33 How To Play Audio In Html Using Javascript
Definition and Usage. The play() method starts playing the current audio. Tip: This method is often used together with the pause() method. Tip: Use the controls property to display audio controls (like play, pause, seeking, volume, etc, attached on the audio). How to Play Music or Audio on a Website with HTML (HTML5) by Christopher Heng, thesitewizard . This tutorial deals with how you can insert music or some other type of audio file into a web page using HTML, or HTML5 to be exact. The code automatically creates a player that your visitors can use to hear the sound. Things to Note
 How Do You Restrict The Number Of Times An Audio Clip Is
How Do You Restrict The Number Of Times An Audio Clip Is
3. SoundPlayer.js class. Our SoundPlayer class enables all the example on this page, plus the sound effects in our new JavaScript Graphing Game. The constructor accepts an AudioContext object, after which a single sound/note can be started and have it's properties controlled. A single AudioContext is sufficient for all sounds on the page.

How to play audio in html using javascript. The ScriptProcessorNode interface allows the generation, processing, or analyzing of audio using JavaScript. It is an AudioNode audio-processing module that is linked to two buffers, one containing the current input, one containing the output. HTML5 Video/Audio player Volume Control With Key in JavaScript Special Note: The audio tag is used in the body tag not in the head tag, because if you insert it into the head tag the browser will automatically load the media data in the body section. Code snippet 1: Create this JavaScript file and name it "sound.html" Not surprisingly, the element that controls audio within an HTML document is the <audio> element. The audio element determines exactly how audio will be played. The audio element also requires that you embed a <source> element that is pointed at the file you want to play.
Playing audio files in JavaScript is easy until it doesn't work. Safari will refuse to play any audio until the user has tapped something that triggers audio. Chrome is now doing this also. I will try to keep this article up to date as browsers change. (Updated July 2019) Just use the <audio> tag, but try to place it near to the bottom of the page - So that the audio loads last and users don't have to stare at an empty page for long; Let the text and images load first. The autoplay property should be self-explanatory - Automatically start playing when the audio file is loaded. The loop property as well ... HTML has several methods in the HTMLMediaElement interface that can be used to play audio files and control its playback without using any other library. We will start by creating the HTML layout first that defines the structure of the player, make it look good by styling using CSS and then write the player logic for all the functions in ...
Step 1. Make a HTML file and define markup and script for Sound Notification. We have to make a HTML file and named it sound.html. In this step we create a chat box,as soon as the user post the chat post (); function is called and this will append the the chat to chat box and in return a demo message is also appended to play the notification ... HTML audio tag is used to define sounds such as music and other audio clips. Currently there are three supported file format for HTML 5 audio tag. mp3. wav. ogg. HTML5 supports <video> and <audio> controls. The Flash, Silverlight and similar technologies are used to play the multimedia items. For example, btnPlay triggers PlayAudioFile () Javascript function. Here is the source of the PlayAudioFile () function. First audio element in HTML5 page is fetched by using document.getElementById. Then audio object whose source is previously defined is started to play using audio element play () method.
The audio element is a DOM element used for embedding sounds from different sources in a webpage. It is used in this manner: Using the element like above shows a blank screen, though the audio is embedded and downloaded by the browser. This is expected because there is nothing visible about sound. It's just sound! Easy peasy if you just want to play audio, such as an MP3 file. You can even make the Audio object in pure JS, no need to add an <audio> tag to the markup. Here's all you need: 1.) Make an HTML button element (you can make the button dynamically w... / Using JavaScript And HTML To Play Audio In The Browser. Using JavaScript And HTML To Play Audio In The Browser. December 13, 2016 by Michael Hull Leave a Comment. I recently signed up for the 30 Day JavaScript Coding Challenge by Wes Bos, and I was blown away by the first installment involving audio files.
Sync Audio with text using JavaScript March 12, 2018 Daniel Gheorghe Difficulty: 30 / 50 Tweet A client of mine wanted a way to highlight text on a page as audio was playing, thus helping children that had difficulties reading along. In this tutorial I will show you the solution I implemented. Here one important thing is that record audio or video in web pages is also done using JavaScript. In this case, it will ask the user for microphone access to the browser and record the audio through the microphone and save the audio data chunks in form of binary value in an array and when we play the audio then retrieve chuck data and start ... Here we gonna create an HTML file with an audio tag and an audio src file. Then we will load it in our browser. Thereafter, We will create a JavaScript function to play that audio with some delay so that it plays after a certain period of time. To see the video tutorial play this video
Steps for creating Audio Player UI - HTML. We are going to create a folder named " audio_player " and inside we are going to create the following structure: Inside the " CSS " folder, we will create a " style.css " file. Similarly, In the " JS " folder we will add a " main.js " file. Please have a look at the screen-shot ... Build an HTML5 Audio Player. Before HTML5 arrived on the scene, there was no standard for playing audio files on a web page. Therefore, the only way to play audio files was to use a plug-in such as flash. Now, the HTML5 <audio> element specifies a standard way to embed audio in a web page. Moreover, playback may be controlled using JavaScript. A simple tutorial.The link to the audio file I used:https://vincens2005.github.io/vr/Nyan%20Cat%20[original].mp3http://cukmekerb.gq/The link to my merch:shop...
