23 Open Div As Popup Using Javascript
Click the subscribe button to get the email subscription box (modal box) Click the close button (x) on the modal box. Click the outside of modal box. For those actions, we need to define the respective functions in Javascript. To get the value from the HTML page, we have defined the variables using document.getElementById and document ... How to create a modal popup using JavaScript and CSS? Javascript CSS Web Development Front End Technology Creating a modal popup means adding a dialog box, which generates on click of a button and close when user clicks anywhere outside of the popup.
 Create A Modal Popup Using Jquery Clue Mediator
Create A Modal Popup Using Jquery Clue Mediator
In our case we wanted a popup to fire based on whether or not a user was new to our application. To do this we wanted an inline div with content to be executed on login without clicking a link. We used the following test HTML that was in Dmitry's documentation along with adding the styling for the css: HTML.

Open div as popup using javascript. Open Popup div with disabled background using Javascript - PopupDiv.html. Open Popup div with disabled background using Javascript - PopupDiv.html. Skip to content. All gists Back to GitHub Sign in Sign up Sign in Sign up {{ message }} Instantly share code, notes, and snippets. 17/6/2015 · Write below code to show popup modal with your text. $('#divSelector').click(function(){ var textToDisplay = $(this).val(); // This is for input boxes, if u want to show div contents use text() $('.modal-body').text(textToDisplay); $('#popup').modal('show'); }); There are two steps to using a DIV as a popup box. First, you must create the DIV on your page (it can be invisible to start). Second, you need a script function to make the DIV appear & disappear and change it's contents and location. Click on the button to answer the questions.
Create a Simple Popup / Modal using HTML, CSS & JavaScript. Popup boxes / Modal are useful way of showing an important information to the website visitors. In this post we will see how to create a simple popup box with shadow overlay and close button using HTML, CSS and JavaScript. Here Mudassar Ahmed Khan has explained how to display a modal popup window using window.open method in JavaScript. JavaScript already has ShowModalDialog function but it does not work in all browser and hence I have come up with a trick where using Modal DIV background we can freeze the Parent Page content until Modal Window is closed. TAGs: JavaScript 4/8/2021 · Open Aspx Page In Modal Popup Window Using Javascript Creating A Fixed Popup Using Html Css And Javascript Open Div Popup Using Jquery 3 3 1 Automatically After Few Seconds Display Popup On Page Load Create A Simple Login Form On Popup Box Using Jquery May 2020 Modal Popup In Javascript Code Example
No more document.addEventListener ('click', …) 1. Create a button to open a popup and a popup itself. 2. Now style it. 3. Add Javascript open/close the popup. In this article I'm going to walk you through the creation of a very simple popup box with shadow overlay and close button. We're going to implement this using HTML, CSS and jQuery in less than 100 lines (not compressed code). The box and the shadow is hidden when the page loads, we have to trigger an event, like a link click to show it. A popup is a sticky (think 'sticks' to the page, not sticky like candy) message box that appears in the browser that does not require immediate interaction or attention. If a user wants them ...
In this article, I am explaining how to create a Modal Popup using JavaScript. In one of my previous articles I explained How to open a PopUp Window. You can refer the article here. Concept. The concept is to open a PopUp and then freeze the parent window and when the popup is closed the parent window is changed back to normal. Parent Page The popup button will be just under the visitor's eye. When a user clicks on the popup button, the form will appear on the screen. Here you can learn how to create a popup form using JavaScript. Use the display = "block" for the openForm () and display = "none" for the closeForm () functions to show and close the form when clicked: Many jQuery plugins are available to implementing a popup on the web page. But if you want to use your own modal popup without using any third party jQuery plugins, this tutorial will help you to make a simple modal popup using JavaScript and CSS. This simple modal popup will less impact on page load time than the jQuery plugin.
10/4/2012 · If the popup is from the same domain, the return value of window.open will be a reference to the popup's window object: https://developer.mozilla /en/DOM/window.open var popup = window.open("/relative path.html", ...); popup.onload = function() { // of course you can use other onload-techniques jQuery(popup.document.body).append("<div />"); // or any other dom manipulation } All you need to do is give the modal the show-modal class to open it. Removing this class will reset it back to hidden. JavaScript will handle this toggling for us. The use of modal popup is very common in web designing nowadays. Whether we are alerting the user or displaying an important message, we use a modal popup box. Generally, we need to use a jQuery plugin (or vanilla JavaScript) in order to create a modal dialog box. But, a simple modal (or alert box) can be created with only CSS. Yup! in this ...
