29 How To Call Google Api From Javascript
Note: when you type the address in the text field. It will autocomplete and call the javascript to initialize () function. This function will return the latitude and longitude from the address using the google v3 geocode API. Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Calendar API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled.
Google Custom Search API. The Google Custom Search API allows developers to create a search engine created by using the Google core search technology. Developers can search a website or collection of websites according to your needs and interests in the website. Google generates the source code for the search box.

How to call google api from javascript. 23/6/2021 · The most Popular way to call a REST API from JavaScript is with the XMLHttpRequest (XHR) object. You can perform data communication from a URL of the Web API without having to do a full page refresh. Other methods for calling APIS in JavaScript are Fetch API and Promise. Call Web API GET method from JavaScript How To Use the Google Translate API with JavaScript: Build a Web Form with Translation Features. 1. Create the Static HTML. 2. Add Dropdown Click Handler. 3. Add JQuery AJAX Call To Invoke Google Translate API. 5. Add The Form Placeholder Update Code. Google Sheet API JavaScript. How to use the Google Sheet API using JavaScript. How to use the Google Sheet API using JavaScript. There are two ways to do this: Directly use the Google Sheet API. The downside of this being it takes a significant amount of time to learn and setup all the configuration. Just use sheet2api. ...
For each of these actions, JAAS API provides a corresponding endpoint. Browse APIs In order to demonstrate the entire CRUD functionality in JavaScript, we will complete the following steps: Make a POST request for the API used to create the object. We will save object id which was received in the answer. Making API Calls Inside For Loop. Let's iterate through the array of objects and make an API call. For making the API call, I'll be making use of request-promise module to make API calls. Let's start by creating a Node project. This page demonstrates how to use the google-apis-javascript-client library with Compute Engine. In this exercise, you use the JavaScript client library to authorize requests, and create, list, or delete Compute Engine resources from outside a VM instance. For a full list of available client libraries, including other Google client libraries ...
JSON is a format that returns data from server to browser. When you make API calls, JSON answers with data. If you want to learn more, read all about JSON ( JavaScript Object Notation) here. How to Retrieve the Data with an HTTP Request. To open a connection to the API, you will use XMLHttpRequest objects, useful to make verb HTTP requests. GET ... Google Maps API. This tutorial is about the Google Maps API ( A pplication P rogramming I nterface). An API is a set of methods and tools that can be used for building software applications. When the the API is loaded, we grab the DIV to be translated. We then define a callback for when the translation returns from Google. This callback simply updates the content of the DIV. The last step is adding a click event handler to each language link. A google.language.translate call sends the content to Google for translation.
Google Login with JavaScript API. Since the example code uses JavaScript API, only one page (index.html) is needed to add Sign in with Google account without page refresh.JavaScript Code: Load the Google Platform Library - Include the Google Platform API Library and specify the onload event in the query string to render the sign-in button on the API load. Complete the steps described in the rest of this page to create a simple JavaScript web application that makes requests to the Google Sheets API. Prerequisites. To run this quickstart, you need the following prerequisites: Python 2.4 or greater (to provide a web server) A Google Cloud Platform project with the API enabled. 13/9/2014 · 2 Answers2. //remember to add your API KEY to the url below. $.ajax ( { url: 'https://maps.googleapis /maps/api/geocode/json?address=UK&key=<KEY-GOES-HERE>', type: 'GET', success: function (res) { alert (res.status); //responds with "OK" } });
1/5/2016 · Then the arguments can be inserted into input type=hiddenvalue fields using JavaScript and the form can be submitted from the button click event listener or onclick event using one line of JavaScript. Here is an example that assumes the REST API is in file REST.php: <body><h2>REST-test</h2><input type=button onclick="document.getElementById('a'). Before we begin, you would have to generate a API key from Google developer console to use the Javascript API in maps. To get an Google Maps API key here are the steps: Go to the Google Cloud Platform Console. Click the project drop-down and select or create the project for which you want to add an API key. Click the menu button and select APIs ... Calling Google News RESTful Web Service with JavaScript / jQuery. This guide walks you through writing a simple javascript/jquery to calling rest web service. When we call Google News API and web service with the help of javascript and jquery then we will get the JSON response given below. "description": "The number of people killed in China by ...
