22 How To Reload Page Using Javascript
In this tutorial, we'll look at how to reload a page using JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL3You might have ... Use JavaScript to Refresh a Page. There are times when you will want to programatically refresh or reload a page using JavaScript. Typically you would place a button or action element on the page for the user to initiate the refresh. Automatically performing a page refresh can be a confusing and jarring experience for your user, so minimize ...
 How To Automatically Refresh A Web Page
How To Automatically Refresh A Web Page
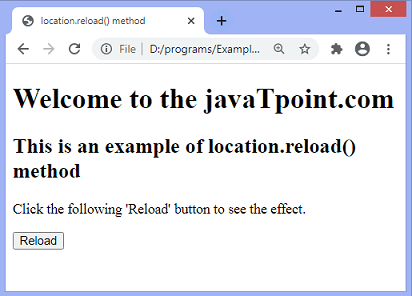
The false is the default parameter of this method, so if we omitted the parameter's value, the reload() method reloads the page from the cache. It means that the object.reload() is same as the object.reload(false). Let's see an example of using the location.reload() method. Example. Here, the function fun() contains the location.reload() method.

How to reload page using javascript. The JavaScript reload () method loads the page from the cache, by default. False is the default parameter. If you don't specify, it will result in the same way as window.location.reload (false); There is also another way to reload the page using the timeRefresh command. This is exactly the same as using location.reload () - the window object in JavaScript is the global context, so there's usually no need to specify it explicitly when running location.reload (). If for some reason, you have another variable called location and there is a conflict, you can specify window.location.reload () to get around this. Learn how to reload or refresh page in javascript. There are hundreds of different methods which you can use to refresh or reload the page. We will see few methods which you can use with HTML and/or javascript. Using history object. We can refresh the current page by using browser history.go() method.
Using location.reload () function The standard approach to reload the current URL with JavaScript uses the location.reload () method. It takes an optional boolean parameter. The true parameter will force the latest copy from the server, whereas the empty or false parameter will serve the cached copy if present. As there are many ways to do this but I think it is the appropriate way to reload the same document with JavaScript. Here is the explanation. JavaScript window.location object can be used . to get current page address (URL) to redirect the browser to another page; to reload the same page; window: in JavaScript represents an open window in a ... The location.reload () method reloads the current web page. The method gives the exact same result as pressing the RELOAD button in your browser. The JavaScript reload page method loads the page from the cache by default. If the forceGet property is set to true, the page is reloaded from the server.
Here Mudassar Ahmed Khan has explained, how to refresh or reload parent page when the child popup page window is closed using JavaScript in ASP.Net Same can be implemented via jQuery there would not be any difference other than the style of attachment of the events. TAGs: ASP.Net, JavaScript How to modify URL without reloading the page using JavaScript ? Method 1: Replacing the current state with replaceState () Method: The history interface of the browser manages the browser session history. It includes the page visited in the tab or frame where the current page is located. Manipulating this state can be used to change the URL of ... I want to reload page again if the application is not open with IE. I want to write the code in the navigator.appName == "Microsoft Internet Explorer" because in some code only IE is supp...
JavaScript Location.reload () method provides means to reload the page at current URL. The syntax is the following: object.reload (forcedReload);, where forceReload is an optional parameter. To simply reload the page, you can input window.location as object. In addition to the above jQuery method, you can also refresh a page using javascript. This requires a function which contains the code location.reload ();. The example contains the button with the onclick event. The onclick attribute contains the function for the page refresh. The reload () method is used to reload the current document. The reload () method does the same as the reload button in your browser.
How to Refresh/Reload a Page with jQuery/JS The JavaScript reload() method is used to reload the current document in JavaScript/jQuery. The reload() method can reload the current resource. The method also has other perks, such as helping you get the URL address of the current page, redirect the browser to another page, refresh page etc. You can refresh the page manually using the ctrl+R keyboard, But with programming, we need to use any client-side programming Like JavaScript. I will explain three ways of JavaScript to reload the page. The jQuery also use to reload the page using JavaScript method and AJAX. The AJAX help to reload the whole page and partial page content. Using the reload method in JavaScript to refresh the page. The most common way to refresh webpages using JavaScript is to use the reload method. The location variable holds the current document location loaded on the window. So, calling the location() method will reload the page the same way the refresh button on the browser does. You just need ...
You can refresh a web page using JavaScript location.reload method. This code can be called automatically upon an event or simply when the user clicks on a link. If you want to refresh a web page using a mouse click, then you can use the following code − <a href="javascript:location.reload (true)">Refresh Page</a> jQuery.load () is probably the simply way to load data asynchronously using a data selector, but you can also use any of the jquery ajax some methods (get method, post method, getJSON method, ajax, etc.) $("#mydiv").load(location.href + " #mydiv"); Refresh a DIV Without Reloading the Page Example 1: index.html In JavaScript, page is reloaded using the document.location.reload () method or the window.location.reload () method. The location.reload () method gives the same result as pressing the reload button on your browser. This method reloads the page from directly the browser's cache by default.
