27 Check Javascript For Ie Compatibility
3) Select Tools on the menu bar in IE, and then select F12 Developer Tools. 4) Click On Console Tab and check for any message that indicate: a) Internet Explorer is running in Enterprise Mode emulating IE version. b) MarkView URL is running in Compatibility View because 'Display intranet sites in Compatibility View' is checked. "In modern JavaScript builds, files are bundled up so they can be served in an optimized manner in the browsers. It is assumed by developers that future JavaScript — like ES8 will be transpiled (changed from future JavaScript to current JavaScript) appropriately by a tool like Babel. Sometimes there is an issue where files are not transpiled.
:max_bytes(150000):strip_icc()/002-how-to-disable-javascript-in-internet-explorer-11-7d4f1194ae4742b3a1fdeca86be0514a.jpg) How To Disable Javascript In Internet Explorer 11
How To Disable Javascript In Internet Explorer 11
Jun 22, 2016 - Stack Overflow for Teams is a private, secure spot for you and your coworkers to find and share information. ... does anyone know how to check if IE 11 compatibility mode is ON when I'm on a website through javascript?

Check javascript for ie compatibility. jQuery: The Write Less, Do More, JavaScript Library Detect IE version with JavaScript. Updated to recognize Internet Explorer 12 and the new Edge browser.... Seems like a compatibility issue with IE. You could look in the lower right for the standard JavaScript error alert icon. In addition, IE Developer Toolbar is helpful, but not as nice as Firebug. Worst case, start throwing some alerts until you find the breakpoint.
In IE, if you press F12 when viewing a web page, IE will present a set of developer tools either at the bottom of the current window or can be pushed to a separate window. The IE 8/9/10 version of the Developer Tools window is show below, outlined in red and the key compatibility properties (Browser Mode and Document Mode) outlined in blue. In compatibility modes emulating previous versions of IE (such feature is available in IE8+ via a panel that can be opened with F12 key), the @_jscript_version service-constant contains version number of JavaScript engine of true version of IE regardless of whether IE is operating in old-version emulation mode or not. Here is how you can turn it on or off. Click on the Settings icon in the top right corner of IE11: Select the Compatibility View Settings item in the drop-down menu. The following dialog will appear. Check the "Use Microsoft compatibility lists" checkbox to enable the compatibility view feature. Unticking that checkbox will disable the feature ...
With Internet Explorer 11, you get better compatibility with web standards, other browsers, and real-world websites. There's updated support for popular web standards and changes that prevent older websites from displaying incorrectly. ... For many legacy websites, some of the most visible updates for IE11 ... Feb 10, 2014 - Check out three code snippets for support Internet Explorer! Upload a JavaScript file. Click here to upload a JavaScript file, or drop the file here. Check compatibility. Compatibility Report. Show/Hide index. Show/Hide browsers. Show/Hide filters. Index of detected techniques. Store changes made to the configuration in my local storage so they're persisted between visits.
24/12/2020 · Cross browser compatibility is necessary for better user experience so the client might force you for the perfect product. In such a case, you need to do some browsers specific code. Most of the developers facing issues while working with the IE browser so at that point you need a way to detect IE browser in JavaScript. Detect IE Browser in JavaScript Sep 16, 2016 - Before solving website compatibility issue in IE11, we need to understand the nature of compatibiltiy issue and our target. Most webpage compatibility issues in IE11 can be divided into following two scenarios: Incorrect document mode and Incorrect User-Agent Check For Internet Explorer (IE) Compatibility Mode. Create a JavaScript file called iecheck.js and paste the following in the snippet: Once you have the JavaScript file then open your page where you are going to check for compatibility for and place a reference to the iecheck.js file in the head tag. After that you have multiple options on how ...
8/6/2013 · There are several JavaScript files that are available to detect browsers and their versions. However, I have never come across something that can properly detect IE compatibility mode. This is important as IE10, when run in compatibility mode, runs IE7 quirks mode. You can obtain the desired values by capturing the userAgent string and parsing it. There may arise cases when we need to check the browser being used. Some features of your website may not be supported in older browsers like Internet Explorer(IE). There are different ways to check the version of Internet Explorer being used. Syntax-1: For Internet Explorer 10 or older Dec 09, 2011 - If we see Trident we know right ... of IE should be, after which if MSIE exists, we check the number that follows to see, does it match the core version we have already flagged? If not check if the number is 7, that would mean that it is the core version already flagged, but with compatibility view settings ...
