30 Javascript Note Taking App
Jun 06, 2020 - A colleague asked my advice today. He wanted to display notes from a json file. He also wanted to filter and sort notes. He told me that he probably wants to use handlebars for templating, and that… This article will allow you to make a simple useful application with vanilla JavaScript. No handlebars, no jquery, no lodash. I argue that you don't need those libraries if you are just starting out — learn vanilla JavaScript first. You can play with the resulting notes app in the sandbox (link in the end). Or you can checkout this GitHub repo.
 The Digital Note Taking App Right In Your Browser
The Digital Note Taking App Right In Your Browser
Apr 09, 2019 - Let's learn about window.localStorage by building a tiny note-taking app with some simple HTML, CSS,... Tagged with javascript, beginners, webdev, tutorial.

Javascript note taking app. JavaScript Note Taking App libraries « All Tags Selected Tags Click on a tag to remove it. Note Taking App Note Taking App libraries. Showing projects tagged as Note Taking App. Joplin. 9.3 9.9 TypeScript Joplin - an open source note taking and to-do application with synchronization capabilities for Windows, macOS, Linux, Android and iOS. ... My Rails API w/ Javascript Project - A Full CRUD Note-Taking App. I built an online, minimal note-taking app called "Jot" for my Rails API w/ Javascript project. This project was both a huge learning experience and struggle for me, one filled with many trials and tribulations, burnouts, rabbit holes, and tangents. Laverna - note taking web app Laverna is a JavaScript note-taking web application with a Markdown editor and encryption support. It's built to be an open source alternative to Evernote. The application stores all your note,laverna
Note-Taking App is a simple project developed using JavaScript, CSS, and HTML. This project is an interesting project. This project is an interesting project. Here, the user can add the number of notes(to-do work details) and you can see the details stored in the list form on the next page. Trying to create a note taking app for school but I'm confused on some things. How do I make it so that when I type into a form block, it will save whatever I put inside of the text block even after you refresh the page. I am a little confused on how local storage works. A simple answer with a block of code of the javascript would be nice. df Building a simple note-taking app using Node.js and express.js is a great learning experience if you are just starting to learning about Node.js. Node.js is a Javascript runtime environment that ...
This is a note taking web app I started to help me take notes more efficiently in class. ... This notes app project can be found in Andrew Mead's Modern JavaScript course. This is great course that I first completed in March of this year, but I wanted to go through it again so I could complete all 3 of his projects, again. This notes application project is the project he builds to teach his students JavaScript. I have an app i'm developing with JQ Mobile and PhoneGap. Within this app, i want to include a 'Notes Taking' page and it has to do the following. Make new notes and save them locally. Recall them whenever i need to, Edit them and delete them; i could not find a good example to follow, i tried this:
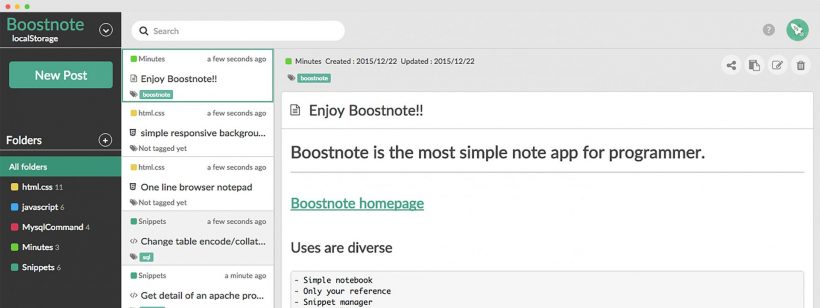
Summary: A do-it-all note-taking app that is strong in most areas with strong cross-platform support. 6. Boost Note Platforms: Windows, Mac, Linux, Web. Boostnote is an open-source note-taking app built for developers. It uses a straightforward side by side editor. It has good markdown support which includes tables, lists and code blocks. A simple note taking app in Javascript. Contribute to raoufswe/NoteApp development by creating an account on GitHub. Jan 31, 2021 - In this article, we’ll develop a simple note-taking application using HTML, Bootstrap, and Vanilla JavaScript, in which we can add, delete and search for our notes. The notes will be stored in the local storage of the web browser and they will not be deleted even if the browser is closed.
