27 Javascript Get Selected Element
Alternativley, you can use the jQuery text() method to get the text content of an element. ... Similarly, you can retrieve the selected values from multiple select boxes with a little trick. Get value of selected option in javascript. Ask Question Asked 11 months ago. ... Then either your IDs are wrong or your script runs before the elements exist in the document. - Phil Sep 9 '20 at 1:56. ... function just get the option selected Index and get it textContent to see what was selected.
 Php How To Get Select Option Value From Mysql Database Using Php With Source Code
Php How To Get Select Option Value From Mysql Database Using Php With Source Code
Get the current computed width for the first element in the set of matched elements or set the width of every matched element..width() Description: Get the current computed width for the first element in the set of matched elements. The difference between .css( "width" ) and .width() is that the latter returns a unit-less pixel value (for example, 400) while the former returns a value with ...

Javascript get selected element. How to check whether a checkbox is checked in jQuery · ExpressionChangedAfterItHasBeenCheckedError: Expression has changed after it was checked. Previous value: 'ngIf: [object Object]'. Current value: 'ngIf: true' · You have provided an out-of-range value `undefined` for the select ... Getting the Value and Text/Label of the Selected Options The selectedOptions property of the select element gives the list of options that are currently selected. Each element in this list is a DOM <option> element — so you can use the value and text property to get the value and inside text of the option. Apr 28, 2021 - This post will discuss how to get ... list in JavaScript and jQuery. ... With jQuery, you can use the text() or html() method to get the selected text from a dropdown. This can be done in several ways using the :selected property to get the chosen option of the select element, as shown ...
Mar 27, 2021 - As you might guess, further we’ll use the Range objects for selection, but first let’s create few such objects. ... The interesting thing is that the first argument node in both methods can be either a text node or an element node, and the meaning of the second argument depends on that. Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. var element_type = '<' + field.get (0).tagName.toLowerCase () + '>'; In a nutshell, this retrieves the DOM element associated with field and gets its tag name via the tagName attribute inherited from DOMElement, then transforms the result to lowercase using String 's toLowerCase () method.
There are few easy ways to get the selected text of a SELECT dropdown list dynamically using JavaScript and jQuery. The selected text of a SELECT element may be different (or similar) from the value of the element. Therefore, there are different methods to extract the text or the value of a ... Method. Description. [ index] Returns the <option> element from the collection with the specified index (starts at 0). Note: Returns null if the index number is out of range. [add ( option [, index ])] Adds an <option> element into the collection at the specified index. If no index is specified, it inserts the option at the end of the collection. 30/5/2019 · Method 1: Using the value property: The value of the selected element can be found by using the value property on the select element that defines the list. This property returns a String representing the value attribute of the <option> element in the list. If no option selected then nothing will be returned. Syntax: selectElement.value. Example:
Approach 1: First, select the options by JavaScript selector, Use value Property (eg. option [i].value) to compare the values of option element. If it's a match then use text Property (eg. option [i].text) to get the text of option element. Approach 2: In this example, we can look for the every option element and matches for the specific ... Now, we need to select the above elements by data attribute in JavaScript. Selecting the Single element To select the single element, we need to use document.querySelector () method by passing a [data-attribute = 'value'] as an argument. To get the index of the selected option in the JavaScript options array of the select element, we can use the selectedIndex property of the select element object: index = oSelectOne.selectedIndex; We can now use this index to determine the value of the selected option: var selected_option_value = oSelectOne.options [index].value;
Definition and Usage. The value property sets or returns the value of the value attribute of a text field. The value property contains the default value OR the value a user types in (or a value set by a script). Technical Details. A String, representing the value of the value attribute of an <option> element in the drop-down list. If the drop-down list allows multiple selections, the first selected option is returned. If there is no selected options, nothing is returned. Get the first child element in JavaScript HTML DOM. There is another method to get the child element which I am going to discuss now. The HTML DOM firstElementChild property can return the first child element of a specific element that we provide. It doesn't matter how many child elements are there, it will always return the first one.
Given an HTML document containing some elements and the task is to get the text inside an HTML element using JavaScript. There are two methods to get the text without HTML element which are listed below: Using innerText property. Using textContent property. 22/3/2019 · A JavaScript example to show you how to get the selected value or text from a dropdown list. A drop box list. <select id="country"> <option value="None"> -- Select -- </option> <option value="ID001"> China </option> <option value="ID002" selected> United State </option> <option value="ID003"> Malaysia </option> </select>. Get option value : Finding HTML Elements by CSS Selectors If you want to find all HTML elements that match a specified CSS selector (id, class names, types, attributes, values of attributes, etc), use the querySelectorAll () method. This example returns a list of all <p> elements with class="intro".