To play audio using JavaScript, first define the audio element in HTML. If the music in ogg, the type of source should be audio/ogg. In case of wav, it's audio/wav. sound html js; use Javascript to play the sound for the button; play audio on click js; how to add audio using javascript; javascript make sounds on click; read sound with javascript; audio html play javascript; How to play a mp3 when something is clicked javascript; How to play a noise when something is clicked javascript; onclick play sound ... Now to customize the audio controls like play, pause and volume and even add new rewind, forward, restart buttons we just need to add some JavaScript. Look at the HTML Markup and its output in a browser. HTML Markup: < h1 > JavaScript Controlled Audio Playback </ h1 > < div > < p > Type sample audio url having .mp3 exetension and click on play ...
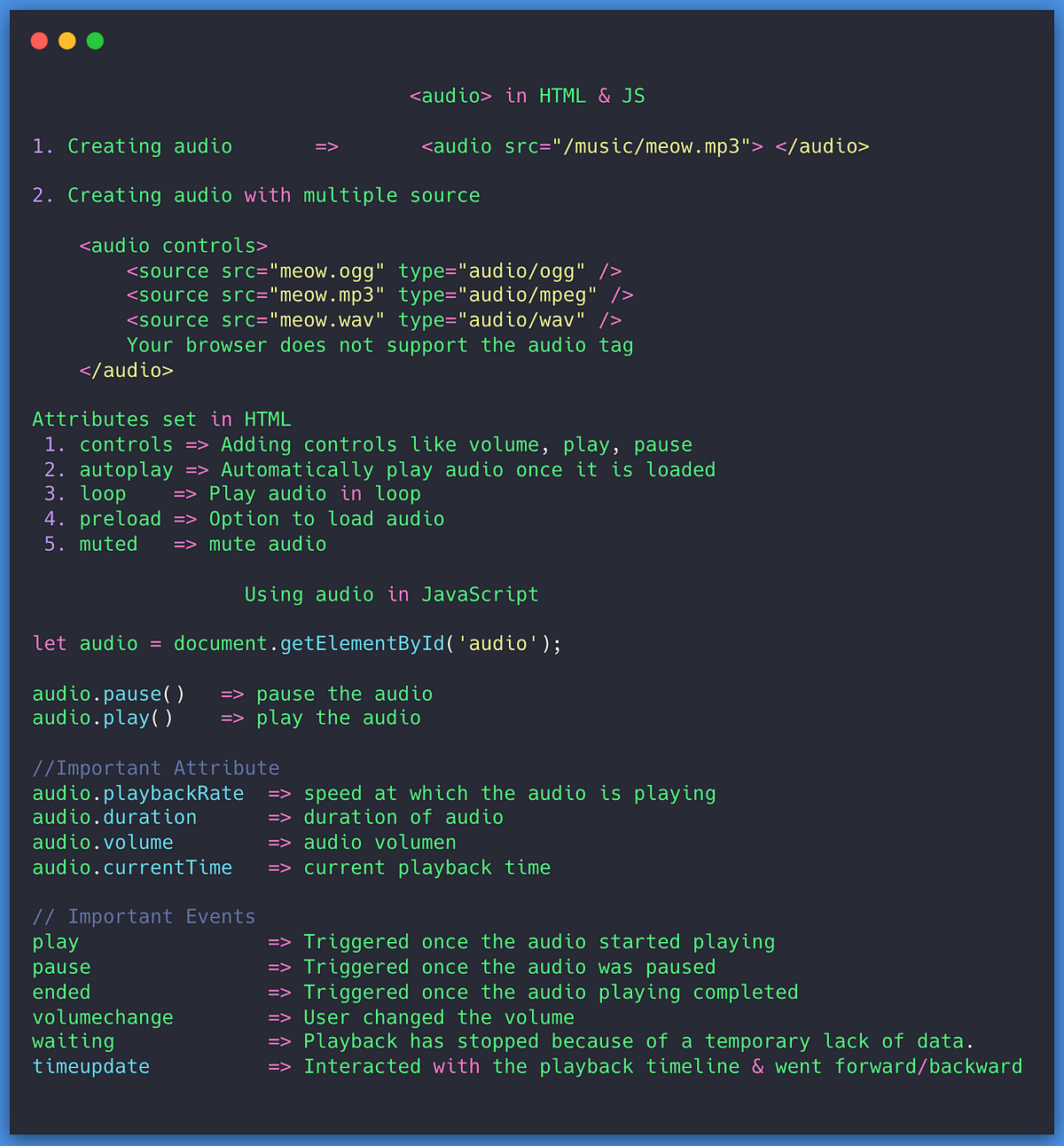
The audio tag allows you to embed audio content in your HTML pages. This element can stream audio, maybe using a microphone via getUserMedia(), or it can play an audio source which you reference using the src attribute: < HTML Audio - How It Works. The controls attribute adds audio controls, like play, pause, and volume.. The <source> element allows you to specify alternative audio files which the browser may choose from. The browser will use the first recognized format. The text between the <audio> and </audio> tags will only be displayed in browsers that do not support the <audio> element. To Play HTML Audio using JavaScript and HTML onCLick Attribute we need to create a Function, Which will run using HTML onClick attribute. As we all know that using HTML's onClick attribute we can Run JavaScript function. But first we need to add Some JavaScript Code inside that Function to Play Audio File.
