28 Javascript View Console Log
21 Nov 2012 · 9 answersYou can open the error console, depending on your browser. (Ctrl+Shift+J in Firefox, or F12 in Chrome, for example). Most browsers have the ... You have to have another console.log for the other name. You've correctly identified it's position, so you just have to place it in its own console.log line. Arrays, at least in JS, don't work like how you've structured it, your code will just produce the last listed position number on your call, so players[0,5] will return just 'Nick', as ...
 Log Messages In The Console Chrome Developers
Log Messages In The Console Chrome Developers
Nevertheless, while console.log has i ts place, a lot of people don't realise that the console itself has a lot of options beyond the basic log. Appropriate use of these functions can make debugging easier, faster, and more intuitive. console.log() There is a surprising amount of functionality in good old console.log that people don't expect.

Javascript view console log. 16 Jul 2021 — JavaScript objects with which to replace substitution strings within msg . This gives you additional control over the format of the output. See ... 6 days ago — The most frequently-used feature of the console is logging of text ... by your browser to only view the kinds of output that interest you. Fun custom cursors for Chrome™. Use a large collection of free cursors or upload your own. Custom Cursor for Chrome™. 28,692. Ad. Added. A global dark theme for the web. Dark Mode. 1,504.
All modern web browsers, NodeJs as well as almost every other JavaScript environments support writing messages to a console using a suite of logging methods. The most common of these methods is console.log(). For debugging purposes, you can call the console.log() method in the browser to display data. You will learn more about debugging in a later chapter. ... JavaScript does not have any print object or print methods. The console.debug() method outputs a message to the web console at the "debug" log level. The message is only displayed to the user if the console is configured to display debug output. In most cases, the log level is configured within the console UI. This log level might correspond to the `Debug` or `Verbose` log level.
The console.log() method is used to write a message to the console. It can be used to write: Displays logs and Javascript errors in an overlay on top of your site. Useful for mobile webdevelopment. Enabled in 5 seconds - GitHub - markknol/console-log-viewer: Displays logs and Javascript errors in an overlay on top of your site. Useful for mobile webdevelopment. Enabled in 5 seconds Feb 27, 2019 - Tell us what’s happening: Not sure where to ask this question. Is there a way to make the code show in a console.log window so that CodeCampers can see what is going on with the code results? I have been cutting and pasting the code to Scrimba in order to see what it is doing, but that is ...
Oct 25, 2020 - We as developers often use only the log function. Let’s start using the console object to its fullest potential so that it’s easier to debug and to view the browser logs vividly. I hope this article was helpful. Thank you for reading! ... New JavaScript and Web Development articles every day. You can view the console log output from the Console view. Unlike Visual Studio Code, it will contain both the log messages and errors which were emitted already before attaching to the application. Just make sure that the output is not filtered by the log level dropdown. Using Logcat in Android Studio Click on the "Console" tab which is to the right of "Elements". Now you can see the Console and any output that has been written to the Console log. As you can see, we have written the output from the JavaScript slice () method four times to the console log, which output the values 'Tech', 'On', 'The', and 'Net'.
Mar 01, 2017 - Go beyond silly alert statements and learn how to use the console to get a better view into what your code is doing. < h1 > JavaScript console.log() Method </ h1 > < p > Press F12 on your keyboard to view the message in the console view. </ p > ... Output: This is object[object Object] You can solve the above problem by passing the user object as a second argument to the console.log () method like: console. log ( 'This is object', user); // correct way. You can also use JSON.stringify () method like: console. log ( 'This is object -> ' + JSON. stringify (user)); // this also works.
It may come as a surprise to some, but FormData object values cannot directly be displayed / inspected (for example when you use FormData with console.log).Luckily, it's not super hard to work around this. Before we dive into it, for all the examples in this article, let's assume we have the following FormData object we want to inspect: . const formData = new FormData(); formData.append('name ... Enabling the Java Console through the Java icon in the Windows system tray. NOTE: These instructions apply if you've chosen to place the Java icon in the system tray through the Java Control Panel (Advanced tab) Locate Java icon in the System tray. Right click on Java icon. Select Open Console. Help Resources. The browser console will be one of the tabs in the Developer Tools. And you can test it out by writing the same JavaScript console.log command. Fig. 3: How to log to console using JavaScript. Why logging to console is a good thing. There are two primary reasons you want to log to the browser console. The first is simplicity.
console.log () console.log () is a modern way of debugging JavaScript code and is also much more elegant and less annoying. 01. console.log ('your message'); This will print your message in the browser console. You can also print objects, arrays and other info, but will get it later. Console.log() Method - Log an Object in console. Console.log() method is one of the most popular and widely used method to do this job. Using console.log() method, you can print any object to the console. This method will also work on any present browser. Here is how to use it. console.log(car) By running this command in Console, you will get ... Dec 14, 2014 - What is the use of console.log? Please explain how to use it in JavaScript, with a code example.