Returns the number of <option> elements in a drop-down list. multiple. Sets or returns whether more than one option can be selected from the drop-down list. name. Sets or returns the value of the name attribute of a drop-down list. selectedIndex. Sets or returns the index of the selected option in a drop-down list. size. Element here refers to the element you've selected with querySelector. pseudoElement here refers to the string of the pseudo element you're trying to get (if any). You can omit this value if you're not selecting a pseudo element. ❮ Get value of input box Update selection box based on other selection ❯ · selectedIndex · getElementById · addEventListener · click · Get value of selected option · examples/dom/get_selected_option.html · <select id="id_of_select"> <option></option> <option value="2">two</option> ...
5/7/2009 · The following script is getting the value of the selected option and putting it in text box 1. <script> function run() { document.getElementById("srt").value = document.getElementById("Ultra").value; }</script>. The following script is getting a value from a text box 2 and alerting with its value. The JavaScript getElementByName () is a dom method to allows you to select an element by its name. The following syntax to represents the getElementsByName () method: 1 let elements = document.getElementsByName (name); HTMLSelectElement.selectedIndex. The HTMLSelectElement.selectedIndex is a long that reflects the index of the first or last selected <option> element, depending on the value of multiple. The value -1 indicates that no element is selected.
Code language: JavaScript (javascript) Get all siblings of an element. To get all siblings of an element, we'll use the logic: First, select the parent of the element whose siblings that you want to find. Second, select the first child element of that parent element. Third, add the first element to an array of siblings. The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... How to get the selected items in the JavaScript or is there any way to achieve functionality to download multiple links. The site is anonymous so the option of placing custom action would not be possible.
A challenge for newcomers to Javascript is knowing how to sort through and work with, the elements they've been given. I mentioned a few basic ways to specify elements within groups. In a follow-up article I'll talk about some more sophisticated ways to filter through and work with collections of elements. In JavaScript, when an object is passed to a function expecting a string (like window.alert() or document.write()), the object's toString() method is called and the returned value is passed to the function. This can make the object appear to be a string when used with other functions when it is really an object with properties and methods. There may be a need to find out the text selected/highlighted by the user. It can be done very easily using the window and document objects and their properties. Handling selected text is different for different browsers. The ways to get selected text are shown below: Example-1: By using window.getSelection property
Get code examples like "js get selected element" instantly right from your google search results with the Grepper Chrome Extension. Calling element.select() will not necessarily focus the input, so it is often used with HTMLElement.focus.. In browsers where it is not supported, it is possible to replace it with a call to HTMLInputElement.setSelectionRange() with parameters 0 and the input's value length: < input onClick = " this. select (); " value = " Sample Text " /> <!-- equivalent to --> < input onClick = " this ... How to get value of selected option in select box, or reference to it. Discusses value property, selectedIndex property, and for loops over options.
There are several methods are used to get an input textbox value without wrapping the input element inside a form element. Let's show you each of them separately and point the differences. The first method uses document.getElementById ('textboxId').value to get the value of the box: 13/7/2011 · I have a drop down lists in my page i would like get the list in javascipt by using its tagname 'select'. Now my question is how to get the dropdown list selected item in javascript. Thanks in Advance Seshu Posted 14-Jul-11 0:29am. hiseshu. Add a Solution. 1 solution. The getElementsByTagName () method returns a collection of an elements's child elements with the specified tag name, as a NodeList object. The NodeList object represents a collection of nodes. The nodes can be accessed by index numbers. The index starts at 0.
Jun 13, 2021 - The <select> element is set to allow multiple items to be selected, and it is 7 rows tall. Note also the <button>, whose role it is to trigger fetching the HTMLCollection of selected elements using the selected property. ... The JavaScript code that establishes the event handler for the button, ... let element = document.getElementById (id); Code language: JavaScript (javascript) In this syntax, the id represents the id of the element that you want to select. The getElementById () returns an Element object that describes the DOM element object with the specified id. 24/1/2020 · In JavaScript, selectedIndex property is used to set the value of a select box element. The selectedIndex property sets or returns the index of the selected value in a drop-down list. I will you use the onclick and onchange to get value selected option.you can easy to get selected …
2/7/2018 · We will explain hot to retrieve the selected element using javascript. e.options[e.selectedIndex].value will return the value of the selected element where e is the variable obtained with document.getElementById( You'll need to get the innerHTML of the option, and not its value. Use this.innerHTML instead of this.selectedIndex. Edit: You'll need to get the option element first and then use innerHTML. Use this.text instead of this.selectedIndex. Jul 15, 2021 - Use the selectedIndex and value to get the index and value of the selected option. The HTMLOptionElement represents the <option> element. If the option is selected, the selected property is true. The selectedText and selectedValue properties return the text and value of the selected option. ... The JavaScript ...