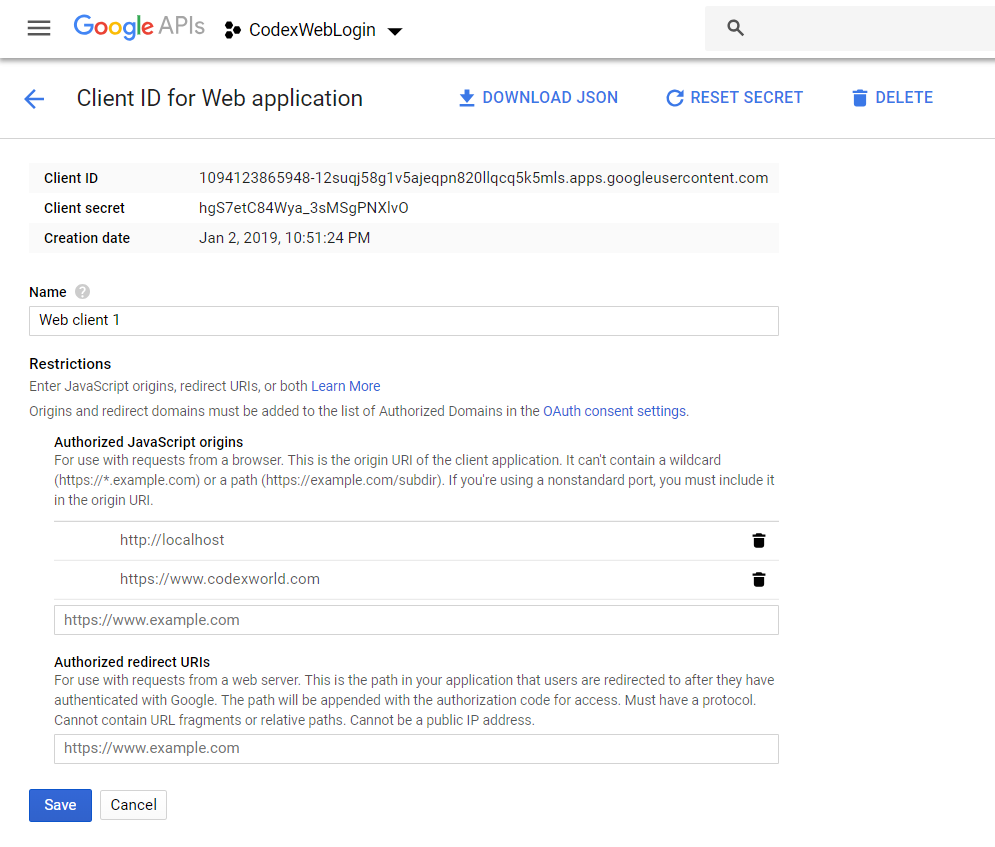
Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi ()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch () method. The JavaScript app uses the client ID to obtain a Google ID token from Google's OAuth 2.0 server and sends the Google ID token in the request. Endpoints Frameworks uses the client ID to authenticate the ID token that the JavaScript app sent in the request. To create a client ID: In the Google Cloud Console, go to the Credentials page. JavaScript updates the page with the details from the web API's response. The simplest fetch call accepts a single parameter representing the route. A second parameter, known as the init object, is optional. init is used to configure the HTTP request. Configure the app to serve static files and enable default file mapping.
How create and display HTML elements with JavaScript. It will look like this: Let's get started. Quick overview. API stands for Application Program Interface, which can be defined as a set of methods of communication between various software components. In other words, an API allows software to communicate with another software. q - The value of the text to be translated fetched from the Source TextArea element. Then a GET HTTP call is made to the Google Translation (Translate) API and the result is fetched in a JSON object which contains the translated text. Finally the translated text is assigned to the Source TextArea element. https://console.developers.google . Once login, go to enable and manage API section and click the link. The next step is to create the google apps project. Simply enter the project name and create it. Once the project is created, the next step is to enable the Google Drive API. By default, this API is not enabled.
