22 Javascript Get Values Of Map
The JavaScript map values () method is used to retrieve an object of Map iterator that contains the values for each element. 25/4/2018 · Map is a data structure in JavaScript which allows storing of [key, value] pairs where any value can be either used as a key or value. The keys and values in the map collection may be of any type and if a value is added to the map collection using a key which already exists in the collection, then the new value replaces the old value.
 Javascript Generate Random Number And Map It To An Array
Javascript Generate Random Number And Map It To An Array
Map s provide three ways to get iterators for their contents: keys - Iterates the keys in the map values - Iterates the values entries - Iterates the key and values, giving you [key, value] arrays (this is the default)

Javascript get values of map. Map keys. Just like any value (object, array, string, number) can be used as the value of the key-value entry of a map item, any value can be used as the key, even objects. If you try to get a non-existing key using get() out of a map, it will return undefined. Weird situations you'll almost never find in real life Map(0) {} Keys, Values, and Entries for Maps. Objects can retrieve keys, values, and entries by using the properties of the Object constructor. Maps, on the other hand, have prototype methods that allow us to get the keys, values, and entries of the Map instance directly. We have used a few JavaScript techniques to manipulate a JavaScript Array of Objects to get a unique list of values for a particular key. Paramount to this is the use of the Array.map () method as well as the extremely useful Set Object and Spread operator.
25/11/2020 · map.set (key, value) – stores the value by the key, returns the map itself. map.get (key) – returns the value by the key, undefined if key doesn’t exist in map. map.has (key) – returns true if the key exists, false otherwise. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Map.prototype.size - It returns the number of elements or the key-value pairs in the map. By definition, a Map object holds key-value pairs where values of any type can be used as either keys or values. In addition, a Map object remembers the original insertion order of the keys. To create a new Map, you use the following syntax: let map = new Map ([iterable]);
Map.prototype.get () The get () method returns a specified element from a Map object. If the value that is associated to the provided key is an object, then you will get a reference to that object and any change made to that object will effectively modify it inside the Map object. Getting value out of maps that are treated like collections is always something I have to remind myself how to do properly. In this post I look at JavaScript object iteration and picking out values from a JavaScript object by property name or index. But getting values out of a Map without using a key is complicated a little by having to go through a javascript iterator. > m = new Map([[1,"a"],[2,"b"]]) Map {1 => "a", 2 => "b"} > m.values() undefined > m.values() MapIterator {"a", "b"} Its all good though, the next () function of a fresh iterator will always return the first value.
JavaScript Map values() method The JavaScript map values()method returns an object of new Mapiterator. This object contains the value for each element. It maintains insertion order. Use Object.entries (obj) to get an array of key/value pairs from obj. Use array methods on that array, e.g. map, to transform these key/value pairs. Use Object.fromEntries (array) on the resulting array to turn it back into an object. For example, we have an object with prices, and would like to double them: One of the most popular methods of iterating through datasets in JavaScript is the .map() method. .map() creates an array from calling a specific function on each item in the parent array. .map() is a non-mutating method that creates a new array inste
Then you can use this object to get values from Map. Storing Object in case you need more information than just Last Name. map[ConId] = JSONObj; } // Get the Last name using get Notation for the first Id. In case you know the Id jsut pass it. alert(map[jsonObjArr[0].Id].LastName); </script>* Quick recap: In Java, a Map object is used for mapping keys to values. Duplicate keys are not allowed and each key can have at most one value in a map. Iterating over keys or values (or both) of a Map object is a pretty common use case and one that developers have to do every so often. Fortunately, the Map interface provides three collection views, which allow a map's contents to be viewed: But once we understand how map() and parseInt actually work, we can make sense of this behavior. parseInt() parseInt() takes two parameters: the value to parse and an optional radix value (a value from 2 to 56 that represents the base in the mathematical system we want to use, with the default being set to 10).
Map#keys() returns an iterator over the map's keys, and Map#values() returns an iterator over the map's values. Make sure you convert the iterator to an array using the spread operator or Array.from() if you want to use filter() or map() ! The values () method returns a new Iterator object that contains the values for each element in the Map object in insertion order. Is there like a quick way to get Javascript Map values as an array? const map:Map<number, string> = new Map () map.set (1, '1') map.set (2,'2') And then something like Array.from (map.values ()) would give ['1','2']... I could have sworn that I've something like this...?
How to Add values to a Map in JavaScript To add value to a Map, use the set (key, value) method. The set (key, value) method takes two parameters, key and value, where the key and value can be of any type, a primitive (boolean, string, number, etc.) or an object: Hashmaps offer the same key/value functionality and come native in JavaScript (ES6) in the form of the Map() object (not to be confused with Array.prototype.map()). JavaScript Array map() ... Optional. A value to be passed to the function to be used as its "this" value. If this parameter is empty, the value "undefined" will be passed as its "this" value: Technical Details. Return Value: An Array containing the results of calling the provided function for each element in the original array.