 Javascript Toolbox Help Plugins Bubble Forum
Javascript Toolbox Help Plugins Bubble Forum
 Get Selected Value Of Select2 Dropdown In Jquery How To Get
Get Selected Value Of Select2 Dropdown In Jquery How To Get
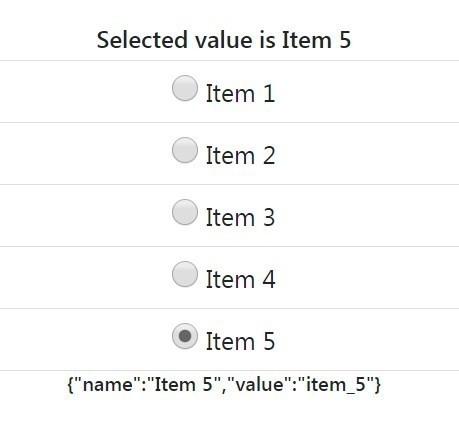
 Angular 12 Dynamic Radio List Get Selected Value On Change
Angular 12 Dynamic Radio List Get Selected Value On Change
 A Beginners Guide To Jxa Javascript Application Scripting
A Beginners Guide To Jxa Javascript Application Scripting
 Get Selected Item From Select Js Code Example
Get Selected Item From Select Js Code Example
 Get The Closest Element By Selector
Get The Closest Element By Selector
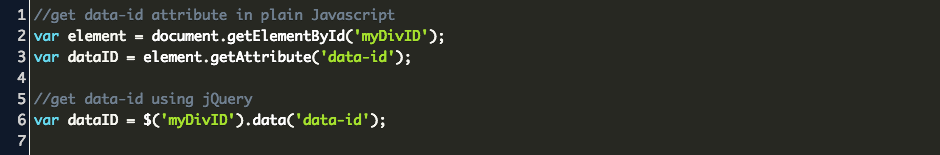
 Javascript Get Data Id Attribute Code Example
Javascript Get Data Id Attribute Code Example
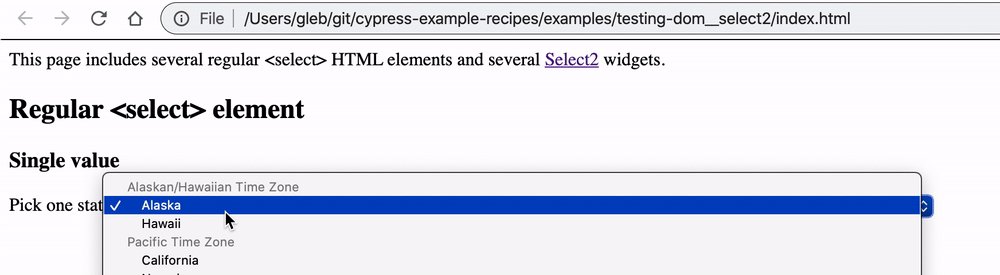
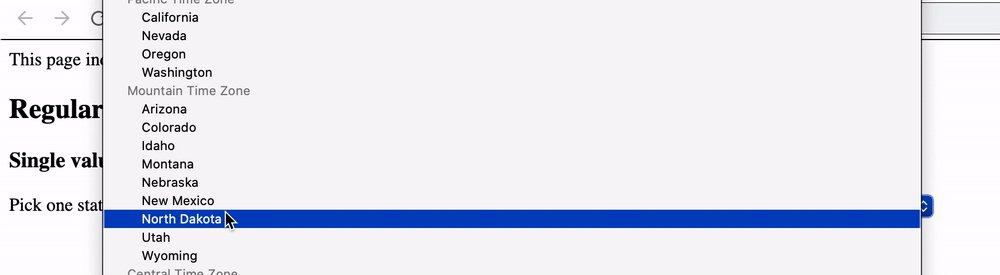
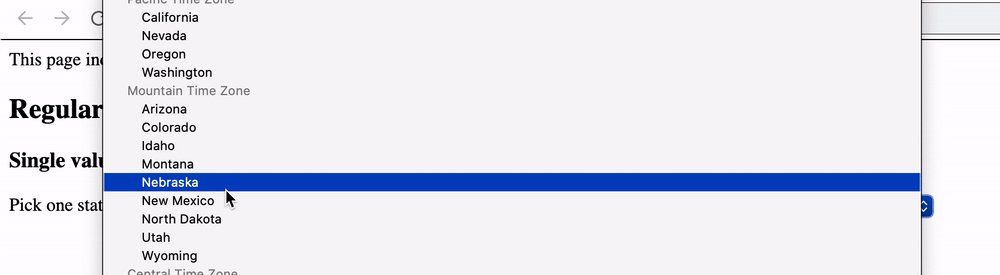
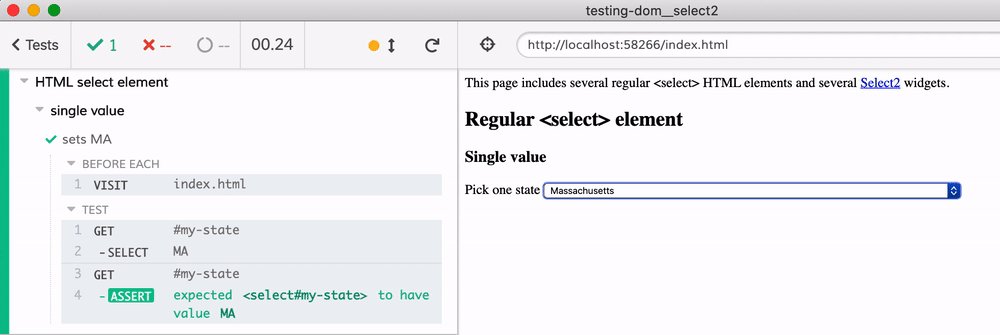
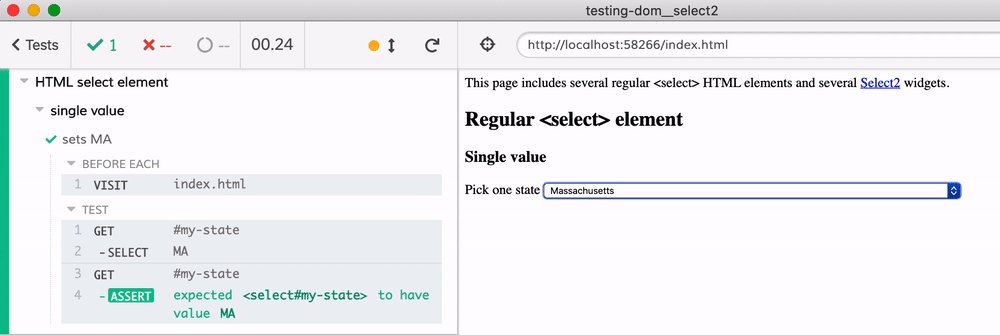
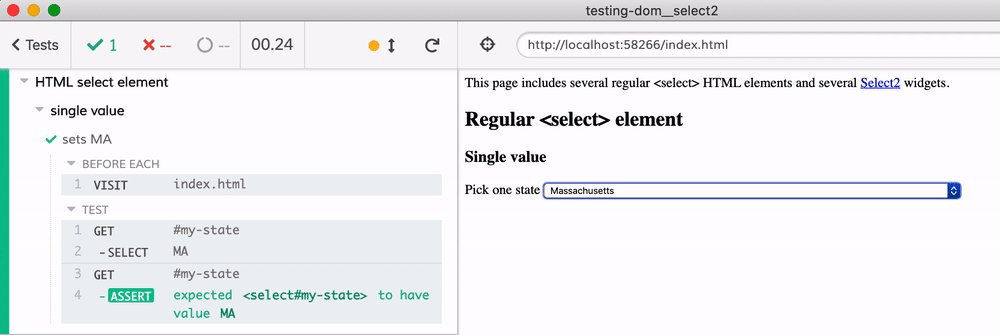
 Working With Select Elements And Select2 Widgets In Cypress
