25 Create A Clock In Javascript
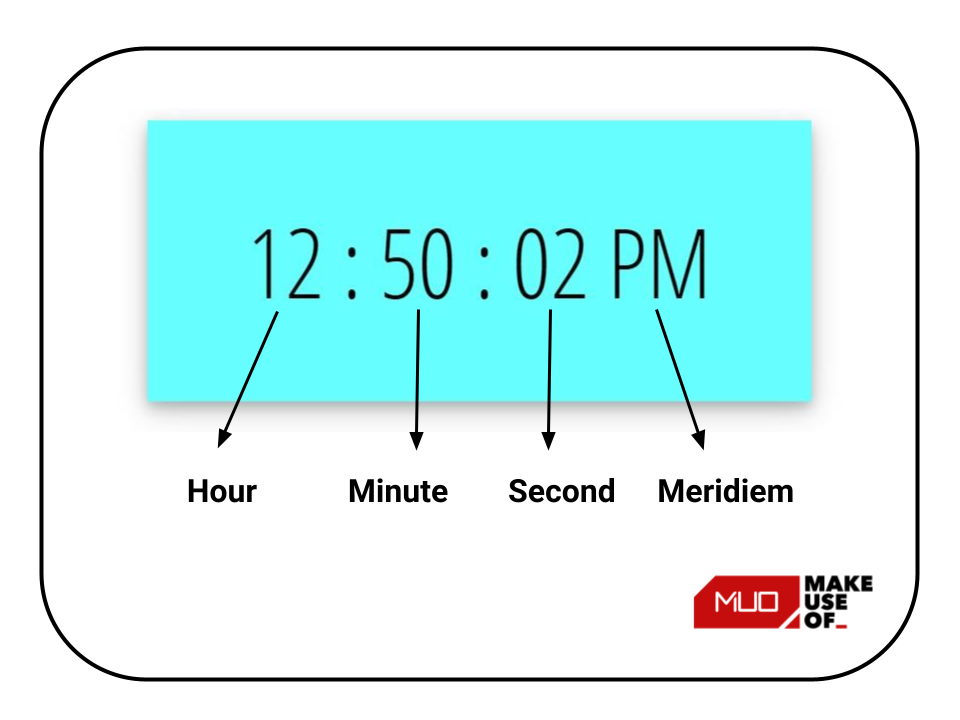
14/7/2020 · JavaScript Code: For JavaScript, follow the below given steps. Step 1: Create a function “showTime”. Step 2: Create an instance of the Date object. Step 3: Using the methods of Date object get “hours”, “minute” and “seconds”. Step 4: Set AM/PM depending on the hour value. 1/12/2018 · document.getElementById("clock").innerHTML = hour + " : " + min + " : " + sec; /* adding time to the div */ To start the timer, setTimeout() method is used which takes the function currentTime() as the first argument and the time (in milliseconds) after which …
 Creating An Analog Clock With Css And Javascript By Erdogan
Creating An Analog Clock With Css And Javascript By Erdogan
8/4/2019 · In this article, You will learn how to make a clock using HTML, CSS, and JavaScript. This is a real-time clock, not a dummy. You can find the clock program, but you will get mostly just CSS stuff. Just vector of the clock. I had previously shared a calculator program in JavaScript, & this time is for clock. You can say JS is the heart of any

Create a clock in javascript. 8/1/2020 · const pad = (inp) => { return String(inp).length == 1 ? '0' + inp : inp; } const clock = => { const time = new Date(), hours = time.getHours(), minutes = time.getMinutes(), seconds = time.getSeconds(); return pad(hours) + ':' + pad(minutes) + ':' + pad(seconds); } … To complete this program with debugging free code you have to create three files. The first file is to HTML and the second file gonna be CSS for design part and the third file JavaScript for function-related, index.html. Create an HTML file named ‘index.html‘ and put those codes given below. 5/2/2000 · To display clock inside a textbox Create a textbox and give id to it <input type=text id='t1' size='70'> For displaying add this line inside the function display_ct() document.getElementById('t1').value = x; Changing font size and font color of display
var clock = document.getElementById('clock'); setInterval(function(){ clock.innerHTML = getCurrentTime(); }, 1); function getCurrentTime() { var currentDate = new Date(); var hours = currentDate.getHours() > 12 ? currentDate.getHours() - 12 : currentDate.getHours(); hours === 0 ? hours = 12 : hours = hours; var minutes = currentDate.getMinutes(); var seconds = … 26/2/2020 · JavaScript Code: function my_Clock() { this.cur_date = new Date(); this.hours = this.cur_date.getHours(); this.minutes = this.cur_date.getMinutes(); this.seconds = this.cur_date.getSeconds(); } my_Clock.prototype.run = function () { setInterval(this.update.bind(this), 1000); }; my_Clock.prototype.update = function { this.updateTime(1); console.log(this.hours + ":" + this.minutes + ":" + this.seconds); }; my_Clock… 18/5/2021 · Let’s do a minor change and this will add a “0” at the beginning for hours, minutes and seconds in your clock when you have only a single digit for each section. hour = ("0" + hour).slice(-2); min = ("0" + min).slice(-2); sec = ("0" + sec).slice(-2);
