35 Javascript Custom Exception Es6
ES6 i About the Tutorial European Computer Manufacturers Association (ECMAScript) or (ES) is a standard for scripting languages like JavaScript, ActionScript and JScript. It was initially created to standardize JavaScript, which is the most popular implementation of ECMAScript. This The humble switch statement, it exists in almost every programing language and javascript is no exception. The switch statement allows for cleaner organization of code when a large number of…

The compiler for next generation JavaScript. Current Sponsors. We're a small group of volunteers that spend their free time maintaining this project, funded by the community. If Babel has benefited you in your work, becoming a contributor or sponsoring might just be a great way to give back!

Javascript custom exception es6. JavaScript doesn't care what the exception type is (as Java does). JavaScript just notices, there's an exception and when you catch it, you can "look" what the exception "says". If you have different exception types you have to throw, I'd suggest to use variables which contain the string/object of the exception i.e. message. Exception Handling in JavaScript. An exception signifies the presence of an abnormal condition which requires special operable techniques. In programming terms, an exception is the anomalous code that breaks the normal flow of the code. Such exceptions require specialized programming constructs for its execution. What is Exception Handling In Java code, ScriptEngineManager can be replaced with NashornScriptEngineFactory to be able to provide custom properties such as ECMAScript 6 (ES6) compatibility or a custom class loader. If ES6 compatibility was omitted in Listing 5, the script would throw ScriptException saying <eval>:1:0 Expected an operand but found const.
Code language: CSS (css) The value of the done property indicates that there is no more value to return and the value of the property is set to undefined.. Iterable protocol. An object is iterable when it contains a method called [Symbol.iterator] that takes no argument and returns an object which conforms to the iterator protocol.. The [Symbol.iterator] is one of the built-in well-known ... Custom ES6 errors in Node.js. GitHub Gist: instantly share code, notes, and snippets. Custom events. For our own, completely new events types like "hello" we should use new CustomEvent. Technically CustomEvent is the same as Event, with one exception. In the second argument (object) we can add an additional property detail for any custom information that we want to pass with the event. For instance:
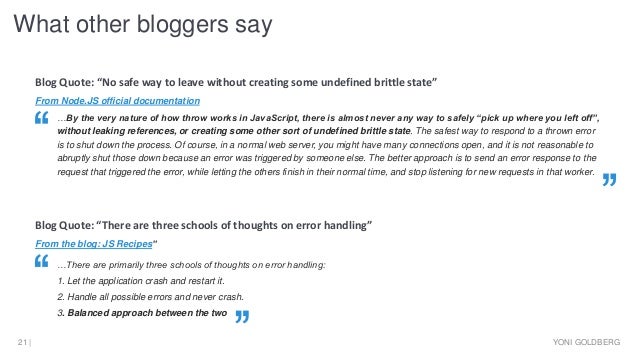
JavaScript provides a facility to handle such situations. Such a situation can be handled by using try and catch statements. The executable code is kept inside the try block and in case any exception arises it is thrown using the throw statement which is caught by the catch statement. Aug 02, 2016 - Over the last couple of months, we’ve transitioned away from callback-style error handling. Instead, we’re handling our errors with ES6 features (mainly promises and classes). In this post, I’ll talk about why we’ve made this transition. Creating elegant custom exceptions is easy with ecmascript classes. ... Create Custom Exceptions in ES6. Tejas Bubane - May 9, 2017 - ecmascriptbabelexception Creating elegant custom exceptions is easy with ecmascript classes. In most languages we subclass the base Exception class to create our own exceptions. But since javascript did not ...