I had some issues with playing audio, especially since Chrome has updated that the user has to interact with the document first. However, across almost all solutions I found is that the JS code has to actively set listeners (e.g. button clicks) to receive user events in order to play the audio. In this step we create 5 functions for working with our audio player.In startplayer() function we first initialise our player and set the browser default controls to false so that our custom functions will work and all the rest of the functions is used to play,pause,stop and change volume of the audio player.

 Everything You Should Know About The Audio Tag In Html And
Everything You Should Know About The Audio Tag In Html And
 Play Audio After Page Load In Javascript Very Easily Codespeedy
Play Audio After Page Load In Javascript Very Easily Codespeedy
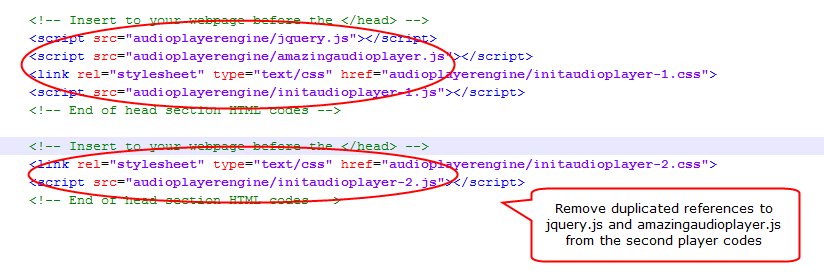
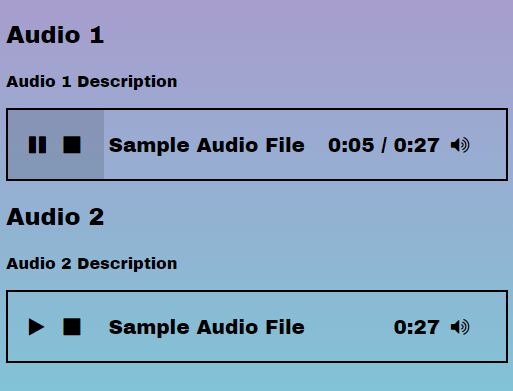
 How To Add Multiple Html5 Audio Players To One Webpage
How To Add Multiple Html5 Audio Players To One Webpage
 Html5 Audio Controls Tutorial Web Code Geeks 2021
Html5 Audio Controls Tutorial Web Code Geeks 2021
 Everything You Should Know About The Audio Tag In Html And
Everything You Should Know About The Audio Tag In Html And
 Using Javascript And Html To Play Audio In The Browser
Using Javascript And Html To Play Audio In The Browser
 Basics Examples On Html5 Splessons
Basics Examples On Html5 Splessons
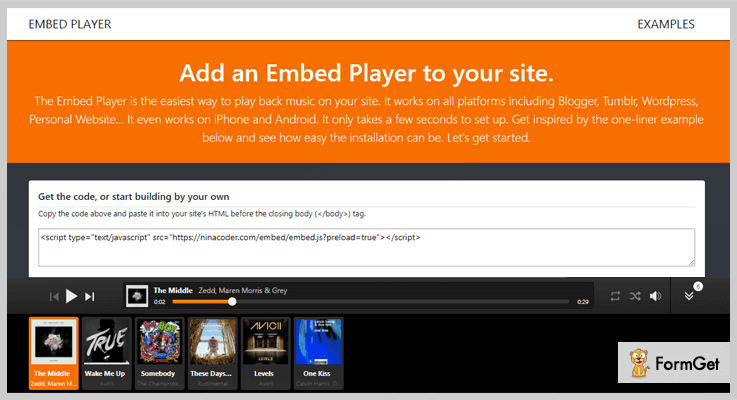
 4 Best Jquery Audio Plugins Free And Paid Formget
4 Best Jquery Audio Plugins Free And Paid Formget
 10 Best Html5 Audio Player With Playlist Free Free Css
10 Best Html5 Audio Player With Playlist Free Free Css
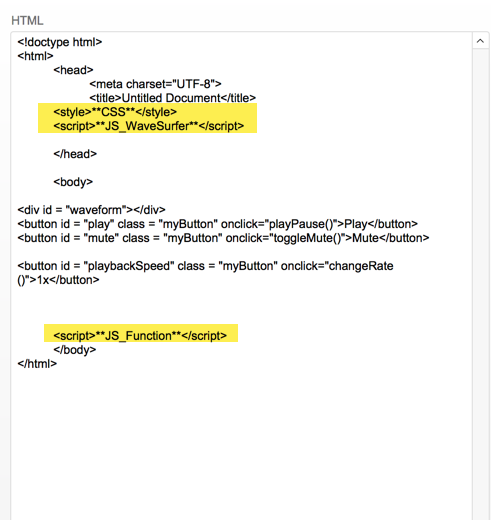
 Wavesurfer Js Html And Javascript Audio Visualizer Bypeople
Wavesurfer Js Html And Javascript Audio Visualizer Bypeople
 Easy Jquery Multimedia Control Plugin Jizzy Free Jquery
Easy Jquery Multimedia Control Plugin Jizzy Free Jquery