27/12/2019 · The Simple Note App system is a web application that is developed in Javascript using the HTML platform. Basically, the project includes tutorials and guides for developing code. Also, the project is open-source in which users can Download zip and edit as need. However, this project is a middle-level project for learning purposes. Create notes app in plain Javascript with vanilla Js meaning no framework or no dependencies. This is a start to finish javascript project for beginners. We ... Line 10: Find the user's note with the specific id. Line 12: Return the document as JSON. We need to now build our frontend. In your /pages/notes folder, create a file called [id].js. This means that this file will handle the /pages/notes/{id} route. Here, {id} is the id of our note. In /pages/notes/[id].js, write the following code:
Jun 04, 2020 - we're going to learn Deno by building a simple _command-line interface_ for taking notes. We're going to go through his Standard Modules like File System operations... Tagged with deno, javascript, typescript, tutorial. In this tutorial we will get to learn how to create a simple note taking app for the web environment that saves and retrieves text notes using HTML5 technologies, specifically the HTML5 Local Storage.This program will be a Web Application using Responsive Web Design techniques, and will therefore work on any screen size, on both mobile and desktop browsers. AJAX Note Taking App The jQuery. jQuery's job in this app, would be to listen for changes in the text area, and send them with an AJAX post request back to index.php, where the text is written to a file.
Sep 04, 2019 - Let’s learn about window.localStorage by building a tiny note-taking app with some simple HTML, CSS, and JavaScript. We’ll code up a small UI and autosave the user’s notes to their browser. My co-worker keeps all of his snippets on something just like this. In this tutorial we create a clone of the popular note-taking application Evernote. This app will allow us to create notes with a full text editor, and updat... Mar 25, 2018 - This was just what I could come up with by thinking, without search or anything! Try it yourself and see if you can come up with other small apps that can be made solely in the browser and with…
JavaScript Note Taking App. Open-source JavaScript projects categorized as Note Taking App | Edit details. JavaScript Note Taking App Projects. notesnook. 21 24 8.4 JavaScript A simple & easy to use private note-taking app that encrypts everything on the client side. JavaScript Note Taking App. 10. 8. 6. 4. 2. 8.8. 0.8. Boostnote. 1 Note Taking App library Boostnote. 8.8 0.8 JavaScript A markdown editor for developers on Mac, Windows and Linux. Embedded BI Dashboards- implement easily, customize with JavaScript SDK. Sponsored. Scout APM: A developer's best friend. ... Approach: HTML: We will create the basic framework of the website using HTML. Bootstrap: makes our work easier as compared to CSS. So we have used Bootstrap to beautify our framework. JavaScript: The basic logic of saving the notes and deleting them is inside the index.js file. Example: Here we first design the structure of our project then we ...