I can do the same by using an js file but here I want to display the Pop up using javascript in same page.. Posted 20-Mar-16 20:35pm. ... Link Button Click Event not fired when using Modal Pop up Extender.. ... Div popup will come when button click. Modal pop up display. how to assign a content of a div to modal popup extender? Ajax Modal Pop ... Include the CSS and Javascript in your project. Call popup.open ("TITLE", "TEXT") to show the popup. Optionally, call popup.close () to hide the popup. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
How to align a pop up division to center of monitor/screen using javascript? I tried using screen.width and screen.height to get center. But the division gets aligned to center of scrolling page vertically. Thanks in advance for any help and suggestions In this tutorial, you will learn how to create a simple modal popup window/dialog box by only using HTML, CSS, and vanilla Javascript from scratch. Modal Popups are used pretty frequently on the web. They are cool to use too. 22/4/2014 · Open Div as Popup – HTML: This is the example to ask Login credential through Div Popup. Here, we have the button control to call JavaScript function ‘ OpenLoginPopup ‘ to open loginDiv as Popup , the Div control which we are going to Show as Popup and the Close button it will call the JavaScript function ‘ClosePopupDiv’ to close the opened Popup .
I think that second popup in my code is especially cool. The popup's close link isn't in the popup; rather, it's set outside the popup, styled as a secondary overlay. The resulting effect is being able to click anywhere outside the popup to close it 10/4/2013 · When you have it set up, then all you do is this: <button id="opener">Open Dialog</button>. or. <div id="opener" class="className">Opener</div>. or. <img src="/img/image1.png" id="opener" class="className" />. or directly in javascript where "#dialog" is the id of your div. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more.
