21 How To Select A Class In Javascript
document.querySelectorAll('.cl1.sl_price'); This will select all nested sl_price elements inside cl1. If you are looking to modify more cl's (i.e. cl1, cl2, cl3) just add a common class to all of them such as cl. Tip: Also see How To Toggle A Class. Tip: Also see How To Remove A Class. Tip: Learn more about the classList property in our JavaScript Reference. Tip: Learn more about the className property in our JavaScript Reference.
Mar 29, 2020 - Since the getElementsByClassName() is a method of the Element, you can select elements with a given class inside a container.

How to select a class in javascript. The classList property allows greater performance and functionality to alter your HTML elements and their CSS classes within JavaScript. For additional reading, check out the article How To Modify Attributes, Classes, and Styles in the DOM and the ebook Understanding the DOM — Document Object Model . HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... jQuery Hide/Show jQuery Fade jQuery Slide jQuery Animate jQuery stop() jQuery Callback jQuery Chaining ... jQuery Overview jQuery Selectors jQuery Events jQuery Effects jQuery HTML/CSS ... How it works: First, select the <button> and <select> elements using the querySelector() method.; Then, attach a click event listener to the button and show the selected index using the alert() method when the button is clicked.; The value property. The value property of the <select> element depends on the <option> element and its HTML multiple attribute:. If no option is selected, the value ...
The constructor () method is a special method for creating and initializing objects created within a class. The constructor () method is called automatically when a class is initiated, and it has to have the exact name "constructor", in fact, if you do not have a constructor method, JavaScript will add an invisible and empty constructor method. 31/3/2019 · Selecting HTML classes with JavaScript. To select a specific HTML class using JavaScript, we need to target it and then store it as a variable. This … version added: 1.0 jQuery ( ".class" ) class: A class to search for. An element can have multiple classes; only one of them must match. For class selectors, jQuery uses JavaScript's native getElementsByClassName () function if the browser supports it.
The standard JavaScript way to select an element is using document.getElementById("Id"), this is what the following examples use but you can obtain elements in other ways. To change all classes for an element and to replace all the existing classes with one or more new classes, set the className attribute like this: Aug 03, 2019 - How can I change a class of an HTML element in response to an on-click event using JavaScript? Change an element class JavaScript. The class name is used as a selector in HTML which helps to give some value to the element attributes. The document.getElementById () method is used to return the element in the document with the "id" attribute and the "className" attribute can be used to change/append the class of the element.
Given a list of daily temperatures T, return a list such that, for each day in the input, tells you how many days you would have to wait until a warmer temperature. If there is no future day for which this is possible, put 0 instead javascript select () − Selects only one DOM element by matching the given CSS selector. If there are more than one elements for the given CSS selector, it selects the first one only. selectAll () − Selects all DOM elements by matching the given CSS selector. If you are familiar with selecting elements with jQuery, D3.js selectors are almost the same. Classes are a template for creating objects. They encapsulate data with code to work on that data. Classes in JS are built on prototypes but also have some syntax and semantics that are not shared with ES5 class-like semantics.
Mar 13, 2019 - I would like to do this in pure JavaScript (no jQuery). ... The last one is interesting, but I don't like the idea to loop over each element to check the classes. ... You're looking for a "wildcard selector". Possible duplicate of querySelector, wildcard element match? To manage classes, there are two DOM properties: className - the string value, good to manage the whole set of classes. classList - the object with methods add/remove/toggle/contains, good for individual classes. To change the styles: The style property is an object with camelCased styles. To do that, first we create a class and assign it to HTML elements on which we want to apply CSS property. We can use className and classList property in JavaScript. Approach: The className property used to add a class in JavaScript. It overwrites existing classes of the selected elements. If we don't want to overwrite then we have to add a ...
Since the getElementsByClassName()is a method of the Element, you can select elements with a given class inside a container. The following example shows only the innerHTML of the element with the CSS class note inside the container: The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... The .class selector selects all elements with the specific class. The class refers to the class attribute of an HTML element. The class attribute is used to set a particular style for several HTML elements. Note: Do not start a class attribute with a number.
