34 Include Javascript Library In Js File
If you try to load the HTML file locally (i.e. with a file:// URL), you'll run into CORS errors due to JavaScript module security requirements. You need to do your testing through a server. GitHub pages is ideal as it also serves .js files with the correct MIME type. We made a simple wrapper for a sample JavaScript library with typed parameters and handling of HTML element references. There are more things that could be covered for making wrappers of JavaScript libraries in Blazor. Among these are handling of JS-to-C# function calls, typed responses from method calls, and handling of JavaScript object ...
 A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
A Full Comparison Of 6 Js Libraries For Generating Pdfs Dev
Dependencies - Needing to remember dependencies between JavaScript files; Unused JS - Referencing JavaScript on pages it is not used; ... that will be put in a file that gets included by the JavaScript library. Then after that, you can include some JavaScript on the page that calls that function like this: Copy Code. DoSomething(<%=Session ...

Include javascript library in js file. Will create a bundle with name ~/bundles/jquery. Will include the latest version of the jQuery library from your project's folder. Bundler is smart enough to include the.js file if the application is running in Debug mode and the.min.js file if the application is runnig in the Release mode. This means that the module does not include TypeScript typings. Don't give up yet, though — you can still use the library in your TypeScript project. Here's how. Most "mainstream" programming languages such as C or Java support "code libraries", where a programmer can save a commonly used piece of code as a library file and reference it from the main program. Well, JavaScript supports external libraries too, in the form of the.js file. Syntax for creating JavaScript libraries
17/2/2016 · Another answer suggested putting the JS file in a 'js' folder and changing the script tag to <script type="text/javascript" src="/js/jsgl.min.js"></script>. Using the same original page URL as in the example above, the browser would translate this src URL to http://example /js/jsgl.min.js. Configure JavaScript libraries. In PyCharm, a library is a file or a set of files whose functions and methods are added to PyCharm's internal knowledge in addition to the functions and methods that PyCharm retrieves from the project code that you edit. In the scope of a project, its libraries by default are write-protected. PyCharm uses libraries only to enhance coding assistance (that is ... Include External Javascript Library in SAPUI5. 5 0 14,345. Hello, i needed to add externel Javascript libraries into one of our Fiori applications. It took me some time to figure out how this could be achived, as eg. jQuery.sap.loadScript () didn't properly call the defined callback function. So here comes a working example - i know d3 is ...
To include code from another file, you have to use the import statement and import using the file path. For example, // importing codes from module file import { message, number, multiplyNumbers } from './modules.js'; Then, you can use these codes as they are a part of the same file. This helps in writing cleaner, maintainable, and modular code. 2/3/2014 · If you retrieve the string from the js file using Ajax, you can execJS this script and it will immediately be usable. To check if a function is defined, typeof(myFunction) == "undefined" should do the trick. Rexrainbow's solution is better than mine though, you should try it this way. Article describes, how to include JavaScript file in HTML page for programming. Going through simple step-by-step approach. For example I have used my Lightweight JavaScript library for describing these steps. Steps can be utilized for any JavaScript file inclusion on the HTML/web page. Step 1
how to include javascript library on this file or other file. i dont know. moment.min.js jquery-1.12..min.js jquery.dataTables.min.js dataTables.buttons.min.js dataTables.select.min.js dataTables.editor.min.js. i think must be include these library but i don't know how and where? Lodash, Moment, Axios, Async... these are useful JavaScript libraries that you'll want to utilize in many of your Vue.js apps. But as your project grows you'll be separating code into single file... How to Include a JavaScript File in another JavaScript File. Topic: JavaScript / jQuery Prev|Next. Answer: Use the export and import Statement. Since ECMAScript 6 (or ES6) you can use the export or import statement in a JavaScript file to export or import variables, functions, classes or any other entity to/from other JS files.
In your Angular project open the angular.json file locate the "assets", "styles", and "scripts" section. It appears in two locations in the angular.json file. The first location is under this... There are 3 ways to include Javascript in HTML: External Javascript, load a Javascript file - <script src="FILE.JS"></script> Internal Javascript, add a block of code in the HTML document itself - <script>DO SOMETHING</script> A third-party (or "contributed") library is a chunk of Javascript code, usually contained in a single.js file, designed to work with p5.js but that doesn't come with p5.js by default. In this tutorial, we're only going to talk about Javascript libraries that are specifically designed to work with p5.js.
