33 Plotly Javascript Pie Chart
Pie Charts are best for pie. ... These all use a python API to customize a javascript client-side framework that renders the data and figure in the browser. The advantages to this approach are that the figures have a modern look and can include rich browser interactions such as zooming, selection, and filtering. ... Pie Chart 5: plotly. plotly ... Figure attribute reference for Plotly's JavaScript open-source graphing library.
 Plot Ly Sisense For Cloud Data Teams
Plot Ly Sisense For Cloud Data Teams
Plotly.js Basic Charts. Plotly.js makes interactive, publication-quality graphs online. Examples of how to make basic charts. Building full-stack apps and dashboards with Plotly.js? Increase development speed by 2x-10x with Dash. 🏃. Scatter Plots. View Tutorial. Line Charts.

Plotly javascript pie chart. How to make Pie Charts. ... Write, deploy, & scale Dash apps and Python data visualizations on a Kubernetes Dash Enterprise cluster. Get Pricing | Demo Dash Enterprise | Dash Enterprise Overview ... Plotly is a free and open-source graphing library for Python. javascript pie-chart plotly. Share. Follow asked Apr 20 '17 at 9:51. ppablo ppablo. 156 4 4 silver badges 14 14 bronze badges. 3. Can you add some of your values to have a minimal, verifiable example? - Maximilian Peters Apr 20 '17 at 13:14. They are generated on the flow depending on the user input. Plotly JavaScript Open Source Graphing Library. Built on top of d3.js and stack.gl, Plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including 3D charts, statistical graphs, and SVG maps. plotly.js is free and open source and you can view the source, report issues or contribute on GitHub .
Pie Chart Subplots. In order to create pie chart subplots, you need to use the domain attribute. domain allows you to place each trace on a grid of rows and columns defined in the layout or within a rectangle defined by X and Y arrays. The example below uses the grid method (with a 2 x 2 grid defined in the layout) for the first three traces ... It is a standalone Javascript data visualization library, and it also powers the Python and R modules named plotly in those respective ecosystems (referred to as Plotly.py and Plotly.R). It can be used to produce dozens of chart types and visualizations, including statistical charts, 3D graphs, scientific charts, SVG and tile maps, financial ... STEP 2: Plotting a pie chart using Plotly. We use the plot_ly () function to plot a pie chart. Syntax: plot_ly ( data = , labels = , values = , type = "pie", textinfo = "label+percent", insidetextorientation = "radial" ) Where: data = dataframe to be used. labels = unique names of the categorical variable. values = Corresponding values of the ...
Sep 10, 2018 - I read the doc at https://plot.ly/javascript/reference/#pie, it is said that we can provide an array of number (stroke's width) to give on a specific marker in pie chart. But if we provide ... Feb 17, 2020 - Full reference: https://plot.ly/javascript/reference/#pie ... This is an unofficial Plotly Perl module. Currently I'm not affiliated in any way with Plotly. But I think plotly.js is a great library and I want to use it with perl. Feb 28, 2018 - When I look at the gauge generated it switches M1 and M2 because I think it automatically sorts data. However I want it to appear the same sequence as it is 2,1,3,4,5 not 1,2,3,4,5. It behaves the same when I do full pie chart. Is there any workaround available?
Bubble chart using Plotly in Python. Pie Charts. A pie chart is a circular statistical graphic, which is divided into slices to illustrate numerical proportions. It depicts a special chart that uses "pie slices", where each sector shows the relative sizes of data. We create the Plotly Figure object for the line chart with Plotly Express px.line() function.We pass the Date column as x-axis, VALUE column as y-axis, and the chart title information to the function.. Then we use the Figure update_traces() method to update figure traces such as line color and update_yaxes() method to update a figure's y-axes information. Jul 27, 2017 - I am new to html and javascript so please forgive me is this is an obvious one. I am producing some pie charts in a frame with limited space. I can resize the chart quite easily, but some of the charts have a number of very small segments so the labels tend to disappear off the top.
How to change the size of D3.js-based graphs in javascript. Increase development speed by 2x-10x with Dash. 🏃. New to Plotly? Plotly is a free and open-source graphing library for JavaScript. We recommend you read our Getting Started guide for the latest installation or upgrade instructions, then move on to our Plotly Fundamentals tutorials or dive straight in to some Basic Charts tutorials. Redirecting… · Click here if you are not redirected
Plotly.js. Plotly.js is a charting library that comes with over 40 chart types, 3D charts, statistical graphs, and SVG maps. The full pie to make multi charts for plotly gauge chart is similar to a chart setting. Documentation for version 3 of Plotly.py, which is not the most popular and tip. Stream the real-time chart love learning about new and interesting JavaScript libraries you 'll know how make! I am practising building a Pie Chart in Plotly Express using Python. So, this is the Pie Chart that I made; This chart was build from a file with two columns called. gender with values of [0, 1, 2] count_genders with values of [total_count_0, total_count_1, total_count_2] I am planning to add some description to those values; for instance. 0 ...
