21 Best Javascript Plugins For Vscode
This plugin is largely based on DevBridge's wonderful Ajax AutoComplete. It is an ultra lightweight plugin code that is perfectly optimized for your needs. Compatible with jQuery 1.7.0+ in Firefox, Safari, Chrome, Opera, Internet Explorer 7+. No dependencies except the jQuery library. Lightweight: 3.4 kB of JavaScript - less than 1.4 kB gzipped. I've installed the vscode-regex plugin and I'm now attempting to get it to work. I have the following javascript and text document side by side in VSCode: However I'm not getting any matches in the email.txt document. I tried the keyboard commant ctrl + alt + m, but still no love. Any ideas?
Visual Studio Code Review Slant
Aug 05, 2019 - Our recommendations for the essential Visual Studio Code extensions for Node.js developers.

Best javascript plugins for vscode. To start, open a JavaScript file. Make sure that this file has been saved with a .js .jsx .vue extension. Now type the following code: import R$. A list of suggested completions should automatically appear. When highlighted, Kite's completions are all marked with the kite symbol on the right hand side. VSCode has limited options for transforming text. Out of the box it can only do lowercase and uppercase transforms. This plugin adds a lot more commands for modifying strings, including camelCase, kebab-case, snake_case, CONST_CASE, and others. 15 Best VSCode Extensions For Better Programming 2021 ... It comes with pre-built support not just for Javascript ES6 but also for Typescript, Reactjs, Vue, and HTML. ... Visual Studio Code plugin ...
JavaScript (ES6) code snippets — Visual Studio Marketplace. ... If you want to debug in the VSCode then this is the best tool for you where you can run your own instance for chrome and debug easily in the VSCode. ... Visual Studio Code plugin that autocompletes filenames. Eliminate context switching and costly distractions. Oct 01, 2019 - Every programmer you’ll ever meet will have a slightly different opinion about what code editor is the best and what configuration is the most productive. Many of us have spent countless hours trying out different extensions for our code editor of choice, configuring settings, switching back ... Emacs is absolutely top one. Not sure which one is better between VSCode or Vim. VSCode's vim plugin is excellent. But Vim is light weight, portable and has great plugins (`nerd-commenter`, `matchit`…). The only issue is VimScript syntax is ugly s...
One of the best features is the Market Place offering tons of extensions to customize it exactly to your needs and helping you in writing high-quality code. In this article, we will recommend these VS Code extensions for front-end engineers working with CSS, HTML, JavaScript, and frameworks like Angular, ReactJS, and VueJS. Plugins. This extension supports Prettier plugins when you are using a locally or globally resolved version of prettier. If you have Prettier and a plugin registered in your package.json, this extension will attempt to register the language and provide automatic code formatting for the built-in and plugin languages. Configuration GitHub is where people build software. More than 65 million people use GitHub to discover, fork, and contribute to over 200 million projects.
A collection with the best VS Code extension for JavaScript developers Last updated on Dec 29, 2020 by Juan Cruz Martinez For some years now, I've been using the Jetbrains suite of IDEs like PyCharm pro and WebStorm, and since those are on the expensive side, every time I recommend them, people suggest me to switch to VS Code, as it's free ... Aug 19, 2019 - Make your dev life simpler with these must-have VS Code extensions. I believe that one of the best ways to get to a person's heart is by helping them to realize what they need before they even know they need it. This is one of the powerful drives in marketing, actually, and VSCode did a very good job. Most VSCode lovers are JavaScript developers — VSCode was created for modern technology.
VSCode Typescript Extension Pack. This extension pack packages some of the most popular (and some I find very useful) Typescript extensions. Extensions included. TypeScript Hero - Favorite feature: sorts and organizes your imports according to convention and removes imports that are unused (Ctrl+Alt+o on Win/Linux or Ctrl+Opt+o on MacOS). Dec 08, 2020 - As a Software Engineer, I like to focus on the creative task (e.g., coding) and want to leverage the tedious, repetitive tasks with the help of IDE. Another critical and often neglected feature of… 16 VSCode extensions for better Javascript coding. Lokender Singh. ... It depends on me to choose the best bow and best arrows , of course, I choose VSCode for that and the number of best VSCode extensions. There are thousands of extensions in the visual studio Marketplace, some are good and some are bad. ...
