20 Convert Input Value To String Javascript
In the above example, the String() function converts the value of an object to a string. When using the String() function on an Object, the converted result will give [object Object]. The typeof operator gives the data type of the result variable. Method 2: In this method we will use the parseFloat () method which is an inbuilt function in JavaScript that is used to accept the string and convert it into a floating point number. If the string does not contain a numeral value or If the first character of the string is not a Number then it returns NaN i.e, not a number.

Learn how to convert a string to a number using JavaScript. This takes care of the decimals as well. Number is a wrapper object that can perform many operations. If we use the constructor (new Number("1234")) it returns us a Number object instead of a number value, so pay attention.Watch out for separators between digits:

Convert input value to string javascript. The String () function converts the value of an object to a string. Note: The String () function returns the same value as toString () of the individual objects. 30/7/2019 · There are 5 ways to convert a value to a string.They are . Concatenating empty strings. Template strings . JSON. stringify . toString() String() Example. In the following example, all the above-mentioned methods were used to convert a value to a string and the final result was displayed as shown in the output. CJ J.: It's worth noting that new Boolean isn't a boolean but rather an instance of Boolean. Primitives are cheaper and should be preferred over the object type. CJ J.: new Boolean(str) returns an object type.Boolean(str) just returns a primitive boolean. I would suspect Boolean(str) is faster then !!str because it's only one operation, but it's also entirely possible that browsers implement ...
3/12/2018 · Your problem is a typo. The variable that contains the email is the email, and the variable that contains the domain is the domain, but you're using grailed_email and grailed_domain, and that's why the wanted data isn't in the string.Change your code to: let grailed_email = document.getElementById("grailedemail").value; // Variable grailed_email fixed let grailed_domain = … In this article, you'll learn how to convert an InputStream object to a String in Java using different Java APIs as well as a 3rd-party library — Apache Commons IO.. Using InputStream.readAllBytes() Method. Since Java 9, you can use the readAllBytes() method from InputStream to read all bytes into a byte array as shown below:. try (InputStream stream = Files. newInputStream (Paths. get ... There are two ways to convert String to Integer in Java, String to Integer using Integer.parseInt () String to Integer using Integer.valueOf () Let's say you have a string - strTest - that contains a numeric value. String strTest = "100"; Try to perform some arithmetic operation like divide by 4 - This immediately shows you a ...
We use the parseFloat method which is an embedded function in JavaScript to accept the string and transform it into a floating dot number. If there is no numeric value in the string, or if the first string character is not a number, then the string returns NaN value, i.e. not a number. Example #1 In JavaScript parseInt() function is used to convert the string to an integer. This function returns an integer of base which is specified in second argument of parseInt() function . parseInt() function returns Nan( not a number) when the string doesn't contain number. To convert a string to an integer parseInt() function is used in javascript.parseInt() function returns Nan( not a number) when the string doesn't contain number.If a string with a number is sent then only that number will be returned as the output. This function won't accept spaces. If any particular number with spaces is sent then the part of the number that presents before space will be ...
Use parseInt () function, which parses a string and returns an integer. The first argument of parseInt must be a string. parseInt will return an integer found in the beginning of the string. Remember, that only the first number in the string will be returned. The value of template literals can be assigned to a new variable. It can be considered as a new string holding the values of your variables. Use Basic Formatting to Insert Variable Into String in JavaScript. Another way of neatly inserting the variable values into our string is by using the basic formatting supported in JavaScript. While unary + is the fastest method for converting a string to a number a final method is available that uses the Javascript type-conversion algorithms. The Number constructor can be called with the string value as its argument and its return value is a number representing the result of the type-conversion. var numValue = Number(stringValue);
A quick look at how you can convert any value to a string in JavaScript. We are going to understand the nature of JavaScript strings along with the toString ... parseInt isn't going to help if the number is a decimal But just for your information, the input to this function is a number string. For example: parseInt ("3"); But it is much easier than this to convert a string to a number in JavaScript. Just cast it as a number This the most simplest method which can be used to convert a int to string in javascript. As javascript is loosely typed language when we concatenate a number with string it converts the number to string. 15 + '' = "15"; 15.55 + '' = "15.55"; 15e10 + '' = "150000000000". As you can see we can also convert floating point and exponential numbers.