JavaScript classList is a DOM property of JavaScript that allows for styling the CSS (Cascading Style Sheet) classes of an element. JavaScript classList is a read-only property that returns the names of the CSS classes. It is a property of JavaScript with respect to the other properties of JavaScript that includes style and className. Get code examples like "javascript select by class name" instantly right from your google search results with the Grepper Chrome Extension. You can use the getElementsByClassName() to get or select the elements by their class attribute value in JavaScript. This method returns an array of matched elements, because more than one element on the page can have the same class. Let's check out an example:
Sometimes, we want to select an item with a class within a div with JavaScript. In this article, we'll look at how to select an item with a class within a div with JavaScript. Use document.querySelector. We can use document.querySelector on to select a div and then select an element within it with the given class after that. 8 Answers8. var list = document.getElementsByClassName ("class1 class2"); var list = document.querySelectorAll (".class1.class2"); querySelectorAll with standard class selectors also works for this. As @filoxo said, you can use document.querySelectorAll. If you know that there is only one element with the class you are looking for, or you are ... Class methods are non-enumerable. A class definition sets enumerable flag to false for all methods in the "prototype". That's good, because if we for..in over an object, we usually don't want its class methods. Classes always use strict. All code inside the class construct is automatically in strict mode.
Define a class in Javascript One way to define the class is by using the class declaration. If we want to declare a class, you use the class keyword with the name of the class ("Employee" here). See the below code. Class Methods. Class methods are created with the same syntax as object methods. Use the keyword class to create a class. Always add a constructor() method. Then add any number of methods. The :visited CSS pseudo-class lets you select only links that have been visited. This pseudo-class is intended for visually styling visited links, and not much can be done with :visited in JavaScript as to protect user's privacy.
Apr 18, 2019 - HTML classes and IDs are essential for getting JavaScript to run on our pages. This quick article will show how to easily target them and use them with JavaScript. At the end of the article you will find an example of how to apply this to a real situation involving an event listener. ... To select ... Below are the examples of JavaScript Get Element by Class: Example #1. Document scope with a single class. Let us see how we can use this method for all the elements of DOM for a single class with the help of an example: Code: <!DOCTYPE html> <html> <body> <h2>Demonstration of getting elements of a particular class in javascript</h2> <div class="sample">IT Websites.</div> To select elements with a specific class, write a period (.) character, followed by the name of the class. You can also specify that only specific HTML elements should be affected by a class. To do this, start with the element name, then write the period (.) character, followed by the name of the class (look at Example 1 below).
Get code examples like "how to select a class in javascript" instantly right from your google search results with the Grepper Chrome Extension. Using querySelector () to get element by class in Javascript. We can also use querySelector() to get elements by class in javascript. It uses CSS selectors to select the elements and returns the first matching elements. If no match is found then it will return null. Class are represented with .classname dot followed by class name in CSS. Since class is a reserved word in JavaScript, the name className is used for this property instead of class. This property is supported by all modern and old browsers, including Internet Explorer. Using classList Property. There is even a better way to manipulate CSS classes in JavaScript, thanks to the classList property.
1 week ago - The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s). First, select the div element with the id content using the querySelector () method. Then, iterate over the elements of the classList and show the classes in the Console window. 2) Add one or more classes to the class list of an element To add one or more CSS classes to the class list of an element, you use the add () method of the classList. Select and add class in javascript. Ask Question Asked 7 years, 7 months ago. Active 2 years, 9 months ago. Viewed 55k times 17 5. Cross Platform if possible, how can I select classes in Javascript (but not Jquery please -MooTools is fine though-) on code that I can't add an ID? Specifically, I want to add the class "cf" on any li below:
A JavaScript class is a type of function. Classes are declared with the class keyword. We will use function expression syntax to initialize a function and class expression syntax to initialize a class. const x = function() {} Toggling the class means if there is no class name assigned to the element, then a class name can be assigned to it dynamically or if a certain class is already present, then it can be removed dynamically by just using the toggle() or by using contains(), add(), remove() methods of DOMTokenList object within JavaScript.. Properties of HTML elements being used: Dec 17, 2015 - Description: Selects all elements with the given class. ... For class selectors, jQuery uses JavaScript's native getElementsByClassName() function if the browser supports it.