[1] Results are only applicable for the KHTML rendering engine. [2] Flagged features have to be enabled via --harmony flag [3] Flagged features have to be enabled via --harmony or --es_staging flag [4] Executed in Node.js/JVM mode via graalvm/bin/node --jvm. [5] In Internet Explorer 8 Object.defineProperty only accepts DOM objects (MSDN reference). [6] In Internet Explorer 8 Object ... SortSite - Browser Compatibility Tests. Supported Standards. Test for browser compatibility issues in the most common web browsers: Internet Explorer compatibility back to version 6.0. Desktop browser compatibility in Chrome, Firefox, Safari, Opera and Edge. Mobile browser compatibility in iPhone, iPad and Android. CSS, HTML, and JavaScript are three layers of progressive enhancement. Progressive enhancement is a technique for creating cross-browser compatible web apps wherein the highest priority is the ...
To collect your compatibility data. Close all of your active Windows Internet Explorer windows. In IECTT, on the Internet Explorer Compatibility Test Tool toolbar, click Enable. Open an Internet Explorer 7 or Internet Explorer 8 window. A message appears and states that compatibility evaluation logging is turned on. Oct 08, 2010 - This way u dont need any javascript to use IE-specific css code. Free online HTML tool that shows instantly how your website looks like in Microsoft Internet Explorer 7, 6 and 5.5.
This property is a string that contains the code name of the browser, Netscape for Netscape and Microsoft Internet Explorer for Internet Explorer. 2: appVersion. This property is a string that contains the version of the browser as well as other useful information such as its language and compatibility. 3: language Microsoft Edge is built on the Chromium open-source project to provide world-class compatibility for modern sites and apps. Internet Explorer mode provides compatibility for your legacy sites and apps by supporting Internet Explorer functionality like all document and enterprise modes, Active X controls (such as Java or Silverlight), and more. We also offer the App Assure program in case a ... Nov 15, 2017 - I have some javascript code that does not run in IE 11. Is there a quick way to check where the incompatibly is other than going through the code line by line to see what commands and statements are supported by that version of Internet Explorer? javascript internet-explorer browser internet-explorer-11 compatibility...
If you are trying to do backward or cross-platform compatibility, then browser detection doesn't make any sense. Do feature detection instead. I personally use a library called Modernizr, and for example, if we need to check the user's physical location via GPS, we check for the support for the Geolocation API. Browsershots makes screenshots of your web design in different operating systems and browsers. It is a free open-source online web application providing developers a convenient way to test their website's browser compatibility in one place. When you submit your web address, it will be added to the job queue. A number of distributed computers ... IE NetRenderer is completely free to use, ad-driven, and unlike other screenshot services they are able to process a large number of capturing jobs in parallel and realtime, making it very fast. Browsers supported range from Internet Explorer 11, 10, 9, 8, 7, 6 and 5.5. Maximum usable viewing widths on 800x600 and 1024x768 displays. 6.
Check Browser Compatibility for Free Use JavaScript frameworks that are built to facilitate JS code compatibility with multiple browsers. BrowserStack offers integrations with frameworks like TestCafe, Yeti, TestEm, Teaspoon, and more to enable JavaScript testing. JavaScript is necessary to create any website that isn't completely static. Oct 17, 2017 - Thanks Janaki but this is same as the old solution, The IE11 update I mentioned above removed the string "MSIE" regardless if you're in compatibility view or not so this wouldn't work. – Byron Oct 17 '17 at 2:14 ... Not the answer you're looking for? Browse other questions tagged javascript ... Internet Explorer is a great web browser but to get the most out of it you'll need to enable JavaScript so that websites can use all of their features. We've got detailed guides showing you how to get JavaScript enabled.
