31 Best Javascript Libraries For Animation
Lax.js is a plugin to create animation scroll effects. 6,160 stars by now. It is simple & light weight vanilla javascript plugin to create smooth & beautiful animations when you scrolllll! Harness the power of the most intuitive interaction and make your websites come alive! Anime.js (/ˈæn.ə.meɪ/) is a lightweight JavaScript animation library with a simple, yet powerful API. It works with CSS properties, SVG, DOM attributes and JavaScript Objects. ... Follow through animations made easy.
 10 Amazing Javascript Animation Libraries To Use In 2021 By
10 Amazing Javascript Animation Libraries To Use In 2021 By
Jul 11, 2018 - Collection of posts from those who build Dashbouquet · Automate Security Across All Your Cloud Environments

Best javascript libraries for animation. Autoselect the best of available technologies: webworkers, webassembly, createImageBitmap, pure JS. imagemin. Minify images seamlessly. Zooming . Pure JavaScript & built with mobile in mind. Smooth animations with intuitive gestures. Zoom into a hi-res image if supplied. Imgcache. JS library based on the File API to cache images for offline ... Velocity.js is a feature-rich JavaScript library that provides color animations, scrolling animations, transformations, and more. It replaces jQuery's animation functions with its own, thus improving performance. Velocity.js a is a fast, compatible and powerful JavaScript library. Jun 30, 2021 - Javascript animation library: 20 best libraries that you can follow when adding any animation to your projects ... Nowadays, we are started using javascript for web animation which is efficient and lightweight. Moreover, we have even moved further and used CSS and SVG for animation purposes.
Velocity JS is an animation library that is quite famous for its appealing features. It uses the same API as jQuery. It has great performance and great features like color animation, SVG support, loops, easings, and transitions. All in all, it combines the best of both CSS and jQuery. Velocityjs is a free, lightweight library that allows you easily add animations to sites, extending from the simplest of animations to the utmost composite. Velocity overtakes all other animation libraries, is easy to use, and impersonators the syntax of the most famous javascript library, jQuery. The need for JavaScript animation libraries is bigger than ever, so it's reassuring that JavaScript libraries are keeping up. Would it be helpful to explore some of the best JavaScript animation libraries? You bet it will! They will make your website come to life and burst with freshness.
Dec 28, 2020 - This makes it a popular animated graphics format to enhance mobile frontends. The android version alone enjoys close to 30K stars on GitHub. If you’ve reached the end of this list of JavaSCript animation libraries, you may also be interested in looking up other JavaScript libraries and frameworks. Or, check out these best ... Jul 21, 2020 - Today we are going to look at the top CSS Animation Libraries to help you create stunning animations. Animations give life to the web, the meaningful movement escalates the UX to the next level. You… The definitive source of the best JavaScript libraries, frameworks, and plugins. ... Cross-browser CSS3 animations. Plug and play. Do a little dance.
Nov 07, 2019 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! This article was updated in October 2019 to reflect the current state of animation libraries. We’re going to run-through 9 free, well-coded animation libraries best-suited to UI design work — covering their ... CSS And Javascript Animation Libraries To Create Awesome Effects. ... It is the best of jQuery and CSS transitions combined. Vivus. Vivus is a lightweight JavaScript class (with no dependencies) that allows you to animate SVGs, giving them the appearence of being drawn. There are a variety of different animations available, as well as the ... Nov 12, 2020 - There are many JavaScript animation libraries that can be implemented on your projects. Those listed above are a few with the best combination of complexity, ease, and stability. Each animation library differs from others and each fit different situations. Let’s suppose you are looking for a ...
At close to 18K stars, Popmotion is a functional animation library for any JavaScript environment. It can work with just about any API that accepts numbers as inputs such as React, Three.js, A-Frame and PixiJS. Popmotion weighs only 11.7kB, but packs a punch nevertheless. anime.js. One of the best animation libraries out there, Anime.js is flexible and simple to use. It is the perfect tool to help you add some really cool animation to your project. Anime.js works well with CSS properties, SVG, DOM attributes, and JavaScript Objects and can be easily integrated into your applications. Velocity.js: An incredibly fast animation engine for motion designers.
Aug 24, 2019 - Syndicode Custom Software development company blog: howtos, news, hacks, tips, advices, and unique insights & ideas Feb 09, 2021 - There are many JavaScript animation libraries that can be implemented on your projects. Those listed above are a few with the best combination of complexity, ease, and stability. Each animation library differs from others and each fit different situations. Let’s suppose you are looking for a ... Jul 12, 2019 - Quality Weekly Reads About Technology Infiltrating Everything
May 28, 2020 - The best part is that with the advances in both web development and browser technologies, JavaScript animations can do much more than ever before. I encourage you to review the documentation associated with the libraries covered here for more info. Moving onto JavaScript-oriented libraries we can start with AniJS. This animation library is one of a kind and it's meant to focus on animations you'd find in typical day-to-day UX work. Naturally this is also geared solely towards the web so it's best used by web developers who want to create dynamic interfaces. Bonsai is a complete toolset for graphics manipulation and animations. It is one of the most powerful libraries available as of today. It comes with an SVG rendered which essentially means you can create SVG with Bonsai as well as use graphics API for manipulation and animations. The key features of Bonsai that make it real powerful are -
Mo.js is an excellent library for adding JavaScript-based motion graphics to your website. It is very fast and produces smooth animations that look great on all kinds of devices. It is also modular, so you can avoid extra overhead if you only want to use specific components. AnimeJS is a robust and intuitive JavaScript animation library, making it an excellent choice for most projects. This lightweight library has a single powerful API that allows you to smoothly animate HTML elements, CSS properties, JS objects, SVG and DOM attributes. Anime is a JavaScript animation library with more than 20 K stars that works with CSS properties, individual CSS transformations, SVG or DOM attributes and JavaScript objects. This library allows you to chain several animation properties, synchronize multiple instances, create timelines and more. 3. Mo.js. This library is a motion graphics ...
