21 How To Use Javascript Plugins
Open you JavaScript source code file in Notepad++. Press "Ctrl"+"Alt"+"M". Or open menu: "Plugins" - "JSTool" then click "JSFormat". Format selected code in a source code file: Open you JavaScript source code file in Notepad++. Select source code lines which you want to format. Press "Ctrl"+"Alt"+"M". Apr 26, 2017 - Surely you DO have to wrap the code in a function (or just provide the function without parenthesis), since it needs to be run in the "ready" event handler? – Spooner Jul 17 '18 at 23:09 ... Not the answer you're looking for? Browse other questions tagged javascript jquery plugins scrollbar ...
 How To Modify Minecraft The Easy Way With Typescript
How To Modify Minecraft The Easy Way With Typescript
Here's how it works: With Sketch open, check the menu bar at the top of the screen and click Plugins -> Run Script. This will open up a dialog box that we can use to test and run the code. We can also save any code we enter in it as a plugin, which is the part we're specifically interested in right now.

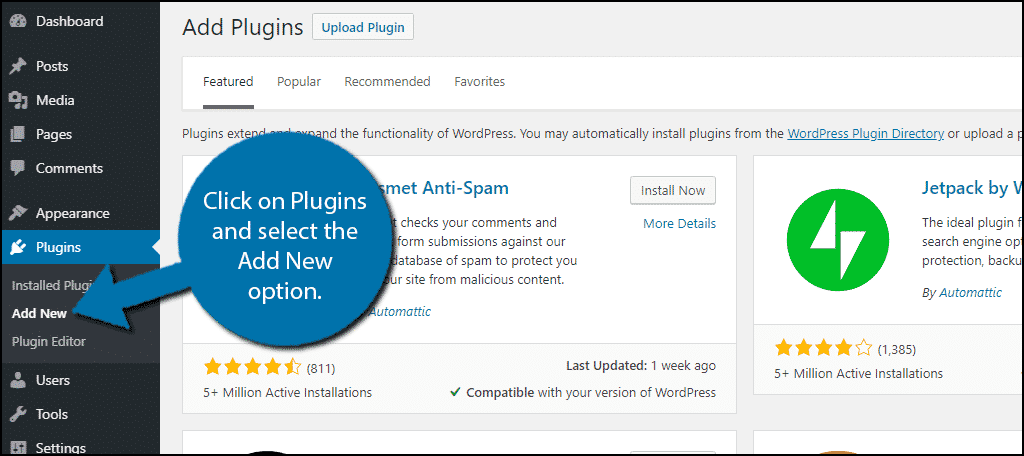
How to use javascript plugins. How to make a cross-browser extension using JavaScript and browser APIs. This tutorial will cover how to create a web extension that works across multiple browsers. It will show you how to structure a project and write JavaScript code to interact with the browser's tabs, depending on which browser is being used. Code navigation lets you quickly navigate JavaScript projects. Go To Definition F12 - Go to the source code of a symbol definition. Peek Definition Alt+F12 - Bring up a Peek window that shows the definition of a symbol. Go to References Shift+F12 - Show all references to a symbol. Feb 20, 2014 - I thought it might be a good idea to list the essential steps required to install a jQuery plugin to your website. This is for beginners that are just learning about the magic of JavaScript, and it's friendly cousin jQuery. This example was led by Brenna at HackerYou, and we used the popular ...
Prefix the filename with jquery, follow that with the name of the plugin and conclude with.js. Always attach the plugin to jQuery directly instead of $, so users can use a custom alias via noConflict () method. For example, if we write a plugin that we want to name debug, our JavaScript filename for this plugin is − Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Kite works alongside your editor's completions. We use carefully-designed filters to reduce noise. Commands. The VS Code plugin provides a number of commands for ease of use. The GitHub repository contains information on the available commands. Other Functionality. For JavaScript, Kite does not yet offer function signatures or Copilot ...
Jul 22, 2015 - For those of you who are in the process of ditching jQuery, I thought it might be helpful to talk through how I structure my native JavaScript plugins. Async JavaScript is a free plugin from the developer of Autoptimize. It's meant to only add the defer or async attribute to your scripts and it makes it real... When we customize a Magento theme, we sometimes want to use third-party Javascript plugins. To add a JS library in Magento 2 is quite different from what we are used to doing in Magento 1.