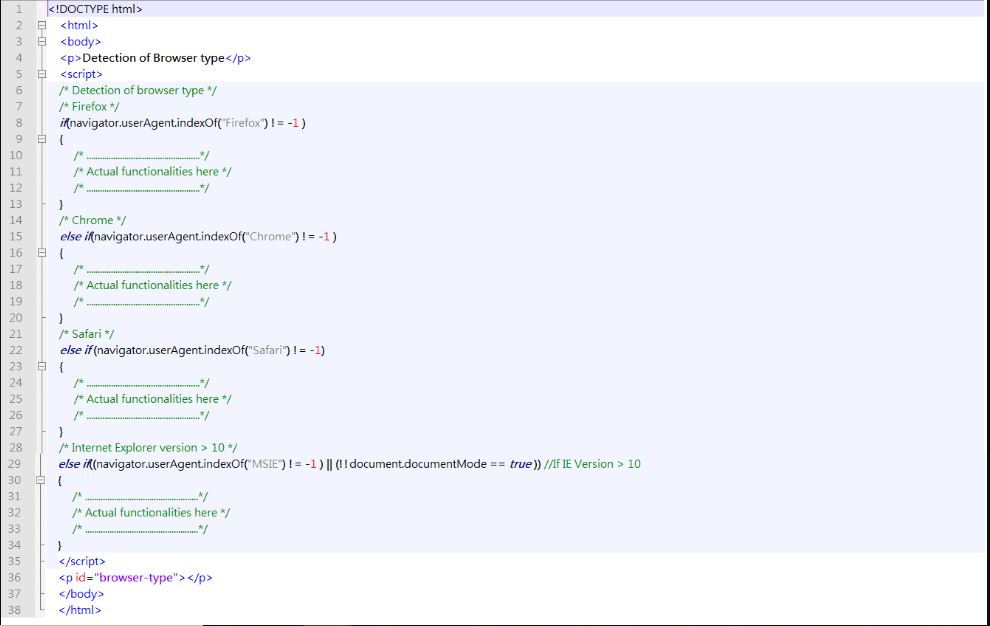
this. exception = "The user agent detected does not contai Internet Explorer."; // Get the current "emulated" version of IE: this. renderVersion = parseFloat (RegExp. $1); this. version = this. renderVersion; // Check the browser version with the rest of the agent string to detect compatibility mode: if (ua. indexOf ("Trident/6.0") >-1) {if (ua. indexOf ("MSIE 7.0") >-1) For more dynamic browser selections, JavaScript is actually a valid way to go. Below, you'll find a code snippet that you can use to check for Internet Explorer, Chrome, Firefox, Safari, and Opera. The function checks for these browsers, and will execute any code you insert within the if/else if statements for each browser if the code is run on ... 20/2/2013 · Check for IE version Using Moderizer. Moderizer provides us with an excellent way to detect supported browser features and as you can see below it adds the version on IE. //check for IE8 or less ...
2 weeks ago - So that's JavaScript. Simple huh? Maybe not so simple, but this article should at least give you a start, and some ideas on how to tackle the JavaScript-related problems you will come across. IETester is a free (both for personal and professional usage) WebBrowser that allows you to have the rendering and javascript engines of IE11, IE10, IE9, IE8, IE7 IE 6 and IE5.5 on Windows 8 desktop, Windows 7, Vista and XP, as well as the installed IE in the same process. Apr 16, 2021 - As you can see from the graph, ... 5, and IE9 only partially supports it! To solve this problem developers can take multiple combinations of approach. Developers can incorporate a polyfill library, drop support, add HTML conditional comments, or sprinkle some Javascript condition checks to execute different blocks of code for each ...
Ionic. Ember JS. These frameworks help to solves the problem of cross-browser compatibility for JavaScript. They also help developers to create a single-page application that is compatible across different browsers (Google Chrome, Mozilla Firefox, Safari, etc.). 1. We suggest you to use Microsoft Internet Explorer or Safari browser. Credit forms may not work properly in this browser. Browser version Update your browser version then try again. Operating System Windows 7-- no issues --IE Compatibility view Yes: Disable the IE compatibility view. Screen Resolution 800 by 600 Follow. In Internet Explorer 11, you can see if Compatibility Mode is set by clicking on the gear in the upper right-hand corner of the browser and selecting "Compatibility View settings". In the window that pops up, you can see if Compatibility Mode is turned on by seeing if "Use Microsoft compatibility lists" is checked.
