33 Google Maps Javascript Api Marker Label
In this chapter, we will talk about Google Maps Markers. Will know how to prepare, how to create, move, etc. As you know, if we want to use Google APIs, we have to connect a script in our html file. So for Google Maps, we have to connect the following script. <script type="text/javascript" ... I have a Google Maps API initialization function, where the Marker label color (for an array of markerPins) is set to transparent: markerPins[i] = new google.maps.Marker({ position:
 How To Add Multiple Google Maps Markers Using Google Map Api
How To Add Multiple Google Maps Markers Using Google Map Api
Simple Markers; Marker Labels; Removing Markers; Markers with Image Icons; Markers with SVG and Font; Markers with Predefined Symbol Icons; Markers with Vector-based Icons

Google maps javascript api marker label. Jul 28, 2020 - For symbol markers, the default is 1.0. For symbols on polylines, the default is the stroke opacity of the polyline. strokeWeight defines the weight of the symbol's outline. The default is the scale of the symbol. ... The Maps JavaScript API provides some built-in symbols that you can add to ... to Google Maps JavaScript API v3. Problem solved. Can now dynamically change the Marker Label CSS class properties, i.e., label width, color, font, font-size, etc. ... To view your list of enabled APIs: Go to the Google Cloud Console . Click the Select a project button, then select the same project you set up for the Maps JavaScript API and click Open. From the list of APIs on the Dashboard, look for Places API. If you see the Places API in the list, it's already enabled.
The Google Maps API allows web developers to create an excellent user experience with just a few lines of code through their magical, built-in functions.. However, there's one glaring exception ... On Google Search, we combat this problem by adding labels to the markers on the associated map. This allows users to associate a marker to the specific search result. Now developers are able to use this labeling property on the Google Maps JavaScript API . 10. To adjust the position of the label, use the google.maps.Icon labelOrigin property: icon: { url: createMarker (25, 25, 4), labelOrigin: new google.maps.Point (55, 12) }, The label is centered, so you will need to compute the correct offset to get it next to the marker (the "x" coordinate). proof of concept fiddle.
Dec 10, 2019 - This section shows you how to load the Maps JavaScript API into your web page, and how to write your own JavaScript that uses the API to add a map with a marker on it. The following code shows the CSS and JS inline in the HTML document. 23/11/2016 · For this purpose you may use small library, which you can find among other utility libraries at Google Map Github repo googlemaps/v3-utility-library. It is called “Marker with Label” and it extends... We at fleetx.io use very customized labels with marker and marker clusterer. For simplicity of this article, i will refer old library react-google-maps as v1 and new library react-google-maps/api ...
Mar 07, 2019 - Not the answer you're looking for? Browse other questions tagged javascript google-maps google-maps-api-3 google-maps-markers or ask your own question. How to add Multiple Google Maps Markers using Google Map API JS V3 Posted on 7th July 2020 8th July 2020 In today's tutorial, we are going to show you how you can add multiple markers to a single Google Map. Embedded Google Maps do not use the Google Maps Javascript API v3, ... So there is no simple method like adding label: "text" to google.maps.Marker? And no was to add options like scrollwheel: false to an embed map? - AlexG Mar 9 '15 at 16:26. Add a comment | 5 Answers Active Oldest Votes. 1 Try this code: ...
