31 Creating A Registration Form Using Javascript
In this article, we will learn the step by step process of creating user registration and login pages usingReactjs and Web API. React is an open-source JavaScript library which is used for creating user interfaces particularly for single page applications. It is used for controlling view layer for web and mobile applications. Create registration form with step by step learning method that helps to you learn HTML and CSS language together. How registration form or page created? in HTML just follow the below steps. If you found any difficulty in this tutorial , then ask question by posting comment in comment box.
 Vue Js Forms Tutorial Form Validation In Vue With Vuelidate
Vue Js Forms Tutorial Form Validation In Vue With Vuelidate
JavaScript Form Validation. HTML form validation can be done by JavaScript. If a form field (fname) is empty, this function alerts a message, and returns false, to prevent the form from being submitted:

Creating a registration form using javascript. Let's see the creation of the Registration Form, step by step. Step 1: Create and add HTML form elements and their associated elements. Here we will create nested form-related or associated elements inside opening and closing Form tags. You can also 'add action' attribute to your <form> tag. The code itself use a angular directives that create a registration form as a built-in array that able to store a temporary data without storing to the database server. This a user-friendly program feel free to modify and use it to your system. We will be using AngularJS as a comprehensive JavaScript framework that extend the browser ... Registration Form Using Ajax. In this tutorial you will learn how to do form submission using ajax, PHP and JavaScript. Here we use Ajax in JavaScript to send a form submission and that form does not require a reload or redirect page and this feature should improve user experience. Here is the code begins with HTML in the form of an input field ...
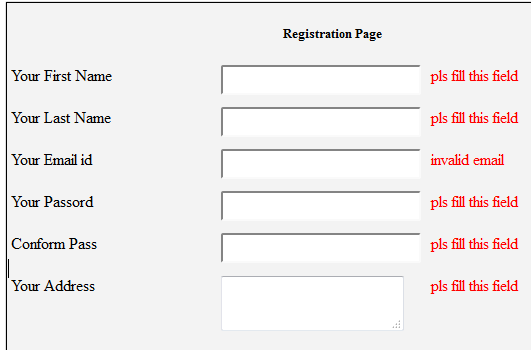
Validation in JavaScript for Registration form Example. In the example we have 5 input fields:-. Name. Email id. Username. Passwords. Confirm password. These all fields are created with basic HTML code. Now coming to form validation in JavaScript using a regular expression, We will create JavaScript functions (one for each input field) that ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Contact forms in JavaScript look very similar, most of the time there is an input field for name, surname, address, email and of course for a question or a message. Making a contact form from the image above is our goal. Before we start creating our contact form in JavaScript, we need to cover some ground.
Step 1. Choose an HTML editor. Just like you need a word processor to create a text document, you need a text editor to create HTML code. These tools convert the weird and wonderful code you type into a registration form. There are dozens (if not hundreds) of HTML editors on the market, most of which tend to offer similar features. Create free Team Collectives on Stack Overflow. Find centralized, trusted content and collaborate around the technologies you use most. ... It is a registration form with JavaScript validation.In this all the inputs are mandatory and email address entered should be in correct format.Also, the values entered in the password and confirm password ... The task is to create an HTML form dynamically with the help of JavaScript. There are two approaches that are discussed below. Approach 1: Use document.createElement () to create the new elements and use setAttribute () method to set the attributes of elements. Append these elements to the <form> element by appendChild () method.
In this document, we have discussed JavaScript Form Validation using a sample registration form. The tutorial explores JavaScript validation on submit with detail explanation. Following pictorial shows in which field, what validation we want to impose. JavaScript form validation tutorial for beginners and professionals with example, javascript retype password validation example, example of javascript number validation, javascript validation with image, javascript email validation etc. Create Login Form in Node.js & MySQL. Now, you have to set up a login form through the following steps that are very simple & understandable. 1. Create a Login Form Form. Create a Registration form with the following input fields & its necessary attributes -. Field Name. Type Attribute. Name Attribute. Email Address.