Hi, I am using pie chart with label array as shown in below example. Output showing legends in reverse order as shown in image. Can I rearrange it to show 1 and then 2 and 3 …? [Capture] var data = [{ values: [19, 26… See https://plotly /r/reference/#pie for more information and chart attribute options! ... Dash for R is an open-source framework for building analytical applications, with no Javascript required, and it is tightly integrated with the Plotly graphing library. Plotly.js makes interactive, publication-quality graphs online. Examples of how to make 3D graphs such as 3D scatter and surface charts.
I am trying to make a pie chart in R using plotly. I have a tibble (df) with 4 columns - (1) an observation (x), (2) value of the observation (y), (3) category of the observation (cat), and (4) color of each observation (colors). Colors are unique for each category (every observation within the same category will share the same color). I need each segment of the pie chart to represent each ... The result will be like this: As you can see there is not much difference in the process to create a line chart, but like the bar chart, the line chart have a lot of options to improve the chart, so if you want know more about line charts with Plotly, check this.. Pie Chart Plotly.js. Built on top of d3.js and stack.gl, plotly.js is a high-level, declarative charting library. plotly.js ships with over 40 chart types, including scientific charts, 3D graphs, statistical charts, SVG maps, financial charts, and more.
Traces. A pie trace is an object with the key "type" equal to "pie" (i.e. {"type": "pie"}) and any of the keys listed below. A data visualized by the sectors of the pie is set in `values`. The sector labels are set in `labels`. The sector colors are set in `marker.colors`. Sets the trace name. The trace name appear as the legend item and on hover. A modern JavaScript charting library to build interactive charts and visualizations with simple API. On the other hand, Plotly is detailed as "The Web's fastest growing charting libraries". Plotly.js is the only open-source JavaScript library for data visualization in the sciences and engineering. Plotly - Bar Chart and Pie Chart, In this chapter, we will learn how to make bar and pie charts with the help of Plotly. Let us begin by understanding about bar chart.
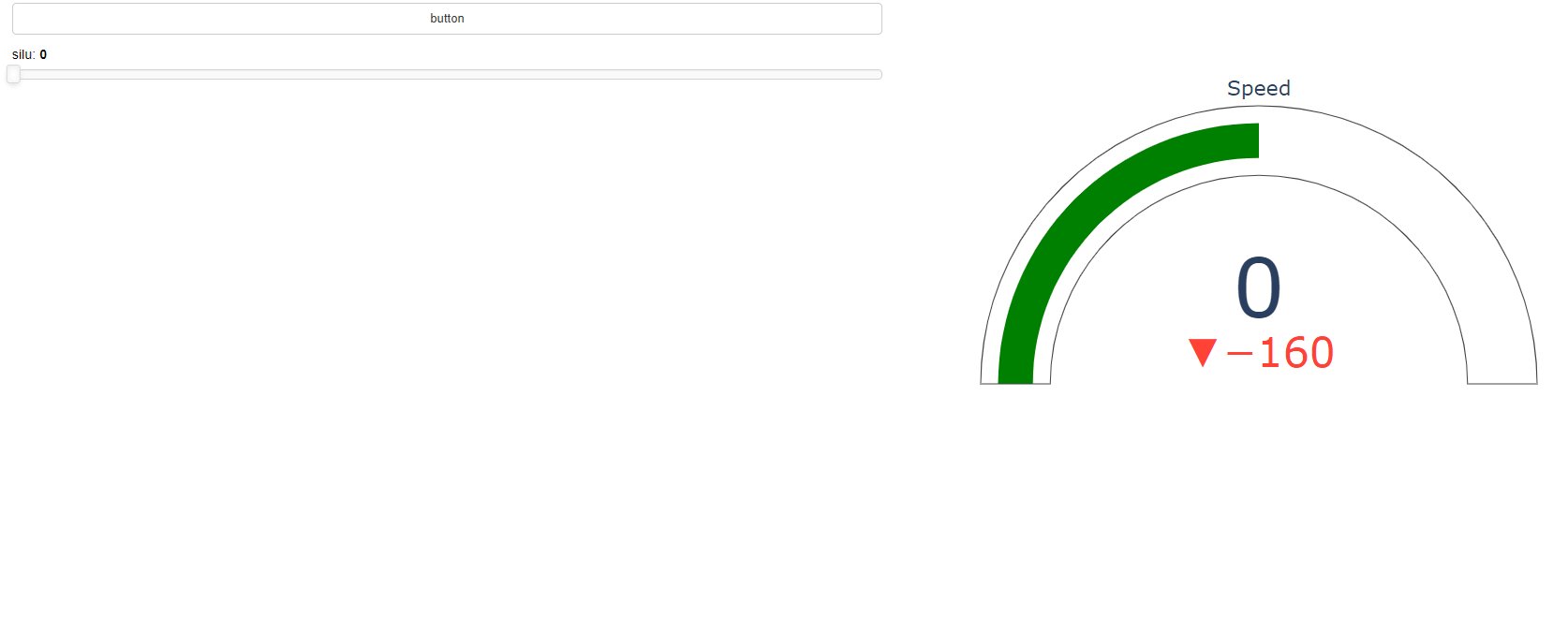
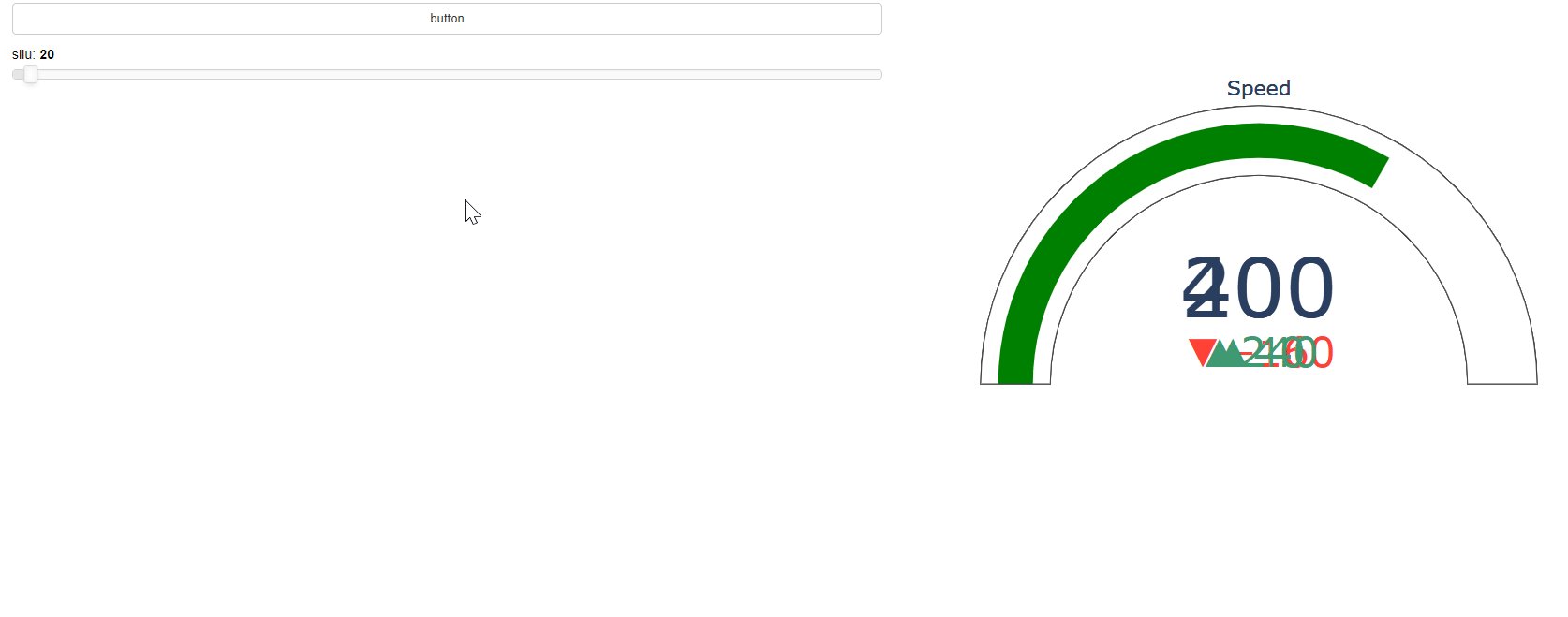
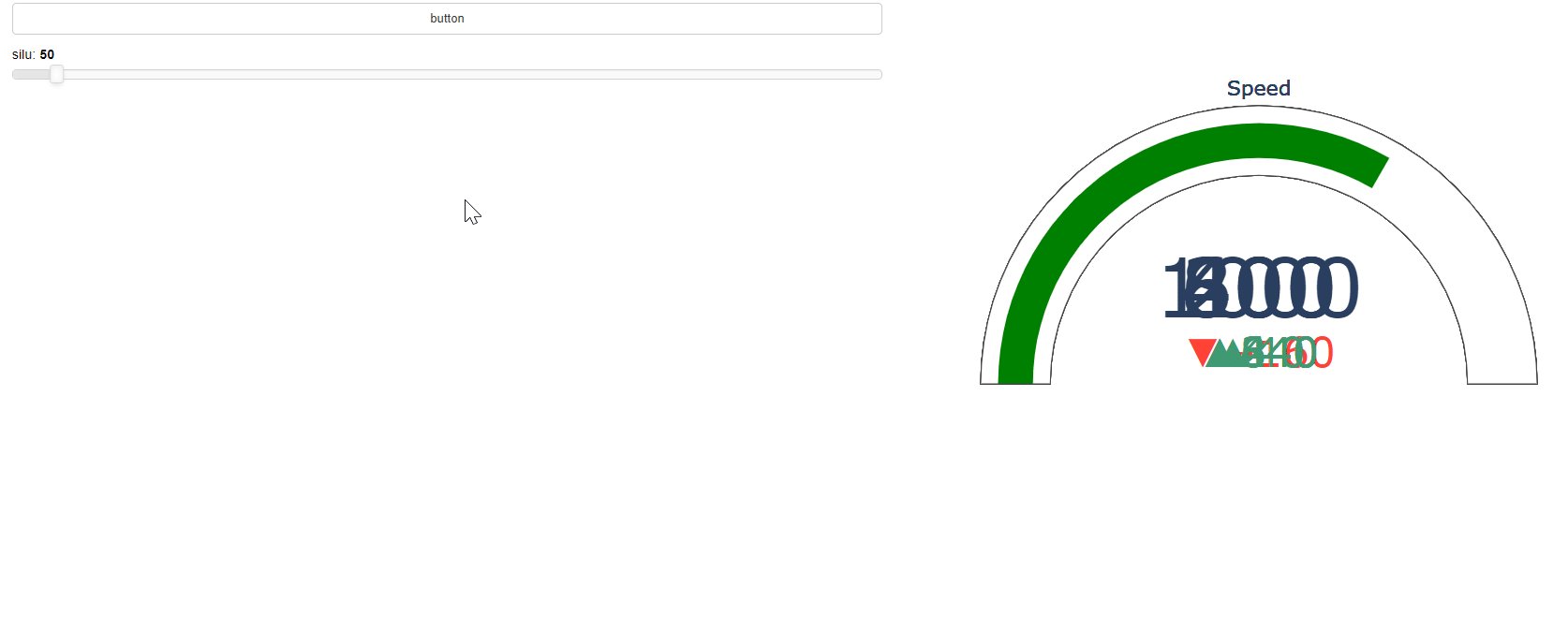
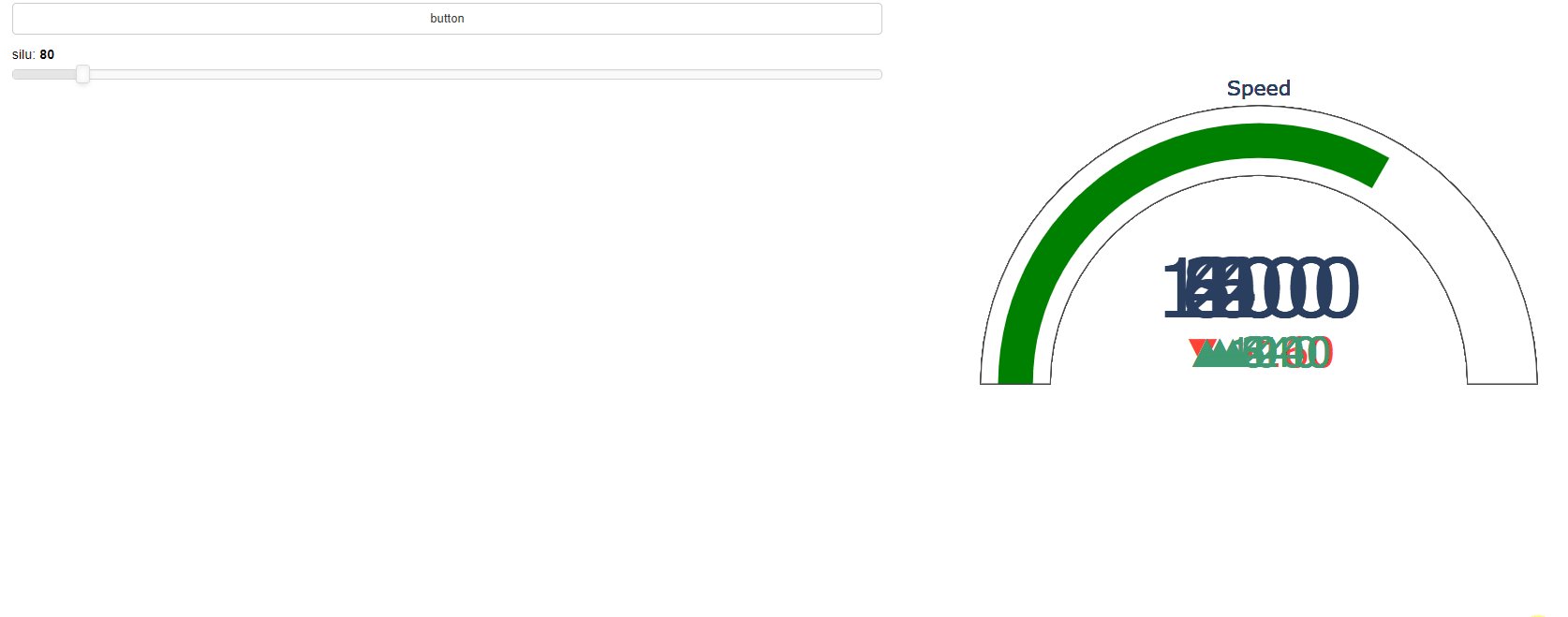
Creating Gauge Charts in Plotly.js. The basic structure of a gauge chart is similar to a donut chart. This means that we can use some cleverly selected values and create simple gauge charts by still keeping the type attribute set to pie.Basically, we will be hiding some sections of the full pie to make it look like a gauge chart. "Exploded" Pie Chart with Plotly Graph Object. The above pie chart has some sections that hard to read, so we will re-create that pie chart with Plotly Graph Object to pull out some sectors ... Loading
