31 Html Using Javascript Programs
Multiple applications can cover the day to day business activities and can be managed remotely. Javascript may be utilized to integrate these features, ranging from financial needs to operational challenges, into a single application. This can be further animated using HTML and CSSS and be designed to serve a larger audience. 10. Basic computer literacy, a basic understanding of HTML and CSS, familiarity with JavaScript basics (see First steps and Building blocks) and OOJS basics (see Introduction to objects). Objective: To understand the basic theory behind object-oriented programming, how this relates to JavaScript ("everything is an object"), and how to create ...
 Working With Javascript Dates Using Moment Js
Working With Javascript Dates Using Moment Js
Javascript Array Sort: Sorting Arrays in Javascript. To sort an array in javascript, use the sort() function. You can only use sort() by itself to sort arrays in ascending alphabetical order; if you try to apply it to an array of numbers, they will get sorted alphabetically.

Html using javascript programs. JavaScript is much faster than sending everything to the server to process, but you must be able to read user input and use the right syntax to work with that input. This article will focus on retrieving user input and displaying it on the screen through HTML elements or prompts. create a banking program with html and javascript. must have javascript and html in the code. must have javascript and html in the code. Your supervisor has asked you to create a simple bank transaction web page so that customers can do online banking. You remember you learn about the forms and arrays. So you decided to use forms and arrays. Looking for simple JavaScript HTML program with examples for beginners, well, you have come to right place...read more skip to main | skip to sidebar JavaScript, VBScript Program
The HTML <script> Tag The HTML <script> tag is used to define a client-side script (JavaScript). The <script> element either contains script statements, or it points to an external script file through the src attribute. Common uses for JavaScript are image manipulation, form validation, and dynamic changes of content. HTML is responsible for building the keys for each digit. Apart from this, you will need to use HTML to create separate keys for the different arithmetic functions as well when building a calculator using JavaScript. You can use HTML to add the button to display the entered digits or the results as well as to clear the display. However you can install something called a network.protocol-handler in the browser, javascript can trigger that, and that can run whatever you want. For example in firefox create the key network.protocol-handler.app.foo and set the value to the executable you want to run. If you go to foo://blah then the executable will run with the value blah ...
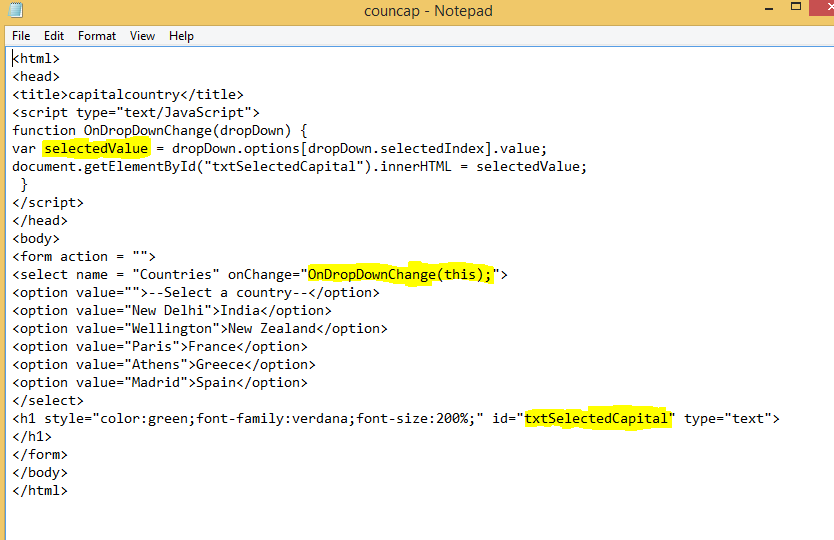
The <script> Html tag enables the integration of JavaScript code directly within the <body> tag.The JavaScript code will lie under <script> tag, and the browser automatically executes the script once a page is loaded. The below code demonstrate the " Hello world! " program using JavaScript written directly inside <body> tag. Here we have created a Calculator program using the JavaScript language, including HTML and CSS web programming. In this Calculator, we can perform basic operations like addition, multiplication, subtraction, and division. Now we perform some operation in the JavaScript program, as shown below. For example, a script could generate a pop-up alert box message, or provide a dropdown menu. This script could be written using JavaScript or VBScript. You can write various small functions, called event handlers using any of the scripting language and then you can trigger those functions using HTML attributes.