What are the basic steps for using a plugin? What files do you need to add, how do you change your HTML, and how do you activate the plugin? ... As I mentioned video, most plug ins have the same file structure. 0:00 · A CSS file, a JavaScript file, and perhaps some images. 0:04 Navigate into the page that you would like to edit and click on Edit with Elementor. Inside the Elementor screen, drag the HTML widget to your desired section. Paste the JavaScript or jQuery script inside the widget editor and click update. Notice that when using the HTML widget, you'll need to wrap the function inside <script> tags similar ... You can use JavaScript hooks to add filters and actions in WordPress, for example: Add filters to the returned result of the plugin to return further information. Add variations for Gutenberg blocks. Add / remove attributes of blocks.
So it's how you can use individual JavaScript plugin in Bootstrap. Further you can also use all these Bootstrap Plugins code by putting in one single JavaScript file and minify then. Comment & share your feedback or Bootstrap related questions. You Might Interested In The Administer Server Button Click on the Extensions tab and then click on Install. In the model window, click on browse to browse for the ZIP file you created with the contents of the plugin and then click on OK. You will now see that the plugin is visible in the extensions screen but is currently not enabled. Besides relying on plugins, you can also use WordPress's built-in functions and action hooks to add custom JavaScript to your site. In this case, you need to edit your functions.php file and upload the scripts manually to your server.
6. you can access your Vue instance using this._vm; and the Vue global using import Vue from 'vue'; and then Vue; I'm guessing you defined an instance method, so it would be the former ( this._vm.plugin1method ()) update. I can't tell you which way you should use it because it I can't see how your function is defined in your plugin. No. JavaScript is for Web. Without some serious modification tools (and even then it probably won't work), it will not work. Just run JS engine plugin as Tux suggested, then you can start coding using JS. Jul 19, 2019 - JavaScript media scripts and plugins from CodeCanyon are highly affordable and easy to use. All you need to do is download the script and install it on your website. The script will do all the background work to make your video, audio, flipbook, or other media work smoothly without slowing ...
Mar 11, 2015 - A jQuery plugin is simply a new method that we use to extend jQuery's prototype object. By extending the prototype object you enable all jQuery objects to inherit any methods that you add. As established, whenever you call jQuery() you're creating a new jQuery object, with all of ... May 04, 2020 - The free JavaScript plugins and libraries on this page all offer a straightforward and specific function. There are no bloated all-in-one frameworks. Just useful, lightweight and problem-solving solutions to help make the web design and development process much easier and quicker for you. Use it to build unique particles-based masterpieces. Pts.js. The last tool to consider is Emergence.js. Unlike previous plugins that are ready-made solutions which partially dictate their rules, Emergence.js.is a flexible tool that just provides a solid foundation for experiments. It is ideal for crafting storytelling or scroll-based experiences.
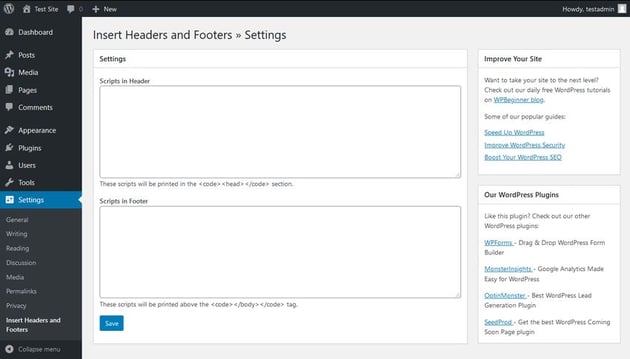
The jQuery JavaScript library includes a plugin architecture. JQuery plugins can add user interface features to your Web page, extend jQuery’s syntax or add additional functions. You can add jQuery plugins to a Web page the same way you install jQuery itself, by uploading the plug-in’s ... Kite works alongside your editor's completions. We use carefully-designed filters to reduce noise. Commands. The Atom plugin provides a number of commands for ease of use. The GitHub repository contains information on the available commands. Other Functionality. For JavaScript, Kite does not yet offer function signatures or Copilot documentation. Using plugins If you would like to simply use a plugin for embedding a javascript reference to the WordPress theme's header or footer file, 'Insert Headers and Footers' plugin is an easy option. As the name says it allows you to add scripts to the header and footer files by hooking into wp_head and wp_footer functions of WordPress.