The Console after clicking Log Info. Next to the Hello, Console! message in the Console click log.js:2. The Sources panel opens and highlights the line of code that caused the message to get logged to the Console. The message was logged when the page's JavaScript called console.log('Hello, Console!'). Figure 7. -- New JavaScript Course Alert --100Days of JavaScipthttps://www.udemy /course/100-days-of-javascript/?referralCode=9FB1A91BA3B143B2A261----- My Courses... 4 Nov 2019 — Open the main Chrome menu · Select More Tools > Developer Tools · Depending on which logs you need, you'll select the Network or Console Tab to ...
JavaScript console.log method takes one or more parameters, ranging from strings and JavaScript objects to other types of expressions. Take a look at an example of the console.log which prints messages to the Console: console.log("The current time is: ", Date.now()); The command will output this: Tip: it is useful to place variable names in ... The console.log();statement prints anything in the browser console. Look for Developer Toolsor Simply Toolsmenu in all major browsers. If you are using Google Chrome the press Cntrl+shift+jto see console. In Firefox, press Ctrl+Shift+Iand click on Console to view the console on Firefox. How To Display Data As Table In Browser Console Hongkiat. Log Messages In The Console Chrome Developers. Console Log
Figure 3 — Acrobat XI JavaScript Debugger, Console Window selected . The Console Window section of the Debugger is in the bottom portion of the dialog, in the area labeled View. In Figure 3, the View pull-down selection list is set to Console, meaning the Console Window is being shown. Feb 25, 2021 - Level up your JavaScript logging with these console.log() tips and tricks. Oct 01, 2020 - Still, using only console.log( ) to debug? Well, there’s a lot more.
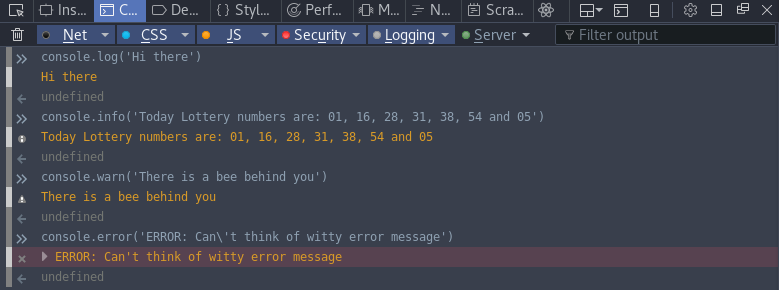
Jun 24, 2019 - One of JavaScript’s most straightforward approach to troubleshoot anything is to log stuff utilizing console.log. But the console provides many other methods that can help you debug better. Mar 07, 2021 - Outputs a message to the console with the log level debug. ... Displays an interactive listing of the properties of a specified JavaScript object. This listing lets you use disclosure triangles to examine the contents of child objects. The Console tab shows objects in a tree view, with stack traces collapsed by default. Warnings console.warn(), errors console.error(), and info console.info() messages have different icons and background colors to make them easier to notice. To hide log messages of specific types, click and select the severities to filter out. Group messages
Aug 14, 2020 - Figure 22. Viewing the source of messages in the Sidebar. ... Earlier, when you clicked Log Info, a script called console.log('Hello, Console!') in order to log the message to the Console. Messages logged from JavaScript like this are called user messages. In contrast, when you clicked Cause ... 20/7/2021 · The console.log() is a function in JavaScript which is used to print any kind of variables defined before in it or to just print any message that needs to be displayed to the user. Syntax: console.log(A); Parameters: It accepts a parameter which can be an array, an object or any message. Return value: It returns the value of the parameter given. If the JavaScript Console window is closed, you can open it while you're debugging in Visual Studio by choosing Debug > Windows > JavaScript Console. Note If the window is not available during a debugging session, make sure that the debugger type is set to Script in the Debug properties for the project.
console.log () The console.log () method outputs a message to the web console. The message may be a single string (with optional substitution values), or it may be any one or more JavaScript objects. Note: This feature is available in Web Workers. console.log. Below are details on using the console object in each browser. Chrome Viewing your messages in the Chrome browser. Run the sample code in the Chrome browser. To view your messages, open the DevTools panel: In the Chrome browser, select the Customize and control Google Chrome icon. Select Tools > JavaScript Console. Chrome Developer ... Definition and Usage. The console.log () method writes a message to the console. The console is useful for testing purposes. Tip: When testing this method, be sure to have the console view visible (press F12 to view the console).