Using innerHTML. To access an HTML element, JavaScript can use the document.getElementById (id) method. The id attribute defines the HTML element. The innerHTML property defines the HTML content: Example. <!DOCTYPE html>. <html>. <body>. <h1> My First Web Page </h1>. Using console.log () console.log () is used in debugging the code. Hello, World! Here, the first line is a comment. console.log ('Hello, World!'); prints the 'Hello, World!' string to the console. 2. Using alert () The alert () method displays an alert box over the current window with the specified message. JavaScript can be used to move a number of DOM elements (<img />, <div> or any other HTML element) around the page according to some sort of pattern determined by a logical equation or function. JavaScript provides the following two functions to be frequently used in animation programs.
Buy This Ad Space @$20 per Month, Ad Size 600X200 Contact on: hitesh.xc@gmail or 9999595223. Pure VPN Privide Lowest Price VPN Just @ $1.65. Per Month with Non Detected IP Lowest Price Non Detected IP VPN. Magenet is best Adsense Alternative here we earn $2 for single link, Here we get links ads. Magenet. A modern day web page (and, by extension, a website) is created by using several different languages, like XML, HTML, CSS and JavaScript. JavaScript is the language that adds interactivity to your web page. 17/3/2020 · Home Calculators Simple Calculator Program Using Javascript In Html Simple Calculator Program Using Javascript In Html Tanu Tanoy March 17, 2020.
JavaScript is the world most popular lightweight, interpreted compiled programming language. It is also known as scripting language for web pages. It is well-known for the development of web pages, many non-browser environments also use it. JavaScript can be used for Client-side developments as well as Server-side developments. Create a sample form program that collects the first name, last name, email, user id, password and confirms password from the user. All the inputs are mandatory and email address entered should be in correct format. 18/10/2017 · HTML code with the JavaScript < html > < head > < title > Add program </ title > < script language = "javascript" > function addNumbers {var val1 = parseInt (document. getElementById (" value1 "). value); var val2 = parseInt (document. getElementById (" value2 "). value); var ansD = document. getElementById (" answer "); ansD. value = val1 + val2;} </ script > </ head > < body > value1 = < input type = "text" id = "value1" name = …
Buy This Ad Space @$20 per Month, Ad Size 600X200 Contact on: hitesh.xc@gmail or 9999595223. Pure VPN Privide Lowest Price VPN Just @ $1.65. Per Month with Non Detected IP Lowest Price Non Detected IP VPN. Magenet is best Adsense Alternative here we earn $2 for single link, Here we get links ads. Magenet. JavaScript Studio contains JavaScript Intellisense that will help you while you write your code. Use the HTML Toolbox that contains HTML elements, tags to save time while coding, with JavaScript Studio you won't be lost on help with just selecting a part of HTML markup or JavaScript code on the editor and tapping the Search Help button help ... To integrate JavaScript into HTML, a Document Object Model (DOM) is made for the HTML document. In DOM, the document is represented as nodes and objects which are accessed by different languages like JavaScript to manipulate the document.
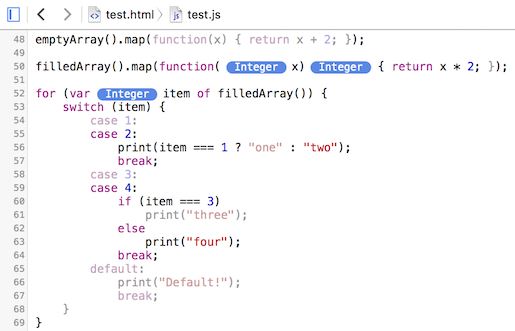
JavaScript in HTML. JavaScript is a programming language commonly used in websites to perform functions that the HTML cannot do. It can be used for validating forms, detecting browsers, adding dynamic functionality, and more! It is beyond the scope of this guide to teach you JavaScript, but below you can learn how to … If you are looking for a calculator program written in HTML, CSS, and JavaScript then you are in the right place. Here you will find the complete source code for the calculator with step by step implementation guide. How to Create Calculator in HTML CSS & JavaScript. First of all, create the HTML structure for the calculator as follows: In the above program, an expression a = 2 is evaluated with a switch statement. The expression's result is evaluated with case 1 which results in false. Then the switch statement goes to the second case. Here, the expression's result matches with case 2. So The value is two is displayed. The break statement terminates the block and control flow ...