How to set the title, legend-entries, and axis-titles in javascript D3.js-based charts. Pie chart in Dash¶. Dash is the best way to build analytical apps in Python using Plotly figures. To run the app below, run pip install dash, click "Download" to get the code and run python app.py. Get started with the official Dash docs and learn how to effortlessly style & deploy apps like this with Dash Enterprise. A line chart. Now let's break down the script tag to the individual pieces. First, we have the data array that contains a hash. Inside the hash, we have two key-value pairs x and y representing the value for the x-axis and y-axis.Followed by a layout hash, where we have defined the font size for the chart. The config hash is used to add extra configurations to the chart.
How to animate charts in JavaScript with the animate API. Pie plot using Plotly in Python. Plotly is a Python library which is used to design graphs, especially interactive graphs. It can plot various graphs and charts like histogram, barplot, boxplot, spreadplot and many more. It is mainly used in data analysis as well as financial analysis. plotly is an interactive visualization library. Installing the library run any code which is present above for example run a pie chart. 3. Run the below code. py.plot(figure_name, fielname='Pie chart', auto_open=True) After completing all the 3 procedure chart studio will open scroll down you will see the embed option just copy-paste the link and the graph is embedded. Plotly Dash
Plotly. Plotly is a graphing library that's available for various runtime environments, including the browser. It supports many kinds of charts and graphs that we can configure with a variety of options. Support for basic charts like line charts, bar charts, pie charts, and scatter plots are built-in. Plotly is a graphing library for computer programmers that outputs very representable and interactive charts that can be embedded in websites via simple html or javascript codes. Some of the major types of charts you can prepare with Plotly are: The project I am currently working on is a re-write of a jquery app to a react app. I tested the same pie chart on the jquery app with plotly.js 1.35.2 and it was able to interact fine - so it seems that this problem is an interaction between 1.35.2 and react-plotly.js. The text was updated successfully, but these errors were encountered:
The first version tackles scatter traces only, but with the framework in place, the pieces are there to be able to add animation for pie/bar charts in a straightforward manner. Most of the work is refactoring current plotly code to reuse DOM elements (i.e. d3 joins/updates where applicable instead of recreating elements).
