Vue Js Softauthor
Prevent Form Submission In Vue Js Softauthor
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 How To Form Submissions With Flask And Ajax By Louis De
How To Form Submissions With Flask And Ajax By Louis De
 How Do You Check If An Html Form Checkbox Field Is Checked In
How Do You Check If An Html Form Checkbox Field Is Checked In

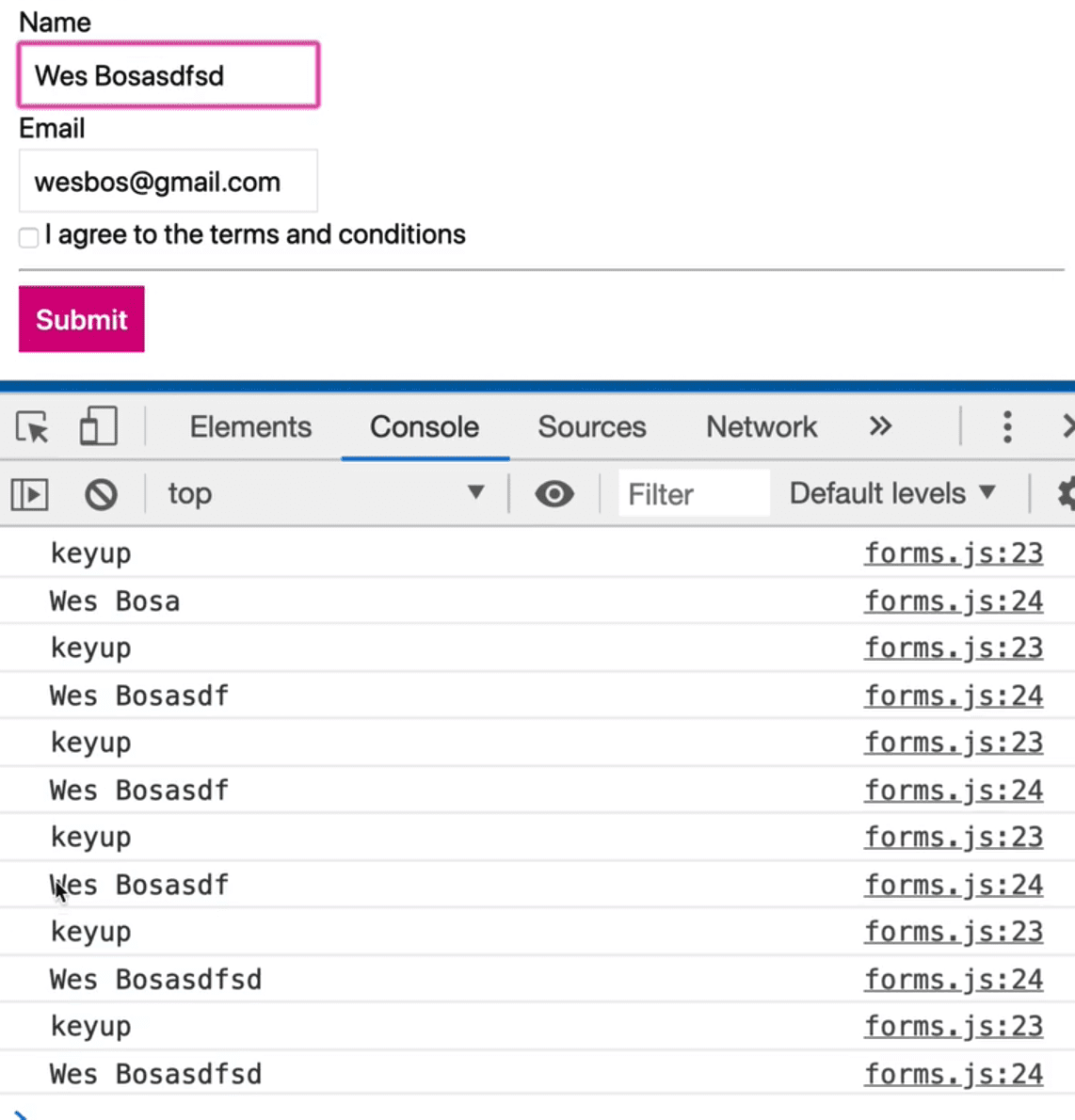
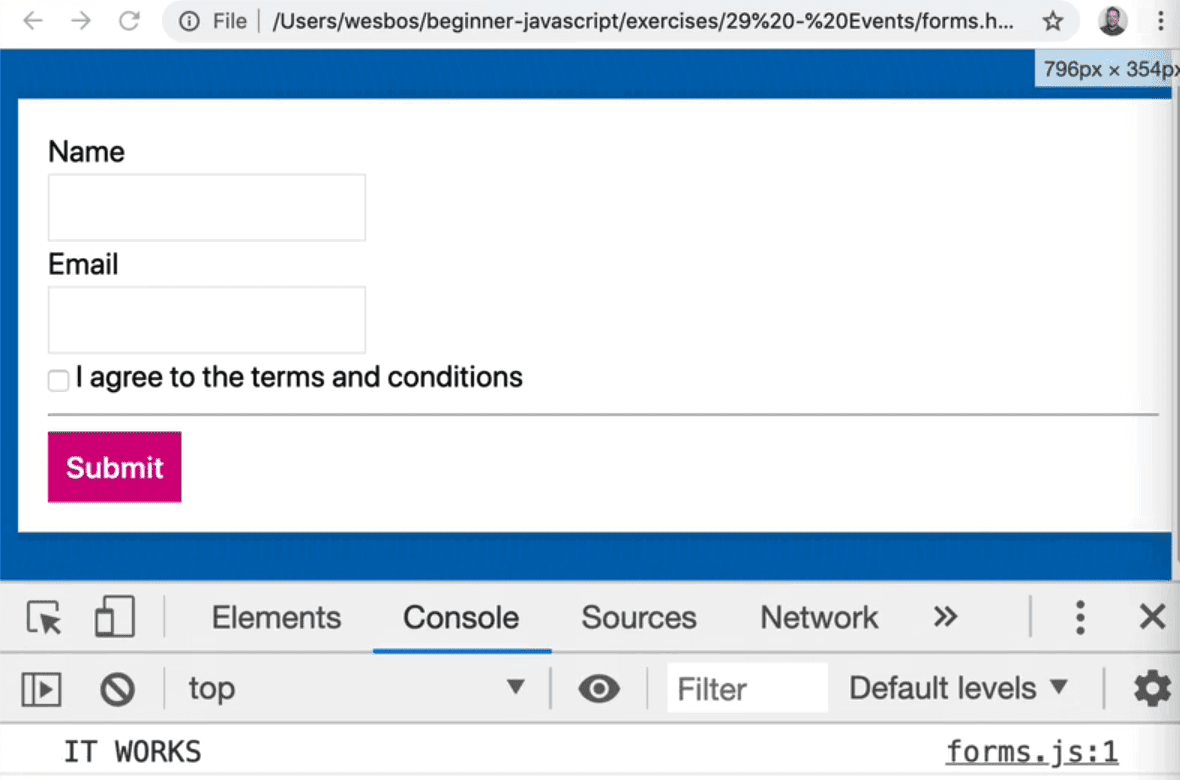
 Prevent Default And Form Events Beginner Javascript Wes Bos
Prevent Default And Form Events Beginner Javascript Wes Bos
 When To Use Preventdefault Vs Return False In Javascript
When To Use Preventdefault Vs Return False In Javascript
 Building An Offline Ready Form With Vanilla Javascript We
Building An Offline Ready Form With Vanilla Javascript We
 How To Submit Ajax Forms With Jquery Digitalocean
How To Submit Ajax Forms With Jquery Digitalocean
 Run Javascript After Form Submit Jquery Option Jquery Submit
Run Javascript After Form Submit Jquery Option Jquery Submit
 Submit The Form On Enter In Javascript Simple Code Eyehunts
Submit The Form On Enter In Javascript Simple Code Eyehunts
 Can T Prevent Default Form Submission While Using Ajax For
Can T Prevent Default Form Submission While Using Ajax For