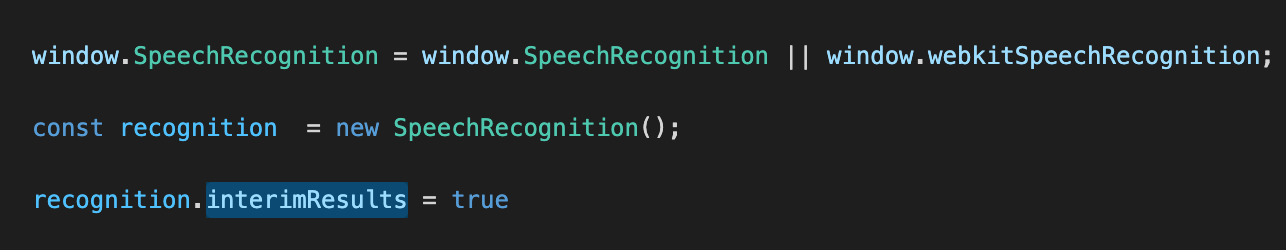
By Brendan Hesse. "Joplin is single handedly the best pick for an open-source note-taking app, making it an Editors' Choice winner for that category. Unlike some open-source tools, which are incredibly difficult to use, Joplin is surprisingly user friendly, even in setting up storage and syncing.". PCMag, "The Best Open-Source Note-Taking App". 14/12/2020 · Now select the mic class element in your JS file and store it in a variable. Now we need to add an event listener to our button to start the SpeechRecognition, and our event is going to listen for a click in this case. Inside the event listener, we call the recognition. start () method to start recording. The project we are building is “Note Taking Website App Using Pure JavaScript.” We all have a notes app on our mobiles or laptop. Note-taking websites are the online equivalent of notebooks, and because they are digital, they can do more for you than paper ever could. You can even build a more advanced level note-taking website, but we will keep it simple for now, as it is our first project!
Morioh is the place to create a Great Personal Brand, connect with Developers around the World and Grow your Career! Jan 30, 2019 - 340 votes, 90 comments. 1.6m members in the javascript community. All about the 𝚓𝚊𝚟𝚊𝚜𝚌𝚛𝚒𝚙𝚝 programming language! Dec 20, 2014 - I created the following app (only saves the notes in an array so no a proper note taking app). I would like to know how I would make this code more object orientated. JSFiddle script.js: $(docum...
Creating a sticky note app with HTML5, CSS3 and Javascript. 8 Comments / CSS3, HTML5, Javascript, Programming / January 30, 2011 April 20, 2015. I saw this tutorial the other day, it's cool but I fancied taking it a step further and make it useful as an app rather than just a fancy way to show some structured data on the screen. Here's a ... SIMPLE NOTE APP. A minimalist note-taking web app build by the minimalist, for the minimalist. This web app is created using only HTML, CSS, and Vanilla JavaScript. No libraries or frameworks were used. Live Demo. You can check the project by the clicking the link below: NoteApp. Getting Started Create a Voice Note-Taking App in JavaScript. How to use Speech Recognition in JavaScript. ... Now we are going to display this in the HTML and create a simple vocal note-taking app.
This is a note taking web app I started to help me take notes more efficiently in class. ... Dec 23, 2019 - Looking for simple javascript projects for beginner ? Download Simple Note App In Javascript with source code for free! Click here now. Photo by Thought Catalog on Unsplash. To build a note-taking app with Next.js, you would follow these steps: Use NextAuth to build your login system. Bind it to MongoDB to save your users in a database. If you want real-time syncing, then write an event system. This will fire an event if a database event occurs.
Sep 11, 2018 - A minimal note application using Vanilla JavaScript. 13/3/2017 · Simple note-taking app in HTML, CSS, and Javascript. - GitHub - mikeduin/note-app: Simple note-taking app in HTML, CSS, and Javascript.

