26 Sort By Date Javascript
Nov 05, 2020 - Sort an array by Date in JavaScript, javascript sort date ascending and descending, sort array by timestamp, sort array of objects by date using JavaScript When we return a positive value, the function communicates to sort() that the object b takes precedence in sorting over the object a.Returning a negative value will do the opposite. The sort() method returns a new sorted array, but it also sorts the original array in place. Thus, both the sortedActivities and activities arrays are now sorted. One option to protect the original array from being ...
New York Users Cannot Select Calendar Date For A Date Time
Oct 29, 2012 - How to Sort an Array of Dates with JavaScript. GitHub Gist: instantly share code, notes, and snippets.

Sort by date javascript. Solution 1. Judging by your question, I assume filteredTxs are objects that include a date property of type Date. Cast your Date objects to a number explicitly: this.filteredTxs.sort (function (a,b): any { return (b.date.getTime () - a.date.getTime ()); }); Solution 2. Nov 20, 2020 - We are required to write a JavaScript function that takes in one such array and sorts the array according to the date property of each object. 1 week ago - An async function is a function declared with the async keyword, and the await keyword is permitted within them. The async and await keywords enable asynchronous, promise-based behavior to be written in a cleaner style, avoiding the need to explicitly configure promise chains.
Sort by Date In JavaScript, sorting by Date and Time in either ascending or descending order is pretty much built in through the Date 's greater than (>) and less than (<) operators. Example 1 Since JavaScript doesn't provide any inbuilt functions to sort a table we will be required to use native methods to sort a given table. We will look into the methods in this article. Approach: A basic algorithm and similar approach will be used for both of the following examples. Loop the program to switch and sort the elements until it is ... The .format() method constructs a string of tokens that refer to a particular component of date (like day, month, minute, or am/pm).. Dateformat Method¶. The dateformat is similar to the previous method in a way that it formats dates using token strings. In case of browser-side datetime will extend the Date object to have a .format() method:
8/3/2012 · We are required to write a JavaScript function that takes in one such array and sorts the array according to the date property of each object. (Either newest first or oldest first). The approach should be to convert these into JS Date Object and compare their timestamps to sort the array. Sorting and ordering an array is quite easy, just use array.sort and pass the function which will sort it. Something like this: const arr = [0, 10, 2, 3]; const newarr = arr.sort((a, b) => { return a - b; }); Last week I needed to order an array of objects by their date. The array uses momentjs to render the dates. Looking at the moment ... Jan 22, 2021 - How can I sort this array by the date element in order from the date closest to the current date and time down? Keep in mind that the array may have many objects, but for the sake of simplicity I used 2. Would I use the sort function and a custom comparator?
Sep 17, 2019 - How to use javascript sort to order an array of objects by date property. Javascript sort can order items in descending or ascending order. Jul 05, 2019 - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions. I want to sort them by the status and show false ones first and and then sort them by their date. I don't know if I should use group by then sort. ... dom-events ecmascript-6 express firebase forms function google-apps-script google-chrome google-cloud-firestore google-sheets html javascript jestjs jquery json mongodb mongoose node.js object ...
