26 Using Import In Javascript
18/7/2020 · script.js. import {test,tellTime as showTime} from "./sample.js"; let resultEle = document.querySelector('.result'); document.querySelector('.Btn').addEventListener('click', ()=> { resultEle.innerHTML+=test(); resultEle.innerHTML+=showTime(); }) sample.js. function testImport() { return "Module testImport has been imported" + ""; } function ... 5/5/2019 · test. js; import {accountData} from "./Account.js"; const mgr = new Account (); mgr. setRole ("manager"); console. log (mgr. getRole ()); import allows you to statically declare what components you want your function to reference from a third party file.
 Es Modules A Cartoon Deep Dive Junkman
Es Modules A Cartoon Deep Dive Junkman
17/4/2021 · Here, all the values imported from file1.js are available in an object with the name “names”. In most cases it is best to import using the former method so as to avoid “tree-shaking” and to have better code structure. You can even import using aliases as follows: import { person1 as name } from ‘./file1.js’ console.log(name)

Using import in javascript. 23/1/2019 · Javascript Import statement is used to import bindings that are exported by another module. Using the Javascript import, the code is easier to manage when it is small and bite-size chunks. This is the thinking behind keeping functions to only one task or having files contain only a few or one component at a time. 2/5/2020 · To import a module into a script, you can use the import keyword.Using the named export example ,we can import the module like this: //----main.js--- import { addTwoNumbers, students } from 'util'; Here we are explicitly bringing in the function and variable. We could import the whole module and refer to its named exports via property notation: 9/3/2017 · First you need to add babel-plugin-root-import in your devDependencies in package.json (If using yarn: yarn add babel-plugin-root-import --dev). Then in your .babelrc add the following lines into plugins key: "plugins": [ [ "babel-plugin-root-import", { "rootPathPrefix": "@" } ] ] Now, you can use @. For example: Instead of
13/3/2021 · Import: Importing named exports: import {x [as y], ...} from "module" Importing the default export: import x from "module" import {default as x} from "module" Import all: import * as obj from "module" Import the module (its code runs), but do not assign any of its exports to variables: import … 4/9/2020 · import myLogger as Logger from 'app.js'; Importing all exported members. You can import everything that’s imported by a module like this: import * as Utils from 'app.js'; This allows you access to members with the dot notation: Utils.myLogger(); Importing a module with a default member. You import the default member by giving it a name of your choice. The static form is preferable for loading initial dependencies, and can benefit more readily from static analysis tools and tree shaking. To dynamically import a module, the import keyword may be called as a function. When used this way, it returns a promise. import('/modules/my-module.js') .then((module) => { });
23/1/2020 · If you intend to import a lot of things, you can do that as an object using import * as <obj>. Import “as”¶ You can use as for importing under various names. Let’s see an example where we import sayWelcome into the local variable welcome, and import seeSoon as …
 How To Import Multiple Js File To Another File Automatically
How To Import Multiple Js File To Another File Automatically
 How To Export Amp Import Javascript The Freecodecamp Forum
How To Export Amp Import Javascript The Freecodecamp Forum
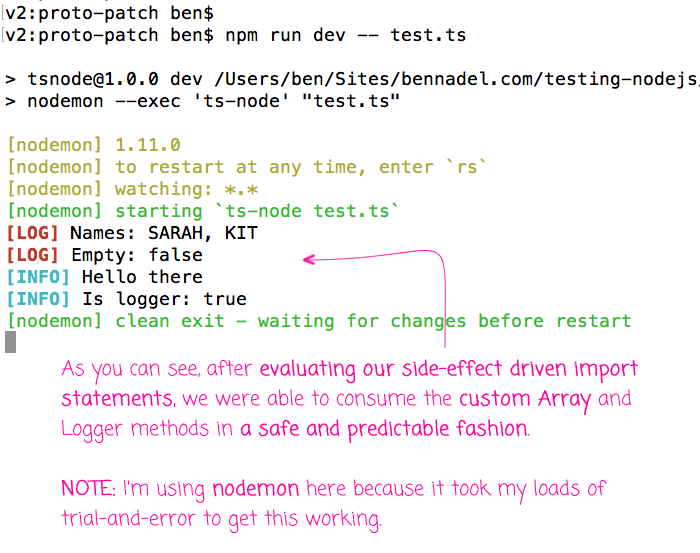
 Using Module Augmentation To Safely Inject Runtime Methods
Using Module Augmentation To Safely Inject Runtime Methods
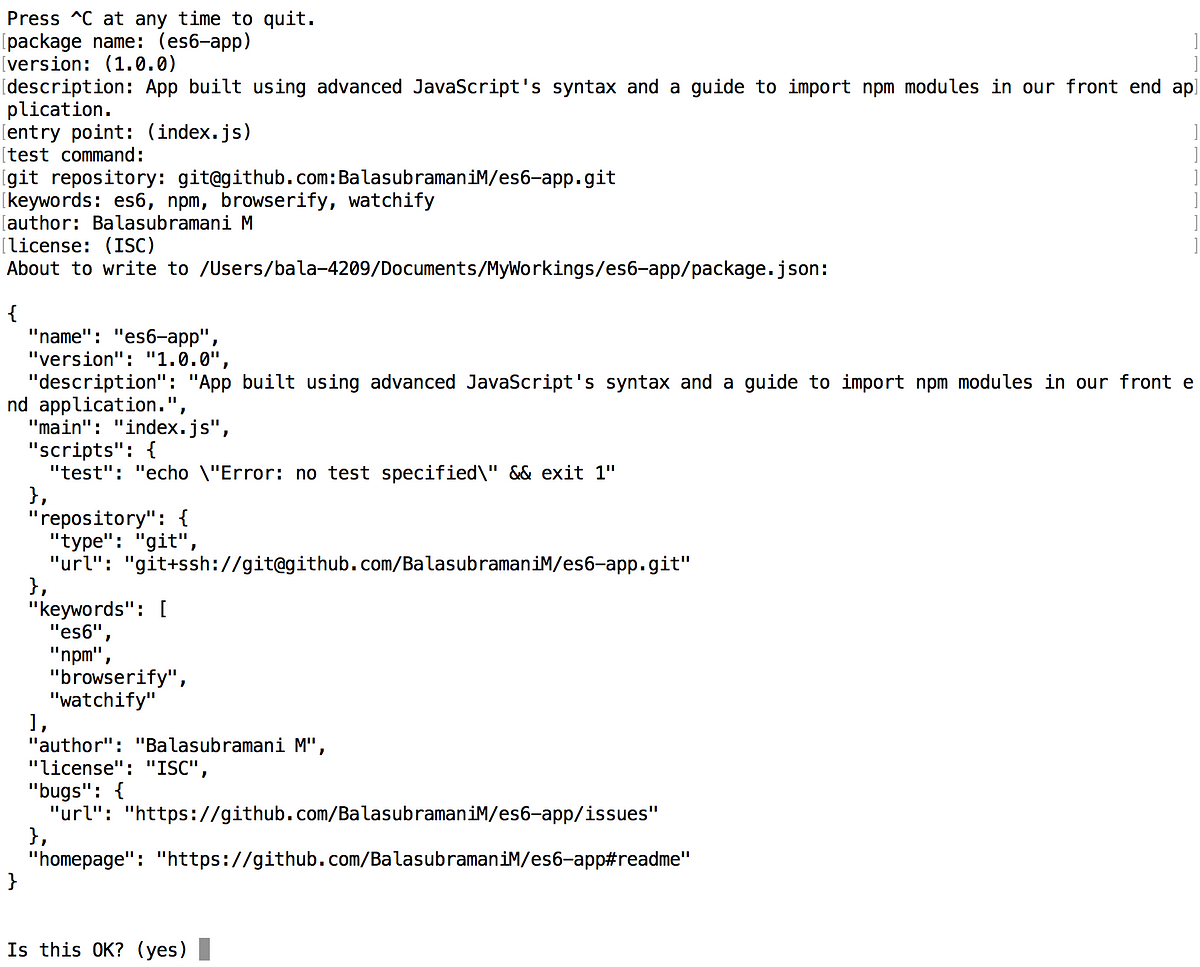
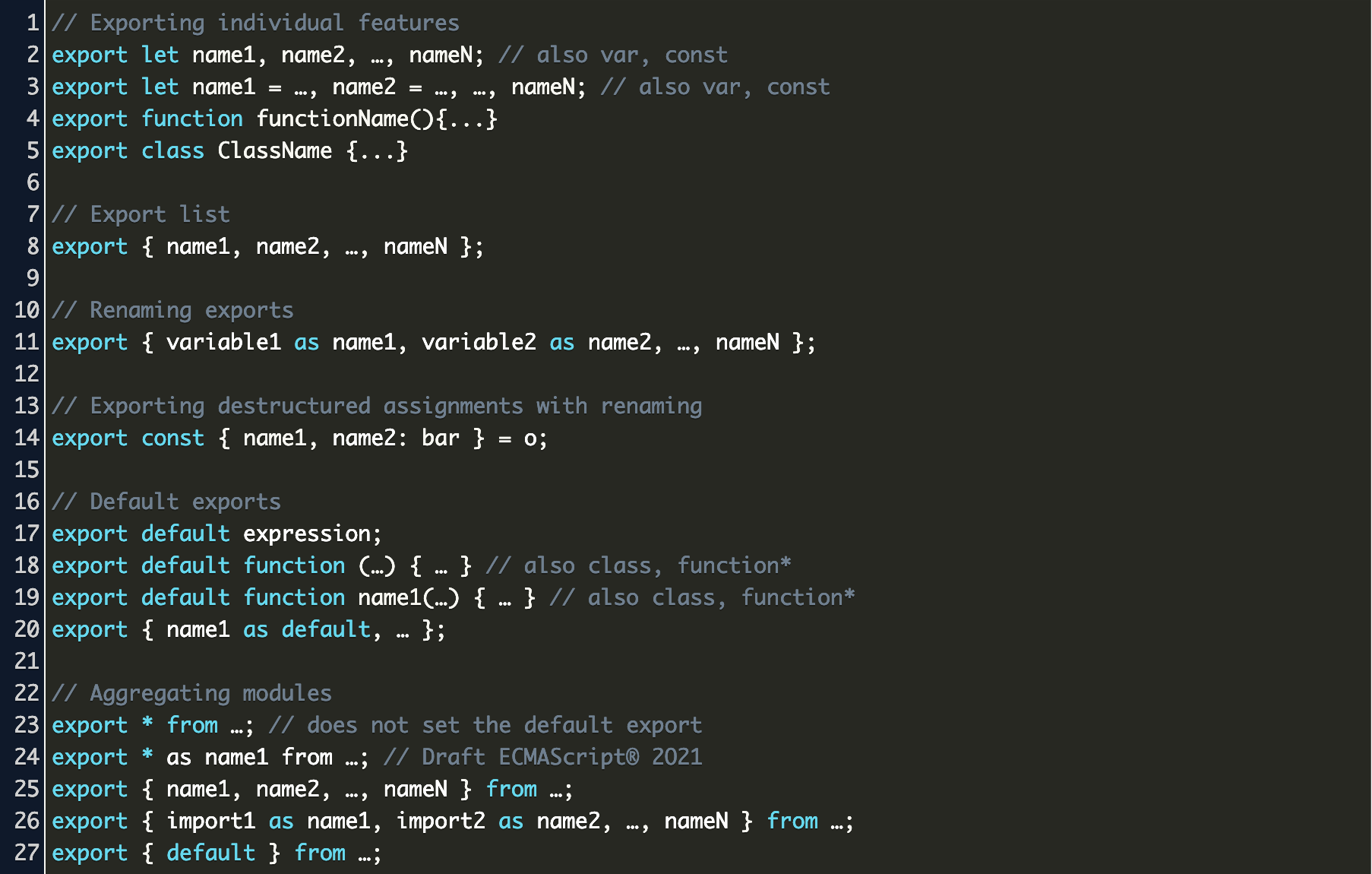
 Es6 Import And Export Geeksforgeeks
Es6 Import And Export Geeksforgeeks
 Use Es6 Javascript Syntax Require Import Etc In Your
Use Es6 Javascript Syntax Require Import Etc In Your
 Using Import Aliases In Javascript By Greg Byrne Dailyjs
Using Import Aliases In Javascript By Greg Byrne Dailyjs
 Using Es Modules In Browsers With Import Maps Logrocket Blog
Using Es Modules In Browsers With Import Maps Logrocket Blog
 Syntaxerror Cannot Use Import Statement Outside A Module
Syntaxerror Cannot Use Import Statement Outside A Module
 How To Import A Csv Using Next Js And Node Js Cheatcode
How To Import A Csv Using Next Js And Node Js Cheatcode
 Using 3rd Party Javascript Files Wavemaker Docs
Using 3rd Party Javascript Files Wavemaker Docs
 Javascript Es Modules And Imports Codepen Blog
Javascript Es Modules And Imports Codepen Blog