22/7/2012 · 2. In other to separate the HTMLpages from the JavaScriptimplementation, I created different .jsfiles for every set of functionalities on my website. If I were going to implement JavaScriptfrom a HTMLpage, I would do: <script type="text/javascript" src="path/to/javascript/jquery.qtip.js"></script>. The JavaScript file follows the naming convention <component>.js, such as myComponent.js. Every UI component must include a JavaScript file with at least this code. import { LightningElement } from 'lwc'; export default class MyComponent extends LightningElement { } The core module in Lightning Web Components is lwc. In this module, we define exported functions in one file and import them in another example. There are two popular way to call a JavaScript file from another function those are listed below: Ajax Techniques. Concatenate files. Ajax Techniques Example: External JavaScript file named as "main.js". // This alert will export in the main file.
Using the scripttag to include an external JavaScript file To include an external JavaScript file, we can use the script tag with the attribute src. You've already used the srcattribute when using images. The value for the src attribute should be the path to your JavaScript file. The most common way of referencing existing JavaScript libraries in SharePoint Framework client-side web parts is by installing them as a package in the project. Taking Angular as an example, to use it in a client-side web part, you would first install Angular using npm: Console. npm install angular --save. To include a JavaScript library in your TypeScript application you must first include it in your HTML file as a script tag. To use the library you must add the following to one of your ts files: Replace libraryVar with a variable, function, or class within your JavaScript library. At this point it is ready for use.
inkecy jwurety from local file; include jquery inside js file; include js file in js jquery; import jquery in js file; dd script file using jquery; import online jquery inside js file; i have include js file in js add jquery min then add jquery function; js file import jquery; javascript how add jquery library in js file; import jquery in ... Your JavaScript file (scripts.js) must be included below the jQuery library in the document or it will not work. Note: If you downloaded a local copy of jQuery, save it in your js/ folder and link to it at js/jquery.min.js. At this point, the jQuery library is now being loaded into your site, and you have full access to the jQuery API. An example will be clearer, so imagine that you have two JavaScript files to include. The first file is a library, and the second file uses this library to do some things. The library needs jQuery...
How to use external JS files and JavaScript code in Angular 6/7, Add external JS files. If you want include any js library in your angular application like as jquery, bootstrap etc.. You can use npm command for I am creating an angular library (version 6) which is based on angular material for which I need to include the hammer js library. Let us mention Moment.js that provides ready-to-use date/time