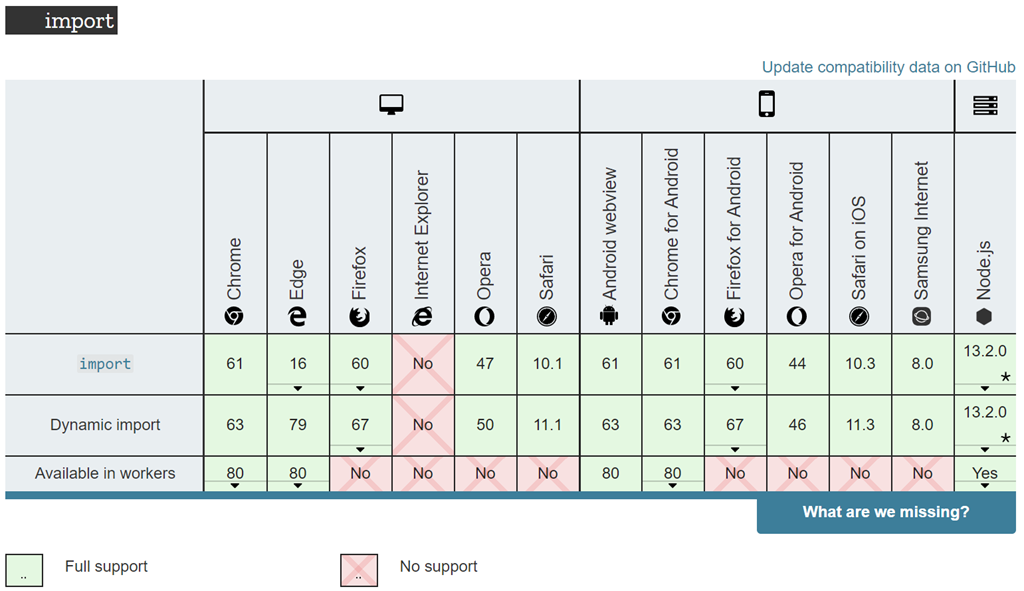
index.js import {$,jQuery} from 'jquery'; // export for others scripts to use window.$ = $; window.jQuery = jQuery; First, as @nem suggested in comment, the import should be done from node_modules/:. Well, importing from dist/ doesn't make sense since that is your distribution folder with production ready app. Building your app should take what's inside node_modules/ and add it to the dist ... Sep 19, 2017 - Although this trick will not help with things like Map, Set, etc. it does work for Error. This is important as one of the core ideas of a language that can throw an exception is to allow custom Errors. This is doubly important as Promises become more useful since they to are designed to reject ... Jul 19, 2020 - class CustomError extends Error { constructor(foo = 'bar', ...params) { // Pass remaining arguments (including vendor specific ones) to parent constructor super(...params) // Maintains proper stack trace for where our error was thrown (only available on V8) if (Error.captureStackTrace) { ...
The main reasons for introducing custom exceptions are: Business logic exceptions - Exceptions that are specific to the business logic and workflow. These help the application users or the developers to understand the exact problem. To catch and provide specific treatment to a subset of existing JavaScript exceptions; Custom Exceptions: Later these exceptions can be captured and you can take an appropriate action. Following is the syntax for the same. Syntax: Throwing a generic exception throw new Error([message]) OR throw([message]) Syntax: Throwing a specific exception throw new Error_name([message]) Exception Handling ES6 implementation of custom errors in Express app - GitHub - petrkohut/es6-custom-errors: ES6 implementation of custom errors in Express app
We were able to define some custom exceptions in the examples and had an overview of the errors which we handle on daily programming along with stack trace which is used to debug the errors thrown. Recommended Articles. This is a guide to Javascript Throw Exception. When an exception is thrown in the try-block, exception_var (i.e., the e in catch (e)) holds the exception value. You can use this identifier to get information about the exception that was thrown. This identifier is only available in the catch-block's scope. If you don't need the exception value, it could be omitted. Jul 26, 2021 - Wrapping exceptions is a widespread technique: a function handles low-level exceptions and creates higher-level errors instead of various low-level ones. Low-level exceptions sometimes become properties of that object like err.cause in the examples above, but that’s not strictly required.
A few years ago I gave a talk at MountainWest JS called Error Handling in node.js. In that talk I extolled the virtues of creating custom… ES6 refers to the ECMA script programming language and its version 6, which is also a standardized name for JavaScript and is the next version after 5, which was released back in 2011. This language was used to create the standards for Javascripting language such that it can foster multiple independent implementations and was released in June 2015. 3 weeks ago - Error objects are thrown when runtime errors occur. The Error object can also be used as a base object for user-defined exceptions. See below for standard built-in error types.
