29 Double Array In Javascript
19/4/2015 · To create a 2D array in javaScript we can create an Array first and then add Arrays as it's elements. This method will return a 2D array with the given number of rows and columns. function Create2DArray(rows,columns) { var x = new Array(rows); for (var i = 0; i < rows; i++) { x[i] = new Array(columns); } return x; } Introduction to Dynamic Array in JavaScript. Dynamic Array in JavaScript means either increasing or decreasing the size of the array automatically. JavaScript is not typed dependent so there is no static array. JavaScript directly allows array as dynamic only. We can perform adding, removing elements based on index values.
 How Can I Create A Two Dimensional Array In Javascript
How Can I Create A Two Dimensional Array In Javascript
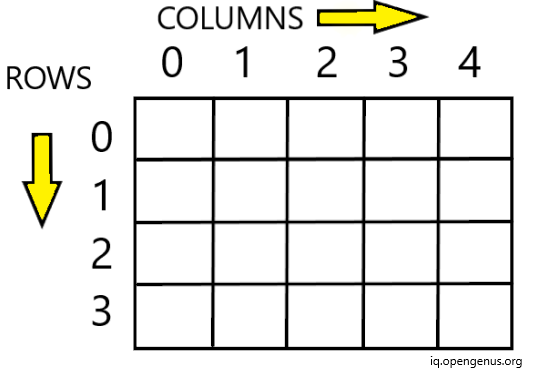
However, like most programming languages, JavaScript lets you create arrays inside arrays, known as nested arrays. In a nested array, the elements of one array are themselves arrays. For example: Here we've created an array of 2 elements. Each element is in turn an array containing 3 elements.

Double array in javascript. The concat () method is used to merge two or more arrays. This method does not change the existing arrays, but instead returns a new array. There are two ways to create an array in JavaScript: The array literal, which uses square brackets. The array constructor, which uses the new keyword. Let's demonstrate how to create an array of shark species using the array literal, which is initialized with []. create 2 dimensional array in javascript. create a 2d array grid js es6. javascript new array 2D. what is two dimensional array JS. javascript use rcursion property to create a unique 2d array. create a 2 dimentional array with user input on nodejs. node js make2darray.
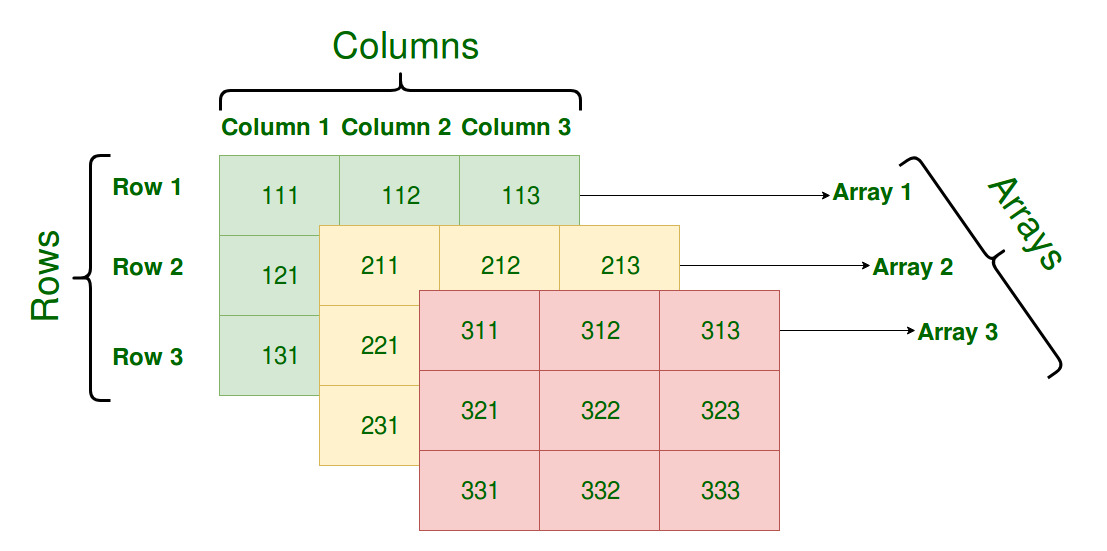