 8 Best Free Html5 Audio Player Software For Windows
8 Best Free Html5 Audio Player Software For Windows
 Play Audio Blob Javascript Using Javascript To Control The
Play Audio Blob Javascript Using Javascript To Control The
 Javascript Facebook Sound Notification Youtube
Javascript Facebook Sound Notification Youtube
 Audio Autoplay Not Working In Browser Fixed 2021
Audio Autoplay Not Working In Browser Fixed 2021
 Html Audio Can T Set Currenttime Stack Overflow
Html Audio Can T Set Currenttime Stack Overflow
 I M Using The P5 Sound Library And Can T Get A Song To Play
I M Using The P5 Sound Library And Can T Get A Song To Play
A Responsive Audio Player Jquery Plugin For Mobiles Web
 How To Insert Audio In Html Using Notepad Notepad
How To Insert Audio In Html Using Notepad Notepad
 How To Play Audio In Html Using Javascript Updated
How To Play Audio In Html Using Javascript Updated
 How To Make A Html Music Player Using The Audio Tag Youtube
How To Make A Html Music Player Using The Audio Tag Youtube
 Audio Visualizer With Html5 Audio Element Css Script
Audio Visualizer With Html5 Audio Element Css Script
 Filemaker Audio Player Integration Geist Interactive
Filemaker Audio Player Integration Geist Interactive
5 Open Source Html5 Video Players For 2019 By Manjunath M
 Javascript Audio Synthesis With Html 5 Acko Net
Javascript Audio Synthesis With Html 5 Acko Net
 Video And Audio Content Learn Web Development Mdn
Video And Audio Content Learn Web Development Mdn
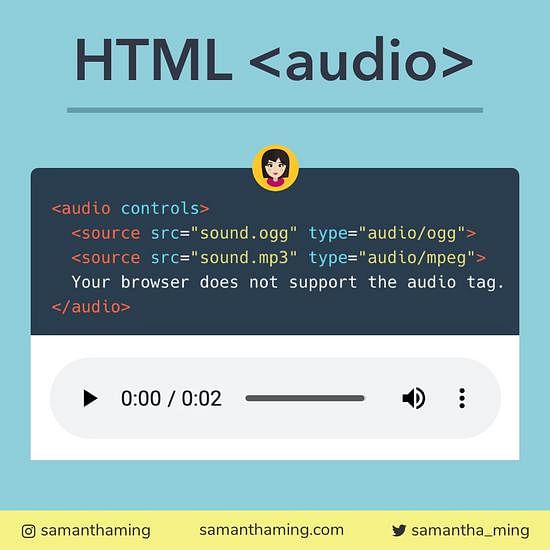
 Html Lt Audio Gt Tag Samanthaming Com
Html Lt Audio Gt Tag Samanthaming Com
 8 Jquery Plugins For Audio Players Learning Jquery
8 Jquery Plugins For Audio Players Learning Jquery
 Create An Audio Player In Html5 Jquery And Css
Create An Audio Player In Html5 Jquery And Css
 How To Customize Your Own Html5 Audio Player
How To Customize Your Own Html5 Audio Player

0 Response to "33 How To Play Audio In Html Using Javascript"
Post a Comment