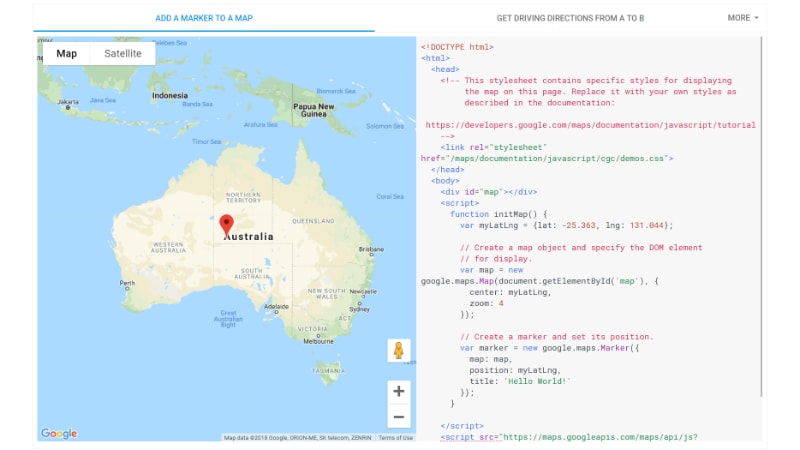
The Google Maps API lets you embed Google Maps in your own web pages with JavaScript. The API provides a number of utilities for manipulating maps and adding content to the map through a variety of services, allowing you to create robust maps applications on your website. 3/9/2019 · Google offers a set of client libraries for calling Google APIs in a variety of languages like Python, Java, and Node. GAPI is Google’s client library for browser-side JavaScript. It’s used in... Click the Navigation Bar on the top left corner and go to APIs & Services > Dashboard. Click "+Enable APIs and Services" at the top of the page. Select "Maps Javascript API" for our case.
Google Apps Script is a Javascript-based scripting language hosted and run on Google servers, that extends the functionality of Google Apps. ... On line 34, I retrieve the name of the artist that has been entered on the Google Sheet, and we call our API function with this name on line 36. On lines 42 - 47, I take the results returned by the ... Add the user to Google Analytics. Since we're using the Service to Service API in these examples, you need to add the client_email value to your Google Analytics profile. Go to the Admin panel and click User Management, either on a property or on a view. And add the email you found in the client_email key in the JSON file: Import the Google ... One of the best features of jQuery AJAX Method is to load data from external website by calling APIs, and get the response in JSON or XML formats. In this example I will show you how easy it is to make such API calls in jQuery AJAX. OpenWeatherMap API. The OpenWeatherMap API provides the complete weather information for any location on Earth including over 200,000 cities.
first thing how to get access key to use google maps. 1.Geocoding API. 2.Maps JavaScript API. 3.Places API. then we add our website URL so only from this URL you can call with this key after it we go to API restrictions and pick Restrict key and pick the three APIs we enable earlier and saves it.