Animation and microinteractions are all the rage these days, and anime.js is a flexible JavaScript library that can help you add some dashes of motion to your site. It works with CSS, Individual Transforms, SVG, DOM attributes, and JavaScript Objects, making it super versatile and perfect for almost any project. Collie is a Javascript library that helps to create highly optimized animations and games using HTML 5. Collie runs on both PC and mobile using HTML 5 canvas and DOM. Collie can stably process multiple objects using rendering pipelines and supports useful features including sprite animation and user events. SVG.js is a JavaScript library for working (manipulating and animating) with SVG without any complexity. Jquery Plugins. Three.js is a lightweight JavaScript library/API used to create and display animated 3D computer graphics. Three.js scripts may be used in conjunction with the HTML5 canvas element, SVG or WebGL. Agile CSS3 Engine
jQuery. jQuery is a classic JavaScript library that's fast, light-weight, and feature-rich. It was built in 2006 by John Resig at BarCamp NYC. jQuery is free and open-source software with a license from MIT. It makes things simpler for HTML document manipulation and traversal, animation, event handling, and Ajax. Sep 26, 2019 - Popmotion is an 11.5 KB Swiss Army knife for animators aiming to be lego blocks, and comes with packages for blend, draggable, pose, react, and spinnable. A functional, reactive JavaScript motion library that provides methods for tweening however, documentation can be a struggle to decipher; ... Feb 22, 2019 - While surfing the web in search of a cool animation library in Javascript, we discovered that many of the "suggested" libraries had not been maintained for a while. For this reason, after some serious research, we have decided to collected 14 of the best libraries to use in your projects.
Jan 27, 2021 - JavaScript libraries are an extremely valuable tool for any web developer. Adding simple animations can easily be done with CSS, but as soon as it comes to more complex or advanced effects, JavaScript is the better tool. Among the endless supply of libraries that can be found, here are the ten best ... 29/8/2021 · GSAP is a JavaScript library that is turning developers into animation superheroes. It is one of the most popular javascript libraries out there. You can animate almost anything with the help of this library. Just use this library to create awesome animation like one given below: Nov 18, 2020 - GSAP is a JavaScript library for creating high-performance, zero dependencies, cross-browser animations which claims to be used in over 4 million websites. GSAP is flexible and works with React, Vue, Angular and vanilla JS. GSDevtools can also help dubug animations built using GSAP.
15+ JavaScript Animation Libraries 2021. Today we are going to look at some of the great JavaScript Animation Libraries of 2021. We have web animations right here since the advent of websites. In the early years, we have used the flash for animation purposes for the web. During that period, the websites made entirely of Flash were very popular. Simple to use. Move.js is just a simple JS layer on top of CSS3 animations. It's pretty easy to use because it just exposes an API with which you can use CSS selectors and props to animate objects. See More. Top Pro. •••. Lightweight. Move.js is extremely small and lightweight (only 13KB) JavaScript library. Final thoughts on the best JavaScript libraries. In this post, we explored the best JavaScript libraries and frameworks for you to try in 2021. We first discussed the best JavaScript libraries that you can use to create complete front-end applications.
This library works with a bunch of small Javascript file which makes animations more beautiful. It chains various animation properties and eliminates bugs from the web browser. GreenSock library is compatible with lots of software like HTML5, SVG, jQuery, Canvas, CSS, new browsers, old browsers, React, Vue and EaseIJS.