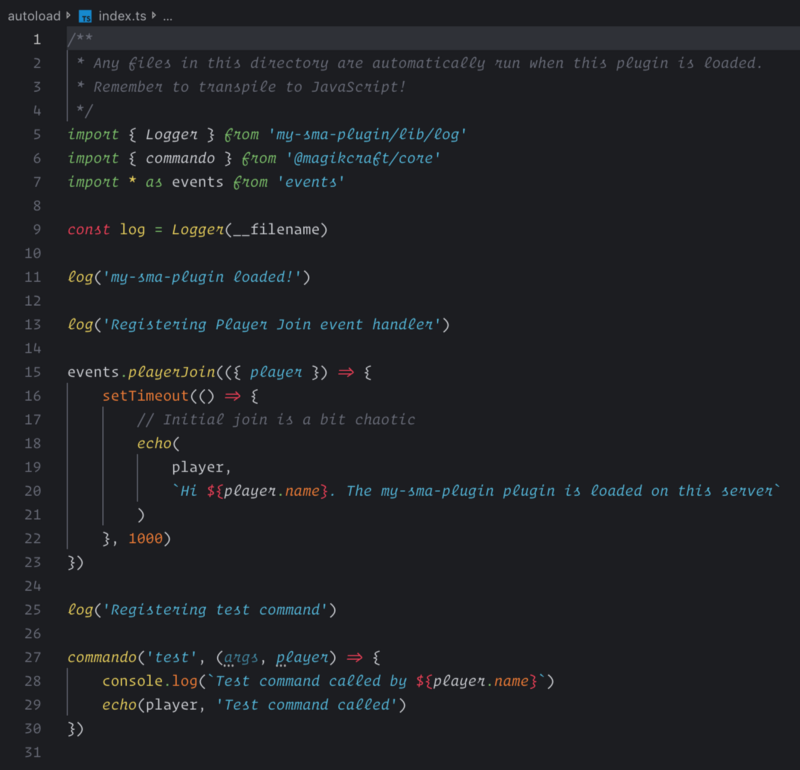
Use the name attribute, which specifies the name of the plug-in or plug-in instance, if the plug-in is communicating with JavaScript. For example, this embed element loads a picture with the imaginary data type dgs: We can develop our own Minecraft Plugins using an existing plugin that allows us to run JavaScript code in Minecraft. ScriptCraft allows for JavaScript commands to be executed from within Minecraft. You can do basic mathematical operations or run complex scripts, and anything in between. You can use JavaScript hooks to add filters and actions in WordPress, for example: Add filters to the returned result of the plugin to return further information. Add variations for Gutenberg...
Jul 13, 2018 - I know HTML and CSS good, but I never learn Javascript, and now, I found an interesting plugin for my website. But I don't know how I have to put it in the website. So, is there anyone who can help me how to install the plugin And all my files from my website · Thank very much for your time! ... to use ... Jul 22, 2019 - In this article we’ll take a look at JavaScript, what it is, and how you can use it to enhance your WordPress digital experiences. We’ll also check out several plugins that can help you implement JavaScript on your website. Gather up all your amazing website ideas, and let’s get started! JavaScript. . The plugin is available only in IntelliJ IDEA Ultimate, where it is enabled by default. With IntelliJ IDEA, you can develop modern web, mobile, and desktop applications with JavaScript and Node.js. IntelliJ IDEA also supports React, Angular, Vue.js, and other frameworks and provides tight integration with various tools for web ...
