23 Add Dynamic Row In Table Using Javascript
First a dynamic HTML Table is created using JavaScript createElement method. Adding the Header Row The Header Row will be built using the first element of the Array as it contains the Header column text values. In fourth function that is add_row () function is used to add new rows to table.In this function we get the value of all the three new textbox used to insert data then we insert the row in last-1 position beacause in our case last position in filled by our three textboxes thats why we use -1 to insert the new row before the new textbox row and the we clear the three new textbox field.You may also like delete multiple records from MySQL using PHP.
 Dynamically Add Remove Rows In Html Table Using Jquery Codehim
Dynamically Add Remove Rows In Html Table Using Jquery Codehim
First a dynamic HTML Table is created using JavaScript createElement method. Adding the Header Row The Header Row will be built using the first element of the Array as it contains the Header column text values.

Add dynamic row in table using javascript. This tutorial covers the following topics Create a Row dynamically inside the table from form data Add a Delete button to the added tabl... Problem: How to dynamically add rows to table using javascript? asked May 27 Junia Phoebe 83.8k points. javascript. html. 0 votes. 1 answer 65 views. 65 views. Dynamically add/remove rows in html table using php. Problem How to I dynamically add/remove rows in html table using php? asked Oct 31, 2020 hashq 1.1k points. php. 1 vote. 1 answer 24 ... 1 week ago - This article is an overview of some powerful, fundamental DOM level 1 methods and how to use them from JavaScript. You will learn how to create, access and control, and remove HTML elements dynamically. The DOM methods presented here are not specific to HTML; they also apply to XML.
To add a row, define a variable that keeps the count of the total number of that now exists in the table. Then we will use the jQuery "click" event to detect a click on the add row button and then use the.append () method of jQuery to add a row in the table. Each row element has been assigned an id Ri that we will later use to delete a row. 1 Answer1. Solution1 The way you are appending tbody rows, you can insert the heading as well. So instead of tbl.append (header) and defining the header string, you can use something like below: results = { weak_sent: [ "row 1 data", "row 2 data" ], weak_sent_num: [1,2] } function generate_table () { // get the reference for the body var body ... How to add or remove rows inside a table dynamically using jQuery. Topic: JavaScript / jQuery Prev|Next. Answer: Use the jQuery .append() or .remove() Method. You can use the jQuery .append() method to append or add rows inside a HTML table. Similarly, you can use the .remove() method to remove or delete table rows as well as all everything ...
Apr 01, 2020 - This jQuery tutorials help to ... functionality using javascript but with jQuery you do that with in some lines code. Sometimes, We need to add and remove row in a table on fly, so i need a way which will generate sample row and add into table body dynamically. jQuery can easily ... Dynamically add rows in table using javascript + c# + mvc [Answered] RSS. 8 replies Last post May 24, 2019 12:10 AM by loraine26 ‹ Previous Thread | Next ... Dynamically add rows in table using javascript + c# + mvc. May 04, 2019 01:48 AM | loraine26 | LINK. Hi, Can someone help me through this? I have a form with dropdown list and the user ... Add /Delete rows in HTML table with JavaScript The script presented in this page it is a JavaScript object that can be used to Add and Delete dinamically rows with input fields in HTML table. - The new row in table is added directly after the clicked row. - The columns with rows index (ID) must have the class "tbl_id".
29/5/2021 · This article explains how to dynamically insert “id” into the table element. This can be done by simply looping over the tables and add “id”s dynamically. Syntax: The setAttribute() method adds the specified attribute to an element and gives the specified value. table.setAttribute("id", "Dynamically Generated ID") 24/11/2019 · In this tutorial we will create a Dynamically Append Data In HTML Table using JavaScript. This code will dynamically append a new data in table when the user click the add data button. The code use onclick () function in order to call a method that can append a form inputs by using innerHTML to append a variable in order to display in the table. Definition and Usage The insertRow () method creates an empty <tr> element and adds it to a table. The insertRow () method inserts the new row (s) at the specified index in the table. Note: A <tr> element must contain one or more <th> or <td> elements.
In this article Add, Edit And Delete Rows From Table Dynamically Using CSS and JavaScript. we will show you how to do different operations with tables dynamically like add rows, edit rows, delete rows and save the edited rows on tables using javascript. Add, Edit And Delete Rows From Table Dynamically Using CSS and JavaScript Step 1. Feb 26, 2020 - JavaScript exercises, practice and solution: Write a JavaScript function to add rows to a table. In this video tutorial, I have explained how to insert rows in HTML table dynamically from javascript. Based on the data fetched at the runtime in Javascript...