functions, Underscore.js that provides hundreds of collection, array, object, and other functions, the same with Lodash and other JavaScript libraries that provide reusable utilities. How we are going to include these libraries in ServiceNow? If you are looking to solve this issue with modern javascript framework see below. When you import .js file in your html the order is very important and you can think that the previous \<script> tags are like imports. For example if you script requires jQuery you will need to import first jQuery library and then your script:
Until some years ago, it was not possible to import one js file or block of code from one file into another but since 2015, ES6 has introduced useful ES6 modules. With the module standard, we can use import and export keyword and syntax given to include and export the module in JS respectively.
 Js Topics Article How To Include Javascript File Into
Js Topics Article How To Include Javascript File Into
Reading Csv File Using Javascript And Html5
 Github Lostintangent Codeswing Vs Code Extension For
Github Lostintangent Codeswing Vs Code Extension For
 Create And Link An External Javascript File
Create And Link An External Javascript File
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
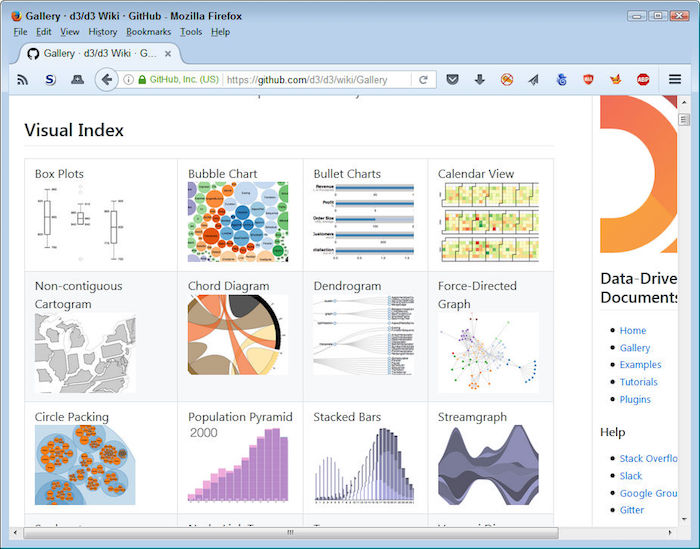
 10 Amazing Libraries And Frameworks For Your Web Based
10 Amazing Libraries And Frameworks For Your Web Based
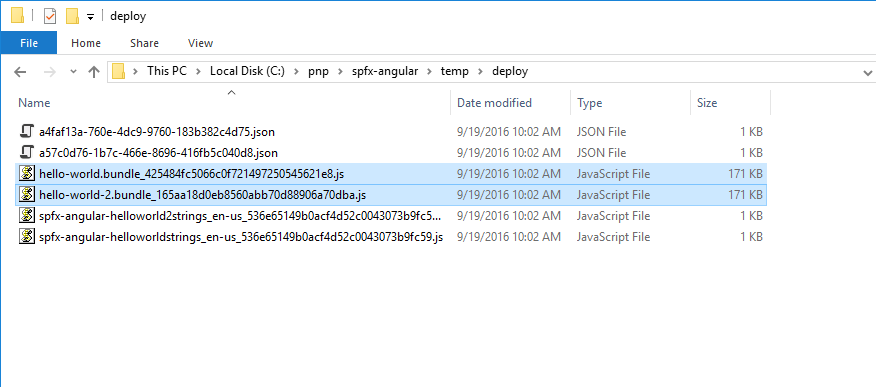
 Use Existing Javascript Libraries In Sharepoint Framework
Use Existing Javascript Libraries In Sharepoint Framework