Convert String Into Integer Using parseInt() parseInt is most popular method to convert string into integer.The parseInt() takes two parameters, The first parameter is the string value and second one the radix. The radix parameter is used to specify which numeral system to be used. var x = parseInt("1000", 10); //return 1000 # 5 Ways to Convert a Value to String in JavaScript If you're following the Airbnb's Style Guide, the preferred way is using "String()" 👍 It's also the one I use because it's the most explicit - making it easy for other people to follow the intention of your code 🤓 JavaScript program for initializing a dictionary or hash and print the second key value pair. JavaScript program to print the type of data. JavaScript program to take a float input from user and convert it into integer and string in respective manner. JavaScript program to check if the input year is a leap year or not by using following conditions
JSON.Stringify () and toString () ¶ The JSON.stringify () method converts an object or value to a JSON string. JSON.stringify skips some JavaScript-specific objects, such as properties storing undefined, symbolic properties, and function properties. The toString () method is called without arguments and should return a string. HTMLInputElement.prototype.value (for <input> elements) is a string.. Convert your numeric string to a proper number using one of these: parseInt(value, 10); // Parsing string as integer (whole number) from left to right. parseFloat(value); // Parsing string as floating point number (decimal) from left to right. 29/3/2012 · Converting objects to string Both approaches first convert an object to a primitive, before converting that primitive to string. However, + uses the internal ToPrimitive(Number) operation (except for dates ), while String() uses ToPrimitive(String). ToPrimitive(Number): To convert an object obj to a primitive, invoke obj.valueOf().If the result is primitive, return that result.