Get Keys and Values (Entries) from Java Map. Most of the time, you're storing key-value pairs because both pieces of info are important. Thus, in most cases, you'll want to get the key-value pair together. The entrySet () method returns a set of Map.Entry<K, V> objects that reside in the map. 11/2/2016 · OK, let's go a bit more comprehensive and start with what's Map for those who don't know this feature in JavaScript... MDN says: The Map object holds key-value pairs and remembers the original insertion order of the keys. Any value (both objects and primitive values) may be used as either a key or a value. The Array.map () method in JavaScript is used to iterate over all elements of an array and creates a new array. Here are a few things that you should remember about Array.map (): It calls the provided function for each element in an array and returns a new array.
A map of [key, value] entries, where keys may be arbitrary values including objects.. The optional equals and hash override the contentEquals and contentHash properties that operate on the keys of the map to determine whether keys are equivalent and where to store them.. The optional getDefault function overrides the map's own getDefault method, which is called by get(key) if no entry is ...
 How To Use Javascript Collections Map And Set
How To Use Javascript Collections Map And Set
 Advanced Functionality With Functions In Javascript Dev
Advanced Functionality With Functions In Javascript Dev
 Javascript Map Get Values By Key
Javascript Map Get Values By Key
 Javascript Map Array Code Example
Javascript Map Array Code Example
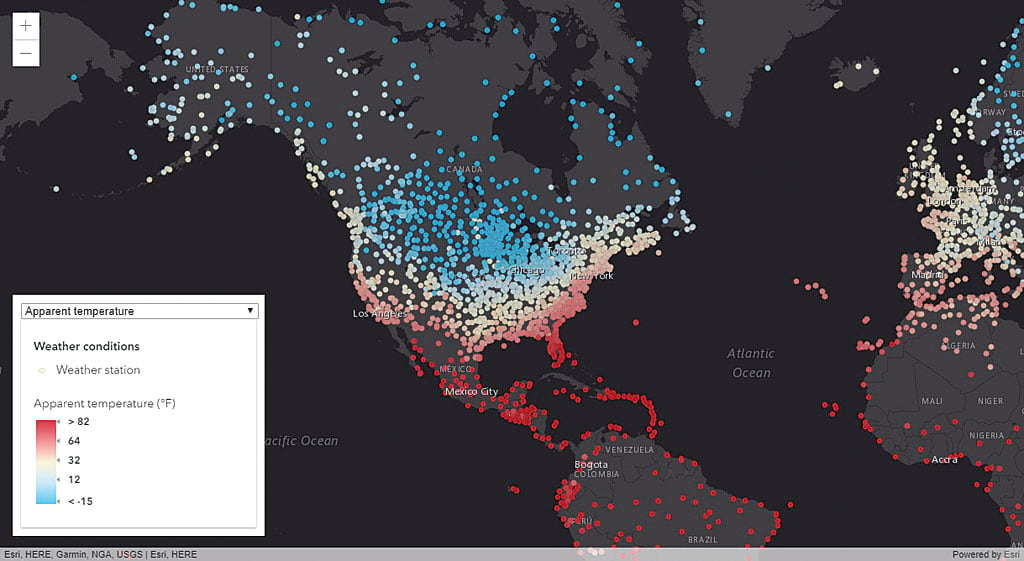
 Five Useful Tidbits For The Arcgis Api 4 X For Javascript
Five Useful Tidbits For The Arcgis Api 4 X For Javascript
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
 Javascript Map Max Value Example Code Eyehunts
Javascript Map Max Value Example Code Eyehunts
 A Simple Introduction To The Es6 Map Data Structure In
A Simple Introduction To The Es6 Map Data Structure In
 Hashmap Vs Concurrenthashmap Vs Synchronizedmap How A
Hashmap Vs Concurrenthashmap Vs Synchronizedmap How A
 How To Access Object Array Values In Javascript Stack Overflow
How To Access Object Array Values In Javascript Stack Overflow
 Foreach Or Map Javascript Code Example
Foreach Or Map Javascript Code Example
 Dart Flutter Convert Map To List Amp List To Map Bezkoder
Dart Flutter Convert Map To List Amp List To Map Bezkoder

Example Of Map In Javascript Es6 Learn Web Tutorials
 How To Get Value From Javascript Object When Known Associate
How To Get Value From Javascript Object When Known Associate
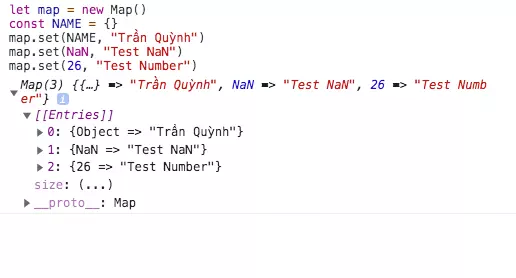
 Javascript Object Features In Typescript Maps And Sets Itzone
Javascript Object Features In Typescript Maps And Sets Itzone
 Create Array Of Specific Key Javascript Code Example
Create Array Of Specific Key Javascript Code Example
 Introduction To Maps In Javascript
Introduction To Maps In Javascript
 Javascript Array Map Method Geeksforgeeks
Javascript Array Map Method Geeksforgeeks
 Here S Why Mapping A Constructed Array In Javascript Doesn T
Here S Why Mapping A Constructed Array In Javascript Doesn T
 Javascript Map Data Structure With Examples Dot Net Tutorials
Javascript Map Data Structure With Examples Dot Net Tutorials
0 Response to "22 Javascript Get Values Of Map"
Post a Comment