Visual Studio Code supports many features for JavaScript and Node.js development. The features that ship with the downloaded product are the core features: debugging, IntelliSense, code navigation, etc. In addition, to these core features, you can install a large number of quality extensions to add features to VS Code for JavaScript development. Michael lists a selection of must-have VS Code extensions for JavaScript developers, showing why VS Code is a serious contender for best code editor. ... vscode-javascript-booster ... best plugins ... 25 Best VSCode Extensions For JavaScript Developers. We all have our favorites, but you gotta know the essentials, let's load up our guns. ... VSCode Extensions are the tools we needed not just to make our lives less stressful, but also it can help us be more productive, more efficient, it even helps us to become better developers by learning ...
While VSCode includes built-in JS IntelliSense, JS Code Snippets enhances that experience by adding a slew of import/export triggers, class helpers, and method triggers. The extension supports JS, TypeScript, JS React, TS React, HTML, and Vue. In the VSCode Marketplace, code snippets for other flavors, such as Angular, are also readily available. JavaScript (.js) TypeScript (.ts) JavaScript React (.jsx) TypeScript React (.tsx) Code name: xabikos.reactsnippets Downloads: 475,575. VSCode React Refactor This simple extension provides refactor code actions for React developers. Recompose your overgrown JSX without worrying about the given data. Project. Visual Studio Code is a free, open source, cross platform text editor made by Microsoft. They essentially took their online editor Visual Studio Online (codenamed "Monaco") and used Electron by GitHub to deliver a cross platform editor. They have taken great strides to create a fast and highly efficient work environment for programmers.
Jan 26, 2021 - Catch up to speed on the latest and leading Visual Studio Code extensions that will boost your productivity in 2021. Visual Studio Code includes built-in JavaScript IntelliSense, debugging, formatting, code navigation, refactorings, and many other advanced language features. Most of these features just work out of the box, while some may require basic configuration to get the best experience. This page summarizes the JavaScript features that VS Code ships with. Aug 06, 2020 - JavaScript is one of the most popular programming languages, with different components, frameworks and tools. One of the most popular is Visual Studio or VS Code, a lightweight code editor. It borrows heavily from other popular editors, such as Atom and Sublime Text.
Oct 10, 2019 - In this post, we discuss the top 5 VS Code extensions for efficient JavaScript development. TypeScript in Visual Studio Code. TypeScript is a typed superset of JavaScript that compiles to plain JavaScript. It offers classes, modules, and interfaces to help you build robust components. The TypeScript language specification has full details about the language.. Installing the TypeScript compiler I have spent some time compiling this top 10 best VSCode Extensions for Salesforce, and extra best VSCode extensions for Salesforce. I hope it adds value to you! In case you don't know what VSCode is, it is the Salesforce recommended code editor. It's free, open-sourced, and running across platforms - Windows, Linux, and MacOS.
16/8/2018 · ESLint is the most configurable linter for JavaScript. It helps you detect and fix a common class of errors in your code. It is also useful for enforcing specific coding conventions within a project or team. The VSCode extension integrates the tool with your editor so that you can be warned about potential problems on the fly. Document This term = vscode.window. createTerminal ( 'Dawn' ); term.show (); term.sendText (`dn $ {command}`); vscode ( npm) createTerminal. JSDoc. Creates a [Terminal] (#Terminal). The cwd of the terminal will be the workspace directory if it exists, regardless of whether an explicit customStartPath setting exists. Most used vscode functions. Nov 21, 2019 - When you develop or refactor code, do you do it with paper and pen? Or do you use tools to make your job easier? If you don’t have the right plugins, it’s like you’re programming by hand. Within the world of applications, we can find many channels to develop, for websites, for mobile ...
Dec 29, 2020 - Everything related to Programming, AI and computer science! A linter is a static-code analysis tool for identifying problematic patterns found in JavaScript code. ESLint is the most popular linter. It's easily extensible and comes with a large number of custom rules. It has the best ES6 support. Please check out the official document for vscode-eslint. Here are the steps on how to make ESLint work: 28/4/2018 · Path Intellisense — Visual Studio Code plugin that autocompletes filenames. Thanks to Jess Hines. Version Lens — Shows package version information for npm, jspm, bower, dub and dotnet core in the Visual Studio Code editor. Thanks to Brian Kidd. These were some of the VSCode extensions that I use regularly. What other extensions and themes do you like?