 How To Select Element Enclose It In A Div And Add A Class To
How To Select Element Enclose It In A Div And Add A Class To
 The No Framework Framework Javascript Without React Part Ii
The No Framework Framework Javascript Without React Part Ii
 Id Classes Attributes Tags Dev Community
Id Classes Attributes Tags Dev Community
 Typescript Programming With Visual Studio Code
Typescript Programming With Visual Studio Code
 Javascript Development Full Stack It Expertise Pentalog
Javascript Development Full Stack It Expertise Pentalog
 Javascript Get Element By Class The Web Developer Guide
Javascript Get Element By Class The Web Developer Guide
 Adding Functions To A Class Javascript Code Example
Adding Functions To A Class Javascript Code Example
 How To Add Class Just Once In Javascript Stack Overflow
How To Add Class Just Once In Javascript Stack Overflow
 Jquery Tutorial How To Select By Id And Class
Jquery Tutorial How To Select By Id And Class
 Closest Ancestor Element That Has A Specific Class In
Closest Ancestor Element That Has A Specific Class In
 Javascript Add Class To Element Dynamically Code Example
Javascript Add Class To Element Dynamically Code Example
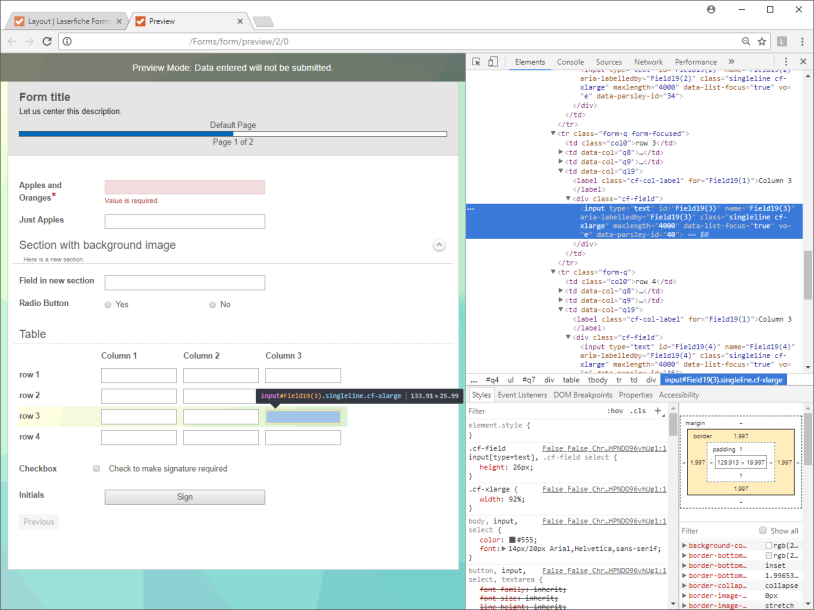
 Customizing Tables With Javascript Laserfiche Forms
Customizing Tables With Javascript Laserfiche Forms

 Snippets Of Cml Css And Javascript Download Scientific
Snippets Of Cml Css And Javascript Download Scientific
 Not Able To Set Properties In Javascript Class Stack Overflow
Not Able To Set Properties In Javascript Class Stack Overflow
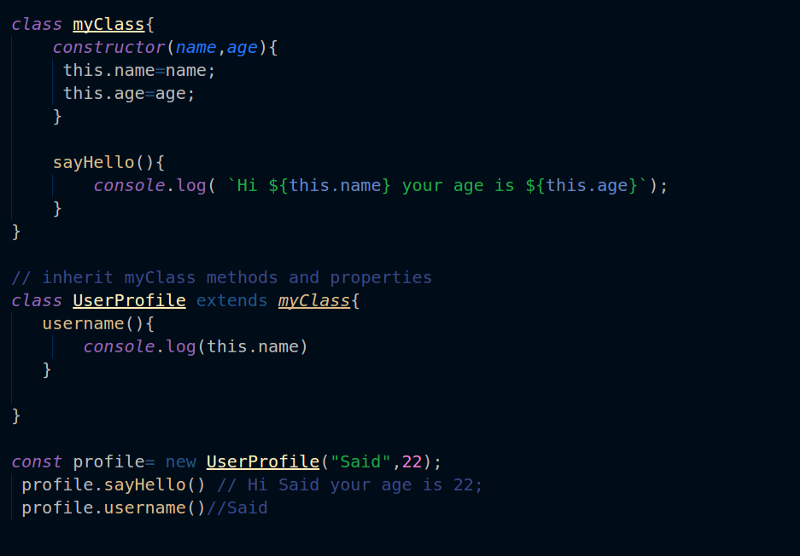
 Javascript Class Find Out How Classes Works Dataflair
Javascript Class Find Out How Classes Works Dataflair
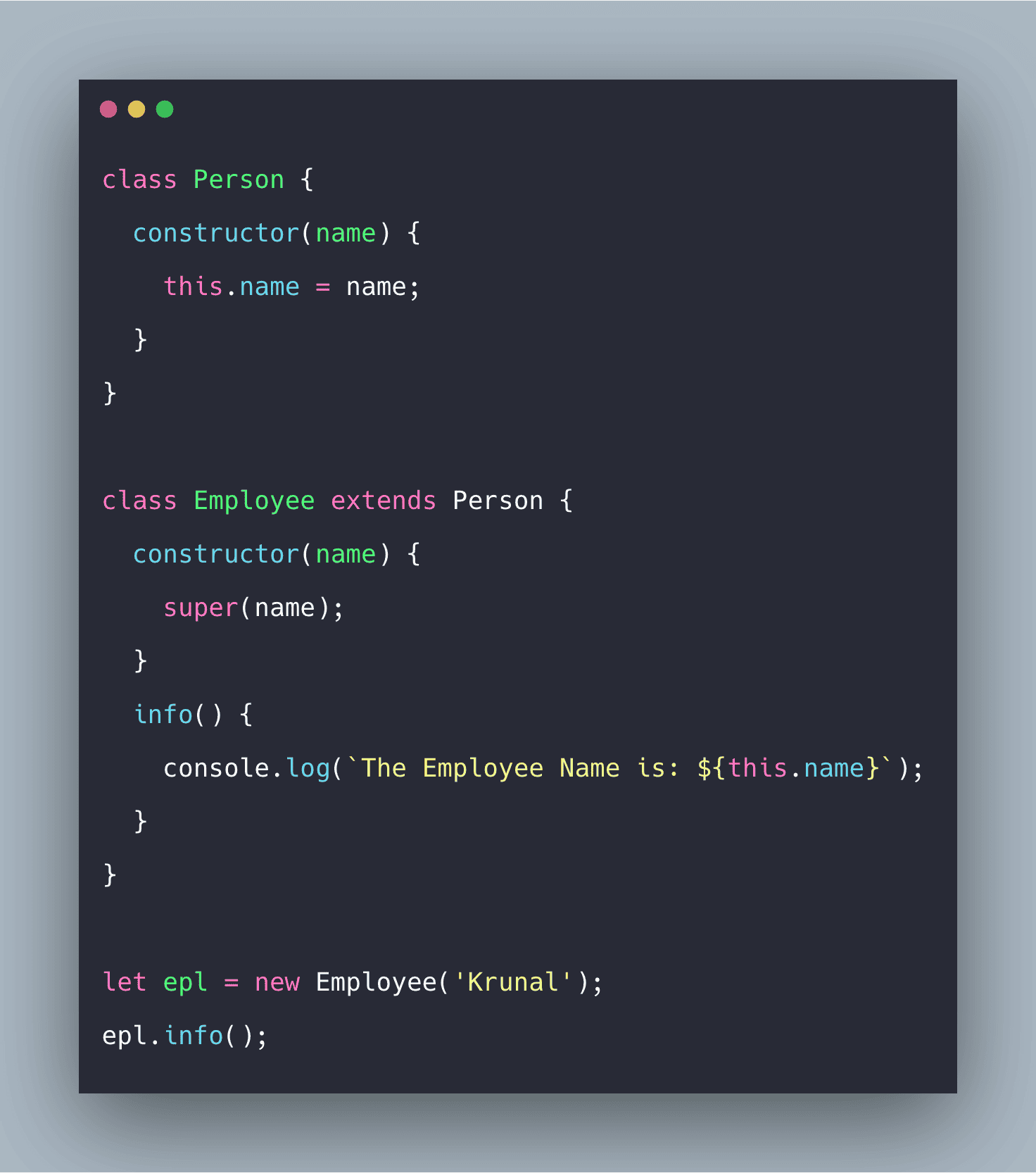
 Javascript Class How To Define And Use Class In Javascript
Javascript Class How To Define And Use Class In Javascript



0 Response to "21 How To Select A Class In Javascript"
Post a Comment