22 Javascript Read All Cookies
In this JavaScript tutorial, we'll look at how to get and set cookies with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉https://bit.ly/2ThXPL... The document.cookie returns a single string of all the cookies separated by semicolons associated with the current document.
Javascript Cookies Create Read Amp Delete Cookies Edureka
Sep 04, 2016 - As mentioned above, your browser sets a limit both on the size and the number of cookies it allows for a single domain. If the limit on the number of cookies has already been reached and a new one is set, the oldest cookie will be expired to make way for the new one (FIFO).

Javascript read all cookies. JavaScript Cookie supports npm under the name js-cookie. $ npm i js-cookie. The npm package has a module field pointing to an ES module variant of the library, mainly to provide support for ES module aware bundlers, whereas its browser field points to an UMD module for full backward compatibility. // Erase the cookie (only works on page loads after the cookie was created) eraseCookie('myCookie') Method 2. I've come across a method I like way more by Mozilla. I thought I'd share it below. This is my preferred way of creating, reading, and deleting cookies with JavaScript now. You can read more about this here at this excellent resource. Dec 20, 2017 - You can access cookie information in javascript using document.cookie function, but you will only be able to read the cookies that are on the same domain that the script is being run.
The JavaScript saves the number in a cookie (CARDNO=1234567890123456) and transfers you to another page on the same domain. Then that page reads the number and verifies it and sends you to the third page, which then submits the data to the server. Sounds crazy, but it's POSSIBLE. Javascript Web Development Front End Technology. To delete all cookies with JavaScript, you can try to run the following code. Here, we're using an array and the split () method to get all the cookies and finally delete them. Cookies are small strings of data that are stored directly in the browser. They are a part of the HTTP protocol, defined by the RFC 6265 specification.. Cookies are usually set by a web-server using the response Set-Cookie HTTP-header. Then, the browser automatically adds them to (almost) every request to the same domain using the Cookie HTTP-header.. One of the most widespread use cases is ...
All get methods that rely in a proper decoding to work, such as Cookies.get () and Cookies.get ('name'), will run the given converter for each cookie. The returned value will be used as the cookie value. Example from reading one of the cookies that can only be decoded using the escape function: 20/12/2019 · Use .reduce () method and access each cookies one by one. To get the name and value of the cookie. For each cookie, split it on “=” using .split () method and access the Name and Value from the cookie. This method does the same thing as previous method and returns the cookies as an object. 30/10/2008 · To simplify the access, you have to parse the string and unescape all entries: var getCookies = function(){ var pairs = document.cookie.split(";"); var cookies = {}; for (var i=0; i<pairs.length; i++){ var pair = pairs[i].split("="); cookies[(pair[0]+'').trim()] = unescape(pair.slice(1).join('=')); } return cookies; }
JavaScript can create, read, and delete cookies with the document.cookie property. With JavaScript, a cookie can be created like this: document.cookie = "username=John Doe"; You can also add an expiry date (in UTC time). May 23, 2016 - What is the shortest, accurate, and cross-browser compatible method for reading a cookie in JavaScript? Very often, while building stand-alone scripts (where I can't have any outside dependencies... Also, each time the browser requests a page to the server, all the data in the cookie is automatically sent to the server within the request. Warning: Don't store sensitive data such as a password or credit card information in cookies since it could potentially be manipulated by the malicious user. ... In JavaScript, you can create, read...
18/9/2019 · Read Cookies. Reading cookies is also really simple using JavaScript by accessing the document.cookie object: Read All Cookies For a Page. To get all the cookies for a single page as a string with each one separated by semicolons: In JavaScript, a cookie can contain only a single name-value pair. However, to store more than one name-value pair, we can use the following approach: - Serialize the custom object in a JSON string, parse it and then store in a cookie. For each name-value pair, use a separate cookie. JavaScript Cookies. A cookie is an amount of information that persists between a server-side and a client-side. A web browser stores this information at the time of browsing. A cookie contains the information as a string generally in the form of a name-value pair separated by semi-colons. It maintains the state of a user and remembers the user ...