Granted, most JavaScript programs are much simpler than the programs you use to read email, retouch photographs, and build web pages. But even though JavaScript programs (also called scripts ) are simpler and shorter, they share many of the same properties of more complicated programs. We'll discuss two ways of using JavaScript to write text into the HTML document itself: The innerHTML property. The document.write () method. Let's start with the innerHTML property. In the ... Once the JavaScript file is created, we need to create a simple HTML document. To include our JavaScript file in the HTML document, we have to use the script tag <script type = "text/javascript" src = "function.js"> and in the "src" attribute we have to provide the path to our JavaScript file where it is stored.
Web developers of JavaScript commonly communicate with design patterns when producing applications, even unknowingly. Even though a variety of design patterns are used in some situations, designers of JavaScript tend to use some patterns more than others. A design pattern is a reusable solution to common software design issues. For example, JavaScript programs cannot get executed without the help of HTML or without integrated into HTML code. JavaScript is used in several ways in web pages such as generate warning messages, build image galleries, DOM manipulation, form validation, and more. Adding JavaScript to HTML Pages

 Javascript Type And Code Coverage Profiling Webkit
Javascript Type And Code Coverage Profiling Webkit
 Simple Javascript Coding Lessons For Teens
Simple Javascript Coding Lessons For Teens
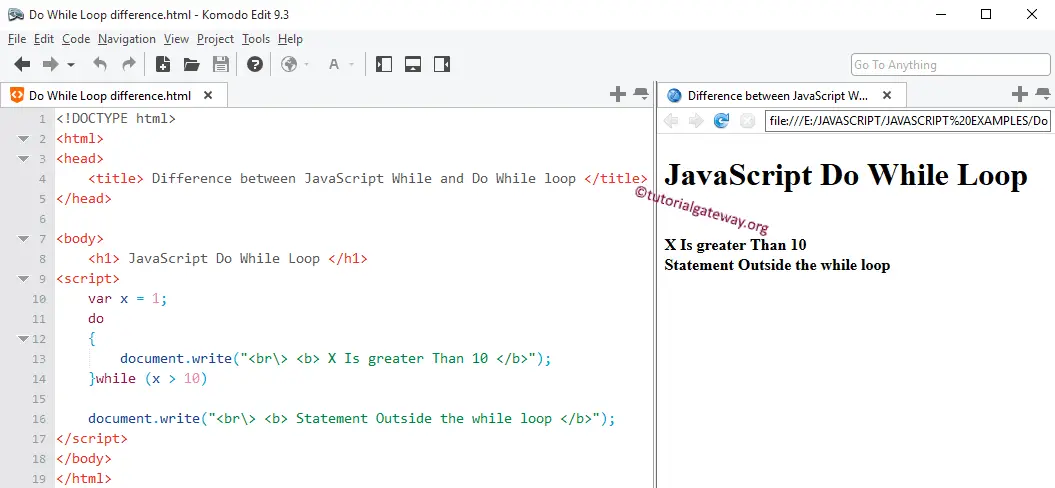
 Difference Between Javascript While And Do While Loop
Difference Between Javascript While And Do While Loop
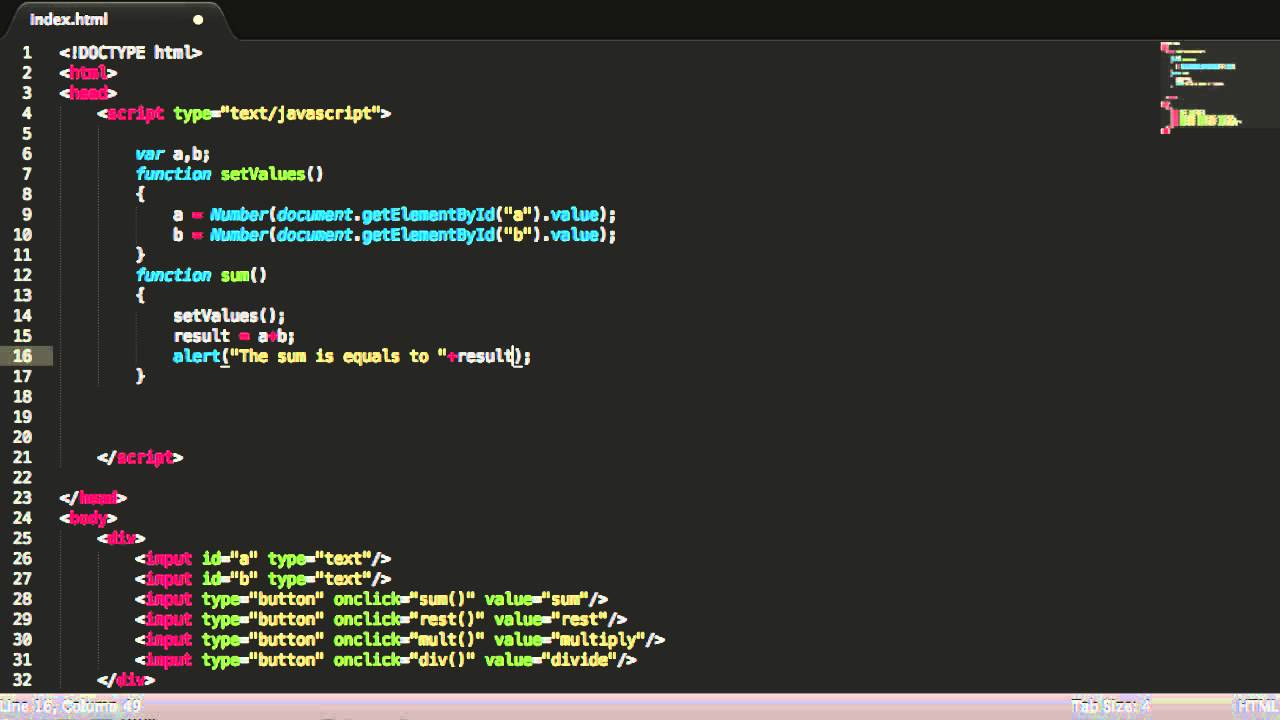
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Javascript Tutorial How To Make A Basic Calculator
Javascript Tutorial How To Make A Basic Calculator
 Learning Javascript Design Patterns
Learning Javascript Design Patterns
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Run Javascript In Visual Studio Code Stack Overflow
Run Javascript In Visual Studio Code Stack Overflow
 How To Create Interactive Websites With Javascript By
How To Create Interactive Websites With Javascript By
 20 Javascript Projects You Can Do To Build Your Skills