That being said, let's see how you can easily add JavaScript in WordPress pages or posts without breaking your website. Method 1. Add JavaScript Site-Wide Using Insert Headers and Footers. Sometimes you will be asked to copy and paste a JavaScript code snippet into your website to add a third-party tool. Riad Benguella October 7, 2018. December 15, 2018. 7 Comments. on Let's start building JavaScript plugins for WordPress. With Gutenberg, we made the choice to use JavaScript heavily in order build the UI of the editor, not because we're nerdy hipsters but essentially because it is the perfect fit to address the UI and UX challenges of a ... Sep 23, 2014 - At the time of writing, more than 33,000 plugins and 2,600 themes are available on WordPress , and we can probably add more which are not present on this platform. They can do a lot of different things and, often, they use JavaScript to provide some features.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 01, 2020 - How to write a frontend JavaScript plugin using ES6 + SASS + Webpack. A short guide for developing DOM dependent frontend plugins in plain JavaScript (VanillaJS) using ES6 + SASS and bundling them using…. In this article, we also showed how to use JavaScript plugin to do the following things while sending email: Adding the "Analyze And Send" button that will call our code for getting the data from an email while trying to send it; Gathering information about attachments (AttachmentId, Name, ContentType, Size, LastModifiedTime)
Find the item labeled "Cookies and site permissions" in the left-hand Settings list, and then select it. Under Site Permissions, select the "JavaScript" section. On the JavaScript menu, locate the button beside "Allow (recommended)" and toggle it so that it turns blue. Refresh your Mac Microsoft Edge to apply settings. My ideawas now to simply import the necessary JS plugins (located at js/src/in the bootstrap package) at the top of my main.jsfile: (async function main() { import BaseComponent from 'bootstrap/base-component.js' import Modal from 'bootstrap/modal.js' Also, I don't want a plugin to import so many things like icon library, main stylesheet, theme stylesheet, distribution JavaScript file, etc. Nowadays, isomorphic plugins are in trend.