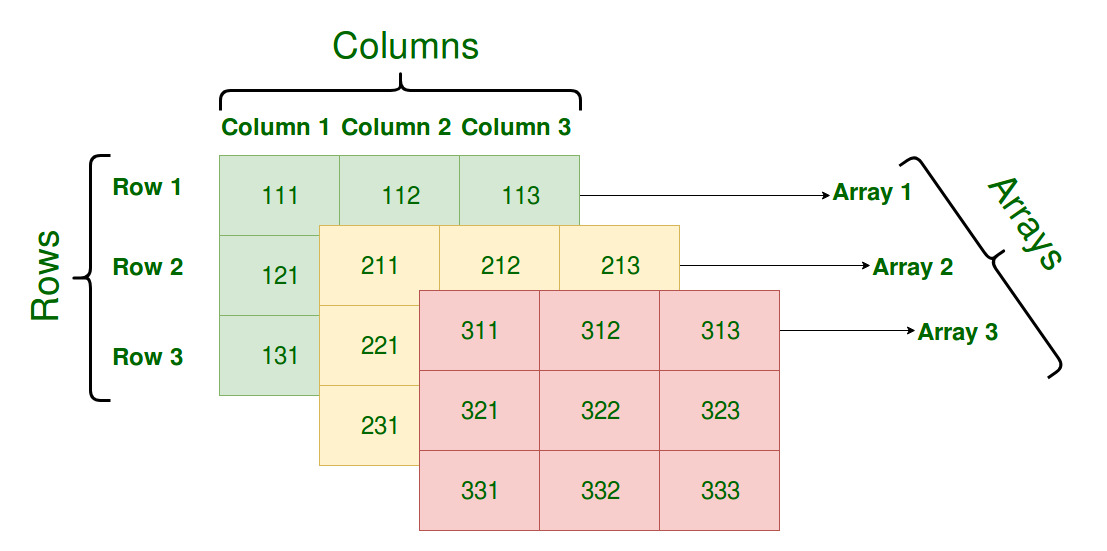
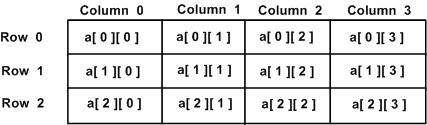
The two-dimensional array is a set of items sharing the same name. The two-dimensional array is an array of arrays, that is to say, to create an array of one-dimensional array objects. They are arranged as a matrix in the form of rows and columns. JavaScript suggests some methods of creating two-dimensional arrays. In this short post, we are going to see about how to swap two array elements in JavaScript. Here, I have listed some methods that I've learnt to swap two array elements. This is the array we going to use as an example. let a = ['a', 'b', 'c', 'e', 'd'] 1. Temporary Variable. The JavaScript Array class is a global object that is used in the construction of arrays; which are high-level, list-like objects. Description Arrays are list-like objects whose prototype has methods to perform traversal and mutation operations.
Sorting arrays in JavaScript is done via the method array.sort(). Passing in a function reference into array.sort() As touched on already, array.sort() accepts an optional parameter in the form of a function reference (lets call it sortfunction). The format of this function looks like this: In the first call, current_item will be the second item and partial_result will be the first item in the list. This is very convenient for some cases, including in our example. Javascript provides 2 reducer function: reduce () and reduceRight () - which iterates the elements starting from the end of the array -. 1. An array is a special type of variable that stores multiple values using a special syntax. An array can be created using array literal or Array constructor syntax. Array literal syntax: var stringArray = ["one", "two", "three"]; Array constructor syntax:var numericArray = new Array(3); A single array can store values of different data types.