The String built-in function can convert any value into a string. It is the best option for converting primitive types into strings. It is the best option for converting primitive types into strings. Another way of dealing with string numbers is using the parseInt () method of JavaScript. parseInt () takes two arguments, one is the string that needs to be converted, and the other one is the radix (means the base). Most numbers that we deal with in our day-to-day life are usually in the base of 10, which signifies a decimal value. Automatic Type Conversion. When JavaScript tries to operate on a "wrong" data type, it will try to convert the value to a "right" type. The result is not always what you expect: 5 + null // returns 5 because null is converted to 0. "5" + null // returns "5null" because null is converted to "null". "5" + 2 // returns "52" because 2 is converted ...
5 Ways to Convert a Value to String in JavaScript. ... when you want to convert a value to a string. This one does a pretty good job. ... Community Input @MaxStalker: ... The parseInt() function parses a string and returns an integer. The first argument is the value to parse and the second argument base, if present, specifies the base (radix) of the number whose string representation is contained in the string. The base argument can be any integer from 2 to 36. var num = parseInt("100");
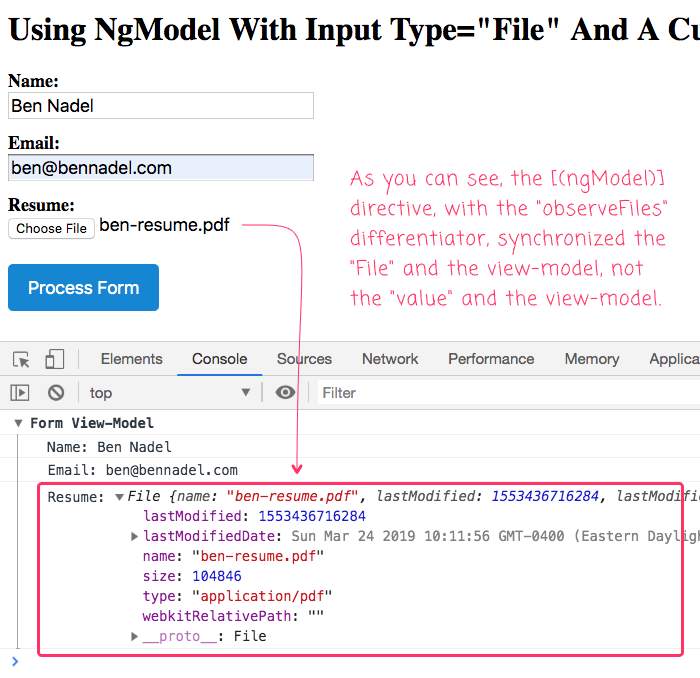
 Using Ngmodel With Input Type File And A Custom
Using Ngmodel With Input Type File And A Custom
 Everything You Need To Know About Date In Javascript Css Tricks
Everything You Need To Know About Date In Javascript Css Tricks
 How To Convert An Array To A String In Javascript
How To Convert An Array To A String In Javascript
 How To Convert Number To From String In Typescript Cloudhadoop