 Plot Radial Annotation Line Shape Onto Pie Graph Plotly
Plot Radial Annotation Line Shape Onto Pie Graph Plotly
 Basic Charts Javascript Plotly
Basic Charts Javascript Plotly
 Superimposing 2 Pie Charts On Top Of Each Other Dash
Superimposing 2 Pie Charts On Top Of Each Other Dash
 Python Pie Donut Sunburst Charts Wayne S Talk
Python Pie Donut Sunburst Charts Wayne S Talk
 Almost 10 Pie Charts In 10 Python Libraries
Almost 10 Pie Charts In 10 Python Libraries
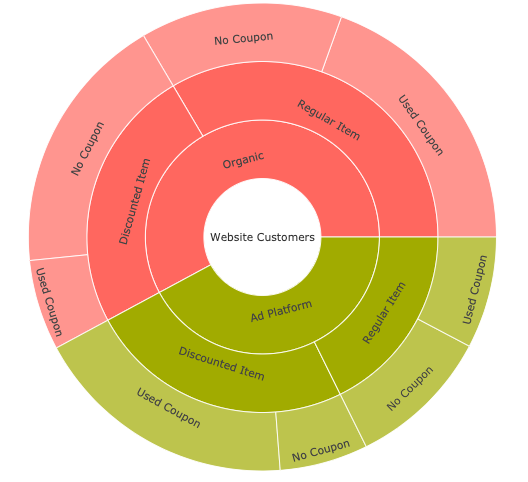
 Analyze Customer Behavior The Right Way Using A Sunburst
Analyze Customer Behavior The Right Way Using A Sunburst
 Plotly An Interactive Charting Library R Craft
Plotly An Interactive Charting Library R Craft
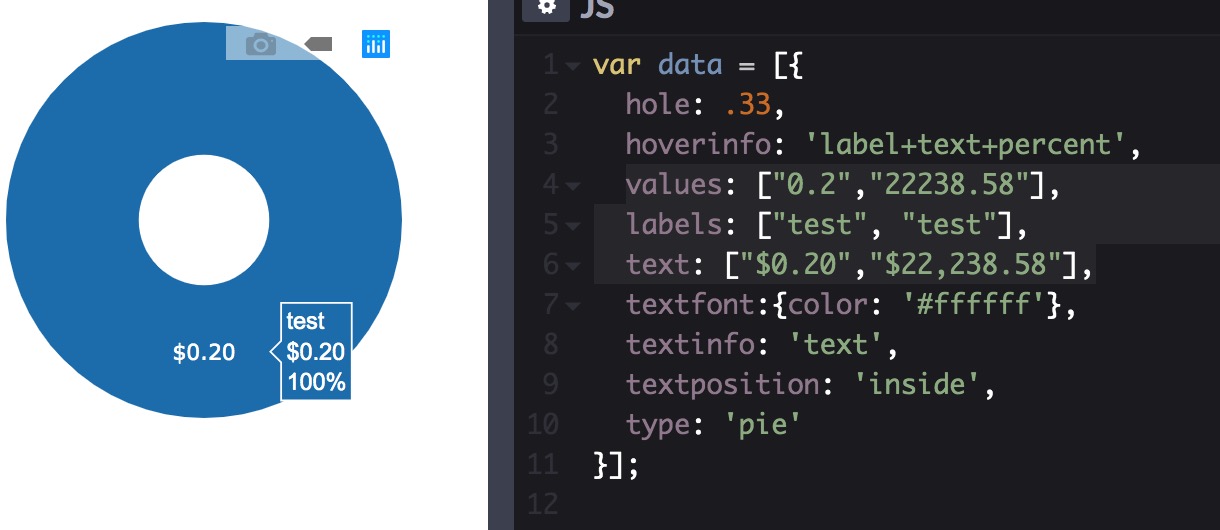
 Pie Insidetext Colour By Default Isn T Readable Issue 2951
Pie Insidetext Colour By Default Isn T Readable Issue 2951
 Set The Position Of The Labels Inside Plotly Pie Chart
Set The Position Of The Labels Inside Plotly Pie Chart
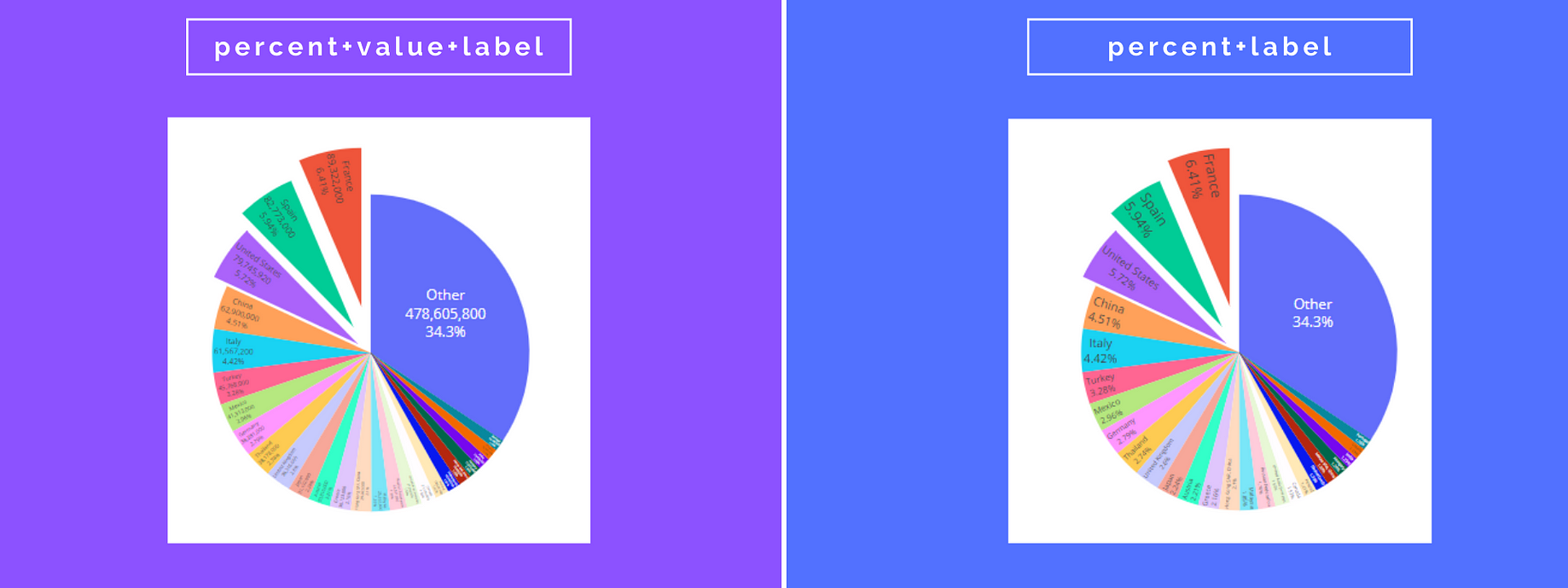
 Plotly On Twitter Even If You Don 39 T Like Pie Charts You
Plotly On Twitter Even If You Don 39 T Like Pie Charts You