 How To Include Javascript File In Jsf Stack Overflow
How To Include Javascript File In Jsf Stack Overflow
 Loading Third Party Javascript Web Fundamentals Google
Loading Third Party Javascript Web Fundamentals Google
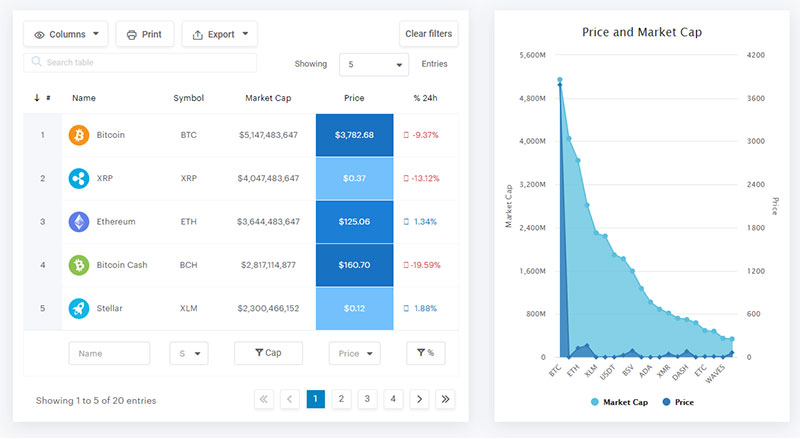
 The Best Javascript Table Library Options To Pick From
The Best Javascript Table Library Options To Pick From
 How To Include Javascript Files In Eclipse To Resolve
How To Include Javascript Files In Eclipse To Resolve
 Working With Javascript In Visual Studio Code
Working With Javascript In Visual Studio Code
 Include A Javascript Library In A Jsp File Stack Overflow
Include A Javascript Library In A Jsp File Stack Overflow
 Create And Link An External Javascript File
Create And Link An External Javascript File
 Javascript Programming With Visual Studio Code
Javascript Programming With Visual Studio Code
 How To Include An External Javascript Library To Reactjs
How To Include An External Javascript Library To Reactjs
 How To Include A Javascript File In Another Javascript File
How To Include A Javascript File In Another Javascript File
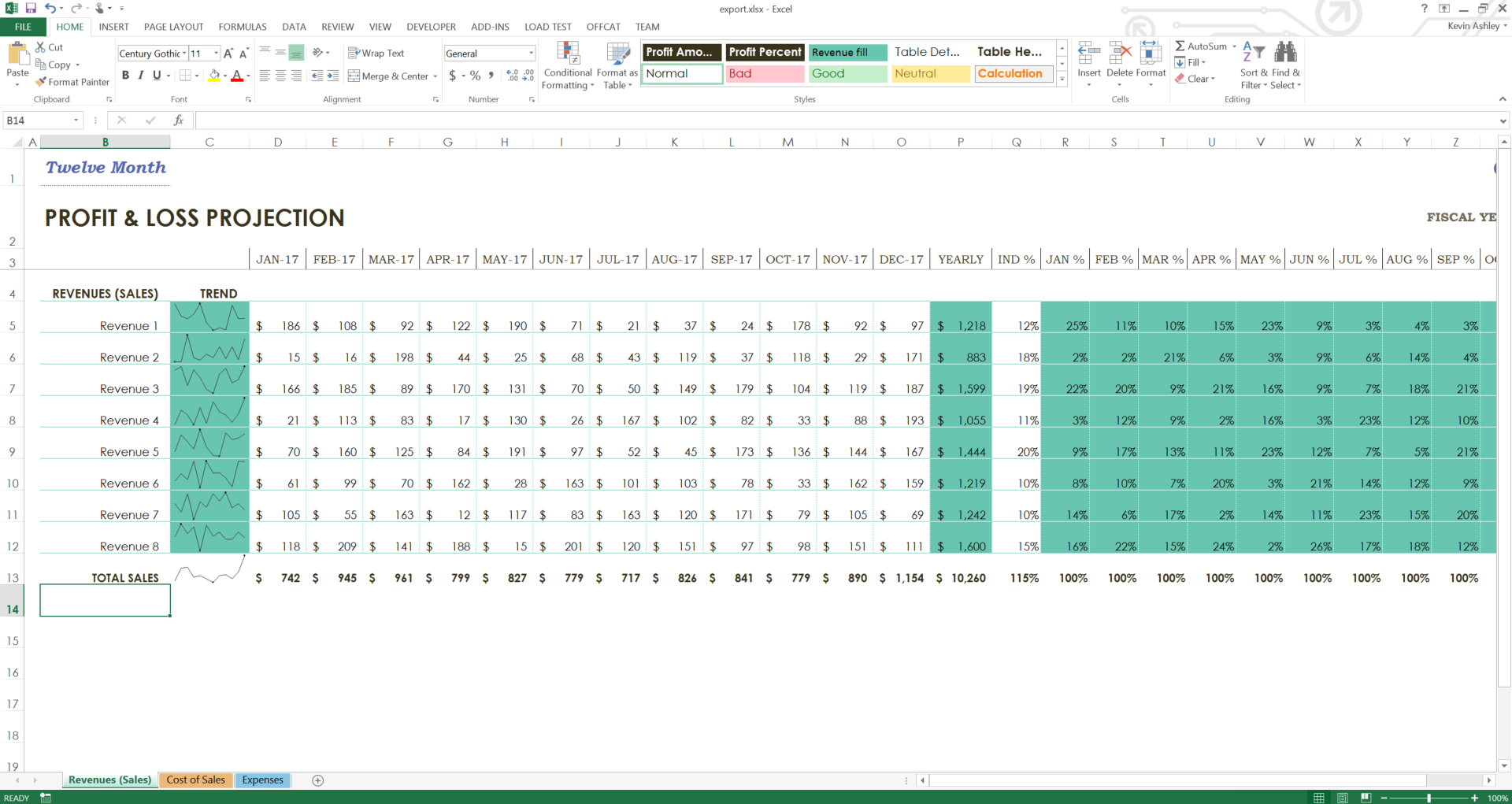
 How To Import Export Excel Spreadsheets Using Javascript
How To Import Export Excel Spreadsheets Using Javascript
 Harnessing The Power And Convenience Of Javascript For Each
Harnessing The Power And Convenience Of Javascript For Each
 Getting Started With Node Js Modules Require Exports
Getting Started With Node Js Modules Require Exports
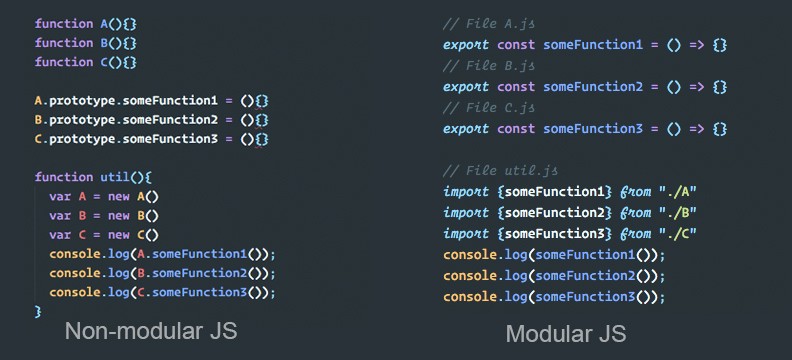
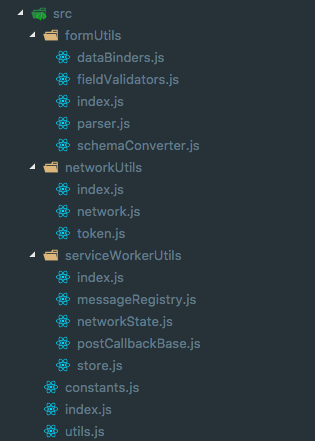