I recently had to figure out how to use JavaScript sort to order objects by date property. JavaScript sort method is available on array objects in JavaScript. It mutates the array, which means it modifies the elements of the array while sorting. The sort method has excellent support across all browsers. When you are working with an array of objects that contains a date field and we want to sort an array based on the date values then we can use the sort() method of an array. There are many ways to do sorting in JavaScript but in this article, we will go with the default function sort() of an array. Aug 14, 2019 - Find out how to sort an array of items by date value in JavaScript
When you are working with an array of objects that contains a date field and we want to sort an array based on the date values then we can use the sort () method of an array. There are many ways to do sorting in JavaScript but in this article, we will go with the default function sort () of an array. This works because date objects can be compared by subtraction. Conclusion. There are many algorithms to sort values. Lucky for us javascript has published a few ways for us to do sorting. Don't go reinventing the wheel. Let me know if you have any other ideas for sorting dates. Best of luck! Happy Coding!!! 17/5/2015 · The sort function sets the date format to YYYYMMDD and then compares the string value. Assumes date input is in format DD/MM/YYYY. data.sort(function(a,b) { a = a.split('/').reverse().join(''); b = b.split('/').reverse().join(''); return a > b ? 1 : a < b ? -1 : 0; // return a.localeCompare(b); // <-- alternative });
Sorting an array by date with Moment.js. GitHub Gist: instantly share code, notes, and snippets. The sort () method sorts the elements of an array. The sort order can be either alphabetic or numeric, and either ascending (up) or descending (down). By default, the sort () method sorts the values as strings in alphabetical and ascending order. This works well for strings ("Apple" comes before "Banana"). 31/7/2014 · using javascript how to sort date and timestamp (format of date is like this(ex:09/may/2014 13:45:21) timestamp in 24 hours format kindly help me on this Posted 30-Jul-14 21:11pm ankusha d bhat
Sorting the table. Here's where all the real work takes place, in the sortRows function. We carry this out in three steps: Get all of the values in the specific column and store them in an array. Sort the array using an appropriate function. Position the rows in the table, one-by-one, using the new order. Array.prototype.sort () The sort () method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code units values. The time and space complexity of the sort cannot be guaranteed as it depends on the ... Sorting objects by the date property. Suppose, you wish to sort employees based on each employee's hire date. The hire date data is stored in the hireDate property of the employee object. However, it is just a string that represents a valid date, not the Date object.. Therefore, to sort employees by hire date, you first have to create a valid Date object from the date string, and then ...
var date_sort_asc = function (date1, date2) {// This is a comparison function that will result in dates being sorted in // ASCENDING order. As you can see, JavaScript's native comparison operators // can be used to compare dates. This was news to me. if (date1 > date2) return 1; if (date1 < date2) return-1; return 0;}; var date_sort_desc = function (date1, date2) The sort() method sorts the elements of an array in place and returns the sorted array. The default sort order is ascending, built upon converting the elements into strings, then comparing their sequences of UTF-16 code units values. In other words, JavaScript implicitly sorts arrays of dates based on the day of the week by default. To sort dates based on which date happened first, you need to pass a compare () callback to the sort () function. The compare () function should return: 0 if a and b are equal
Numeric Sort. By default, the sort() function sorts values as strings. This works well for strings ("Apple" comes before "Banana"). However, if numbers are sorted as strings, "25" is bigger than "100", because "2" is bigger than "1". Because of this, the sort() method will produce incorrect result when sorting numbers. If you want to treat the "date" field as Date type: //sort the object by a property (ascending) //sorting parses each item to Date type sortBy(data, { prop: "date", parser: function (item) { return new Date(item); } }); Here you can play with the above example: jsbin /lesebi Sort Table by Clicking the Headers. Click the headers to sort the table. Click "Name" to sort by names, and "Country" to sort by country. The first time you click, the sorting direction is ascending (A to Z). Click again, and the sorting direction will be descending (Z to A): Name. Country. Berglunds snabbkop. Sweden.
Date Methods. When a Date object is created, a number of methods allow you to operate on it.. Date methods allow you to get and set the year, month, day, hour, minute, second, and millisecond of date objects, using either local time or UTC (universal, or GMT) time. The JavaScript will sort columns of three different types of content: Text. Numbers. Dates. The link for each type of content is addressed in its own section below. The link for the header text depends on the type of content in the column to be sorted. The content type is sent to the JavaScript function doing the sorting. The getTime() method returns the number of milliseconds* since the Unix Epoch.
javascript sort by date, Sorting an array of objects by number, string, date in JavaScript Example. javascript sort date ascending and descending, sort array by timestamp, sort array of objects by date. javascript sort by date. You want to sort those website_list by the date property. You can use the sort() method of Array. Sort by works because JavaScript lets you compare and/or do arithmetic on date objects, which are automatically converted to numeric representations first. javascript sort on date that is in object and .map; javascript sort on date that is in object; javascript sorting objects properties with dates; javascript sorting objects with dates; get a order number based on date js; javascript sort method dates; javascript date sort; sorting by date in js show recent date
5/5/2019 · To sort an array of object by date, there is a number of methods but we’re going to see few of the most preferred methods. Date Object: The Date object in JavaScript is used to represent a moment of time. This time value is since 1 January 1970 UTC (Coordinated Universal Time).