 Google Maps Shows For Development Purposes Only Stack
Google Maps Shows For Development Purposes Only Stack
 How To Add Google Maps To Wordpress Beginner S Guide
How To Add Google Maps To Wordpress Beginner S Guide
 Google Maps Api Price Hike Is Threatening The Future Of Some
Google Maps Api Price Hike Is Threatening The Future Of Some
 How To Build A Quote Gallery App Using Google Sheets Buddy
How To Build A Quote Gallery App Using Google Sheets Buddy
 How To Use An Api With Javascript Beginner S Guide
How To Use An Api With Javascript Beginner S Guide
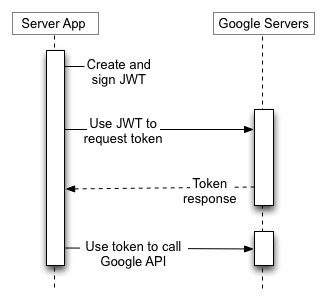
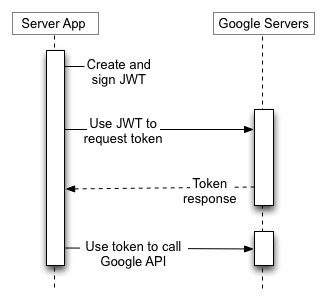
 Using Oauth 2 0 For Server To Server Applications Google
Using Oauth 2 0 For Server To Server Applications Google
 Login With Google Account Using Javascript Codexworld
Login With Google Account Using Javascript Codexworld
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 All Possible Ways Of Making An Api Call In Javascript By
All Possible Ways Of Making An Api Call In Javascript By
 How To Get Google Maps Api Key Without Entering Billing Info
How To Get Google Maps Api Key Without Entering Billing Info
 Step By Step Guide On Calling Google Map Javascript Api For
Step By Step Guide On Calling Google Map Javascript Api For
 Step By Step Guide On Calling Google Map Javascript Api For
Step By Step Guide On Calling Google Map Javascript Api For
 Step By Step Guide On Calling Google Map Javascript Api For
Step By Step Guide On Calling Google Map Javascript Api For
 Building Api Services A Beginner S Guide By Ratros Y
Building Api Services A Beginner S Guide By Ratros Y
 New Google Maps Platform How Do I Set My Own Usage Limits
New Google Maps Platform How Do I Set My Own Usage Limits
 How To Integrate Users Into Your App With Google Oauth 2 0
How To Integrate Users Into Your App With Google Oauth 2 0
 Create Google Api Keys Wp Store Locator
Create Google Api Keys Wp Store Locator
 Developers Up In Arms Over Google Maps Api Insane Price Hike
Developers Up In Arms Over Google Maps Api Insane Price Hike

How To Send And Read Emails With Gmail Api Mailtrap
 Overview Maps Javascript Api Google Developers
Overview Maps Javascript Api Google Developers
 Google Maps Api Error Deletedapiprojectmaperror Stack Overflow
Google Maps Api Error Deletedapiprojectmaperror Stack Overflow
 Fetch Api How To Make A Get Request And Post Request In
Fetch Api How To Make A Get Request And Post Request In
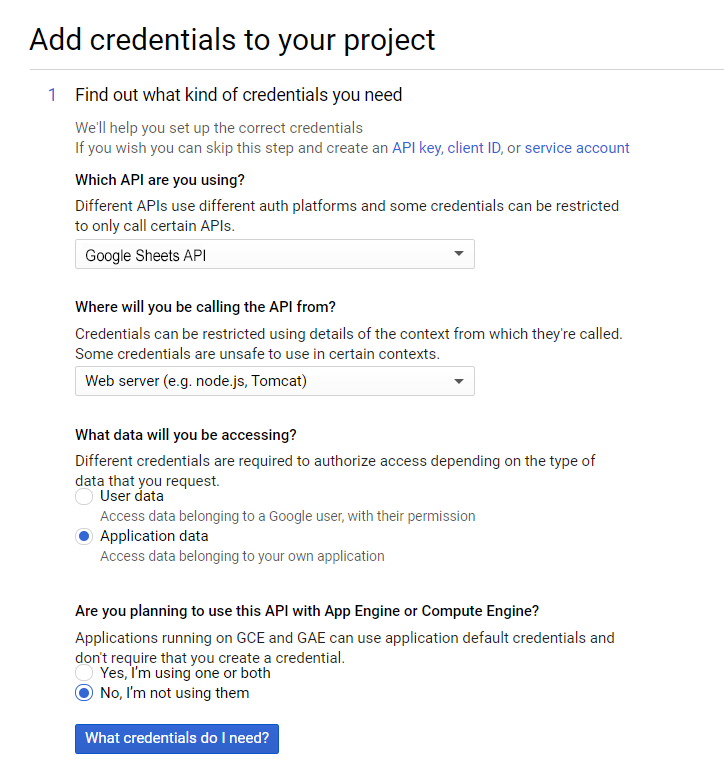
 Google Project And Credentials For Google Apis Per Mikkelsen
Google Project And Credentials For Google Apis Per Mikkelsen




0 Response to "29 How To Call Google Api From Javascript"
Post a Comment