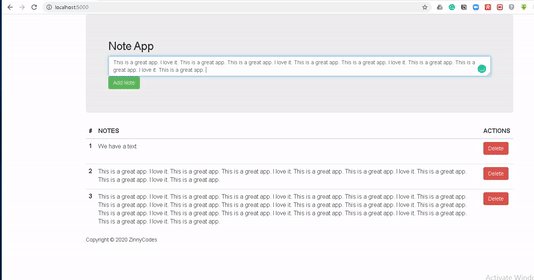
 Simple Note Taking App Using Node Js And Ejs By Nnamani
Simple Note Taking App Using Node Js And Ejs By Nnamani
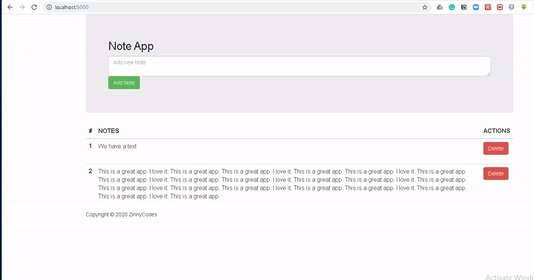
Github Mikeduin Note App Simple Note Taking App In Html
 11 Best Note Taking Apps For Windows And Macos Goskills
11 Best Note Taking Apps For Windows And Macos Goskills
 Create A Simple Note Taking App Quentin Bellanger
Create A Simple Note Taking App Quentin Bellanger
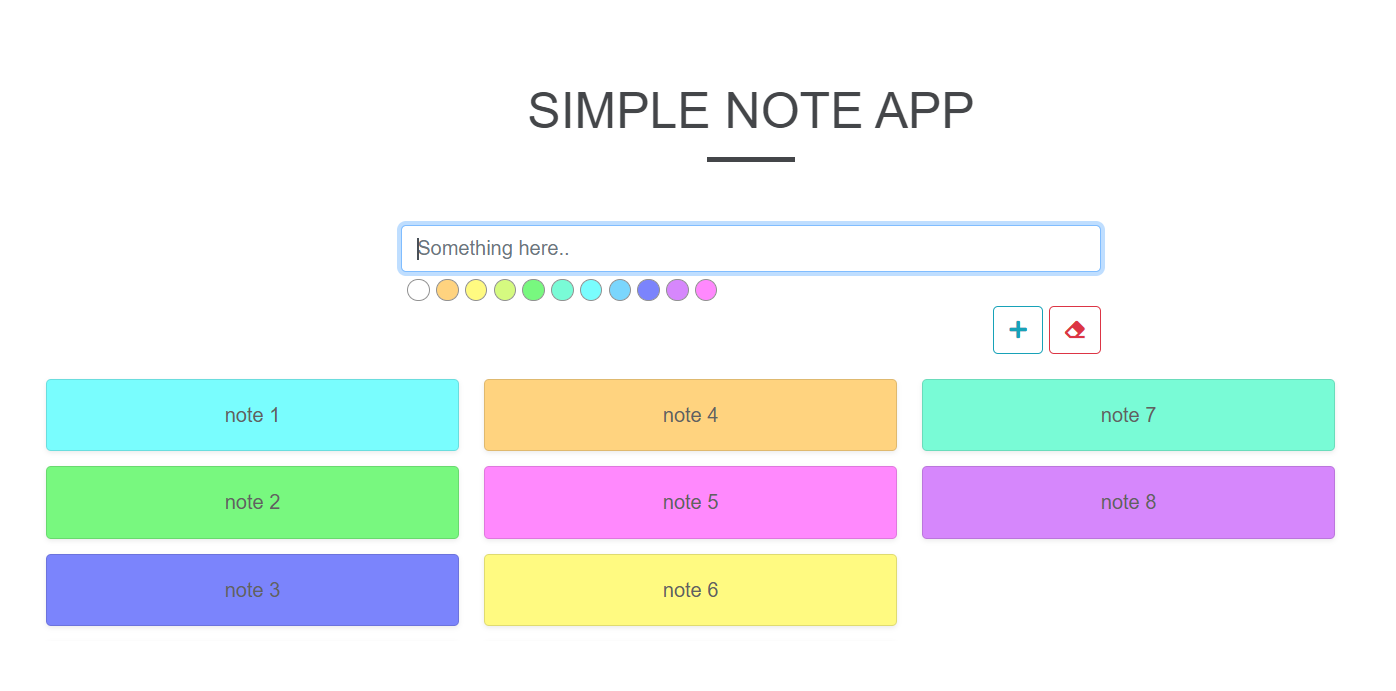
 Javascript Notes App Project Jsbeginners
Javascript Notes App Project Jsbeginners
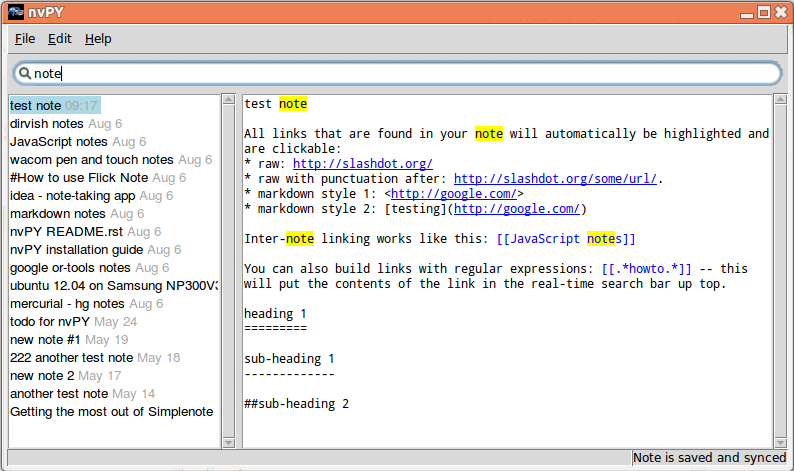
 Nvpy Is A Syncing Note Taking App
Nvpy Is A Syncing Note Taking App
 Build A Notes App App With Javascript Add Local Storage Js Project 7 Of 10