Javascript Array Sort: Sorting Arrays in Javascript. ... The sort algorithm function receives two arguments; these are array elements that must be compared. If the first element is bigger than the second (in other words, comes later in the sort order), return 1. If the first element is smaller than the second (comes earlier in the sort order ... Creating a custom two-dimensional Array. With JavaScript's support for literal arrays in modern browsers (this tutorial predates that), this tutorial can arguably be considered obsolete. Nevertheless, we look at how to manually add additional dimensions to a regular array in JavaScript, and specifically, how to create a custom 2 dimensional ... JavaScript automatically converts an array to a comma separated string when a primitive value is expected. This is always the case when you try to output an array. These two examples will produce the same result:
Introduction to JavaScript multidimensional array. JavaScript does not provide the multidimensional array natively. However, you can create a multidimensional array by defining an array of elements, where each element is also another array. For this reason, we can say that a JavaScript multidimensional array is an array of arrays. Link for all dot net and sql server video tutorial playlistshttp://www.youtube /user/kudvenkat/playlistsLink for slides, code samples and text version of ... The two-dimensional array is a collection of items which share a common name and they are organized as a matrix in the form of rows and columns.The two-dimensional array is an array of arrays, so we create an array of one-dimensional array objects. The following program shows how to create an 2D array :
16/11/2020 · If you want to remove the duplicates, there is a very simple way, making use of the Set data structure provided by JavaScript. It’s a one-liner: const yourArrayWithoutDuplicates = [... new Set ( … Multidimensional arrays are not directly provided in JavaScript. If we want to use anything which acts as a multidimensional array then we need to create a multidimensional array by using another one-dimensional array. So multidimensional arrays in JavaScript is known as arrays inside another array. To merge two arrays in JavaScript, use the Array.concat() method. JavaScript array concat() method returns a new array comprised of this array joined with two or more arrays. Example. You can try to run the following code to merge two arrays: Live Demo
JavaScript has a buit in array constructor new Array (). But you can safely use [] instead. These two different statements both create a new empty array named points: const points = new Array (); const points = []; These two different statements both create a new array containing 6 numbers: In the above program, an intersection is performed between two arrays using the filter () method. The filter method iterates over an array and returns the array elements that pass the given condition. Each element of the first array is compared with the second array using the indexOf () method. The arr2.indexOf (x) method searches arr2 and ... Checking for array equality using javascript Here are 3 ways to check if two arrays are equal. 1) Both arrays have the same length and their values are equal In this method, we compare if each value of a is equal to the value of b. We have to keep in mind that this will work well if all the values of arrays a and b are primitives and not objects.
you call the Array () constructor with two or more arguments, the arguments will create the array elements. If you only invoke one argument, the argument initializes the length of the new array; the new array's elements are not initialized. Arrays in JavaScript can work both as a queue and as a stack. They allow you to add/remove elements both to/from the beginning or the end. In computer science the data structure that allows this, is called deque. Methods that work with the end of the array: In English, that means Array.map returns an array of the same length every single time. To double a list of numbers, use map with a double function. numbers = [1, 2, 3]; double = (x) => x * 2; numbers.map(double); What about cloning?? True, this article's about cloning arrays. To duplicate an array, just return the element in your map call.
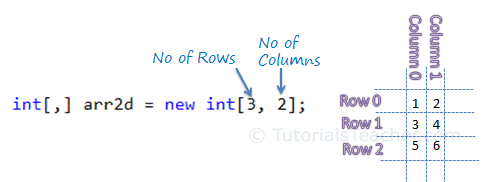
Just a reminder that with .apply(), doing toArray(arguments) is unnecessary. The .apply() method since ECMAScript 3 has been specified to accept both native Arrays and Arguments objects. ECMAScript 5 then expanded its definition. That said... comparing .concat() and .push.apply seems a little pointless since they do two different things. No one is going to do a array.slice(0) followed by a ... Create Two dimensional Array in Java. In order to create a two dimensional array in Java, we have to use the New operator as we shown below: Data_Type [] [] Array_Name = new int [Row_Size] [Column_Size]; If we observe the above two dimensional array code snippet, Row_Size: Number of Row elements an array can store.