This is simply a button which allows the page to refresh or reload, which is equivalent to pressing the refresh page button on a typical browser or pressing F5 of your keyboard to perform a refresh. The code to perform a refresh of a page in Javascript is: <script> location.reload (); </script> As the page refresh or reload is related to client side programming, so we can easily do this using JavaScript. There are methods in JavaScript such as location.reload (), location.href, history.go (0) in JavaScript to load page as per our requirement. We can set timeout or interval to load or refresh page on every given time. #1 Use reload () method to refresh page in JavaScript The first one is simple by using the reload () method of JavaScript. This stamen will simply reload the location of the window, Hence, will refresh the page.
try the following. var link; link = opener.location.href; opener.location.href = link; hi, iam using the following javascript a page. opener.location.reload ( true ); but every time the page reloads iam a getting alert message. How can i reload a page with out a alert message. If you want to force a hard refresh and tell the browser to reload the page without using the cache, you can set the forcedReload parameter to true: //Reload the page and ignore the browser cache. window.location.reload (true); The JavaScript above will reload the page from the server and ignore the browser's cache. In that case, the location () method works like the refresh button on the browser. You will be opting for location.reload () within the JavaScript code. This method will refresh the page before loading the page from the web cache. Here, in this case, the method accepts a Boolean parameter.
I n this tutorial, we are going to see different methods to refresh a page in Javascript. Using the history object We can refresh the current page using the method go () of the browser's history object. <input type="button" value = "Refresh" onclick="history.go (0)" /> In the above two parts, if you want to reload particular part of the page, then use the above meta tag or Javascript approach in frame source html page. Or You can use the frame "reload" function periodically in frameset page itself. At least the first three results from searching "javascript reload page" tell you exactly how. Nagavarsha Jasti 15-Jul-20 14:01pm yes, but it wont work. 1 solution. Please Sign up or sign in to vote. Solution 1. Accept Solution Reject Solution. Most of your url reload functions has been deprecated. You can change your header metatags - ...