 Learn The Basics Of The Javascript Module System And Build
Learn The Basics Of The Javascript Module System And Build
 How To Include A Javascript File In Another Javascript File
How To Include A Javascript File In Another Javascript File
 33 This File Will Include Javascript Code That As Chegg Com
33 This File Will Include Javascript Code That As Chegg Com
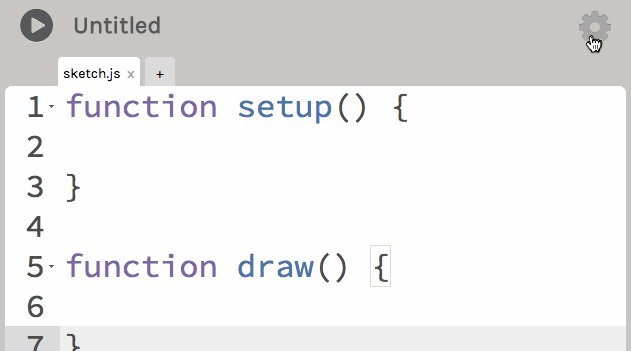
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
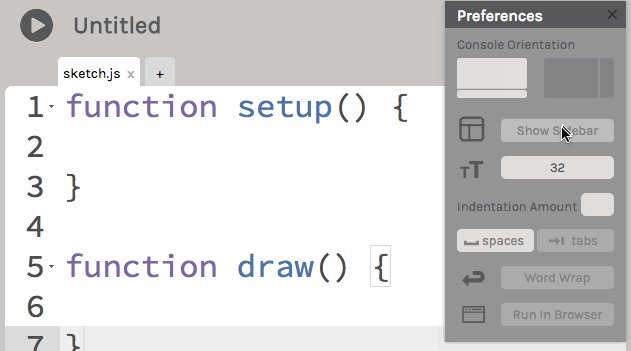
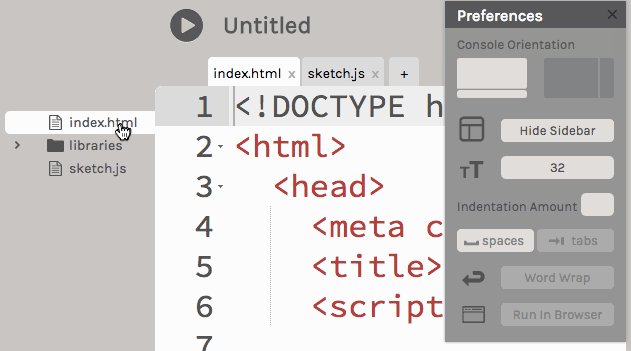
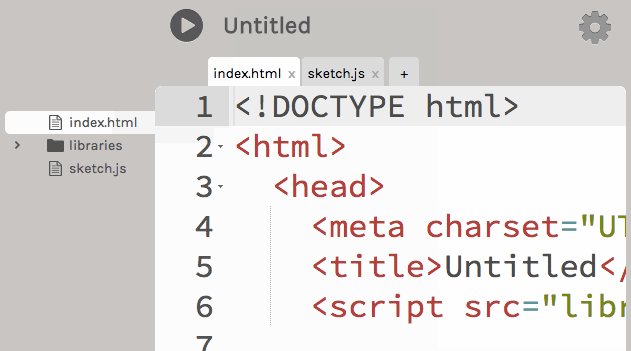
 Using External Libraries Creative Coding
Using External Libraries Creative Coding
 Modular Javascript Using Require Js Codeproject
Modular Javascript Using Require Js Codeproject
 The 7 Best Javascript Date Libraries Logrocket Blog
The 7 Best Javascript Date Libraries Logrocket Blog
 Failed To Load Resource The Server Responded With A Status
Failed To Load Resource The Server Responded With A Status
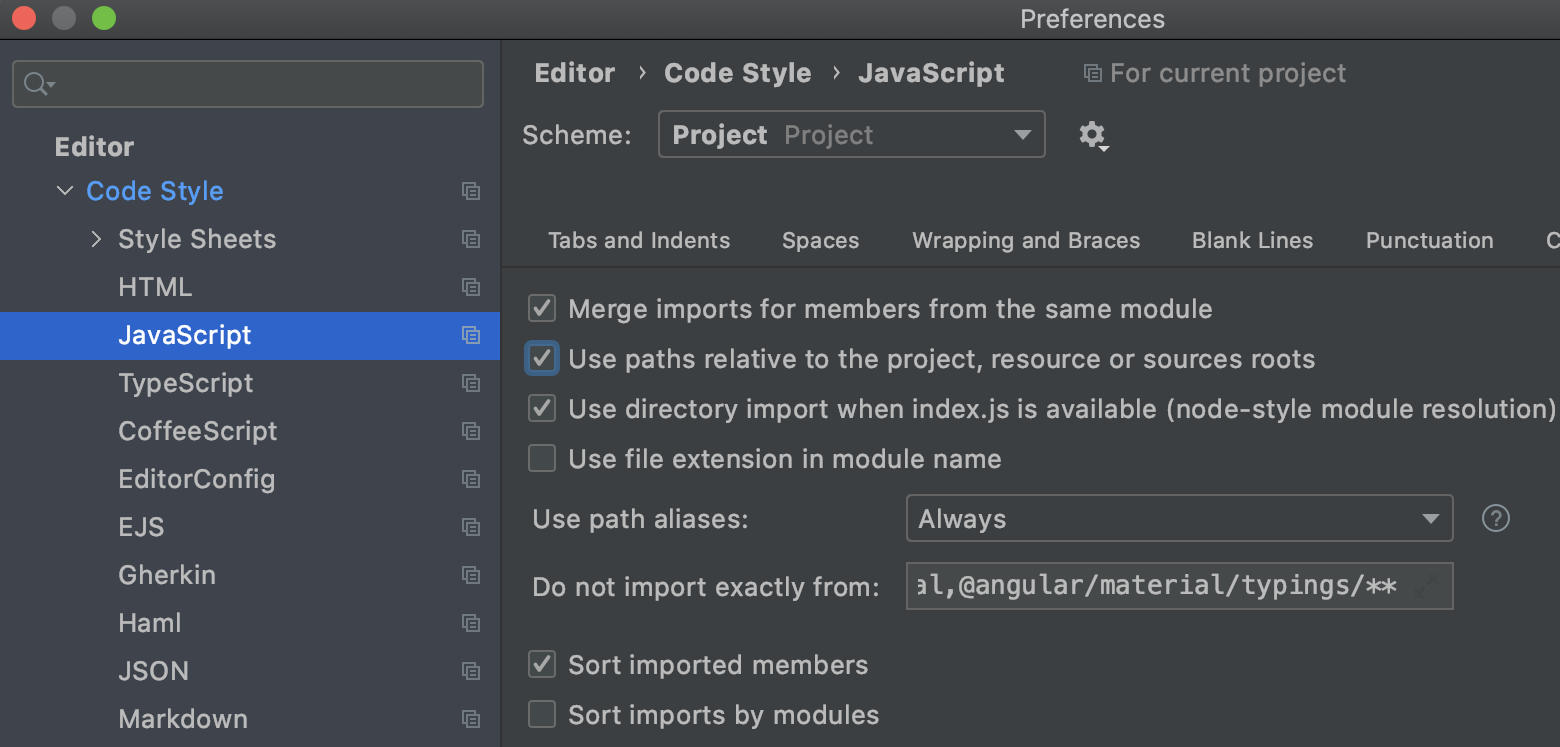
 Configuring The Style Of Imports In Javascript And Typescript
Configuring The Style Of Imports In Javascript And Typescript
 How To Read And Write Json File Using Node Js Geeksforgeeks
How To Read And Write Json File Using Node Js Geeksforgeeks
 Include Javascript Libraries In An Ionic 2 Typescript Project
Include Javascript Libraries In An Ionic 2 Typescript Project
 Learn The Basics Of The Javascript Module System And Build
Learn The Basics Of The Javascript Module System And Build
0 Response to "34 Include Javascript Library In Js File"
Post a Comment