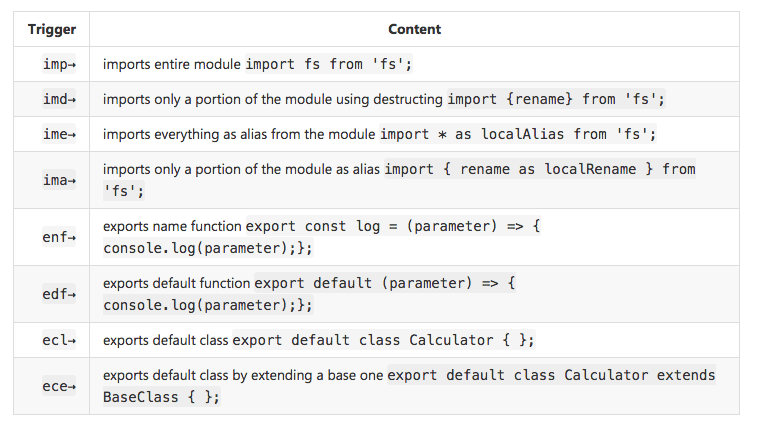
Enjoy our collection of 5 of the best code editor plugins written in Javascript. 5. EditArea. Example. EditArea is a free javascript editor for source code. This editor is designed to edit souce code files in a textarea. The main goal is to allow text formatting, search and replace and real-time syntax highlight (for not too heavy text). May 14, 2019 - Visual studio code, arguably the best code editor to use at the present time. Due to its wide range of extensions and support from Microsoft this editor is Html (.html) Vue (.vue) Here are a couple of my favorites that you should try out! imp - import a module. imd - import a named export. fre - generate for each loop through array. anfn - generate anonymous function. thenc - add then and catch declaration to a promise. There are many others, so go give them a try!
 20 Best Vs Code Extensions For Productive Web Development In
20 Best Vs Code Extensions For Productive Web Development In
 How To Encrypt Text File In Visual Studio Code Vscode
How To Encrypt Text File In Visual Studio Code Vscode
 10 Vs Code Plugins I Use Daily Javascript Essentials Medium
10 Vs Code Plugins I Use Daily Javascript Essentials Medium
 Vs Code Extensions For Happier Javascript Coding By Alek
Vs Code Extensions For Happier Javascript Coding By Alek
 Debugging In Visual Studio Code
Debugging In Visual Studio Code
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Javascript Extensions In Visual Studio Code
Javascript Extensions In Visual Studio Code
 Top 25 Best Visual Studio Code Vscode Extensions Elmah Io
Top 25 Best Visual Studio Code Vscode Extensions Elmah Io
What Are The Best Vs Code Extensions For Javascript Quora
 Top 15 Visual Studio Code Extensions In 2019
Top 15 Visual Studio Code Extensions In 2019
 Top 10 Vs Code Extensions For 2021 Logrocket Blog
Top 10 Vs Code Extensions For 2021 Logrocket Blog
 How To Lint And Format Code With Eslint In Visual Studio Code
How To Lint And Format Code With Eslint In Visual Studio Code
 Top 10 Must Have Vs Code Extensions For Javascript Developers
Top 10 Must Have Vs Code Extensions For Javascript Developers
 Tips Vs Code Extensions Sap Blogs
Tips Vs Code Extensions Sap Blogs
 React Javascript Tutorial In Visual Studio Code
React Javascript Tutorial In Visual Studio Code
 The Best Vs Code Extensions For Javascript Developers For 2021
The Best Vs Code Extensions For Javascript Developers For 2021
 What I Learned By Building My Own Vs Code Extension Css Tricks
What I Learned By Building My Own Vs Code Extension Css Tricks
 Debugging Javascript In Vs Code Console Stack Overflow
Debugging Javascript In Vs Code Console Stack Overflow
What Are The Best Vs Code Extensions For Javascript Quora
 Top 10 Vs Code Extensions For 2021 Logrocket Blog
Top 10 Vs Code Extensions For 2021 Logrocket Blog
0 Response to "21 Best Javascript Plugins For Vscode"
Post a Comment