20 Javascript Projects You Can Do To Build Your Skills
 Program Code Javascript Php Html Css Of Site Web
Program Code Javascript Php Html Css Of Site Web
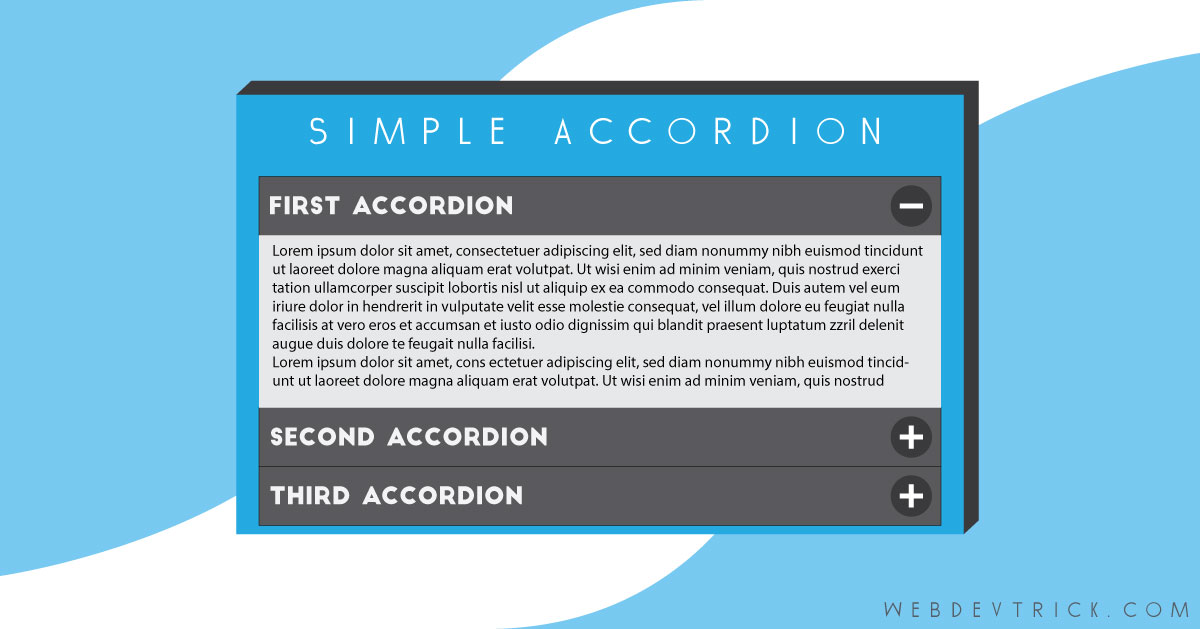
 Simple Html Css And Javascript Accordion Example Amp Source
Simple Html Css And Javascript Accordion Example Amp Source
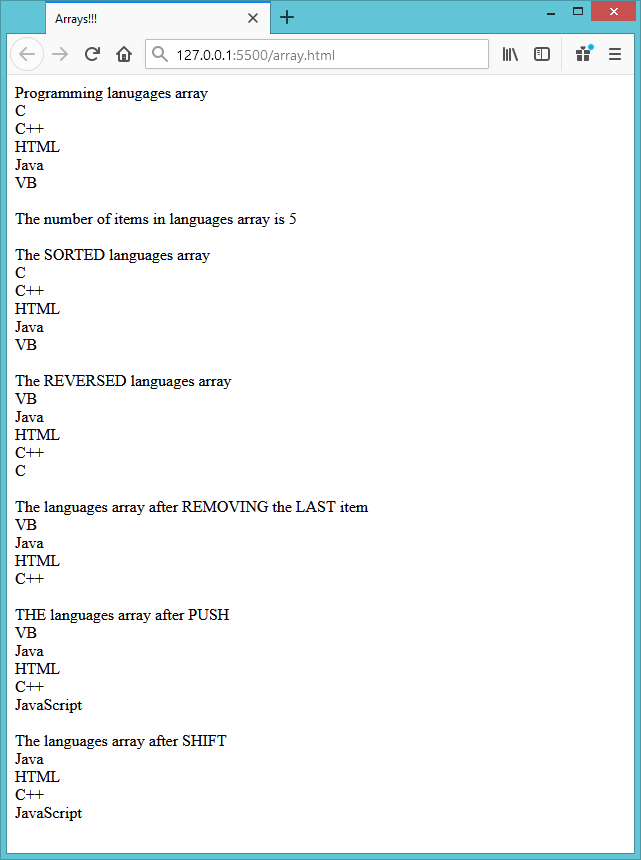
 Develop Javascript To Implement Array Functionalities By
Develop Javascript To Implement Array Functionalities By
 Web Design 101 How Html Css And Javascript Work
Web Design 101 How Html Css And Javascript Work
 Html Css And Javascript For Web Developers Coursera
Html Css And Javascript For Web Developers Coursera
 Learn How To Get Current Date Amp Time In Javascript
Learn How To Get Current Date Amp Time In Javascript
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
 Embed Javascript In Html Coding Best Practice Stack Overflow
Embed Javascript In Html Coding Best Practice Stack Overflow
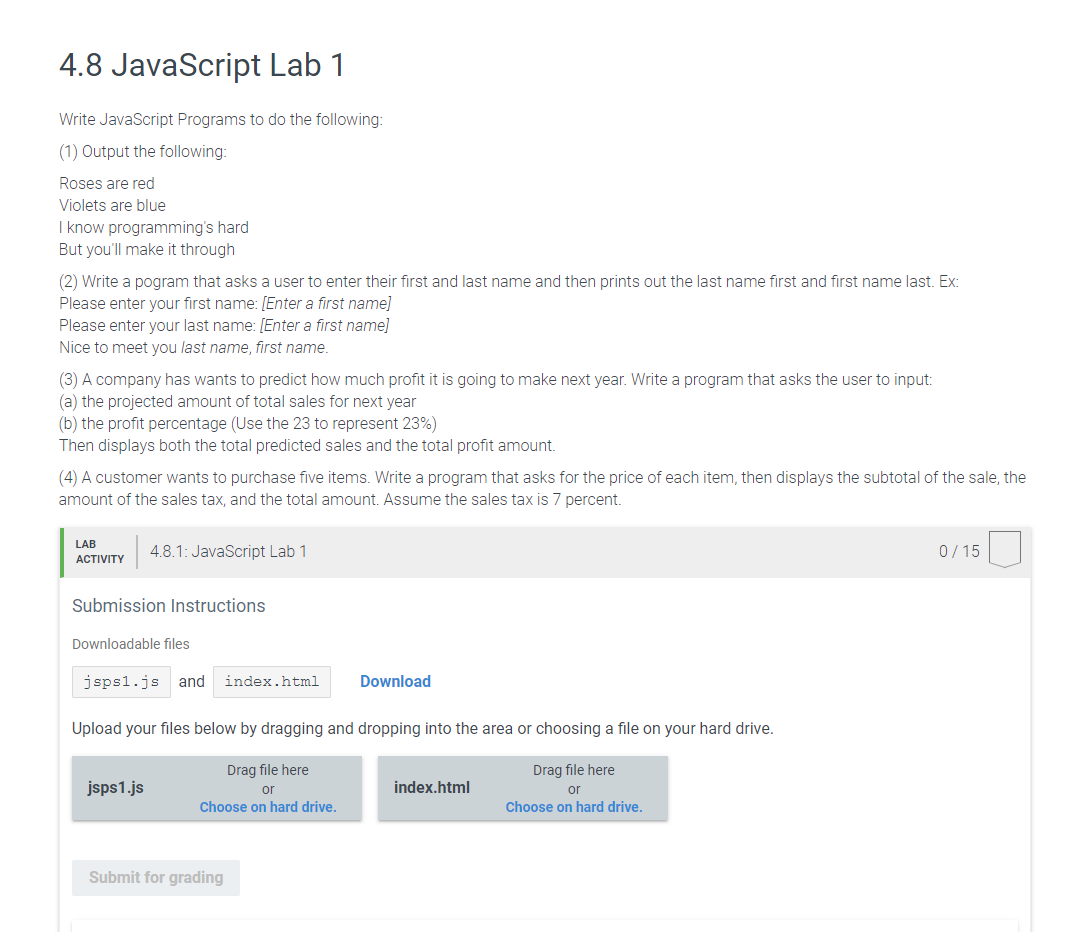
 4 8 Javascript Lab 1 Write Javascript Programs To Do Chegg Com
4 8 Javascript Lab 1 Write Javascript Programs To Do Chegg Com