 Two Dimensional Array In C C Programming Tutorial Overiq Com
Two Dimensional Array In C C Programming Tutorial Overiq Com
 Introduction To 2d Array 2 Dimensional Array In Javascript
Introduction To 2d Array 2 Dimensional Array In Javascript
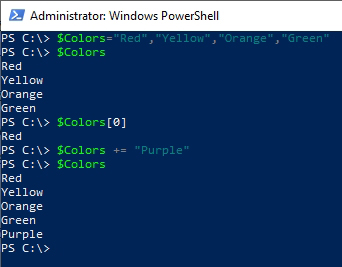
 Dynamic Array In Javascript Using An Array Literal And
Dynamic Array In Javascript Using An Array Literal And
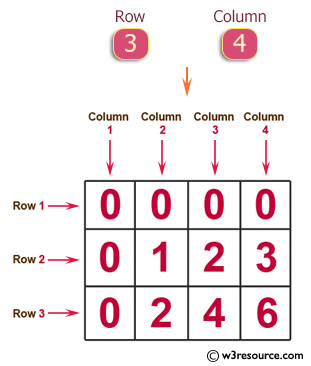
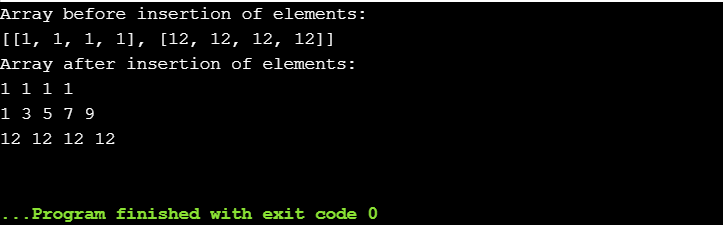
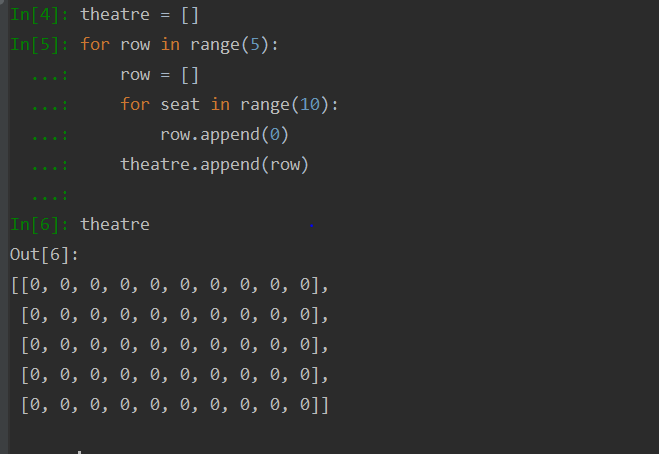
 Python Exercise Generates A Two Dimensional Array W3resource
Python Exercise Generates A Two Dimensional Array W3resource

 How Can I Create A Two Dimensional Array In Javascript
How Can I Create A Two Dimensional Array In Javascript
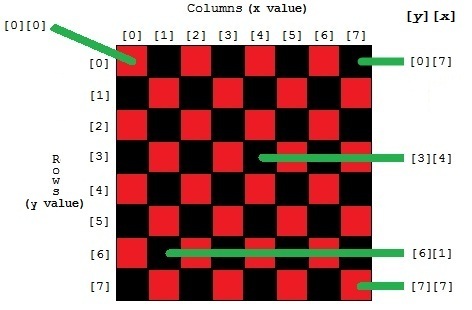
 Two Dimensional Array In Python Askpython
Two Dimensional Array In Python Askpython
 Multidimensional Arrays In Java Geeksforgeeks
Multidimensional Arrays In Java Geeksforgeeks
 Transpose A Two Dimensional 2d Array In Javascript
Transpose A Two Dimensional 2d Array In Javascript