Nov 07, 2014 - We have built out our modal javascript plugin. Comments and spacing aside, **we did it in 100 lines of pure, sweet Vanilla Javascript**. Check out our finished product below, and then get ready to talk CSS: ```javascript // Create an immediately invoked functional expression to wrap our code ... Aug 27, 2020 - You may also want to be familiar with various JavaScript design patterns. (Addy Osmani has a book on the subject.) Each pattern provides a different interface and degree of coupling, which gives you a lot of good plugin architecture options to choose from. Being aware of these options helps you better balance the needs of everyone who uses ...
 Defer Parsing Of Javascript In Wordpress Wpshout
Defer Parsing Of Javascript In Wordpress Wpshout
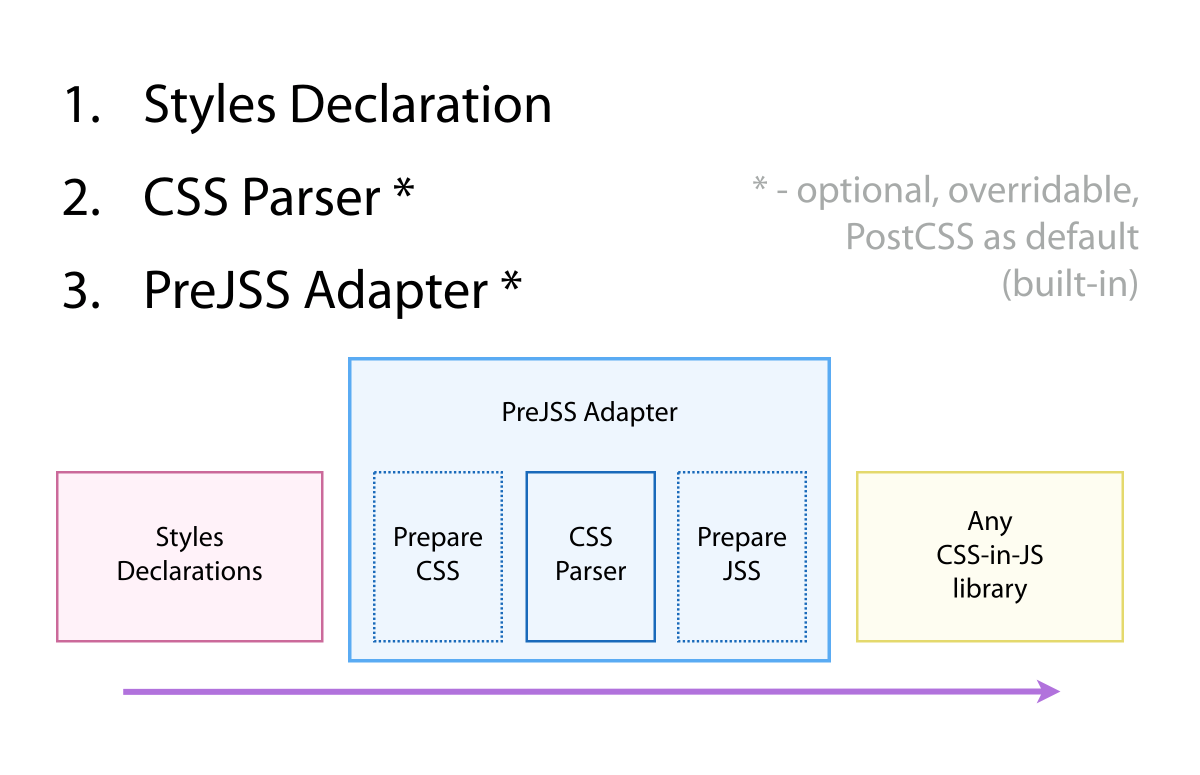
 Get The Power Of Postcss With Plugins In Your Jss Styles
Get The Power Of Postcss With Plugins In Your Jss Styles
Github Sbt Sbt Js Engine Support For Sbt Plugins That Use
 Top 5 Best Tree View Jquery And Javascript Plugins Our
Top 5 Best Tree View Jquery And Javascript Plugins Our
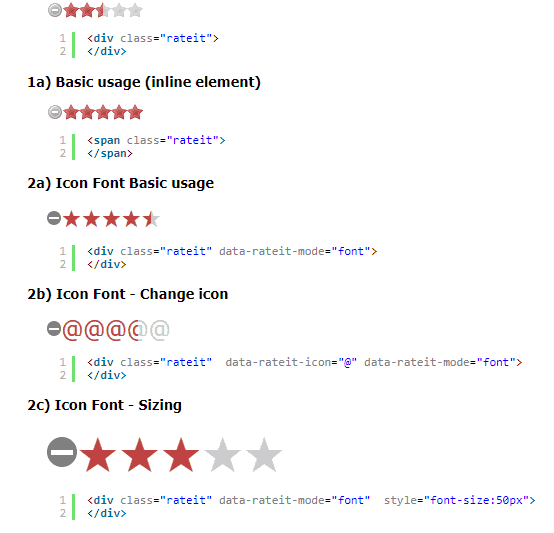
 Top 7 Best Jquery Amp Javascript Star Rating Plugins Our
Top 7 Best Jquery Amp Javascript Star Rating Plugins Our
 How To Defer Parsing Of Javascript In Wordpress 4 Methods
How To Defer Parsing Of Javascript In Wordpress 4 Methods
 How To Add Custom Javascript To Your Wordpress Site
How To Add Custom Javascript To Your Wordpress Site
 Integrating A Javascript Plugin To Your Outsystems
Integrating A Javascript Plugin To Your Outsystems
 Add Custom Javascript Into Your Wordpress Site
Add Custom Javascript Into Your Wordpress Site
 How To Remove Unused Javascript In Wordpress 2021
How To Remove Unused Javascript In Wordpress 2021
 Add Custom Javascript Yith Infinite Scrolling
Add Custom Javascript Yith Infinite Scrolling
 How To Minify Css In Wordpress Greengeeks
How To Minify Css In Wordpress Greengeeks

Eight Awesome Javascript Plugins That I Use To Make Any Site
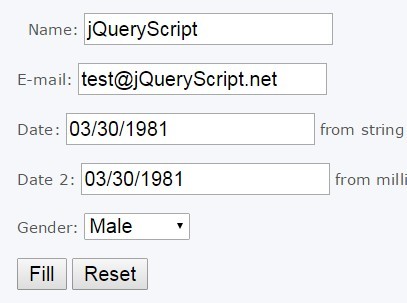
 Jquery Plugin To Fill Forms From Javascript Objects Form
Jquery Plugin To Fill Forms From Javascript Objects Form
 How To Easily Add Javascript In Wordpress Pages Or Posts 3
How To Easily Add Javascript In Wordpress Pages Or Posts 3
 Javascript Plugin For Sliding Toggle Switches Lc Switch
Javascript Plugin For Sliding Toggle Switches Lc Switch
 Pass Bubble Array In Javascript Function Plugins Bubble Forum
Pass Bubble Array In Javascript Function Plugins Bubble Forum

0 Response to "21 How To Use Javascript Plugins"
Post a Comment