The following map is an example of a map that uses customized markers. The section below lists all of the code that you need to create the map in this tutorial. TypeScript JavaScript CSS HTML. More. let map: google.maps.Map; function initMap(): void {. map = new google.maps.Map(document.getElementById("map") as HTMLElement, {. 11/5/2016 · heres a workaround , from google maps api documentation, the label can either be a string or a MarkerLabel object specification , so instead of using string for label specify the MarkerLabel object and feed it in as a variable eg ` let markerLabelObject={color:"red", fontFamily:"monospace", fontSize:"13", fontWeight:"100", text:element.names Feb 05, 2021 - This example creates complex markers to indicate beaches near Sydney, New South Wales, Australia · Read the documentation
19/7/2018 · This is done by adding an icon property and specifying a URL for it like below. icon: {. url: "http://maps.google /mapfiles/ms/icons/blue-dot.png" } Note that we specify blue-dot.png at the end ... May 25, 2020 - An updated solution for 2020 on how to add Google Maps to your website using JavaScript and tweaking it with customer markers ... There are a lot of tutorials out there about how to implement a map to your website using Google Maps API but most of them are old and not very well put together. Project about minimizing costs in garbage collection in Montevideo, Uruguay, using Evolutionary Algorithms - trsh/Google Maps JavaScript API v3 Example Directions Waypoints.html at master · bryant1410/trsh
I am working with google map api with my asp application. All working fine i just want title of marker should be always visible for marker, not using click listener, once the marker on map the title window should show. Please help!! What I have tried: var marker = new google.maps.Marker ( {. position: latLng, Also change the marker labels from letters to numbers... but doing this resets the starting letter or number. Lots more you can do with this. 1-9 for numbers work here, but it would be an easy change to add the use of more numbers. The Directions Map button loads a route map with numbered markers. MarkerWithLabel extends the Google Maps JavaScript API V3 google.maps.Marker class. MarkerWithLabel allows you to define markers with associated labels. As you would expect, if the marker is draggable, so too will be the label. In addition, a marker with a label responds to all mouse events in the same manner as a regular marker.
Code. Default markers are created by using the H.map.Marker class without specifying an icon and passing in a location only. <!DOCTYPE html> < html > < head > < meta name = " viewport " content = " width=device … Map Icons is an icon font for use with Google Maps API and Google Places API using SVG markers and icon labels. Map Icons makes Google Maps Markers dynamic with control over shape, color, size, and icon easily changed using options in the marker object as well as simple SVG Notation and CSS. Quick start 10/7/2019 · There are many online websites or services for creating custom markers, but we can also create those own using google map’s API. Google provides many kinds of API for developers on its Cloud Platform. Today you will learn to add a custom marker on the map with your choosing place. This possible because of API, I am using jQuery & jQuery-Migrate for this program. As you know jQuery is a JavaScript library that’s why I am calling this a JavaScript Custom Map Marker …
Dec 14, 2020 - These options specify the appearance of a marker label. A marker label is a string (often a single character) which will appear inside the marker. If you are using it with a custom marker, you can reposition it with the labelOrigin property in the Icon class. Apr 25, 2019 - You can create a Google Map integration quickly and easily by using the Google Map developer documentation as well as countless other tutorials. The extra feature of this task was to use individual icons and labels for marker points. The starter code of the map is very simple: we need a map API js ... Jun 12, 2017 - Stack Overflow | The World’s Largest Online Community for Developers
1/7/2021 · // put marker on map: var marker = new google. maps. Marker ({map: map, position: results [0]. geometry. location}); bindInfoWindow (marker, map, infowindow, places [p]. name + "<br>" + places [p]. geo_name); // not currently used but good to keep track of markers: markers. push (marker); // preparing data for form posting: var lat = results [0]. geometry. location. lat (); Jul 28, 2021 - If you are using a label with a custom marker, you can position the label with the labelOrigin property in the Icon object. Note: Marker shadows were removed in version 3.14 of the Maps JavaScript API. Any shadows specified programmatically will be ignored. Google Maps - Markers, We can draw objects on the map and bind them to a desired latitude and longitude. These are called overlays. Google Maps provides various overlays as shown belo
1.2 Google Maps API: Being repetitive? Create a function! 1.3 Google Map API: Buffers/Circles; 1.4 Beginning with Leaflet API; 1.5 Adding markers to Leaflet; 1.6 Add a marker function with Leaflet; Week 2. 2.0 Javascript function, now accepting objects; 2.1 Creating a namespace; 2.2 Debugging Javascript with Chrome / Firefox; 2.3 Authoring ... listens for the click event on a marker to zoom the map when the marker is clicked. listens for the center_changed event to pan the map back to the marker after 3 seconds. Read the documentation. TypeScript JavaScript CSS HTML. More. function initMap(): void {. const myLatlng = { lat: -25.363, lng: 131.044 }; const map = new google.maps.Map(. There is an undocumented set of code provided by Google that provides. details of 3 types of symbols available from Google: Standard markers with the facility to have two fill colours and. different coloured boundary. Circles with embedded labels. Markers with shaddows and an embedded label.