 Add Cool Javascript Effects On Your Website With Animation
Add Cool Javascript Effects On Your Website With Animation
 Ui Animation Libraries And Tools
Ui Animation Libraries And Tools
 39 Of The Best Javascript Libraries And Frameworks To Try In
39 Of The Best Javascript Libraries And Frameworks To Try In
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
 10 Best Javascript Animation Libraries Dev Community
10 Best Javascript Animation Libraries Dev Community
 Best Javascript Animation Libraries For 2021
Best Javascript Animation Libraries For 2021
 Ui Animation Libraries And Tools
Ui Animation Libraries And Tools

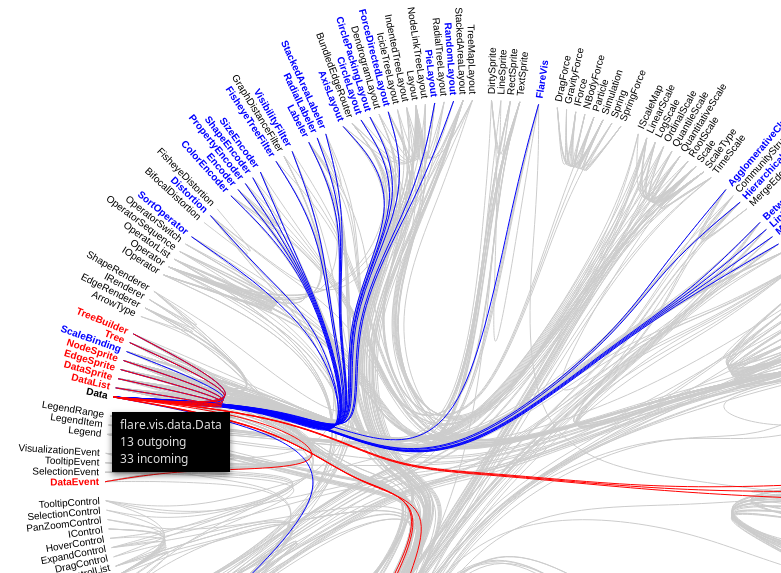
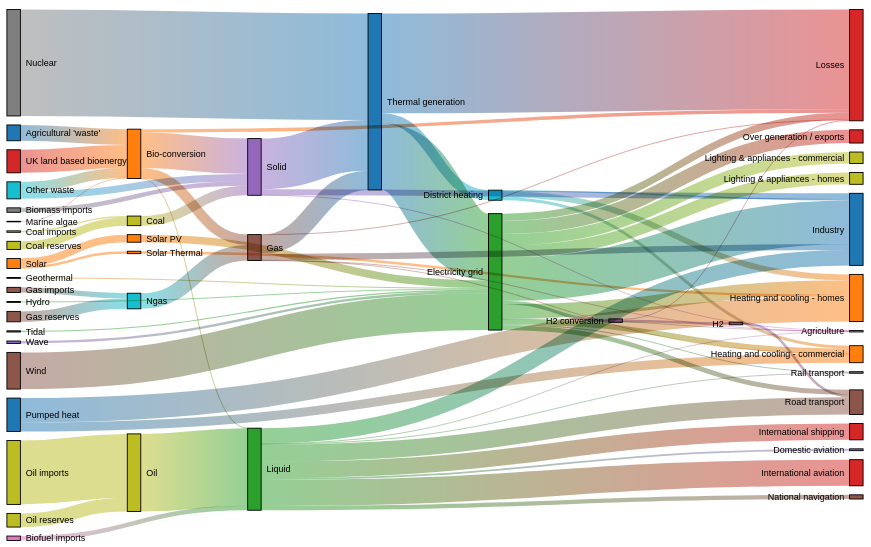
 A Guide To The Best Javascript Visualization Libraries L Sisense
A Guide To The Best Javascript Visualization Libraries L Sisense
 5 Ways To Animate A React App Animation In React App Is A
5 Ways To Animate A React App Animation In React App Is A
 7 Best Particles Animation Javascript Libraries 2021 Update
7 Best Particles Animation Javascript Libraries 2021 Update
 8 Javascript Animation Libraries You Should Must Try
8 Javascript Animation Libraries You Should Must Try
 Best Javascript Animation Libraries For 2021
Best Javascript Animation Libraries For 2021
 10 Best Javascript Animation Libraries To Use In 2020
10 Best Javascript Animation Libraries To Use In 2020
 Javascript Libraries You Must Know About Dataflair
Javascript Libraries You Must Know About Dataflair
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
 7 Best Particles Animation Javascript Libraries 2021 Update
7 Best Particles Animation Javascript Libraries 2021 Update
 A Guide To The Best Javascript Visualization Libraries L Sisense
A Guide To The Best Javascript Visualization Libraries L Sisense

 30 Vue Js Animations Best Vue Js Animation Libraries
30 Vue Js Animations Best Vue Js Animation Libraries
 9 Of The Best Animation Libraries For Ui Designers Sitepoint
9 Of The Best Animation Libraries For Ui Designers Sitepoint
 Best Javascript Animation Libraries And Plugins For Web
Best Javascript Animation Libraries And Plugins For Web
 10 Best Typewriter Text Animation Javascript Libraries 2021
10 Best Typewriter Text Animation Javascript Libraries 2021
 Best Javascript Libraries To Work With Choose The One For You
Best Javascript Libraries To Work With Choose The One For You
 Top 5 Javascript Animation Libraries 2021 Dev Community
Top 5 Javascript Animation Libraries 2021 Dev Community
 10 Best Javascript Animation Libraries Dev Community
10 Best Javascript Animation Libraries Dev Community
 The Top 9 Javascript Animation Libraries Engineering
The Top 9 Javascript Animation Libraries Engineering
 11 Javascript Animation Libraries For 2019 By Jonathan
11 Javascript Animation Libraries For 2019 By Jonathan
0 Response to "31 Best Javascript Libraries For Animation"
Post a Comment