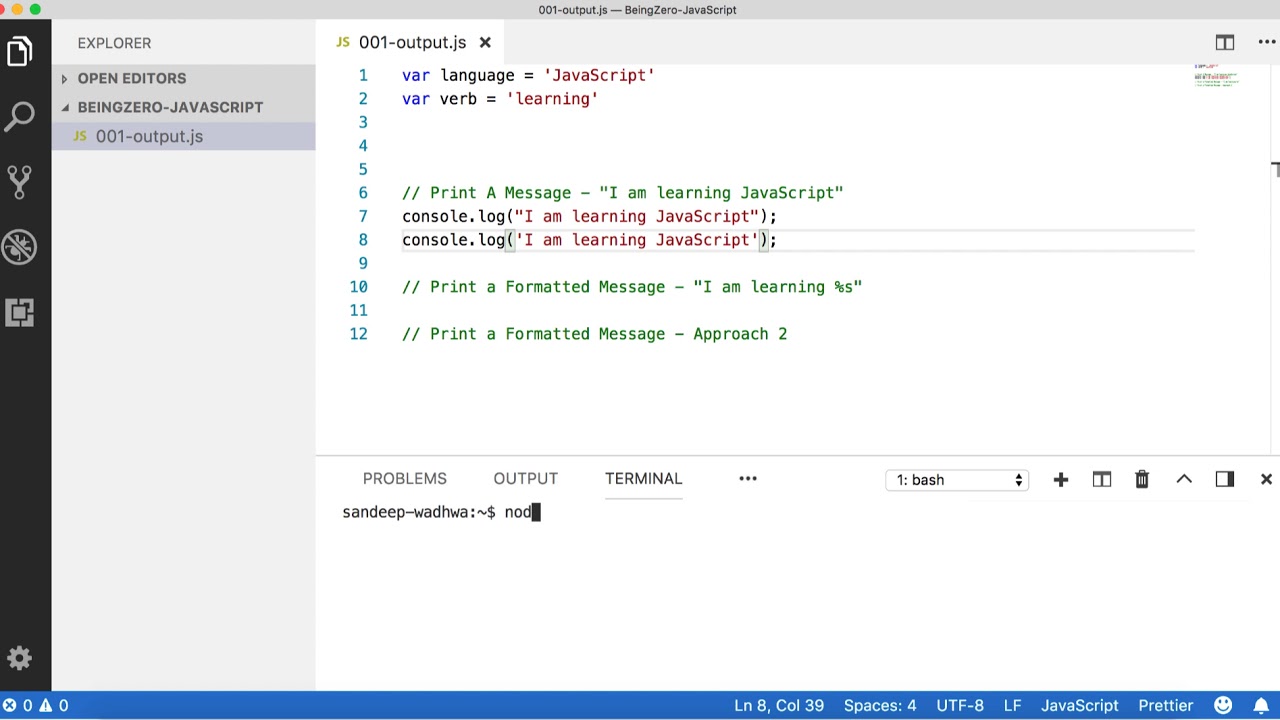
To display the results, copy and paste the previous code snippet in the Console or navigate to Console messages examples: Logging with specifiers. Expand the information in the log to display the huge difference between %o and %O. Use specifiers to log and convert values. Expand the results displays the difference between the %O and %o ... The console logging functions have their place and for some tasks they are WAY more efficient than the debugger. For straight-up simple bugs and logic errors, yes, breakpoints and the debugger are key tools, but I definitely support the view expressed here that the title of this article is seriously flawed, along with the any suggestion that the console functions should in general be avoided ... 15/6/2021 · How To View JavaScript (console.log) output in VSCode Hello guys, Today I have another productivity tip for javascript developers. Let me show you how you can view the output of Console.log() inside of VSCode. Here we go. First, click on the extension tab on VSCode and search for an extension named “Code Runner” by Jun Han. Go ahead and install it.