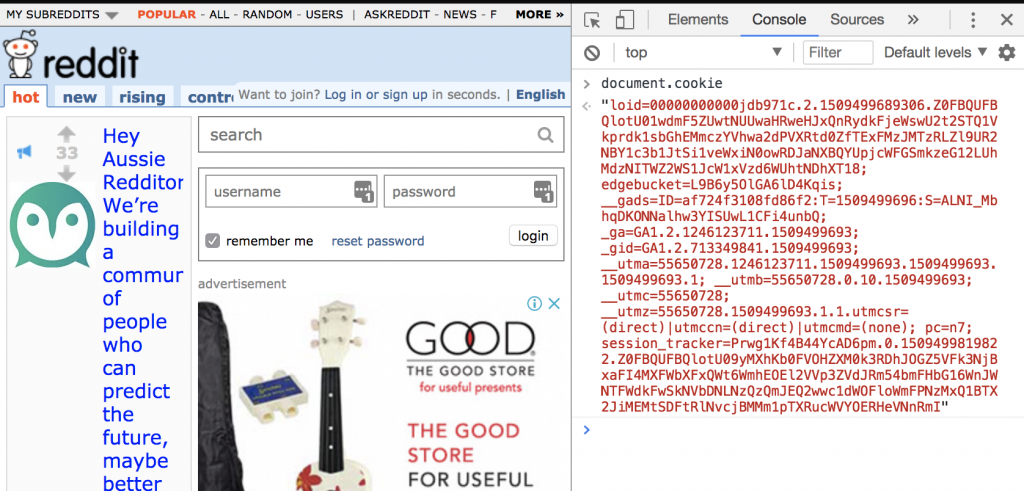
The document has an object in JavaScript called document.cookie, which is used to read and retrieve cookie data. It is a repository of Strings (though not an array). It is a repository of Strings (though not an array). 1 week ago - Note: As you can see from the code above, document.cookie is an accessor property with native setter and getter functions, and consequently is not a data property with a value: what you write is not the same as what you read, everything is always mediated by the JavaScript interpreter. 20/6/2021 · You can use the document.cookie property to create, read, and delete cookies in JavaScript. Note that the document.cookie property can only access cookies with the HttpOnly attribute unspecified. Read a cookie. To read a cookie in JavaSript, you just access document.cookie: const cookies = document. cookie; The document.cookie property returns all cookies set by the server as …
Read a cookie using JavaScript : JavaScript can create, read, and delete cookies with the document.cookie property. var x = document.cookie; <html> <head> <script type = "text/javascript"> <!-- function ReadCookie() { var allcookies = document.cookie; document.write ("All Cookies : " + allcookies ); // Get all the cookies pairs in an array cookiearray = allcookies.split(';'); // Now take key value pair out of this array for(var i=0; i<cookiearray.length; i++) { name = cookiearray[i].split('=')[0]; value = cookiearray[i].split('=')[1]; … Set cookie, get cookie and delete cookie Size optimized functions for creating, reading and erasing cookies in JavaScript. Use the following three functions for working with cookies.
Feb 26, 2020 - ../javascript) and its subdirectories will be able to read the cookie. But a page in www.w3resource/php/ directory can not read the cookie. Usually, the path is set to root level directory ( '/' ) , which means the cookie is available for all the pages of your site. Aug 23, 2019 - In JavaScript, you can manipulate cookies with the cookie property of the Document object. JavaScript can read, create, modify, and delete the cookies that apply to the current web page. So let’s have a look at examples and understand how cookies are used in JavaScript. Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. ... using javascript when i ' m iterate localstorage current input value my DOM its ...
JavaScript Delete Cookie To delete a cookie, you just need to set the value of the cookie to empty and set the value of expires to a passed date. document.cookie = "cookiename= ; expires = Thu, 01 Jan 1970 00:00:00 GMT" Read all cookies accessible from this location allCookies = document. cookie; In the code above allCookies is a string containing a semicolon-separated list of all cookies (i.e. key = value pairs). Jan 31, 2018 - While creating a cookie, use the “path” parameter. The path to the directory or web page set the cookie. This may be blank if you want to retrieve the cooki ...
Read. document.cookie will return all cookies in one string as following: cookie1=value; cookie2=value; cookie3=value;. So to get the value of a cookie you have to parse this string. You many use a function like this one: Unfortunately, the first thing I have to say is that JavaScript doesn't have native methods to easily work with cookies. JavaScript can create, retrieve, and delete cookies using the... Here's two different methods to read and write cookies using JavaScript and/or jQuery. Pure JavaScript Here’s a set of functions: Source It…
ReadCookie(), you realize immediately, is used to read a cookie. You can read any cookies that have been set with the SetCookie() function, provided they are being read on the same domain they were set at. The ReadCookie() function is used like this: ReadCookie(NAME); Replace NAME with the name of the cookie you want to see. Hi i tried read cookies in JS.When created cookies with Cookies.HTTPOnly=true; then cant read that coockie in JS(client side). I can read only when it HTTPOnly is false.So is possible reading cookie with HTTPOnly in JS. cookies.getAll () The getAll () method of the cookies API retrieves all cookies from a single cookie store that match the given information. This is an asynchronous function that returns a Promise.
JavaScript Learn JavaScript Learn jQuery Learn React Learn AngularJS Learn JSON Learn AJAX Learn AppML Learn W3.JS ... Now we want to read all the cookies sent to a user. The example below shows how to do it (note that the code below checks if a cookie has Keys with the HasKeys property): <!DOCTYPE html> Cookies can be read by JavaScript too. They're mostly used for storing user preferences. name-value. Each cookie has a name-value pair that contains the actual information. The name of the cookie is for your benefit, you will search for this name when reading out the cookie information. The following function loads them all into an associative array with the cookie name as the index and the cookie value as the value: You could then get the cookies and write them out into the document like so: Note that the "name_value [0] = name_value [0].replace (/^ /, ");" line removes leading space from the cookie name which will be ...