 Nested Pie Charts Plotly Py Plotly Community Forum
Nested Pie Charts Plotly Py Plotly Community Forum
 How To Create A Semi Pie Chart With Percentage Panel
How To Create A Semi Pie Chart With Percentage Panel
 Shark Coder Data Visualization
Shark Coder Data Visualization
 20 Useful Css Graph And Chart Tutorials And Techniques
20 Useful Css Graph And Chart Tutorials And Techniques
 4elements Web Design Clarksville Va Blog Create
4elements Web Design Clarksville Va Blog Create
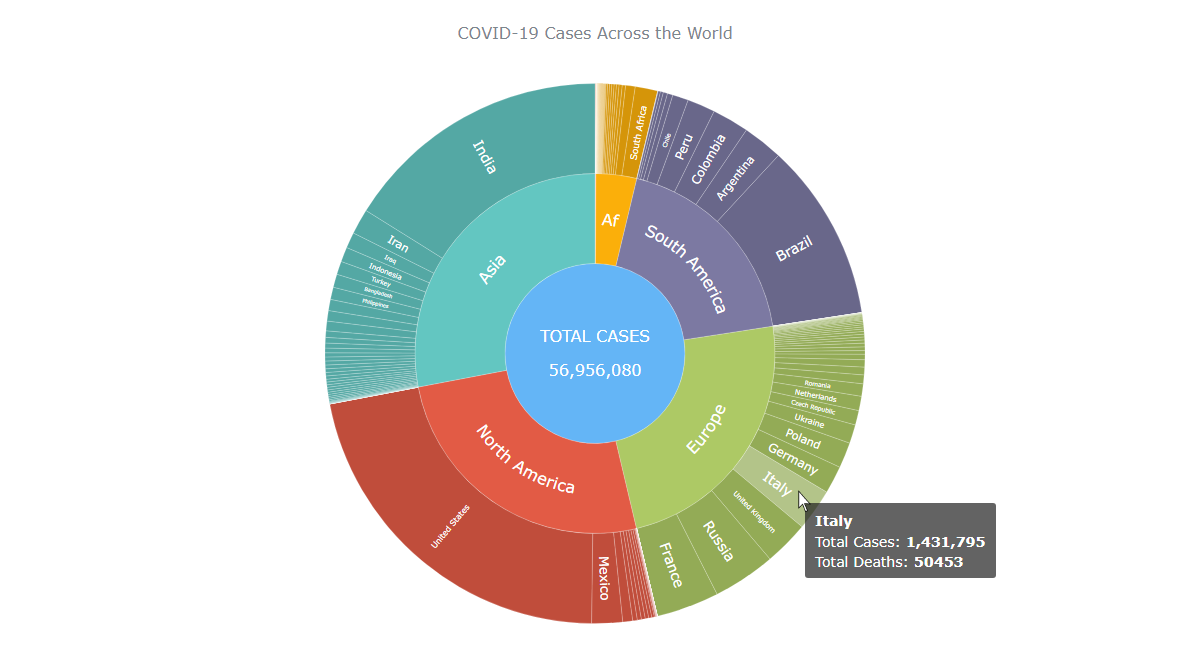
 Visualize Hierarchical Data Using Plotly And Datapane By
Visualize Hierarchical Data Using Plotly And Datapane By
 Python Pie Donut Sunburst Charts Wayne S Talk
Python Pie Donut Sunburst Charts Wayne S Talk
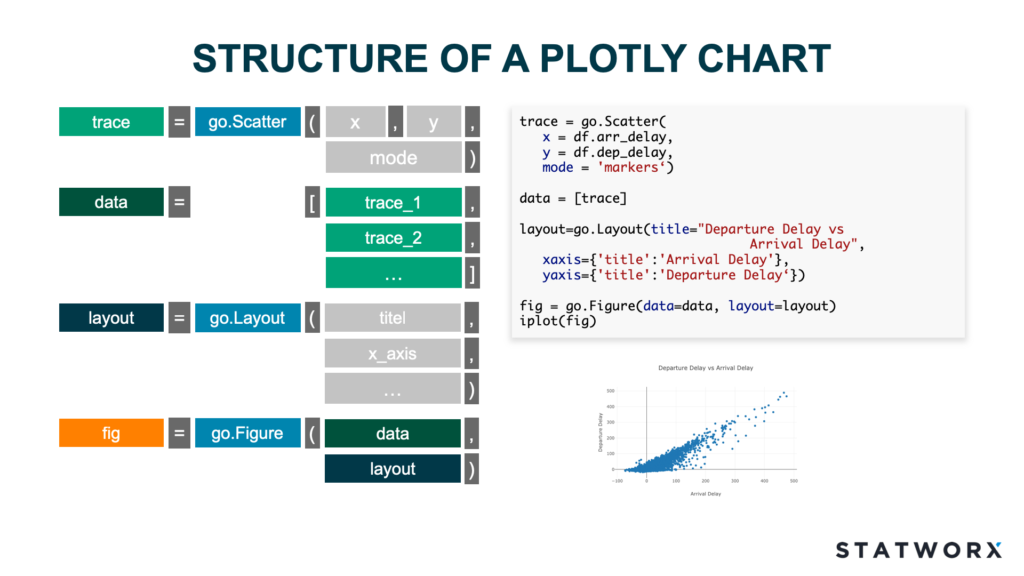
 Plotly An Interactive Charting Library Statworx
Plotly An Interactive Charting Library Statworx
 8 Best Angular Chart Libraries Open Source And Paid Chart
8 Best Angular Chart Libraries Open Source And Paid Chart
 Pie Chart Dropdowns Python Dash Plotly Youtube
Pie Chart Dropdowns Python Dash Plotly Youtube