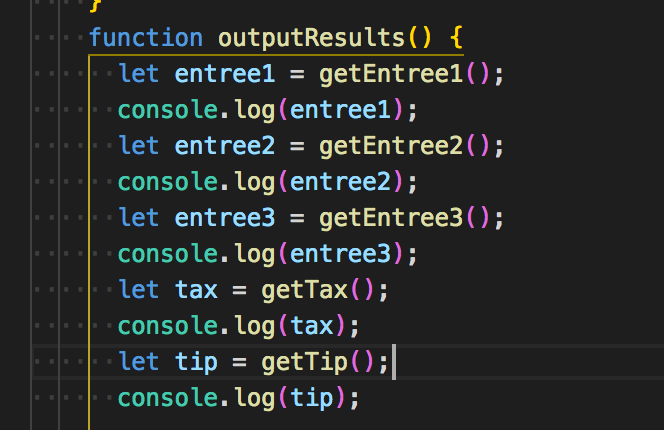
9/9/2020 · let user = { name: 'Jesse', contact: { email: 'codestackr@gmail ' } } console.log (user) console.log ( {user}) The first log will print the properties within the user object. The second will identify the object as "user" and print the properties within it. If you are logging many things to the console, this can help you to identify each log.
 Log Messages In The Console Tool Microsoft Edge Development
Log Messages In The Console Tool Microsoft Edge Development
 View A Javascript Method S Contents In Chrome Console Stack
View A Javascript Method S Contents In Chrome Console Stack
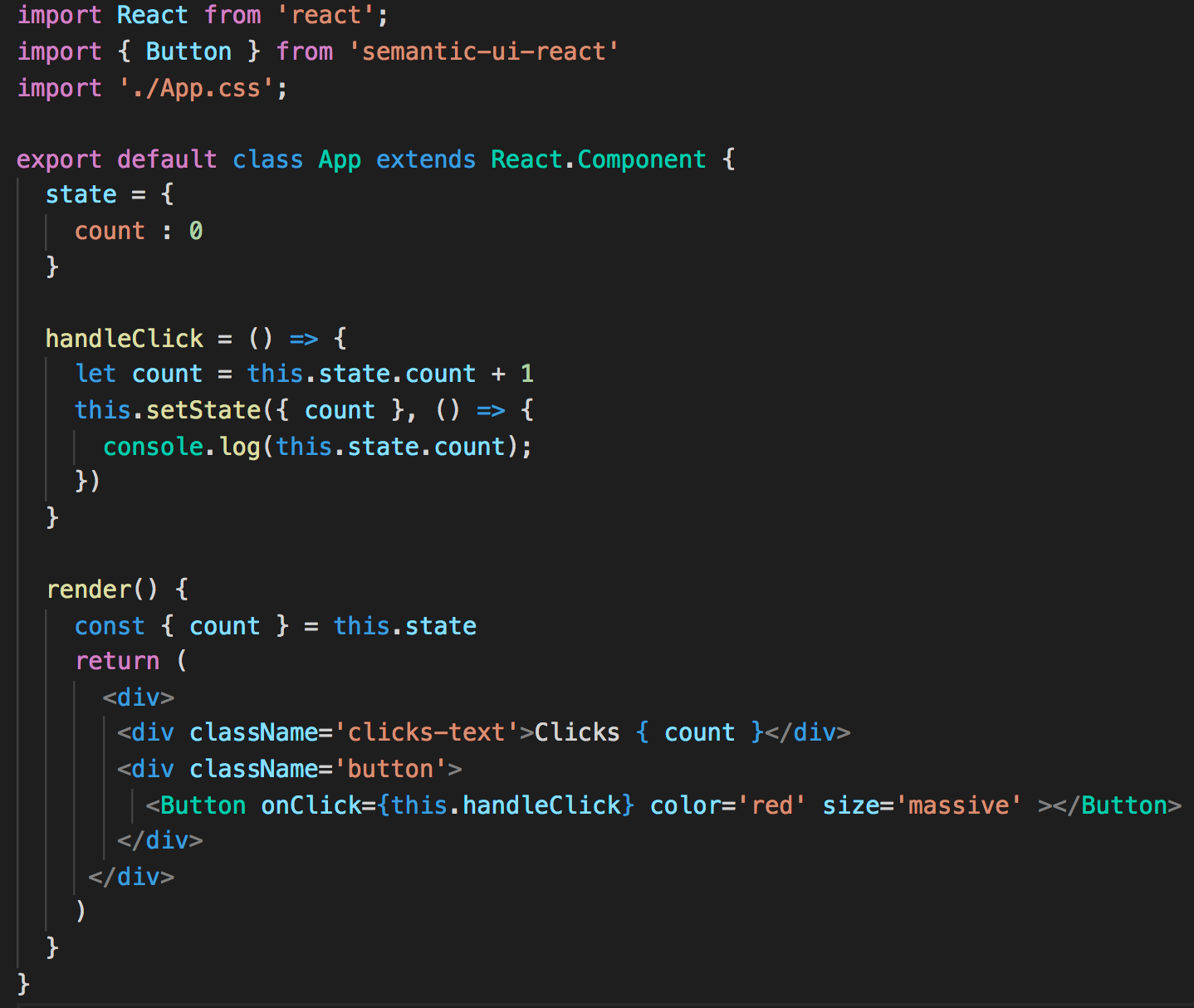
 How To Properly Log State Change In React By Jon Langkamer
How To Properly Log State Change In React By Jon Langkamer
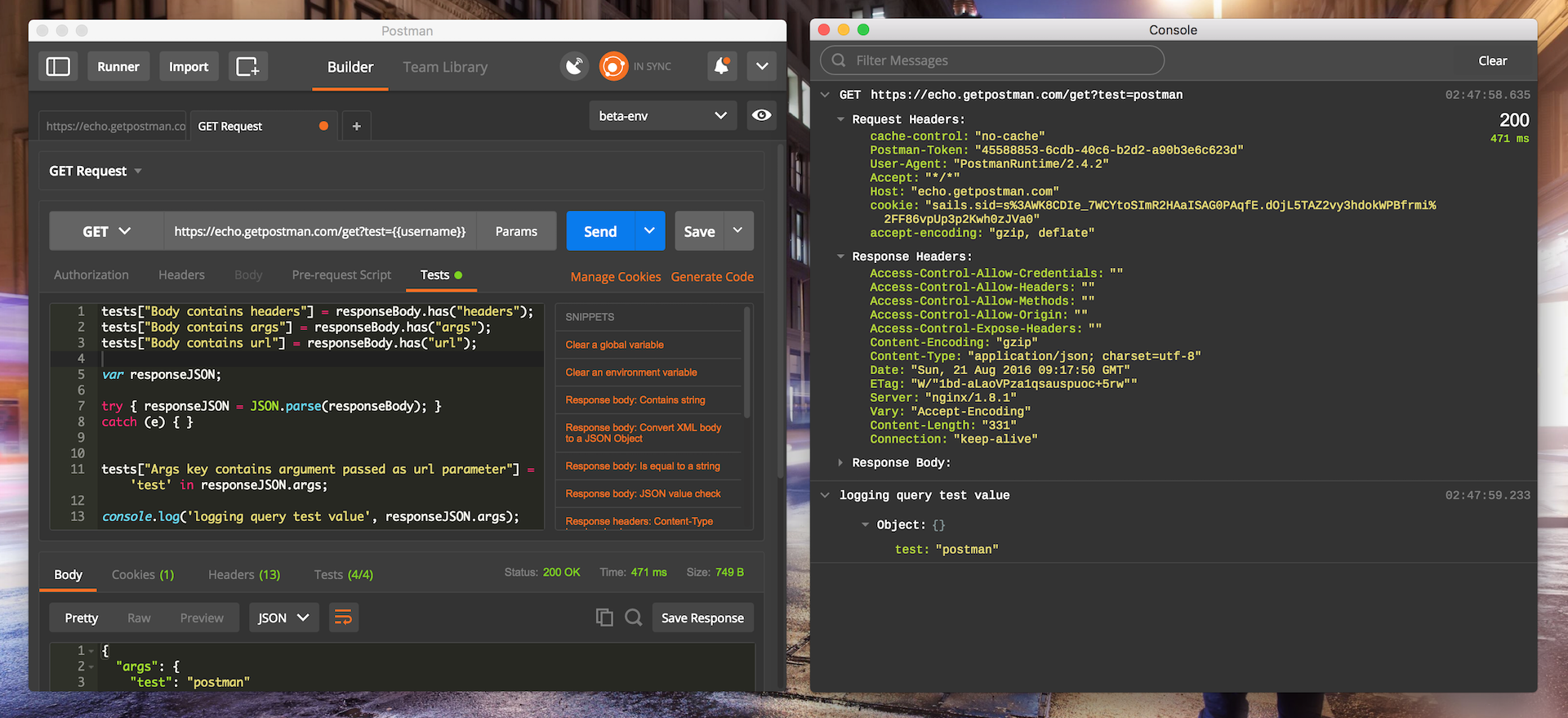
 The Postman Console Postman Blog
The Postman Console Postman Blog
 Snippet Console Log Return Different Value Than Browser
Snippet Console Log Return Different Value Than Browser
 How To Log Html To Console Javascript Stack Overflow