 Difference Between Var And Let In Javascript Geeksforgeeks
Difference Between Var And Let In Javascript Geeksforgeeks
 10 Html Amp Css Online Code Editors For Web Developers
10 Html Amp Css Online Code Editors For Web Developers
 14 Best Web Development Ide In 2021 Css Html Javascript Tms
14 Best Web Development Ide In 2021 Css Html Javascript Tms
 How To Include Javascript Code In Html Page The Engineering
How To Include Javascript Code In Html Page The Engineering
 Review Your Html Css Javascript Code By Slicks Fiverr
Review Your Html Css Javascript Code By Slicks Fiverr
 Is Javascript Safe For Sharepoint Liam Cleary Mvp Mct
Is Javascript Safe For Sharepoint Liam Cleary Mvp Mct
 1 Writing Your First Javascript Program Javascript
1 Writing Your First Javascript Program Javascript
 Build Android App Using Your Html Css And Javascript Skills
Build Android App Using Your Html Css And Javascript Skills
 10 Websites To Test Your Codes Online Hongkiat
10 Websites To Test Your Codes Online Hongkiat
 How To Add Javascript To Your Website Using Html With Pictures
How To Add Javascript To Your Website Using Html With Pictures
0 Response to "31 Html Using Javascript Programs"
Post a Comment