Get code examples like "add dynamic row to table using javascript" instantly right from your google search results with the Grepper Chrome Extension. An integer that specifies the position of the row to delete (starts at 0). The value of 0 results in that the first row will be deleted. The value of -1 can also be used; which result in that the last row will be deleted. This parameter is required in Firefox and Opera, but optional in Internet Explorer, Chrome and Safari. Using .append() and .remove() method we can dynamic add and delete row using jquery. append() method is used for append or add rows inside a HTML table and .remove() method to remove or delete table rows as well as all data inside it from the DOM dynamically with jquery.
how to add dynamic rows in a table with javascript Problem: The project that I undertake is to create a dynamic table using javascript. I only have a little knowledge of javascript since I'm new to html design. Now we'll insert rows, cells and checkboxes dynamically using JavaScript. First we'll select the table: Create sample data object: Create a new function addRows: We've created the tbody tag and assigned it an id, now its time to insert rows inside the tbody tag. We can use three methods to insert a table row: Let us assume, I have an HTML table on my webpage, which I have created dynamically using JavaScript. I am using the table to do simple CRUD operations. Therefore, I have some elements in each table cell, such as a textbox, a button control etc. I would also like to add a checkbox dynamically to a particular cell when I create a new table row.
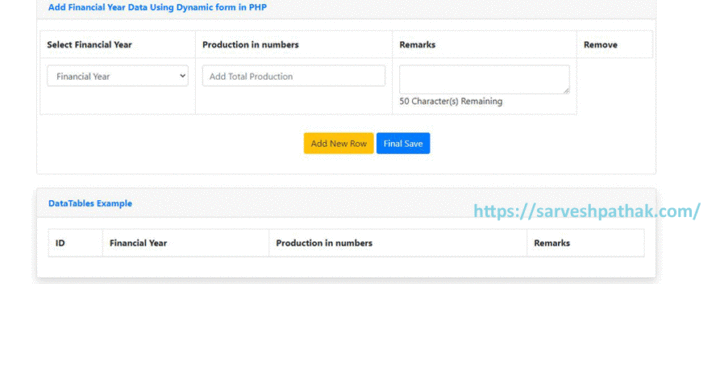
add, edit and delete rows of an HTML table with jQuery or Javascript. Add, Edit, And Delete Rows From Table Dynamically Using Power of JavaScript. Editable Dynamic HTML Table which can be edited offline; Let's start: We will be using bootstrap frontend framework to make things look prettier on the frontend. Steps: create a static HTML table ... Here we will understand the following points on how to Dynamically Add / Remove row with multiple input fields in PHP Form using Java Script. 1- Create Add New Row Feature in the Form . 2-Create Dynamic form with Dynamic Dropdown. 3- Insert Data in MySQL Table from Dynamic Form. 4- Create Dynamic Character Counter in Text area. 4- Show data in Tables 24/6/2011 · <HTML> <HEAD> <TITLE> Add/Remove dynamic rows in HTML table </TITLE> <style type="text/css"> .democlass{ color:red; } </style> <SCRIPT language="javascript"> function addRow(tableID) { var table = document.getElementById(tableID); var rowCount = table.rows.length; var colCount = table.rows[0].cells.length; var row = table.insertRow(rowCount); for(var i = 0; i < colCount; i++) { var newcell = row.insertCell(i); newcell.innerHTML = table.rows[0].cells[i].innerHTML; } row = table ...
Mar 22, 2015 - Hello guys. I Found some code Dynamically Add/Remove Rows In HTML Table Using JavaScript and I found ... To remove rows in the table, I’ll add dynamically created buttons (using JavaScript) in each row of the table. For data entry, I’ll create and add textboxes in each cell, dynamically. The second button will submit the data in the table. The first method createTable () in the script creates the table. 8/8/2017 · In this article I will explain with an example, how to add (insert) / remove (delete) HTML Table Rows dynamically using JavaScript. A new row will be added (inserted) using TextBoxes in Footer row in the HTML Table while a row will be removed (deleted) using a Remove button within the HTML Table row using JavaScript.
This tutorial will teach you how to create a dynamic HTML table through the use of Javascript and Document Object Model (DOM) manipulation. The number of table rows and cell content will vary depending on your data. In this tutorial, I will be creating a scoreboard for a Javascript video game and the data will be coming from a fetch request. Apr 02, 2016 - I can add many rows for a table, but I can't remove many rows. I only can remove 1 row per sequential add. Dec 22, 2014 - In my previous article, I had discussed about the way one can add dynamic form components into the web page. In this article we will create a user interface where user can add/delete multiple rows in a form using JavaScript. First check the user interface. In this example, we have created a table ...