How To Log Html To Console Javascript Stack Overflow
 Accessing The Browser Console And Network Logs Happyfox Support
Accessing The Browser Console And Network Logs Happyfox Support
 Javascript How To Open The Javascript Console Log
Javascript How To Open The Javascript Console Log
 Viewing Console Log From An Android Device Damir S Corner
Viewing Console Log From An Android Device Damir S Corner
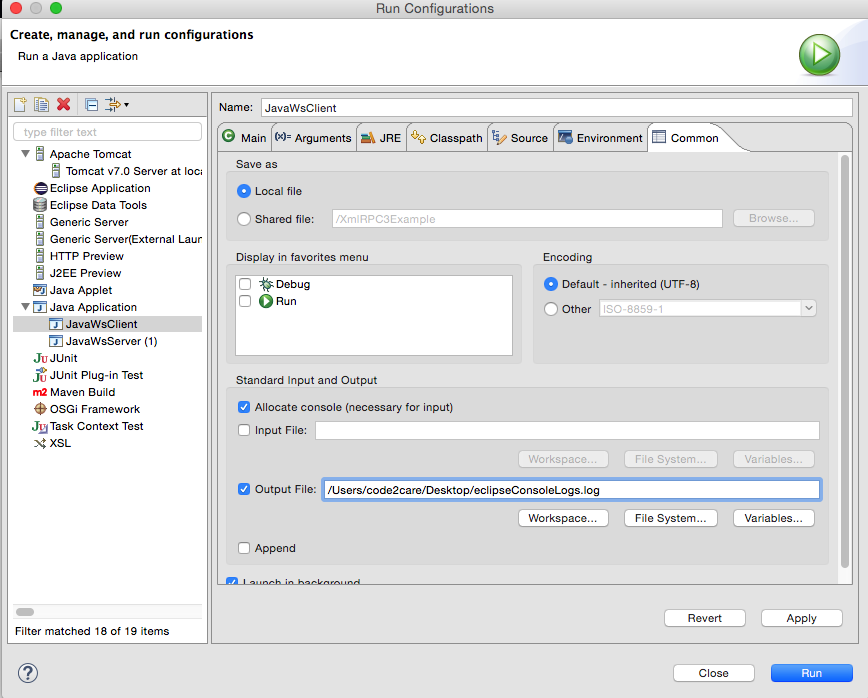
 How To Save Eclipse Console Logs In External Log File Code2care
How To Save Eclipse Console Logs In External Log File Code2care
 Turbo Console Log Visual Studio Marketplace
Turbo Console Log Visual Studio Marketplace

 The 16 Javascript Debugging Tips You Probably Didn T Know
The 16 Javascript Debugging Tips You Probably Didn T Know
 Javascript Console Log Example How To Print To The
Javascript Console Log Example How To Print To The
 A Guide To Console Commands Css Tricks
A Guide To Console Commands Css Tricks
 How To Inspect A Javascript Object
How To Inspect A Javascript Object
 Output Function Console Log Javascript From Scratch
Output Function Console Log Javascript From Scratch
 Javascript Console Log Examples Of Javascript Console Log
Javascript Console Log Examples Of Javascript Console Log
 Styling Console Log Output Formatting With Css
Styling Console Log Output Formatting With Css
 How To Stop Using Console Log And Start Using Your
How To Stop Using Console Log And Start Using Your
 Mastering Javascript Console Log To Become A Pro
Mastering Javascript Console Log To Become A Pro
 Powerful Debugging With The Postman Console Postman Blog
Powerful Debugging With The Postman Console Postman Blog
 Console Messages Firefox Developer Tools Mdn
Console Messages Firefox Developer Tools Mdn
 How To Style Console Log Contents In Chrome Devtools
How To Style Console Log Contents In Chrome Devtools
 Better Short Javascript Demos Better World By Better Software
Better Short Javascript Demos Better World By Better Software
Php Debug To Javascript Console Log Github

0 Response to "28 Javascript View Console Log"
Post a Comment