To try this approach: Go to the Tools menu, select Compatibility View Settings, and add the site to the list. Go to Emulation tab in the F12 Developer Tools and select Enterprise from the Browser profile dropdown. If the site works, inform the IT administrator that the site needs to be added to the IE7 Enterprise Mode section.\
 How To Turn Off Compatibility Mode In Internet Explorer
How To Turn Off Compatibility Mode In Internet Explorer
 Enable Javascript On Internet Explorer Whatismybrowser Com
Enable Javascript On Internet Explorer Whatismybrowser Com
 Guide For Fixing Javascript Cross Browser Compatibility
Guide For Fixing Javascript Cross Browser Compatibility
 17 Best Cross Browser Checking Tools For Web Developers
17 Best Cross Browser Checking Tools For Web Developers
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 Guide For Fixing Javascript Cross Browser Compatibility
Guide For Fixing Javascript Cross Browser Compatibility
How To Discover And Configure Sites For Ie Mode In The New
 Handling Common Javascript Problems Learn Web Development Mdn
Handling Common Javascript Problems Learn Web Development Mdn
 17 Best Cross Browser Checking Tools For Web Developers
17 Best Cross Browser Checking Tools For Web Developers
 Your Browser Is Currently Set To Block Javascript Jaap
Your Browser Is Currently Set To Block Javascript Jaap
 Enable Private Browsing In Ie 11 And Microsoft Edge
Enable Private Browsing In Ie 11 And Microsoft Edge
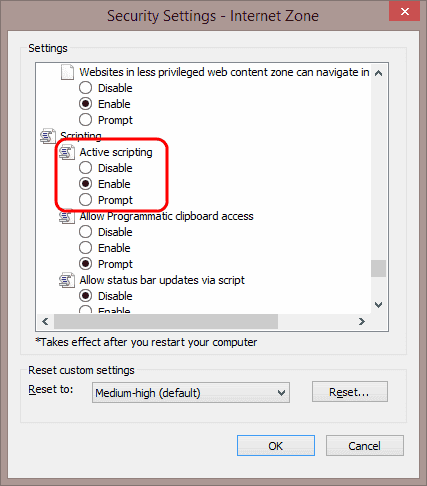
 Enable Or Disable Javascript In Internet Explorer 11
Enable Or Disable Javascript In Internet Explorer 11
 17 Best Cross Browser Checking Tools For Web Developers
17 Best Cross Browser Checking Tools For Web Developers
 Ietester Browser Compatibility Check For Internet Explorer
Ietester Browser Compatibility Check For Internet Explorer
 Enable Javascript On Internet Explorer Whatismybrowser Com
Enable Javascript On Internet Explorer Whatismybrowser Com
How To Check Your Javascript Bundles For Browser Support By
 How To Solve Javascript Browser Compatibility Issues
How To Solve Javascript Browser Compatibility Issues
 Can Not Run Java Applets In Internet Explorer 11 Using Jre
Can Not Run Java Applets In Internet Explorer 11 Using Jre
 How To Disable Compatibility Mode In Internet Explorer
How To Disable Compatibility Mode In Internet Explorer
 How To Check If Internet Explorer Compatibility Mode Is On
How To Check If Internet Explorer Compatibility Mode Is On
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 How To Enable Javascript In Internet Explorer 11 Steps
How To Enable Javascript In Internet Explorer 11 Steps
 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 A Business Case For Dropping Internet Explorer Css Tricks
A Business Case For Dropping Internet Explorer Css Tricks
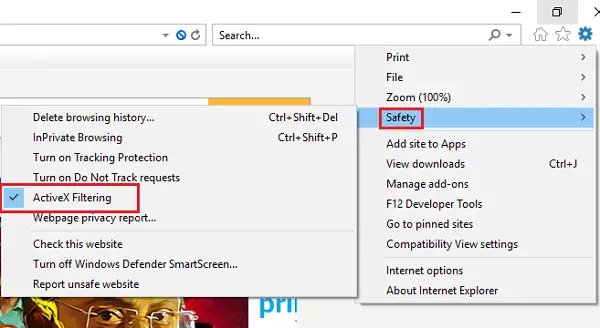
 How To Use Activex Controls For Internet Explorer 11
How To Use Activex Controls For Internet Explorer 11
 How To Resolve Internet Explorer 11 Ie11 Compatibility
How To Resolve Internet Explorer 11 Ie11 Compatibility
0 Response to "27 Check Javascript For Ie Compatibility"
Post a Comment