Working With Select Elements And Select2 Widgets In Cypress
 How Do I Get The Value Of The Selected Dropdown Menu Item
How Do I Get The Value Of The Selected Dropdown Menu Item
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 Get Selected Text From A Drop Down List Select Box Using
Get Selected Text From A Drop Down List Select Box Using
 How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
How To Get Selected Option Value From Drop Down List Using Javascript With Source Code
 Javascript Html Element Get Selected Select Option Text Value Notepad
Javascript Html Element Get Selected Select Option Text Value Notepad
 How To Get All Checked Checkbox Value In Javascript Javatpoint
How To Get All Checked Checkbox Value In Javascript Javatpoint
 Devcurry Get Selected Value Of Radio Button Using A Single
Devcurry Get Selected Value Of Radio Button Using A Single
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
.png) How To Select Value From Dropdown Using Selenium Webdriver
How To Select Value From Dropdown Using Selenium Webdriver
 How Do I Change An Html Selected Option Using Javascript
How Do I Change An Html Selected Option Using Javascript
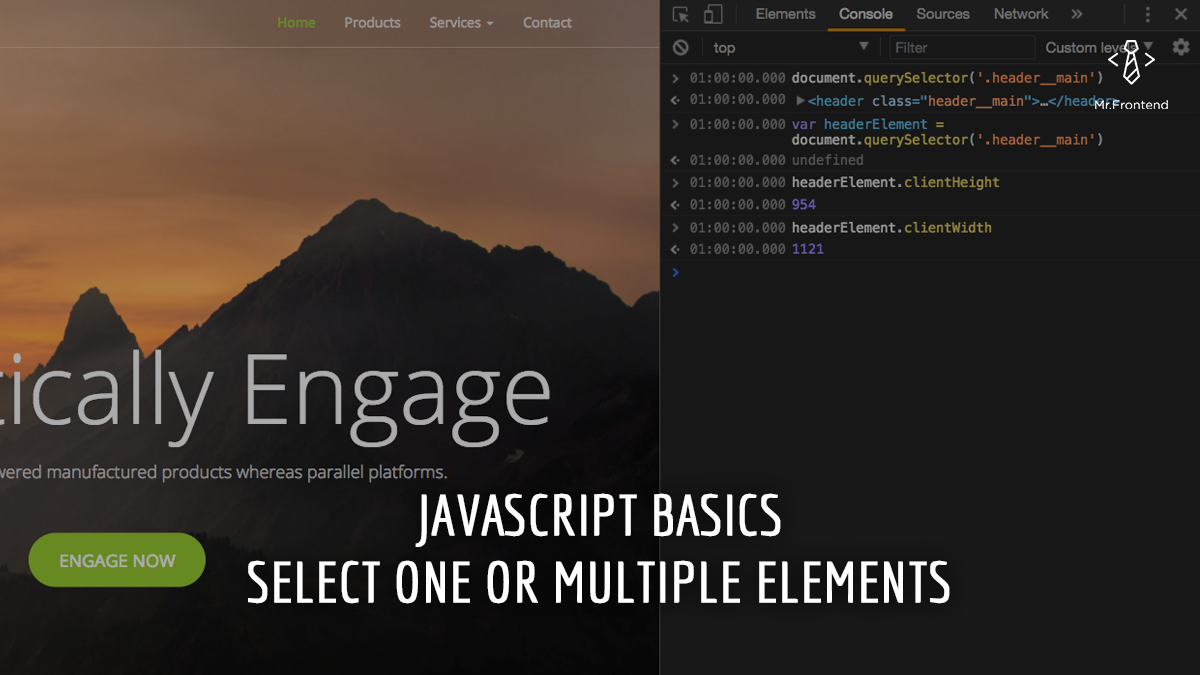
 Javascript Basics Select One Or Multiple Html Elements By
Javascript Basics Select One Or Multiple Html Elements By
 How To Get Selected Value In Dropdown List Using Javascript
How To Get Selected Value In Dropdown List Using Javascript
 Adding An Svg Element Using D3 Js Dashingd3js
Adding An Svg Element Using D3 Js Dashingd3js
 How To Get Value Of Selected Radio Button Using Javascript
How To Get Value Of Selected Radio Button Using Javascript
 Manipulating Documents Learn Web Development Mdn
Manipulating Documents Learn Web Development Mdn
 Remove Selected Element From Array Javascript Code Example
Remove Selected Element From Array Javascript Code Example
 Working With Select Elements And Select2 Widgets In Cypress
Working With Select Elements And Select2 Widgets In Cypress
 Devextreme Treeview Api Enhancements V20 1
Devextreme Treeview Api Enhancements V20 1
0 Response to "27 Javascript Get Selected Element"
Post a Comment