How To Create a Register Form. Step 1) Add HTML: Use a <form> element to process the input. You can learn more about this in our PHP tutorial. Then add inputs (with a matching label) for each field: In this tutorial, I will tell you how to make student registration form in html with javascript validation. Javascript is basically used to validate HTML pages in web application. Validations are basically some rules to follow when inputting values to register on-site. Validation can be anything like: Some input fields cannot be empty. The data entered into a registration form validation needs to be in the right format and certain fields need to be filled in order to effectively use the submitted form. Username, password, contact information are some details that are mandatory in forms and thus need to be provided by the user. Create a Registration Form With JavaScript Validation
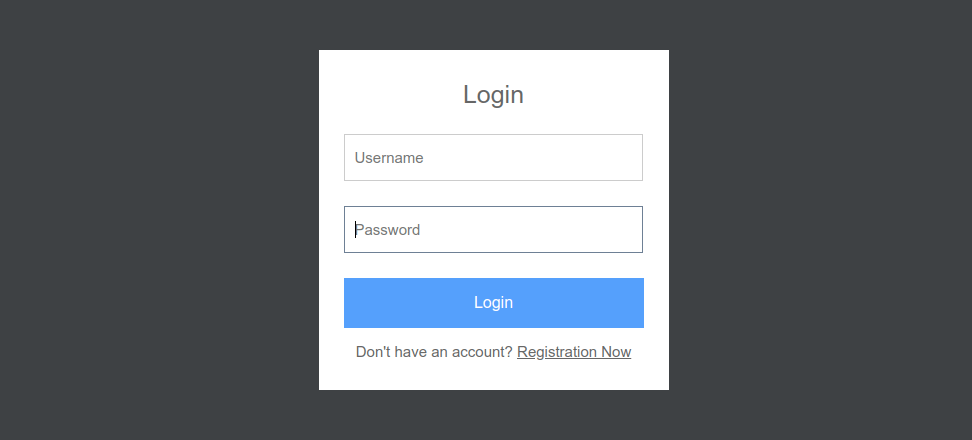
Forms are used in webpages for the user to enter their required details that further send it to the server for processing. A form is also known as a web form or HTML form. Examples of form use are prevalent in e-commerce websites, online banking, online surveys to name a few. Syntax for form in HTML < The first section is for creating the tabs switch function, there I have used ID and target method. And two sections for creating the forms login and registration, the last section for placing the image. Also in the HTML file, I have linked external files like CSS, JS, jQuery CDN, and jQuery UI CDN. Now using CSS I have placed all the elements ... Reactive forms use a model driven approach to handle form input values. Let's see how to use Reactive forms in Angular. The source code from this tutorial is available on GitHub. Creating a User Registration UI Using Reactive Forms. Let's start by creating an Angular app from scratch and see how you can use Reactive forms in Angular 7.
Create a form. We will use HTML tags to create a form. Below is the minimal list of things you need to create a form. Opening and closing form tags <form>…</form>. Form submission type POST or GET. Submission URL that will process the submitted data. Input fields such as input boxes, text areas, buttons,checkboxes etc. HTML Registration Form with html tutorial, tags, anchor, img, div, entity, textarea, marquee, p tag, heading tag, h1, h2, table, formatting, attribute, elements, ol ... Follow, Share, Support, Subscribe:-Subscribe Here: https://m.youtube /c/rajendraphadtareInstagram: https://www.instagram /rajendraphadtare19Facebook: h...
1. // entered data from the login-form var userName=document.getElementById ('userName'); var userPw = document.getElementById ('userPw'); This is where the issue came to you. You wanted to compare the entered values with the localStorage data. This is good but it should have been like this: This tutorial will help user to create basic "Registration Form" using JavaScript. Here we will learn creating HTML elements such as form, label, input etc. using JavaScript, setting attributes for HTML elements, and inserting the elements into the DOM (Document Object Model) as per requirement.The use of an id-selector is done for mapping created form to the required position in the page.A ... validation in javascript for registration form in html; html registration form code with validation; validation code for registration form in javascript; registration form in html code javascript; simple registration form in html; Contribute to Forget Code, help others. Add snippet
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Registration JavaScript. This tutorial will help user to create basic registration form using javascript. here we will learncreating html elements such as form, label, input etc. using javascript, setting attributes for html elements, and inserting the elements into the dom (document object model) as per requirement.the use of an id-selector is done for mapping created form to the required ... Registration Form: We see this many places every day online. Online registration forms help in user management as well as, events classes and many other things. Before Create Login system & Form we have to create register form. Users fill form from their devices like smartphone, laptop, tablet etc & website get information about user for easy ...
How To Create Login & Registration Form Using HTML CSS & JavaScript ️ SUBSCRIBE: https://goo.gl/tTFmPb ️ Complete website Using HTML and CSS ️ 8 Complete web... On a user registration form, there are certain rules you want your users to follow when inputting values to register on your site. Some of those rules include: In the earlier blog, I've shared how to create Login & Registration Form using HTML & CSS and now it's time to validate the login form using JavaScript. Form Validation in HTML means to check that the user's entered credential - Email, Username, Password is valid and correct or not.