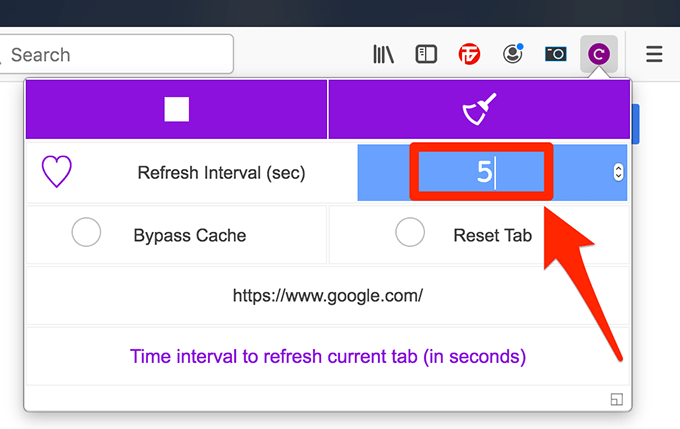
 How To Reload Page Every 5 Seconds Html Js Javascript
How To Reload Page Every 5 Seconds Html Js Javascript
 How To Reload A Page Using Javascript Stack Overflow
How To Reload A Page Using Javascript Stack Overflow
 How To Refresh A Page Using Jquery Geeksforgeeks
How To Refresh A Page Using Jquery Geeksforgeeks

 How To Enable Javascript In Your Browser And Why
How To Enable Javascript In Your Browser And Why
 Refresh Div Content Without Reloading Page Using Settimeout Function In Jquery Asp Net
Refresh Div Content Without Reloading Page Using Settimeout Function In Jquery Asp Net
 Auto Refresh Or Reload Page In Asp Net
Auto Refresh Or Reload Page In Asp Net
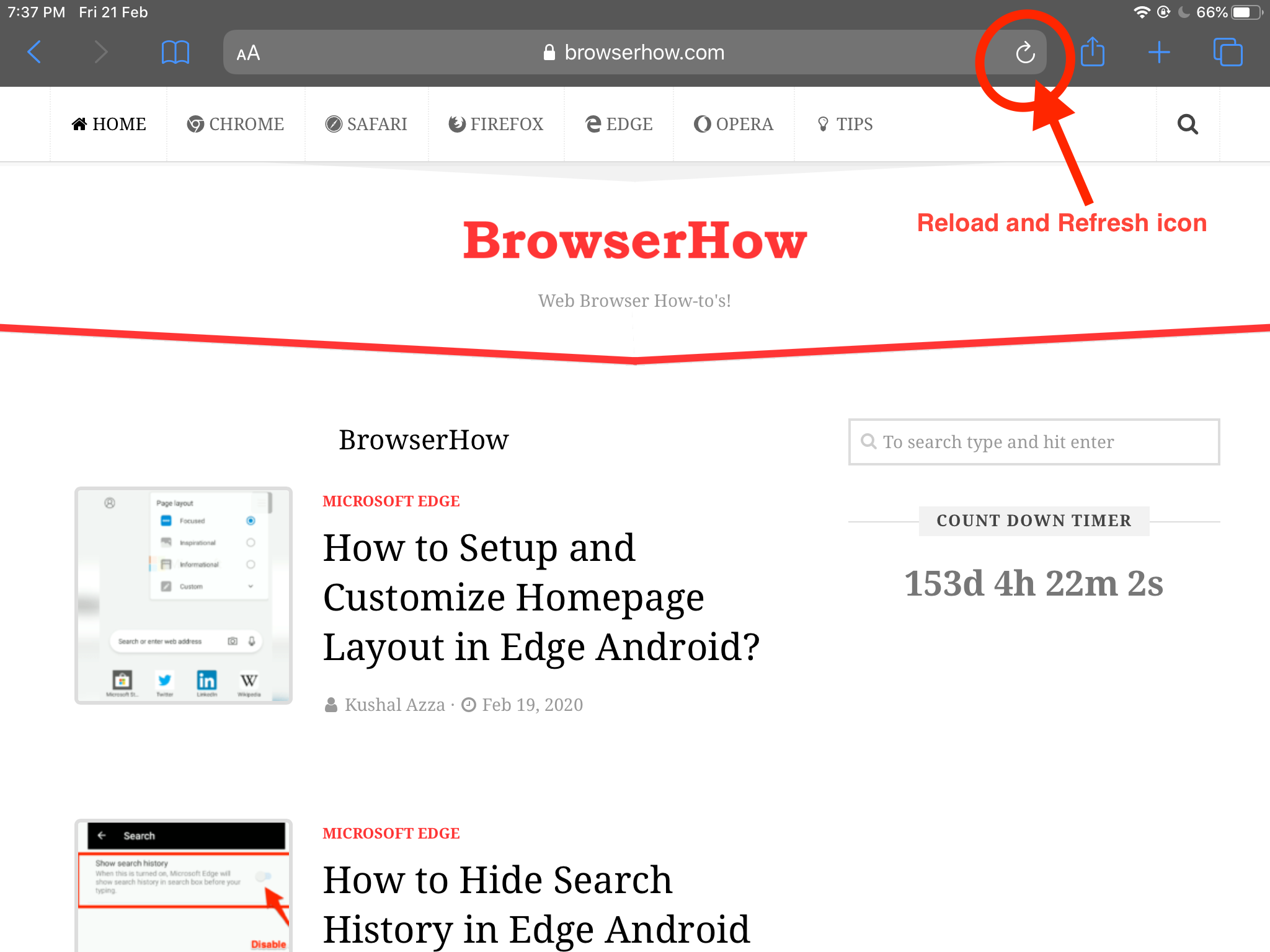
 How To Refresh And Reload Webpage In Safari Ios Ipados
How To Refresh And Reload Webpage In Safari Ios Ipados
 How To Refresh Reload A Page In Javascript 10 Methods
How To Refresh Reload A Page In Javascript 10 Methods
 Refresh Page Using Javascript Archives Js Tricks
Refresh Page Using Javascript Archives Js Tricks
 How To Reload Page Every 5 Seconds Stack Overflow
How To Reload Page Every 5 Seconds Stack Overflow
 Automatically Refresh Web Pages In Your Web Browser
Automatically Refresh Web Pages In Your Web Browser
 How To Add Refresh Page Buttons Links
How To Add Refresh Page Buttons Links
 Javascript Reload Method Javatpoint
Javascript Reload Method Javatpoint
 Auto Refresh Or Reload Page In Asp Net
Auto Refresh Or Reload Page In Asp Net
 How To Reload A Page In Javascript
How To Reload A Page In Javascript
 Auto Refresh Or Reload Page In Asp Net
Auto Refresh Or Reload Page In Asp Net
 How To Refresh A Page In Javascript Codingshala
How To Refresh A Page In Javascript Codingshala
Web Page Hot Reload In Plain Javascript Apache Amp Php
 Shortpoint Advanced Guide Trigger Javascript On Partial
Shortpoint Advanced Guide Trigger Javascript On Partial
 Refresh Page Using Selenium Webdriver
Refresh Page Using Selenium Webdriver
0 Response to "22 How To Reload Page Using Javascript"
Post a Comment