 How Cookies Work And How To Conduct A Cookie Audit Osano
How Cookies Work And How To Conduct A Cookie Audit Osano
 Decrypting Laravel S Session Cookie With Javascript And
Decrypting Laravel S Session Cookie With Javascript And
 The Best Brown Butter Chocolate Chip Cookies Ambitious Kitchen
The Best Brown Butter Chocolate Chip Cookies Ambitious Kitchen
 Levain Bakery New York City S Most Famous Cookies
Levain Bakery New York City S Most Famous Cookies
 Php Cannot Read Javascript Cookies Stack Overflow
Php Cannot Read Javascript Cookies Stack Overflow
 Spring Boot Cookies You Should Know Dzone Java
Spring Boot Cookies You Should Know Dzone Java
 Javascript Cookies Get Create Read Delete Tuts Make
Javascript Cookies Get Create Read Delete Tuts Make
 See Full Cookie Details In Safari 5 1 The Mac Observer
See Full Cookie Details In Safari 5 1 The Mac Observer
 How To Use Javascript To Create Read Update And Delete
How To Use Javascript To Create Read Update And Delete
 Peanut Butter Protein Cookies With Whey Protein Easy Recipe
Peanut Butter Protein Cookies With Whey Protein Easy Recipe
 Cookie Consent Requirements Are You Doing Enough Osano
Cookie Consent Requirements Are You Doing Enough Osano
 Enable Cookies In Safari On Iphone
Enable Cookies In Safari On Iphone
 How To Know When Your Cookies Are Done Baking Crazy For Crust
How To Know When Your Cookies Are Done Baking Crazy For Crust
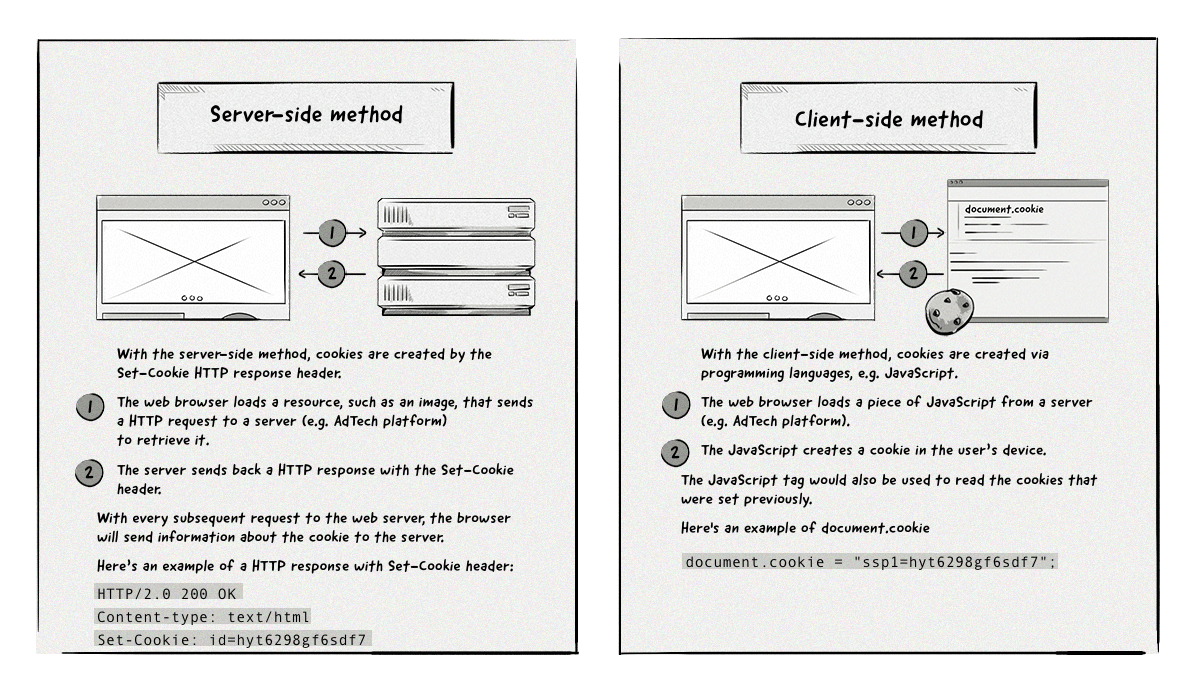
 10 User Identification The Adtech Book By Clearcode
10 User Identification The Adtech Book By Clearcode
 The Best Brown Butter Chocolate Chip Cookies Ambitious Kitchen
The Best Brown Butter Chocolate Chip Cookies Ambitious Kitchen
 Reading Multivalued Cookies In Javascript Asp Net C Net
Reading Multivalued Cookies In Javascript Asp Net C Net
 How To Read Cookies Set By Javascript In A Salesforce Apex
How To Read Cookies Set By Javascript In A Salesforce Apex



0 Response to "22 Javascript Read All Cookies"
Post a Comment