 An Option To Hide 0 Text On Pie Charts Issue 452 Plotly
An Option To Hide 0 Text On Pie Charts Issue 452 Plotly
 Increasing Padding In Plotly Pie Chart Hoverlabel
Increasing Padding In Plotly Pie Chart Hoverlabel
 Plotly Bar Chart And Pie Chart
Plotly Bar Chart And Pie Chart
 Multiple Plotly Pie Charts In One Row Plotly R Plotly
Multiple Plotly Pie Charts In One Row Plotly R Plotly
 Compare The Best Javascript Chart Libraries By Adil Baaj
Compare The Best Javascript Chart Libraries By Adil Baaj
 Bug Pie Chart Consolidate Slices If Same Label But Doesn T
Bug Pie Chart Consolidate Slices If Same Label But Doesn T
 Plotly An Interactive Charting Library Statworx
Plotly An Interactive Charting Library Statworx
 How I Created A Sunburst Chart Using Javascript To Visualize
How I Created A Sunburst Chart Using Javascript To Visualize
 Bubble Chart With Drop Down List Slider And Checklist In
Bubble Chart With Drop Down List Slider And Checklist In
 Visualization With Plotly Express Comprehensive Guide By
Visualization With Plotly Express Comprehensive Guide By


0 Response to "33 Plotly Javascript Pie Chart"
Post a Comment