HTML DIV Popup. HTML DIV is a general-purpose element, so you can fill into it text, images, and even video. If going to design an awesome html overlay form with rich content, DIV is the best choice. This is a lower element to be overlapped. Once clicking on the top button, it randomly generates text and images in the DIV element popped up. A popup is a separate window which has its own independent JavaScript environment. So opening a popup from a third-party, non-trusted site is safe. It's very easy to open a popup. A popup can navigate (change URL) and send messages to the opener window. 1. 2. 3. <script language="javascript" type="text/javascript">. alert ('This is an alert message !'); </script>. But this is not fancy enough if you would like to pop up a box and do more than click OK. HTML DIV tags along with CSS style display property can come handy to simulate a popup box with HTML content.
The div for the body of the alert box was created next. We assigned the alertBox ID to it. We then set the modal to be at the centre of the page, while also setting the style to be visible. 8/10/2018 · In the above JavaScript code, we apply the click event listener to the button so that clicking the button open our new popup window. We have taken the content of the div element inside a variable and write it into our new popup window. To open the new popup window, we have used the JavaScript window open () method.
 How To Create Simple Popup Box Modal Using Html Css
How To Create Simple Popup Box Modal Using Html Css
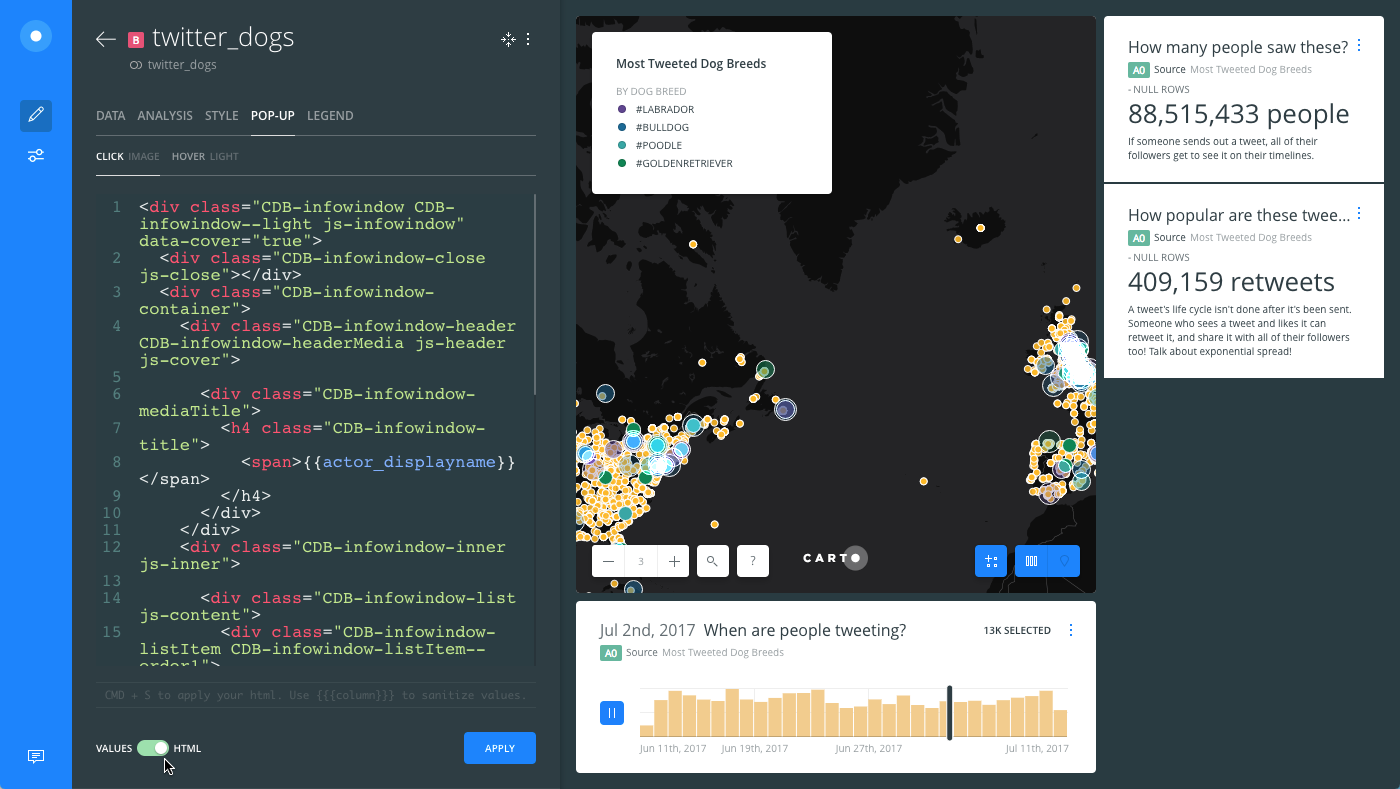
 Customizing Pop Ups With Html Carto
Customizing Pop Ups With Html Carto
 How To Make Div Hide And Show As Like Popup Window Stack
How To Make Div Hide And Show As Like Popup Window Stack
 Popup Open Button With Bootstrap Html Amp Css Sitepoint