Build A Notes App App With Javascript Add Local Storage Js Project 7 Of 10
 Note Taking App Vanilla Javascript Project Part 1 Html
Note Taking App Vanilla Javascript Project Part 1 Html
 Yana Powerful Amp Organizable Note Taking App With Lots Of
Yana Powerful Amp Organizable Note Taking App With Lots Of
 Note App In Javascript With Source Code Source Code Amp Projects
Note App In Javascript With Source Code Source Code Amp Projects
 Making A Note Taking App In Javascript Part 1 Code
Making A Note Taking App In Javascript Part 1 Code
Github Raoufswe Noteapp A Simple Note Taking App In Javascript
 Secure Book Free Private Note Taking Open Source Web App A
Secure Book Free Private Note Taking Open Source Web App A
 Aurora The Hackable Note Taker An Open Source Free Cross
Aurora The Hackable Note Taker An Open Source Free Cross
 Top 6 Alternative Evernote Note Taking Clients For Linux
Top 6 Alternative Evernote Note Taking Clients For Linux
 15 Best Note Taking App For Students Amp Teachers In 2021
15 Best Note Taking App For Students Amp Teachers In 2021
 Boostnote Is The New Kickass Note Taking App For Programmers
Boostnote Is The New Kickass Note Taking App For Programmers
 Notes Notty The Note Taking App With Tags For Android
Notes Notty The Note Taking App With Tags For Android
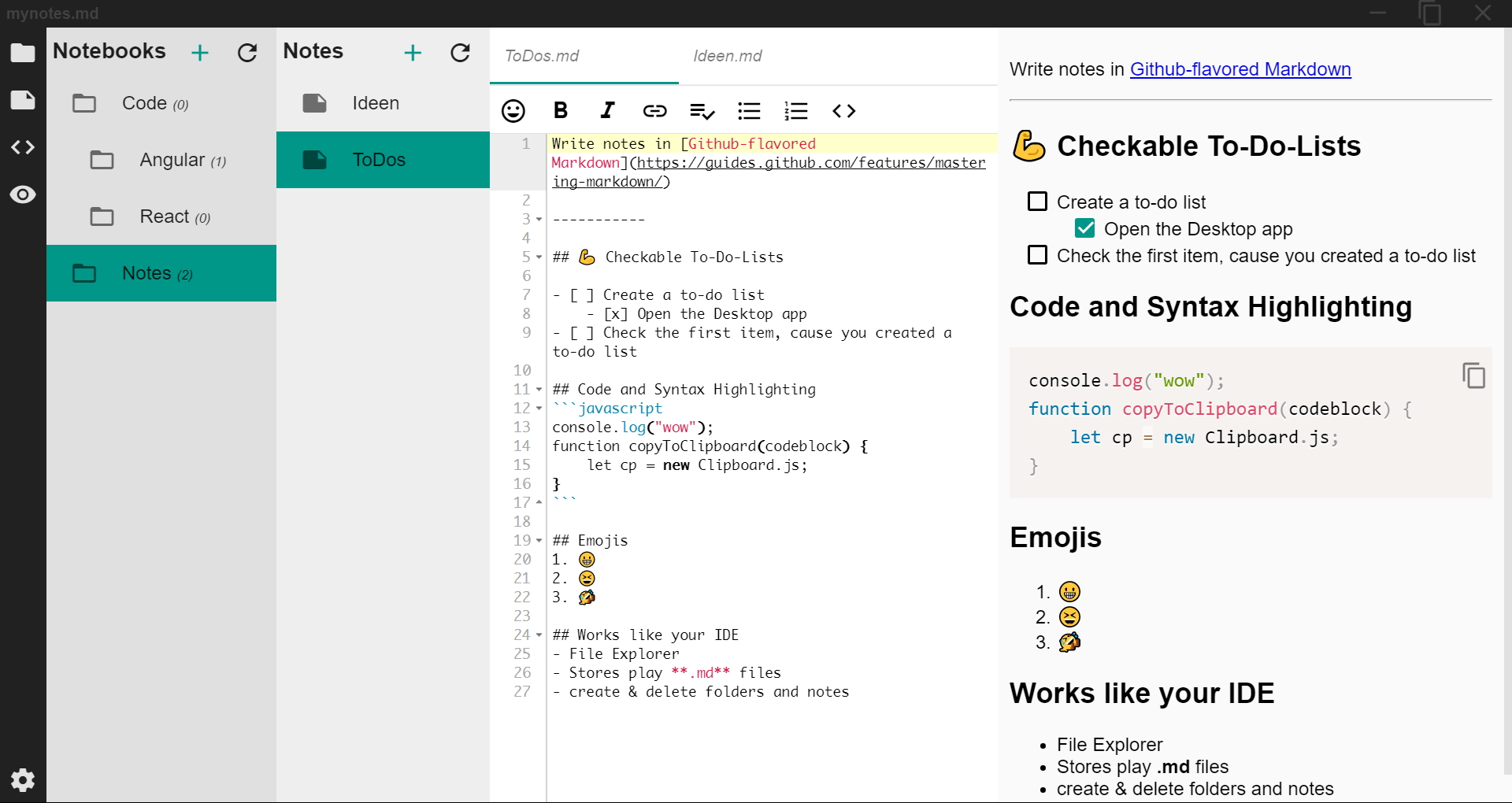
 Markdown Note Taking App Can Now Cover Half Of Rent Inkdrop
Markdown Note Taking App Can Now Cover Half Of Rent Inkdrop
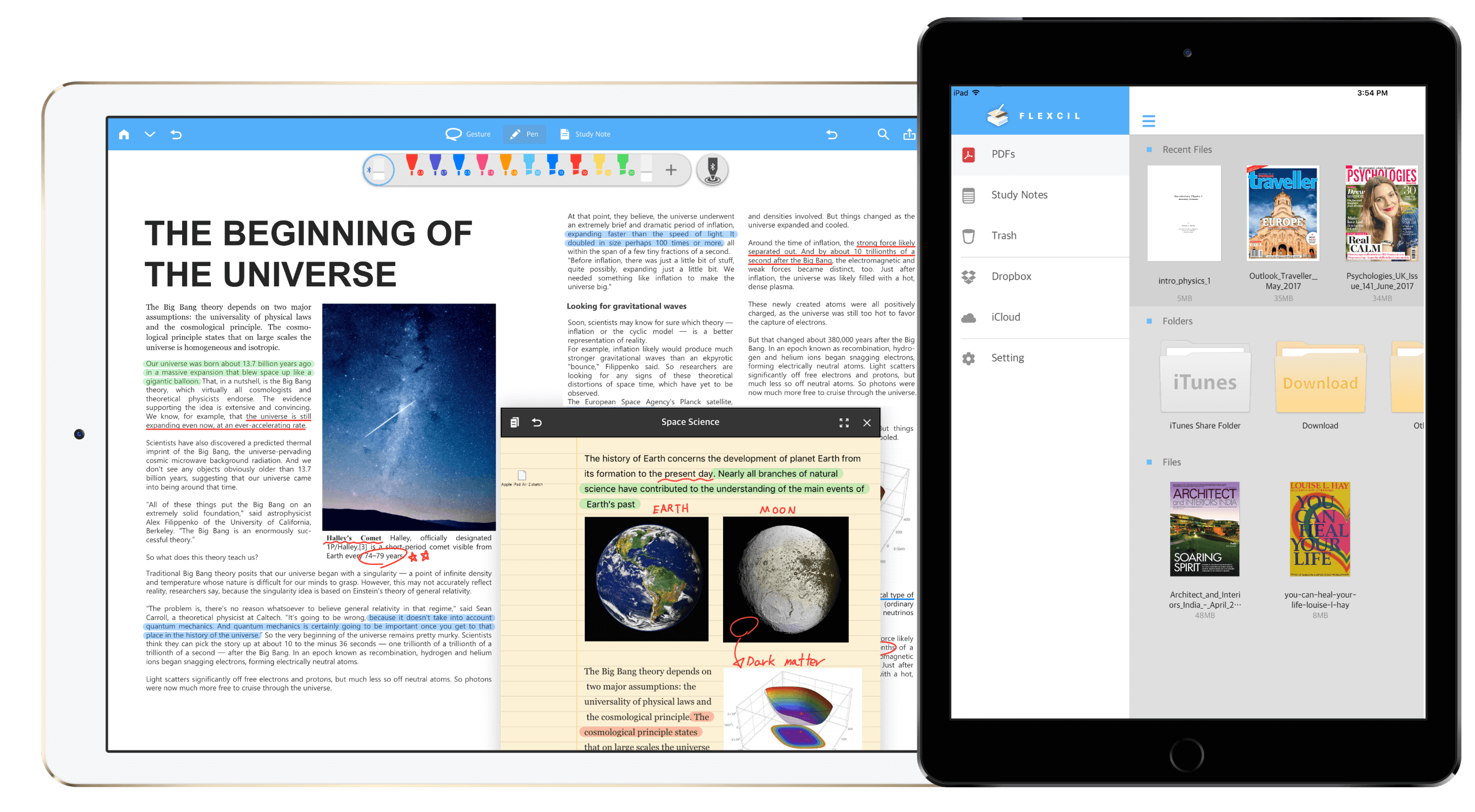
 Flexcil The Best Study Toolkit For Both Pdf Reader And Note
Flexcil The Best Study Toolkit For Both Pdf Reader And Note
 Cult Favorite Note Taking App Notational Velocity Gets A
Cult Favorite Note Taking App Notational Velocity Gets A
 Markdown Note Taking App For Desktop
Markdown Note Taking App For Desktop
 Flexcil The Best Study Toolkit For Both Pdf Reader And Note
Flexcil The Best Study Toolkit For Both Pdf Reader And Note
 Building A Real Time Note Taking App With Vue And Firebase
Building A Real Time Note Taking App With Vue And Firebase
 Create A Voice Note Taking App In Javascript By Musta
Create A Voice Note Taking App In Javascript By Musta
 How Can I Get Consistent Javascript Syntax Highlighting In
How Can I Get Consistent Javascript Syntax Highlighting In
 Notability Note Taking App Launches For The Mac 9to5mac
Notability Note Taking App Launches For The Mac 9to5mac
0 Response to "30 Javascript Note Taking App"
Post a Comment