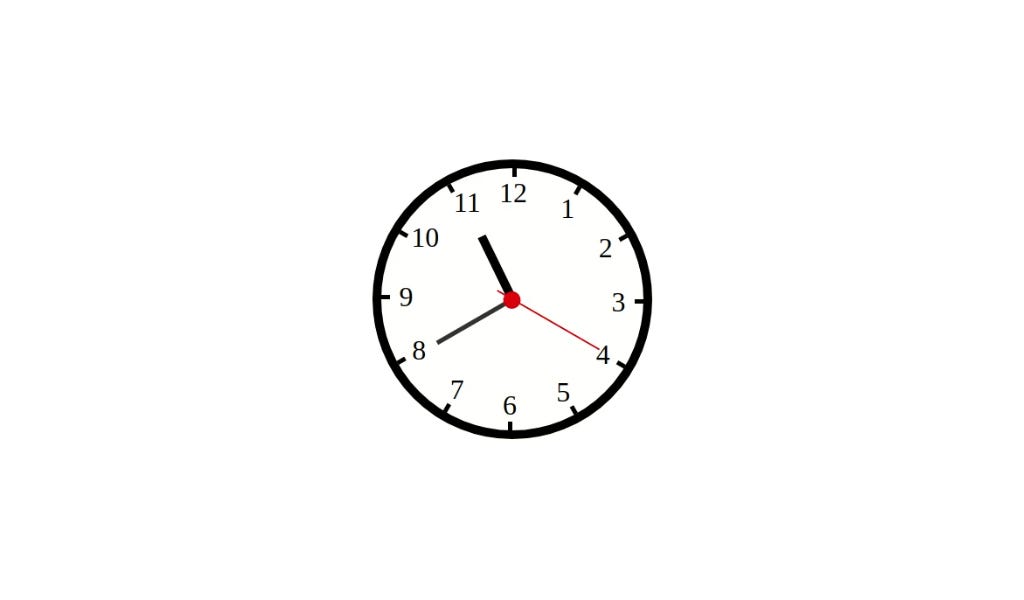
12/3/2021 · Example: First we have selected the hour, minute, and second from HTML. To get the current time we have used the Date () object provided by the JavaScript. This will give the current seconds, minutes, and hours respectively. Now, we have got our hour, minute, and second, and we know that the clock rotates 360 degrees.
 How To Create A Digital Clock Using Javascript
How To Create A Digital Clock Using Javascript
 Javascript Project How To Design Countdown Timer In
Javascript Project How To Design Countdown Timer In
 Simple Analog Clock Using Html Css And Javascript
Simple Analog Clock Using Html Css And Javascript
 Clock In Javascript Displaying Current Date And Time With
Clock In Javascript Displaying Current Date And Time With
 Javascript Clock Css Neumorphism Working Analog Clock Ui Design
Javascript Clock Css Neumorphism Working Analog Clock Ui Design
 How To Create A Digital Clock Using Html Css And Javascript
How To Create A Digital Clock Using Html Css And Javascript
 7 Best Flip Clock Style Countdown Plugins In Javascript 2021
7 Best Flip Clock Style Countdown Plugins In Javascript 2021
 How To Create A Digital Clock Using Javascript
How To Create A Digital Clock Using Javascript
 Create This Analog Clock Using Pure Html Css And Javascript
Create This Analog Clock Using Pure Html Css And Javascript
 Moving Animated Countdown Timer From Vanilla Javascript To A
Moving Animated Countdown Timer From Vanilla Javascript To A
 Create A Javascript Clock Css Neumorphism Analog Clock Ui
Create A Javascript Clock Css Neumorphism Analog Clock Ui
 How To Create A Clock Using Javascript Murtajaziad S Blog
How To Create A Clock Using Javascript Murtajaziad S Blog
 Digital Clock Using Javascript Dev Community
Digital Clock Using Javascript Dev Community
 Create A Digital Clock Using Moment Js In Javascript
Create A Digital Clock Using Moment Js In Javascript
 How To Create Analog Clock With Html Css Javascript
How To Create Analog Clock With Html Css Javascript

 How To Create Countdown Timer And Clock Usign Javascript
How To Create Countdown Timer And Clock Usign Javascript
 Create A Nice Wall Clock With Canvas And Javascript
Create A Nice Wall Clock With Canvas And Javascript
 How To Create A Clock Using Javascript Murtajaziad S Blog
How To Create A Clock Using Javascript Murtajaziad S Blog
 Create Customizable Analog Clocks Using Pure Js
Create Customizable Analog Clocks Using Pure Js
 Build A Simple Digital Clock With Javascript Studytonight
Build A Simple Digital Clock With Javascript Studytonight
 Create A Simple Digital Clock Using Css And Pure Javascript
Create A Simple Digital Clock Using Css And Pure Javascript
The New Code An Svg Analog Clock In 6 Lines Of Javascript
 Dynamic Clock With Html Amp Javascript On Behance
Dynamic Clock With Html Amp Javascript On Behance
0 Response to "25 Create A Clock In Javascript"
Post a Comment