The Proxy object of ES6 helps us with Intercession. We won't talk too much about Self-Modification as we want to stay away from it as much as possible. Hang on a second! Just to be clear, Metaprogramming wasn't introduced in ES6. Rather, it has been available in the language from its inception. ES6 just made it a lot easier to use. Mar 06, 2020 - It is very common languages such as java and c # to create custom exceptions, to differentiate erro... Sep 23, 2015 - Sep 23, 2015 • posted in : JavaScript · A very quick note. With the new class and extend keywords it’s now much easier to subclass Error constructor:
It's not enough to throw exceptions in JavaScript. You need to throw exceptions effectively. Here's how to create a human-readable—and diagnosable—exception object. Mar 26, 2017 - The JavaScript community has little agreement on how to Subclass Exceptions (a.k.a. Subclass Error, Extend Error, Custom Errors). At the root of the problem lies the fact that JS has Prototypical Inheritance, not Classical Inheritance. However, you can use the throw statement to pass user-defined exceptions. In JavaScript, the throw statement handles user-defined exceptions. For example, if a certain number is divided by 0, and if you need to consider Infinity as an exception, you can use the throw statement to handle that exception.
JavaScript - Creating Custom Iterable by applying ES6 Iterable and Iterator Protocols. To create custom iterables (so that we can use it in for-of loops ), we need to implement iterable protocol and iterator protocol. A protocol means a set of rules which we need to follow. Exceptions were not included in JavaScript until ES3. Modern JavaScript has feature to handle errors and exceptions. We use " try, catch, throw, and finally statements " in JavaScript Exception handling, The try statement allows you to check for errors in a block of code. You can create custom errors with the throw statement. `CustomError.prototype = ...rototype)` > > In the ES6 version, I am not sure about constructors and classes, but name should be inherited or the console won't even look for it as own property so it should be > > ```javascript > class CustomError extends Error { > name ...
Nov 07, 2011 - Can I define custom types for user-defined exceptions in JavaScript? If so, how would I do it? Jun 29, 2020 - JavaScript gives us a set of 8 error objects, which are raised in a try/catch expression depending on the error type. They are: Error EvalError RangeError ReferenceError SyntaxError TypeError URIError I analyzed them all in the JavaScript errors tutorial. Here I want to explain how to create ... Next, let's create a method named "trigger" that would trigger the confirm box on click and handle the UI and events associated with the confirm box. The trigger method is also going to take a callback. By the way, a callback is a function passed as an argument to another function.. We would also create a "closeModal" method that would imply close the modal when the close icon is clicked.
Another great feature of .NET is that throwing an exception on the server in a web service automatically can automatically throw that exception in a client using the service — whether the client is C#, Java, PHP or JavaScript. In this tutorial, you will learn about promise error handling that shows you how to handle error in promises. The JavaScript for/of statement loops through the values of an iterable objects. for/of lets you loop over data structures that are iterable such as Arrays, Strings, Maps, NodeLists, and more. The for/of loop has the following syntax: for ( variable of iterable) {. // code block to be executed.
Mar 01, 2018 - An easily-extendable error class for use with ES6 classes (or ES5, if you so choose) · Tested in Node 4.0, Chrome, and Firefox Nov 24, 2016 - A few years ago I gave a talk at MountainWest JS called Error Handling in node.js. In that talk I extolled the virtues of creating custom error objects by extending the built-in Error type. Most of… JS Versions JS 2009 (ES5) JS 2015 (ES6) JS 2016 JS 2017 JS 2018 JS IE / Edge JS History ... The throw statement lets you create custom errors. The finally statement lets you execute code, after try and catch, ... The exception can be a JavaScript String, a Number, a Boolean or an Object: throw "Too big"; // throw a text ...
Throwing Exceptions in JavaScript. Errors are thrown by the engine, and exceptions are thrown by the developer. But what exactly does that mean? In JavaScript, all exceptions are simply objects. ... With a custom exception object created, all we have to do is throw it like any other error: throw new CustomException('Exception message'); JavaScript doesn't care what the exception type is (as Java does). JavaScript just notices, there's an exception and when you catch it, you can "look" what the exception "says". If you have different exception types you have to throw, I'd suggest to use variables which contain the string/object of the exception i.e. message. The throw statement throws a user-defined exception. Execution of the current function will stop (the statements after throw won't be executed), and control will be passed to the first catch block in the call stack. If no catch block exists among caller functions, the program will terminate.