How To Convert Number To From String In Typescript Cloudhadoop
 What S The Best Way To Convert A Number To A String In
What S The Best Way To Convert A Number To A String In
 I Am Looking For Number Format As Per Following 1200
I Am Looking For Number Format As Per Following 1200
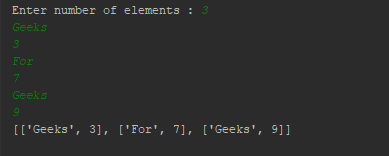
 How To Input A List In Python Python Lists Edureka
How To Input A List In Python Python Lists Edureka
 Jquery Set The Value Of An Input Text Field Geeksforgeeks
Jquery Set The Value Of An Input Text Field Geeksforgeeks
 Convert String With Commas To Array Stack Overflow
Convert String With Commas To Array Stack Overflow
 Converting Commas Or Other Delimiters To A Table Or List In
Converting Commas Or Other Delimiters To A Table Or List In
 Parse And Plot Mqtt Data On A Chart Dashboard Node Red Forum
Parse And Plot Mqtt Data On A Chart Dashboard Node Red Forum
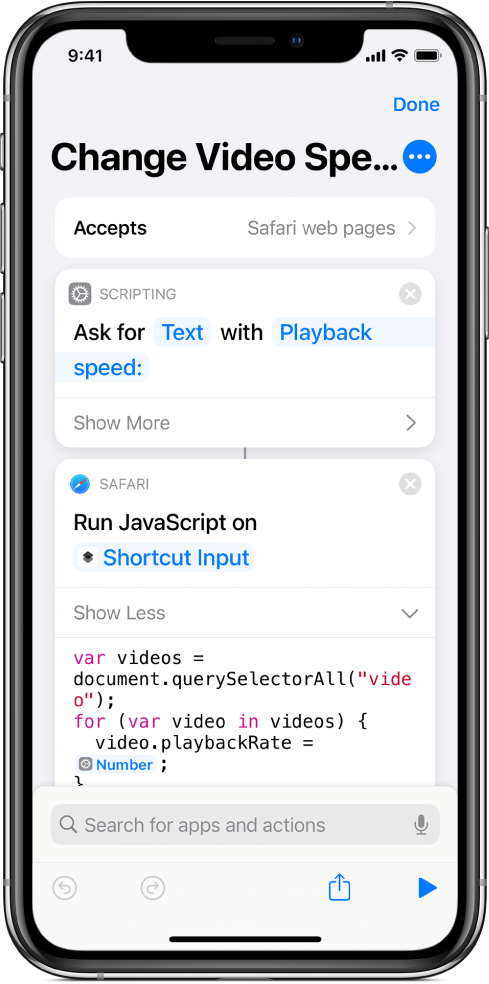
 Intro To The Run Javascript On Webpage Action In Shortcuts
Intro To The Run Javascript On Webpage Action In Shortcuts
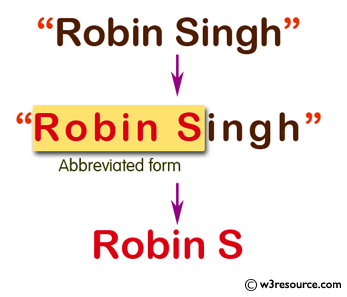
 Javascript Convert A String In Abbreviated Form W3resource
Javascript Convert A String In Abbreviated Form W3resource
 3 Ways To Convert String To Variable Name In Python Python Pool
3 Ways To Convert String To Variable Name In Python Python Pool
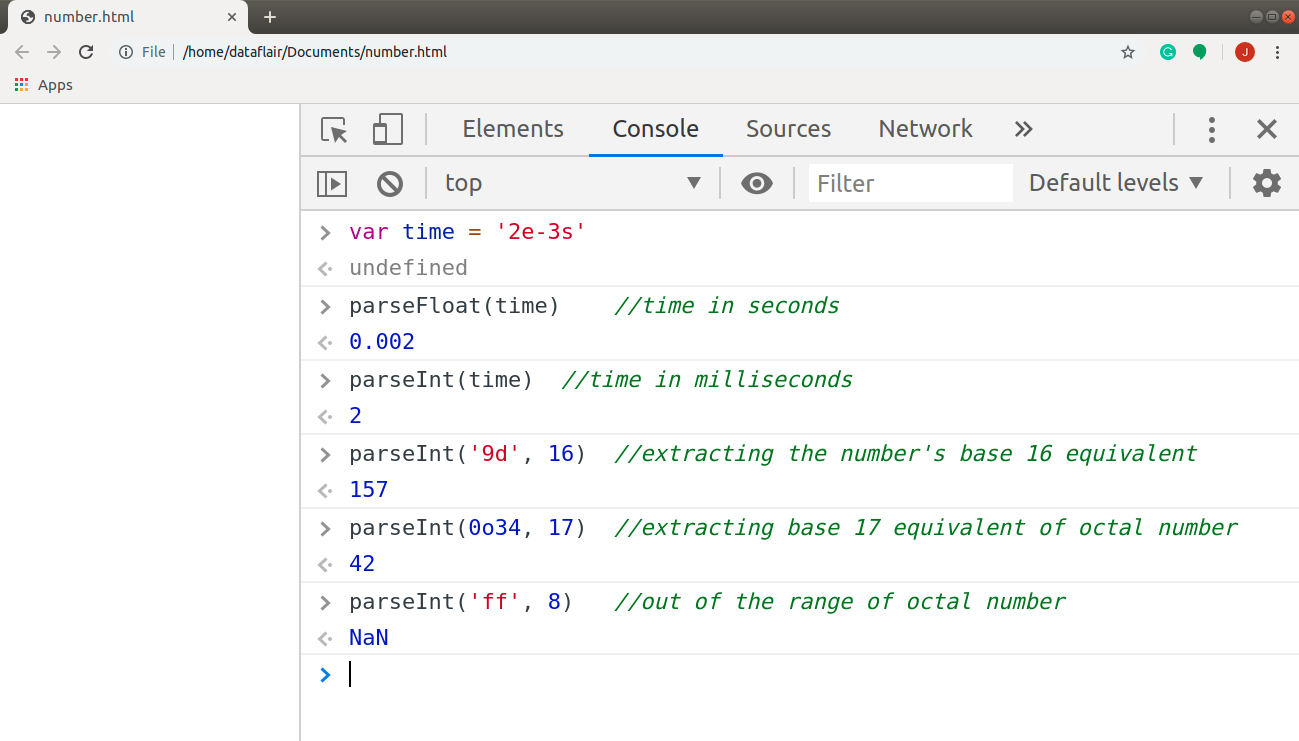
 Javascript Numbers Get Skilled In The Implementation Of Its
Javascript Numbers Get Skilled In The Implementation Of Its
 Input Type Number Gt Html Hypertext Markup Language Mdn
Input Type Number Gt Html Hypertext Markup Language Mdn
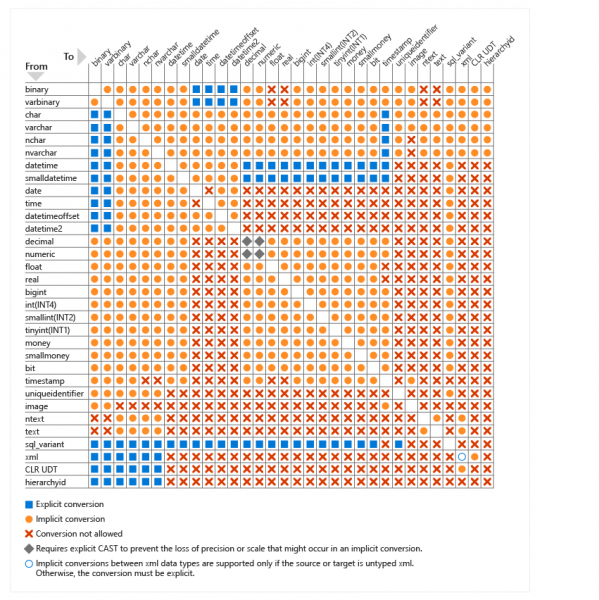
 Sql Cast And Sql Convert Function Overview
Sql Cast And Sql Convert Function Overview
 Help Converting Iso8601 Date With Javascripttobubble In
Help Converting Iso8601 Date With Javascripttobubble In

0 Response to "20 Convert Input Value To String Javascript"
Post a Comment