In this tutorial, we will learn how to create a dynamic table that dynamically adds a row on clicking on the Add Row button. Prerequisite. Basic knowledge of Html, CSS and JavaScript are required to fully understand the content of this post. Html. First, we have to create the initial table that you see when you first load the page using Html This is a small blog post which will provide you the simplest approach to dynamically add and delete rows using javascript and HTML. Introduction This small blog post will help you in creating an HTML page where you can add and delete rows using javascript. Dynamically create a table, button and DIV in JavaScript. With document.createElement () method you can create a specified HTML element dynamically in JavaScript. Once created, you can insert (or add) the element to your web page, or add it to a pre-defined element or a dynamically created element. In fact, you can create an entire form ...
Let's discuss how we can achieve these tasks. In this post, we will write code to add or remove the entire row with there input fields dynamically using Javascript. We will provide two buttons, the first button to add new rows to the table and the second to remove rows. Instead of tableRef.insertRow(tableRef.rows.length); you can simple use tableRef.insertRow(-1); to insert the row at the end of the table. - jeanggi90 Mar 7 '19 at 12:06 | Show 3 more comments 43 9/7/2007 · Javascript: function addRowToTable() { var tbl = document.getElementById(' tblSample'); var lastRow = tbl.rows.length; // if there's no header row in the table, then iteration = lastRow + 1 var iteration = lastRow; var row = tbl.insertRow(lastRow); // left cell var cellLeft = row.insertCell(0); var textNode = document.createTextNode(iteration); cellLeft.appendChild(textNode); // right cell var cellRight = row.insertCell(1); var …
Bootstrap example of Table add row Dynamically using HTML, Javascript, jQuery, and CSS. Snippet by iammahesh 16/3/2009 · Code language: JavaScript (javascript) For adding dynamic row in table, we have used insertRow () method. This method will insert a row at position specified by the index arguement. Also for removing row, we have used deleteRow () method.
 Build Html Table Dynamically With Sub Rows Stack Overflow
Build Html Table Dynamically With Sub Rows Stack Overflow
 Editable Html Table Using Javascript Jquery With Add Edit
Editable Html Table Using Javascript Jquery With Add Edit
 Dynamically Add Remove Row With Multiple Input Fields In
Dynamically Add Remove Row With Multiple Input Fields In
 Handling Dynamic Web Tables Using Selenium Webdriver
Handling Dynamic Web Tables Using Selenium Webdriver
 Dynamically Add Or Remove Table Row Using Jquery
Dynamically Add Or Remove Table Row Using Jquery
 Hide Dynamic Rows Column Via Js Magento Stack Exchange
Hide Dynamic Rows Column Via Js Magento Stack Exchange
 Programmers Sample Guide Dynamically Generate Html Table
Programmers Sample Guide Dynamically Generate Html Table
How To Add And Remove Table Rows Dynamically Ramraj
Add Edit And Delete Rows From Table Dynamically Using
 Add Edit And Delete Rows From Table Dynamically Using Css
Add Edit And Delete Rows From Table Dynamically Using Css
 How To Dynamically Add Delete Table Rows In Reacjjs Stack
How To Dynamically Add Delete Table Rows In Reacjjs Stack
 Dynamically Add New Row To Table Using Button Click In Php
Dynamically Add New Row To Table Using Button Click In Php
 Add Edit And Delete Data In An Html Table Using Javascript
Add Edit And Delete Data In An Html Table Using Javascript
 Vue Js Add Table Row Dynamically At The End On Button Click
Vue Js Add Table Row Dynamically At The End On Button Click
 Dynamically Add Or Remove Table Rows In Javascript And Save
Dynamically Add Or Remove Table Rows In Javascript And Save
Add Or Remove Rows In A Html Table Dynamically Using
 Add Or Remove Table Rows Dynamically In Angularjs
Add Or Remove Table Rows Dynamically In Angularjs
Dynamically Add Rows To Table Using Javascript
 Php Add Dynamic Rows In Table Tag Adnantech
Php Add Dynamic Rows In Table Tag Adnantech
 Issue With Dynamically Adding Rows And Columns To A Table
Issue With Dynamically Adding Rows And Columns To A Table
 Dynamically Add Or Remove Table Row Using Vuejs
Dynamically Add Or Remove Table Row Using Vuejs
 Dynamically Add Remove Rows In Html Table Using Javascript
Dynamically Add Remove Rows In Html Table Using Javascript
0 Response to "23 Add Dynamic Row In Table Using Javascript"
Post a Comment