 An Array Of Javascript Array Methods
An Array Of Javascript Array Methods
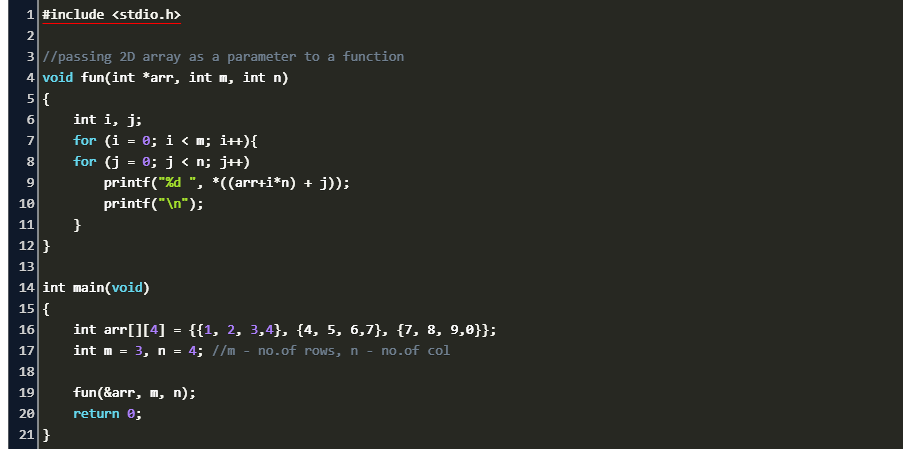
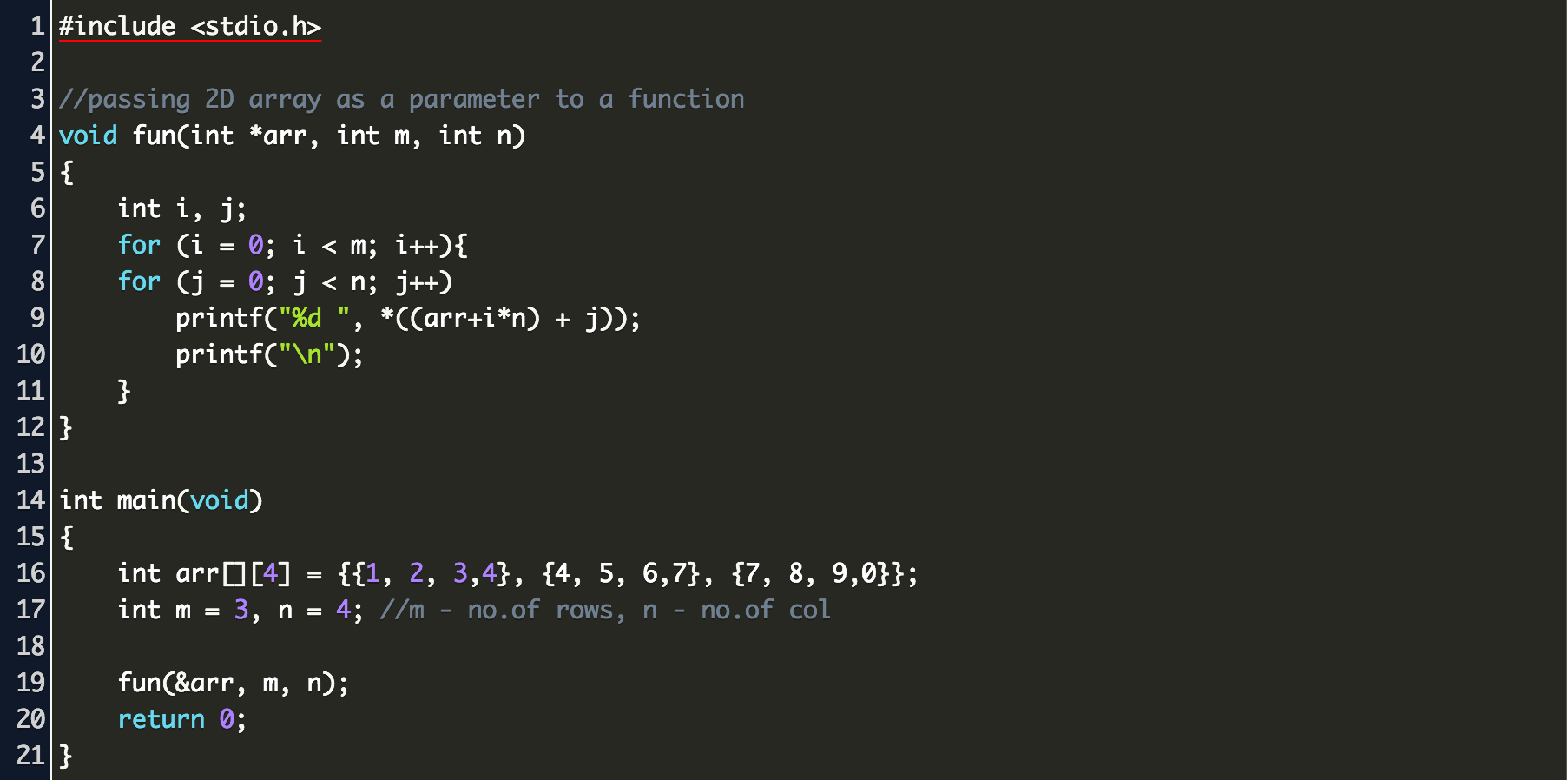
 How To Pass 2d Array To Function C Code Example
How To Pass 2d Array To Function C Code Example
 C Pointers And Two Dimensional Array C Programming
C Pointers And Two Dimensional Array C Programming
 Multi Dimensional Arrays In C C 2d Amp 3d Arrays Unveil
Multi Dimensional Arrays In C C 2d Amp 3d Arrays Unveil
 Javascript Two Dimensional Array Code Example
Javascript Two Dimensional Array Code Example
 Passing 2d Array To Function As Reference In C Code Example
Passing 2d Array To Function As Reference In C Code Example
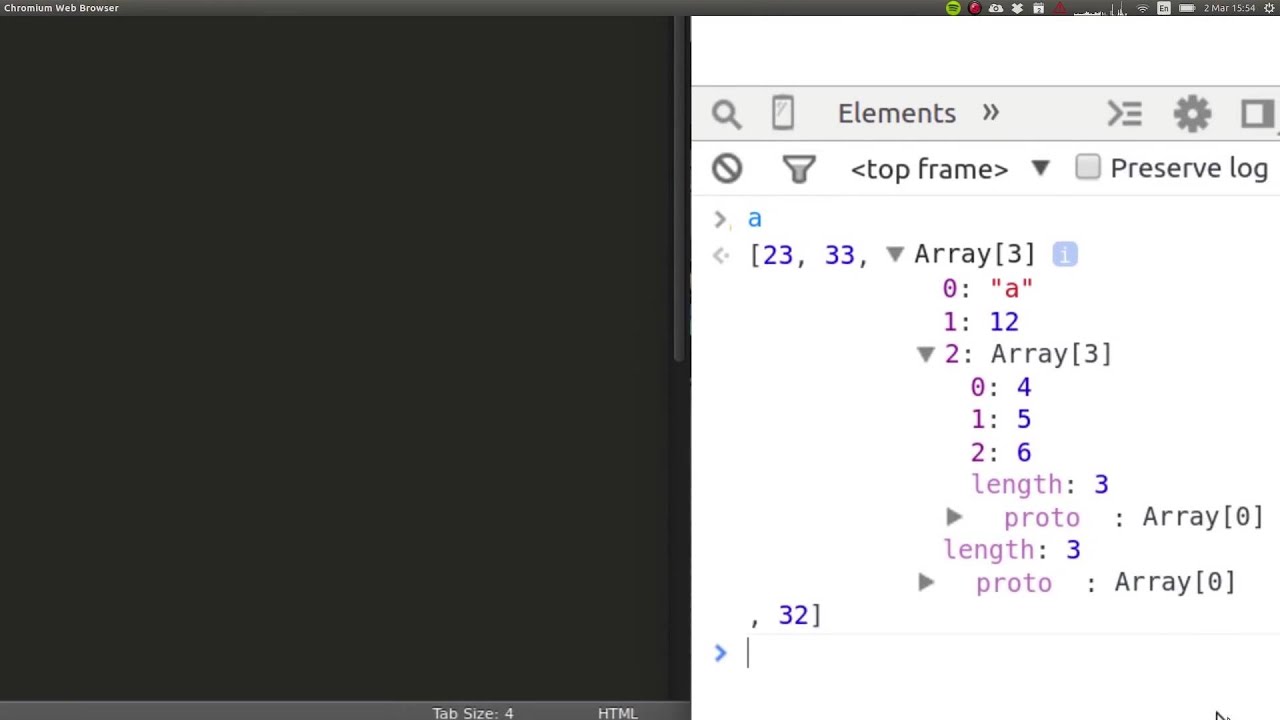
 Console Log A Multi Dimensional Array Stack Overflow
Console Log A Multi Dimensional Array Stack Overflow
 How To Create Multidimensional Arrays In Javascript Javascript Tutorial
How To Create Multidimensional Arrays In Javascript Javascript Tutorial
 Make Way For The Matrix A Complete Guide To Solving 2d
Make Way For The Matrix A Complete Guide To Solving 2d
 2d Arrays In Javascript Experts Exchange
2d Arrays In Javascript Experts Exchange
 Why Is My Array Reading Zero Retrieving Values From A 2d
Why Is My Array Reading Zero Retrieving Values From A 2d
 Is There Any Way To View 2d Arrays In The Inspector Unity
Is There Any Way To View 2d Arrays In The Inspector Unity
 Multidimensional Arrays Learn C Free Interactive C Tutorial
Multidimensional Arrays Learn C Free Interactive C Tutorial
 Different Ways To Initialize 2d Array In C
Different Ways To Initialize 2d Array In C
 Two Dimensional Array Javascript Example
Two Dimensional Array Javascript Example
 Javascript Array Of Arrays Get One Row Code Example
Javascript Array Of Arrays Get One Row Code Example
 Multi Dimensional Array In Javascript Properties Amp Top 8
Multi Dimensional Array In Javascript Properties Amp Top 8

 6 Use Case Of Spread With Array In Javascript Samanthaming Com
6 Use Case Of Spread With Array In Javascript Samanthaming Com
0 Response to "29 Double Array In Javascript"
Post a Comment