Creating Basic Registration Form Using Javascript
 How To Add React Form Validation
How To Add React Form Validation
 How To Create Student Registration Form In Javascript
How To Create Student Registration Form In Javascript
 User Registration Form Example In Angularjs Krazytech
User Registration Form Example In Angularjs Krazytech
 How To Create Login Form With Javascript Validation In Html
How To Create Login Form With Javascript Validation In Html
 Create A Registration And Login System With Php And Mysql
Create A Registration And Login System With Php And Mysql
 Php Registration Form Using Get Post Methods With Example
Php Registration Form Using Get Post Methods With Example
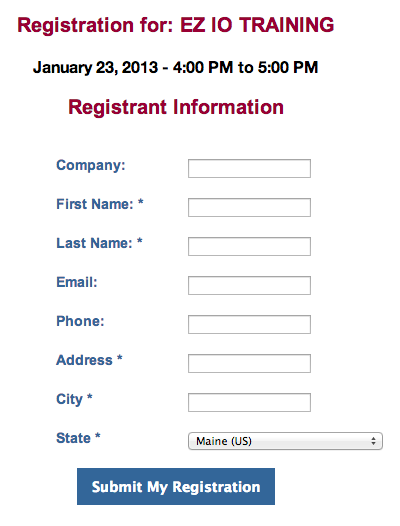
 How To Easily Create An Online Event Registration Form
How To Easily Create An Online Event Registration Form
 Submit And Validate Html Form Using Javascript
Submit And Validate Html Form Using Javascript
 Complete Registration Form Validation Using Javascript Code
Complete Registration Form Validation Using Javascript Code
 Event Registration Form Code Sample Branch Cms Documentation
Event Registration Form Code Sample Branch Cms Documentation
 Github Fakela Nodejs Registration Form A Simple
Github Fakela Nodejs Registration Form A Simple
 User Registration Form Validate Registration Form Html
User Registration Form Validate Registration Form Html
![]() Bootstrap Simple Registration Form Template
Bootstrap Simple Registration Form Template
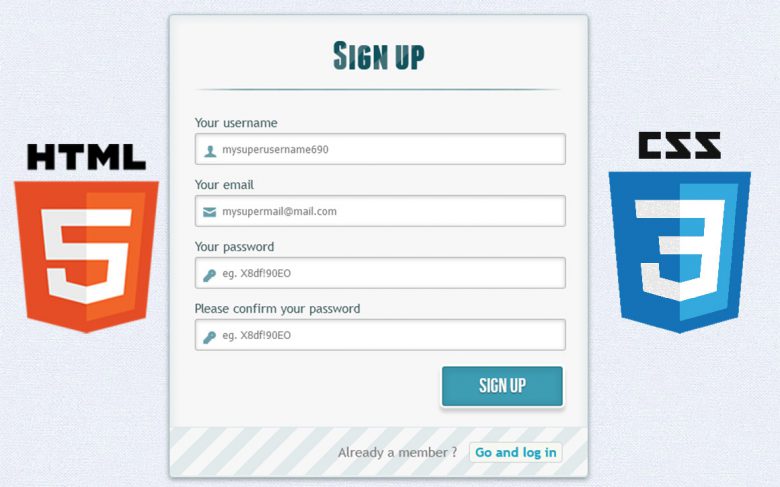
 60 Beautiful Html Css Sign Up Amp Registration Form Templates
60 Beautiful Html Css Sign Up Amp Registration Form Templates
 Student Registration Form In Html With Css Completely Free
Student Registration Form In Html With Css Completely Free