 Prevent Default And Form Events Beginner Javascript Wes Bos
Prevent Default And Form Events Beginner Javascript Wes Bos

Prevent Default And Form Events Beginner Javascript Wes Bos
 React Js 24 Handling Form Submission Using Preventdefault
React Js 24 Handling Form Submission Using Preventdefault
 How To Run Custom Code Scripts On Form Submission Tips And
How To Run Custom Code Scripts On Form Submission Tips And
 Prevent Default And Form Events Beginner Javascript Wes Bos
Prevent Default And Form Events Beginner Javascript Wes Bos
 Vanilla Javascript Stop Form Submit Dev Community
Vanilla Javascript Stop Form Submit Dev Community
 How To Track Netlify Form Submissions With Gtm In 4 Steps
How To Track Netlify Form Submissions With Gtm In 4 Steps
 How To Prevent Form To Render To The New Page After Submit
How To Prevent Form To Render To The New Page After Submit
Submit Binding Doesn T Prevent Default Form Submit Behavior
 Create Your Own Custom Forms In React By Shrey Vijayvargiya
Create Your Own Custom Forms In React By Shrey Vijayvargiya
 Jquery Event Preventdefault Method Javatpoint
Jquery Event Preventdefault Method Javatpoint
 When User Types A Message Botflo
When User Types A Message Botflo
0 Response to "34 Preventdefault Form Submit Javascript"
Post a Comment