 3 Ways To Sort Chrome History By Date
3 Ways To Sort Chrome History By Date
 Sort By Timestamp Javascript Code Example
Sort By Timestamp Javascript Code Example
 Sort An Object Array By Date In Javascript Geeksforgeeks
Sort An Object Array By Date In Javascript Geeksforgeeks
 Javascript Sort Array Of Objects By Date Archives Nawaz Shaik
Javascript Sort Array Of Objects By Date Archives Nawaz Shaik
 How To Get Month Name From Date In Javascript
How To Get Month Name From Date In Javascript
Why Can T We Sort Video On Youtube From Oldest To Latest Quora
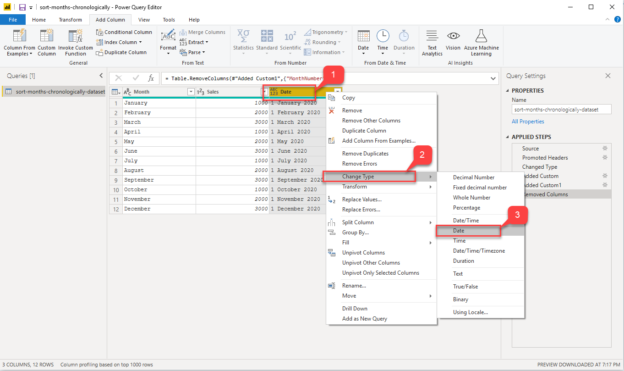
 How To Sort Months Chronologically In Power Bi
How To Sort Months Chronologically In Power Bi
Javascript Richard Willis Owen
 How To Sort Date In Column Table In Javascript Stack Overflow
How To Sort Date In Column Table In Javascript Stack Overflow
 Post Date And Cck Date Sort Descending Fails 325874
Post Date And Cck Date Sort Descending Fails 325874
How To Sort An Array Of Dates With Javascript Github
 Designing A Localization Friendly User Interface Managing
Designing A Localization Friendly User Interface Managing
 Compare Two Dates With Javascript Stack Overflow
Compare Two Dates With Javascript Stack Overflow
 Sort Email By Oldest First G Suite Tips
Sort Email By Oldest First G Suite Tips
 How To Sort Months Chronologically In Power Bi
How To Sort Months Chronologically In Power Bi
 Javascript Sorting Arrays By Date By Avery Duffin Itnext
Javascript Sorting Arrays By Date By Avery Duffin Itnext
 Using Python Flask And Javascript For Client Side Filtering
Using Python Flask And Javascript For Client Side Filtering
 How To Sort Data Using The Date In Javascript Melvin George
How To Sort Data Using The Date In Javascript Melvin George
 To Do List 12 Sorting Learning Vanilla Javascript Via Mini Projects
To Do List 12 Sorting Learning Vanilla Javascript Via Mini Projects
Sorting Months Chronologically And Not Alphabetically In A
 Need Help With Lodash Method Sortby Javascript The
Need Help With Lodash Method Sortby Javascript The
 Javascript Array Sort Method Compare Method Grokonez
Javascript Array Sort Method Compare Method Grokonez
 Sort On Iso Date The Freecodecamp Forum
Sort On Iso Date The Freecodecamp Forum
 For Javascript Not Jquery Html Code Do Not Chegg Com
For Javascript Not Jquery Html Code Do Not Chegg Com
0 Response to "26 Sort By Date Javascript"
Post a Comment