Error Tracing With Es6 Classes And Sentry
 Getting Started With An Express And Es6 Javascript Stack
Getting Started With An Express And Es6 Javascript Stack
 Try Catch Finally Throw Error Handling In Javascript Lagu Mp3
Try Catch Finally Throw Error Handling In Javascript Lagu Mp3
 Reduce Javascript Payloads With Tree Shaking Web Fundamentals
Reduce Javascript Payloads With Tree Shaking Web Fundamentals
 Custom Error Handling In Javascript By David Polcari Jul
Custom Error Handling In Javascript By David Polcari Jul
 Dixin S Blog Understanding All Javascript Module Formats
Dixin S Blog Understanding All Javascript Module Formats
 The 10 Most Common Mistakes Javascript Developers Make Toptal
The 10 Most Common Mistakes Javascript Developers Make Toptal
 Typescript Throw Error Code Example
Typescript Throw Error Code Example
 Best Practices In Error Handling Ta Digital Labs
Best Practices In Error Handling Ta Digital Labs
 Methods For Deep Cloning Objects In Javascript Logrocket Blog
Methods For Deep Cloning Objects In Javascript Logrocket Blog
Github Petrkohut Es6 Custom Errors Es6 Implementation Of
 Js Promises Race Vs All Vs Allsettled Logrocket Blog
Js Promises Race Vs All Vs Allsettled Logrocket Blog
 Rethrowing Errors In Javascript And Node Js
Rethrowing Errors In Javascript And Node Js
 Javascript Es6 Map Objects Finite Wisdom
Javascript Es6 Map Objects Finite Wisdom
 Node Js Error Handling Best Practices
Node Js Error Handling Best Practices
 Extend Your Dataflow Template With Udf Google Cloud Blog
Extend Your Dataflow Template With Udf Google Cloud Blog
 Strongloop Asynchronous Error Handling In Express With
Strongloop Asynchronous Error Handling In Express With
 Node Js Error Handling Explained
Node Js Error Handling Explained
Github Terser Terser Javascript Parser Mangler And
 Error Tracing With Es6 Classes And Sentry Dennis O Keeffe Blog
Error Tracing With Es6 Classes And Sentry Dennis O Keeffe Blog
 Javascript Throw Exception Examples Of Javascript Throw
Javascript Throw Exception Examples Of Javascript Throw
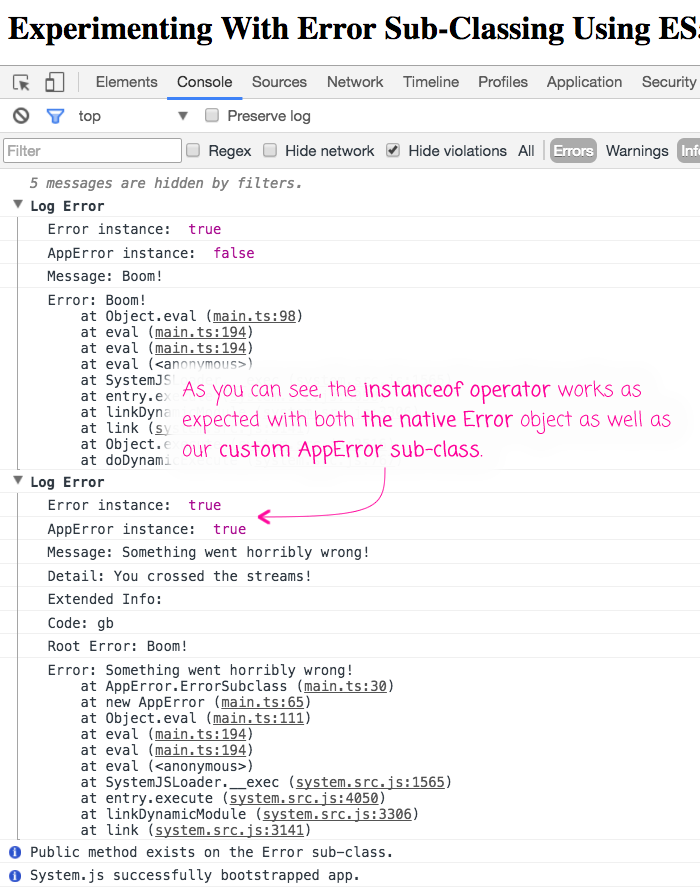