 Create Registration And Login Form In Node Js Mysql Tuts Make
Create Registration And Login Form In Node Js Mysql Tuts Make
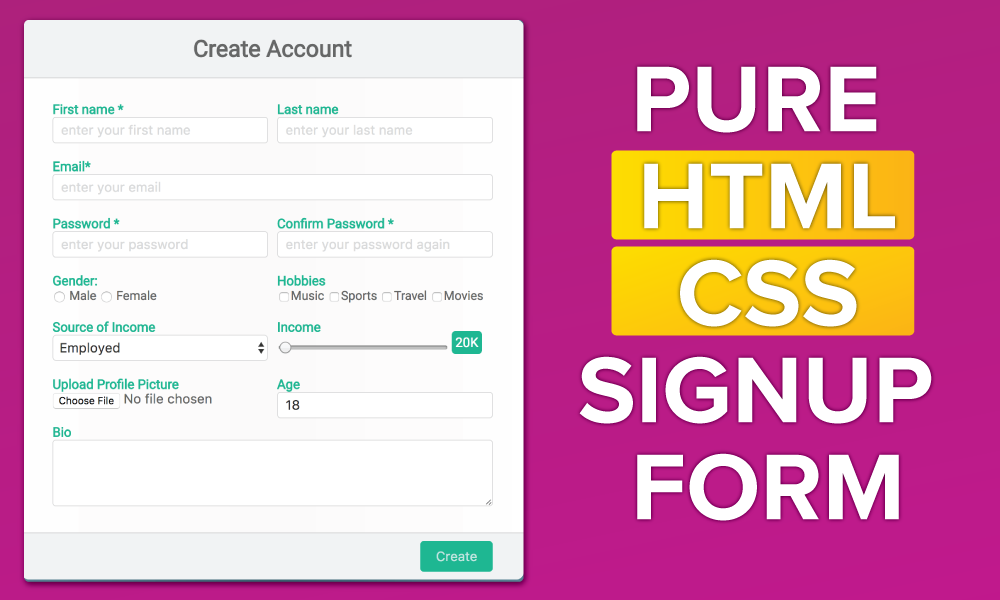
 Design Cool Registration Form Using Html Amp Css Softauthor
Design Cool Registration Form Using Html Amp Css Softauthor
 Registration Form With Javascript Validation
Registration Form With Javascript Validation
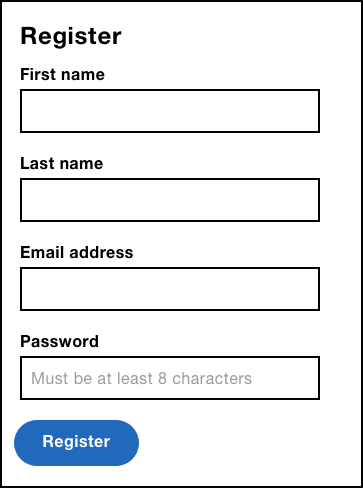
 Form Design Patterns Book Excerpt A Registration Form
Form Design Patterns Book Excerpt A Registration Form
 Javascript A Sample Registration Form Validation W3resource
Javascript A Sample Registration Form Validation W3resource

 How To Create A Wordpress User Registration Form
How To Create A Wordpress User Registration Form
 Form Design Patterns Book Excerpt A Registration Form
Form Design Patterns Book Excerpt A Registration Form
 Design A Cool Registration Form Using Html Amp Css By Raja
Design A Cool Registration Form Using Html Amp Css By Raja
 Creating Secure Registration Form Using Html Css And Javascript Part 2 Creating Folders
Creating Secure Registration Form Using Html Css And Javascript Part 2 Creating Folders
 How To Customize A Registration Form Template Ms Word
How To Customize A Registration Form Template Ms Word
 The 9 Best Online Form Builder Apps In 2020 Zapier The
The 9 Best Online Form Builder Apps In 2020 Zapier The
 Complete Registration Form With Perfect Javascript Validation
Complete Registration Form With Perfect Javascript Validation
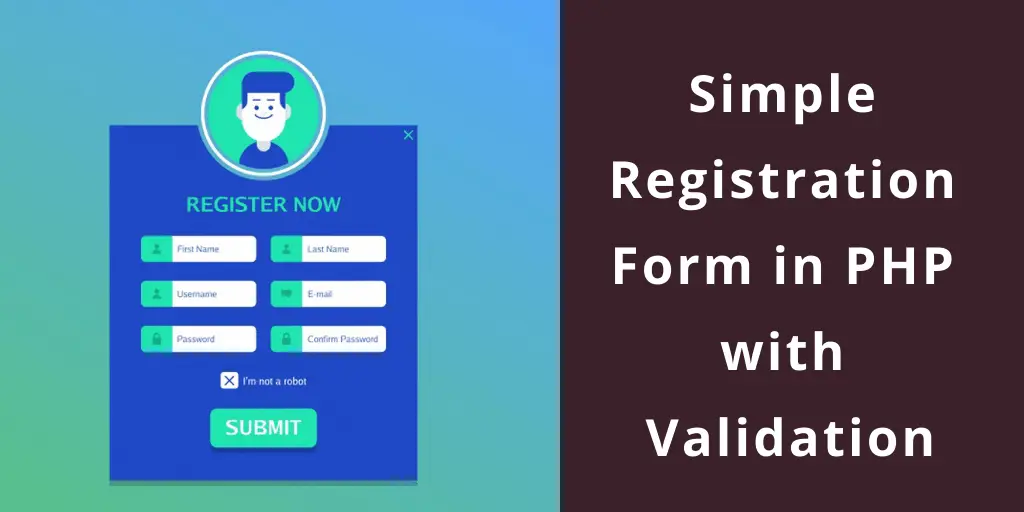
 Simple Registration Form In Php With Validation Tuts Make
Simple Registration Form In Php With Validation Tuts Make
0 Response to "31 Creating A Registration Form Using Javascript"
Post a Comment