 Can T Import Class In Javascript Stack Overflow
Can T Import Class In Javascript Stack Overflow
 Export Function Javascript Code Example
Export Function Javascript Code Example
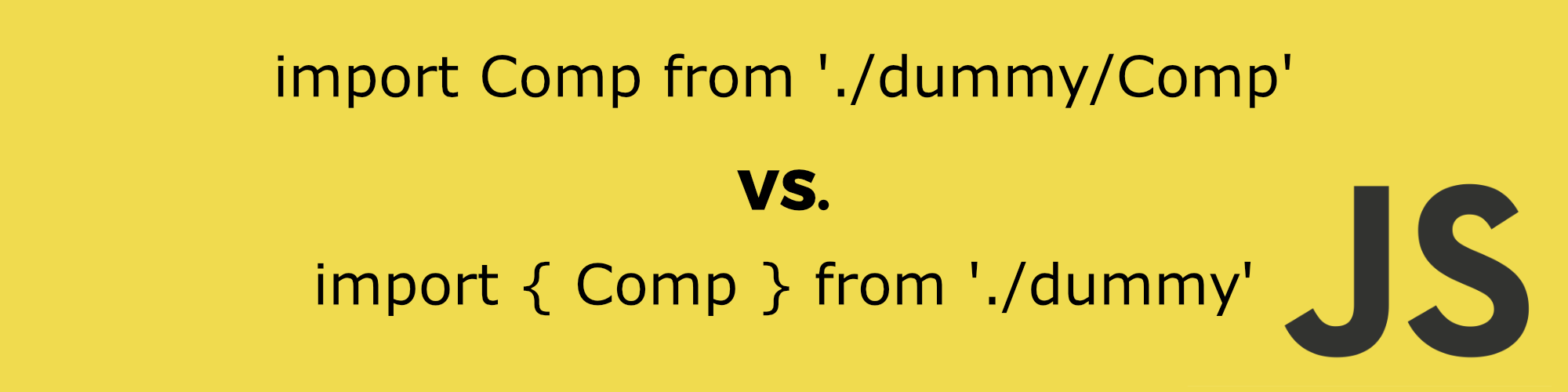
 Import Specific Javascript Files Vs Import Using Destructors
Import Specific Javascript Files Vs Import Using Destructors
 Can T Import Class In Javascript Stack Overflow
Can T Import Class In Javascript Stack Overflow
Es Module Import Tsc Complains It Could Not Find
 Import One Script From Another Scriptable Automators Talk
Import One Script From Another Scriptable Automators Talk
 Getting Error While Importing Js File From Assets Folder And
Getting Error While Importing Js File From Assets Folder And
 How To Import Babylonjs Modules Into A Project Using
How To Import Babylonjs Modules Into A Project Using
 Using Fabric Console To Add Apps And Services Identity
Using Fabric Console To Add Apps And Services Identity
 Es6 Import Amp Export Gt Javascript For Php Geeks Webpack For
Es6 Import Amp Export Gt Javascript For Php Geeks Webpack For
 Syntaxerror Cannot Use Import Statement Outside A Module
Syntaxerror Cannot Use Import Statement Outside A Module
 One Js File Inside Use Export Function And Module Exports
One Js File Inside Use Export Function And Module Exports
 Javascript Import How To Import Modules In Javascript
Javascript Import How To Import Modules In Javascript
 Import And Export Outlook Appointments Using Javascript
Import And Export Outlook Appointments Using Javascript
0 Response to "26 Using Import In Javascript"
Post a Comment