 Experimenting With Error Sub Classing Using Es5 And
Experimenting With Error Sub Classing Using Es5 And
 Use Es6 For Contrib And Custom Javascript Development
Use Es6 For Contrib And Custom Javascript Development
 Custom Exception Handling With Nodejs
Custom Exception Handling With Nodejs
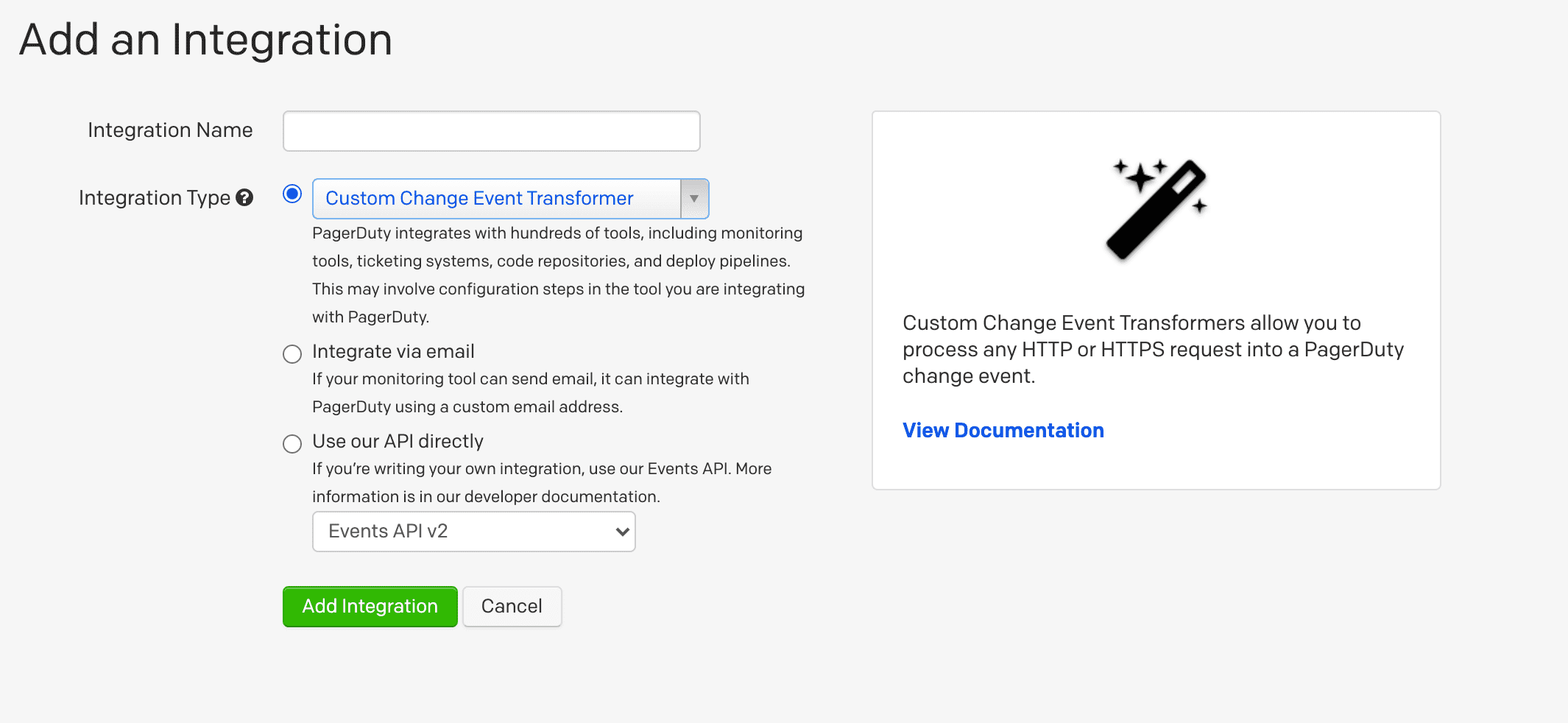
 Custom Change Event Transformer Pagerduty Developer
Custom Change Event Transformer Pagerduty Developer
 Exception Handling In Javascript
Exception Handling In Javascript
 26 Best Selling Es6 Ebooks Of All Time Bookauthority
26 Best Selling Es6 Ebooks Of All Time Bookauthority
 Instanceof Custom Error Class Returning False Stack Overflow
Instanceof Custom Error Class Returning False Stack Overflow
How Javascript Works The Internals Of Shadow Dom How To
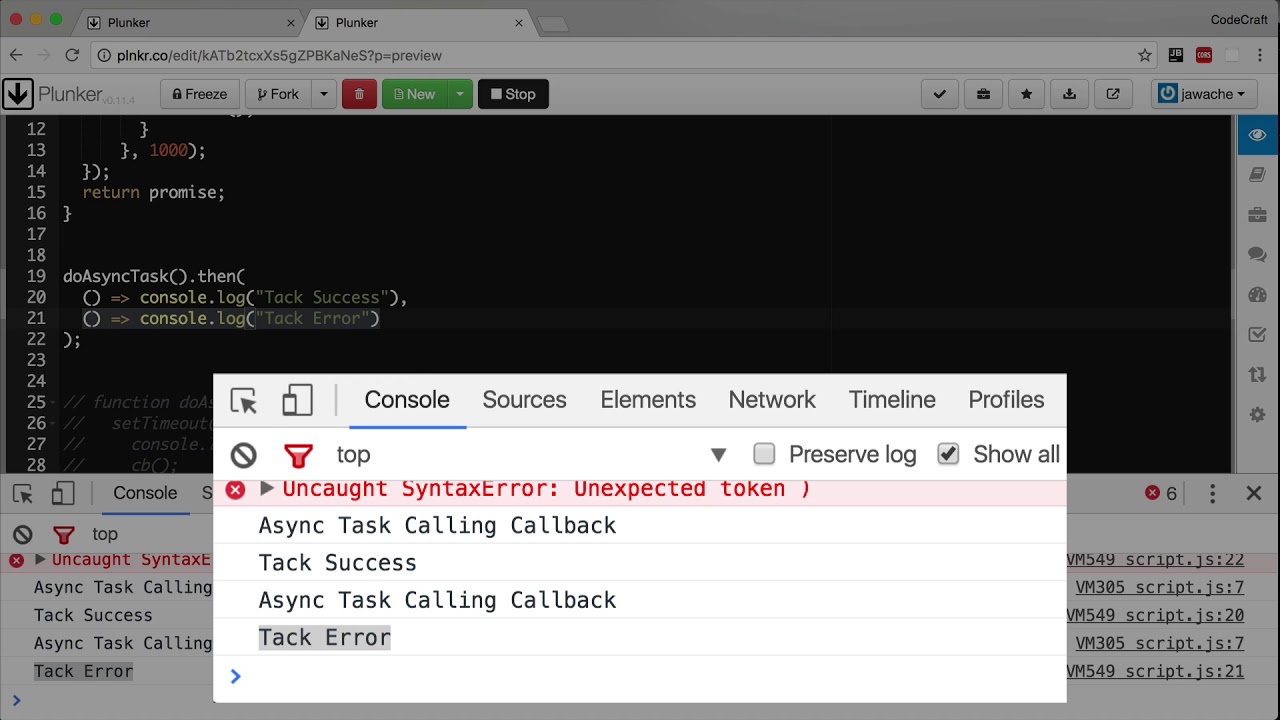
Are Javascript Promises Swallowing Your Errors James K Nelson
 Architecture Of Ecmascript 6 Modules
Architecture Of Ecmascript 6 Modules



0 Response to "35 Javascript Custom Exception Es6"
Post a Comment