Popup Open Button With Bootstrap Html Amp Css Sitepoint
 How To Make Div Hide And Show As Like Popup Window Stack
How To Make Div Hide And Show As Like Popup Window Stack
 How To Create A Popup Form With Css And Javascript
How To Create A Popup Form With Css And Javascript
 Basic Simple Modal Pop Up Div Js Script That Appears Next
Basic Simple Modal Pop Up Div Js Script That Appears Next
 How To Build A Javascript Popup Modal From Scratch
How To Build A Javascript Popup Modal From Scratch
 Popup Windows Made Easy Here S The Javascript Code To Copy
Popup Windows Made Easy Here S The Javascript Code To Copy
 How To Create Popup Modal With Pure Css3 Without Javascript
How To Create Popup Modal With Pure Css3 Without Javascript
 How To Create Pop Up Div In Asp Net Using Java Script And Css
How To Create Pop Up Div In Asp Net Using Java Script And Css
 Opening Popup Using Jquery In Mvc
Opening Popup Using Jquery In Mvc
 Angular 8 7 6 5 4 2 Open And Close Modal Popup Using
Angular 8 7 6 5 4 2 Open And Close Modal Popup Using
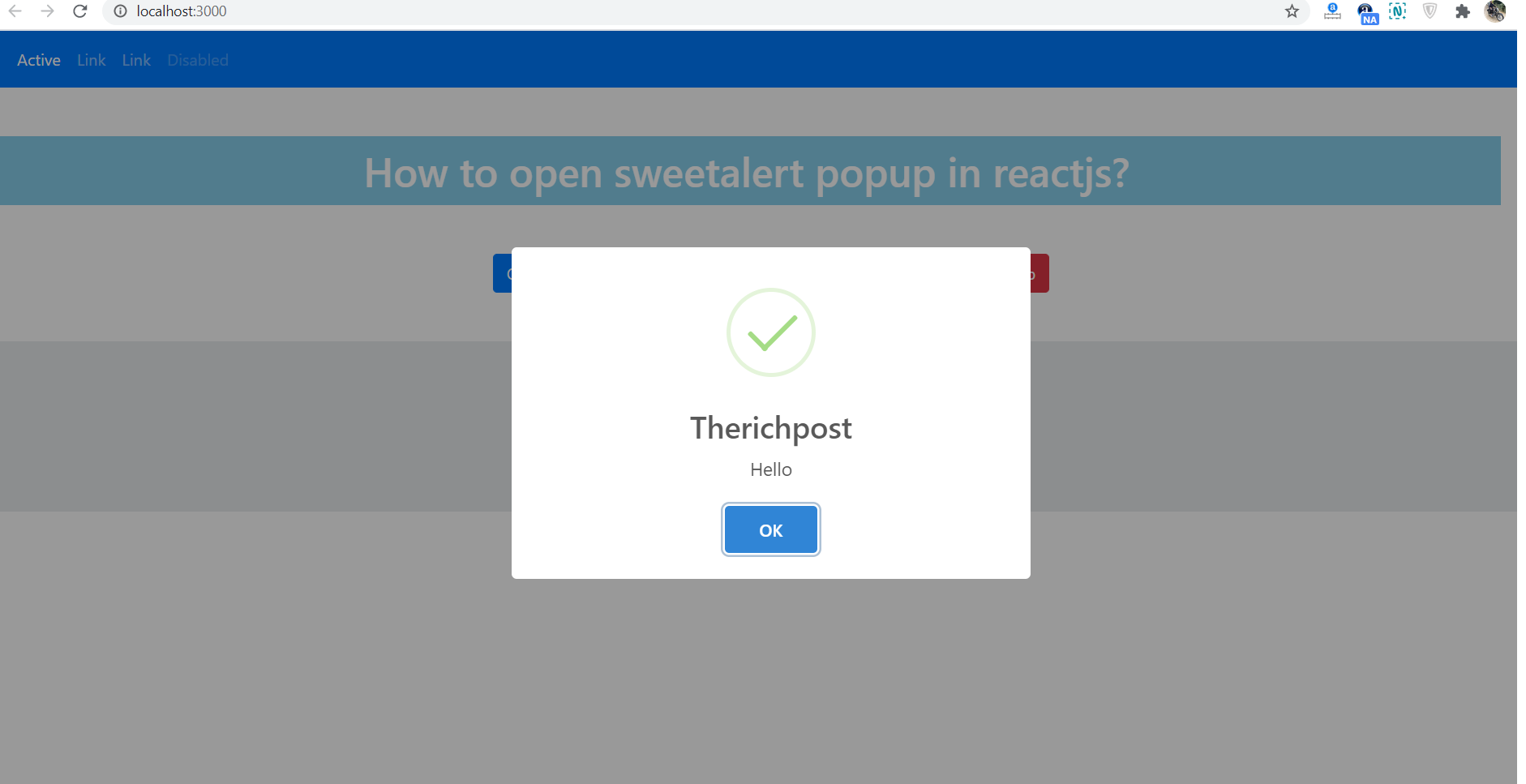
 How To Open Sweetalert Popup On Button Click In Reactjs
How To Open Sweetalert Popup On Button Click In Reactjs
 Bootstrap Onclick Popup Form Code Example
Bootstrap Onclick Popup Form Code Example
 Jquery Plugin To Show A Popup Only Once Per Visitor First
Jquery Plugin To Show A Popup Only Once Per Visitor First
Modal Popup Lightning Web Component Lwc Salesforce Blog
 How To Add A Pop Up Window With Static Content Pipeline
How To Add A Pop Up Window With Static Content Pipeline
 Create A Popup Modal Using Jquery All Php Tricks
Create A Popup Modal Using Jquery All Php Tricks
 Inline Fancybox Modal Testing Javascript Kruxor
Inline Fancybox Modal Testing Javascript Kruxor

 Simple Popup Div Using Jquery Kvcodes
Simple Popup Div Using Jquery Kvcodes
0 Response to "23 Open Div As Popup Using Javascript"
Post a Comment