Tech Lead, Maps JavaScript API. June 15, 2021. Today I'm sharing some recent work by the Google Maps Platform JavaScript team focused on improving accessibility in the Maps JavaScript API. Last year we began a renewed effort to become more accessible 'out of the box', and to provide more hooks for developers to make accessible experiences. May 22, 2017 - I am trying to add map to my site using Google Maps Javascript API. I want it to looks exactly like map that was created with maps.google : ... So my question is: how to add red dot at the bottom of a marker, and how to make title to be written on the right side of this dot in bold? Jun 02, 2016 - Like @GauravShah mentioned, the API now allows multi-character labels. For usage examples of the new API, see my answer to a similar question. ... You can use MarkerWithLabel with SVG icons. Update: The Google Maps Javascript API v3 now natively supports multiple characters in the MarkerLabel
Feb 05, 2021 - This example identifies a location on the map with a marker. Sep 29, 2013 - You have added the add marker method ... will be called when google maps script loads and thus the marker is not added because map is not initialized Do as below.... Create separate method TestMarker and call it from initialize. <script type="text/javascript"> // Standard google ... May 27, 2021 - This is an index of all the classes, methods, and interfaces in the Maps JavaScript API version 3.46 (weekly channel). This reference is kept up to date with the latest changes to the API.
19/7/2018 · 1. Load Google Maps. Create an HTML file which loads Google Maps by following Google Maps API official docs: Hello World. Your code will look something like the code snippet below. Note: Remember to change YOUR_API_KEY to your actual Google Maps API key. 2. Add different color markers. To add a blue color marker, we need to change the icon of the marker. Specifying marker priorities Beta: This feature is available only in the Maps JavaScript API beta channel (v=beta). This page shows you how to manage collisions between markers that you add to your... Feb 05, 2021 - This example creates a map where each click by the user creates a marker that's labeled with a single alphabetical character. Read the documentation. ... // In the following example, markers appear when the user clicks on the map. // Each marker is labeled with a single alphabetical character. ...
14/6/2012 · JavaScript: var marker = new MarkerWithLabel ( { position: homeLatLng, draggable: true, map: map, labelContent: "$425K", labelAnchor: new google.maps.Point (22, 0), labelClass: "labels", // the CSS class for the label labelStyle: {opacity: 0.75} }); The only part that may be confusing is the labelAnchor. Mar 08, 2018 - In Today’s World we all know about Google Maps.So, I am going to tell you how to implement Google Maps with Javascript. Hi, My name is Saloni Malhotra. I am a Javascript Developer and writer. I am…
 Google Map Api V3 Multiple Marker With Labels Text Stack
Google Map Api V3 Multiple Marker With Labels Text Stack
 Zh Googlemap Description Documentation
Zh Googlemap Description Documentation
 How To Change Google Map Marker Label And Image The
How To Change Google Map Marker Label And Image The
 Migrating From Google Static Maps Here Developer
Migrating From Google Static Maps Here Developer
 Vue Js Add Multiple Markers On Google Maps Example Tuts Make
Vue Js Add Multiple Markers On Google Maps Example Tuts Make
 Google Map Polylines Duncan S Blog
Google Map Polylines Duncan S Blog
 Google Maps Javascript Api Markerwithlabel Z Index
Google Maps Javascript Api Markerwithlabel Z Index
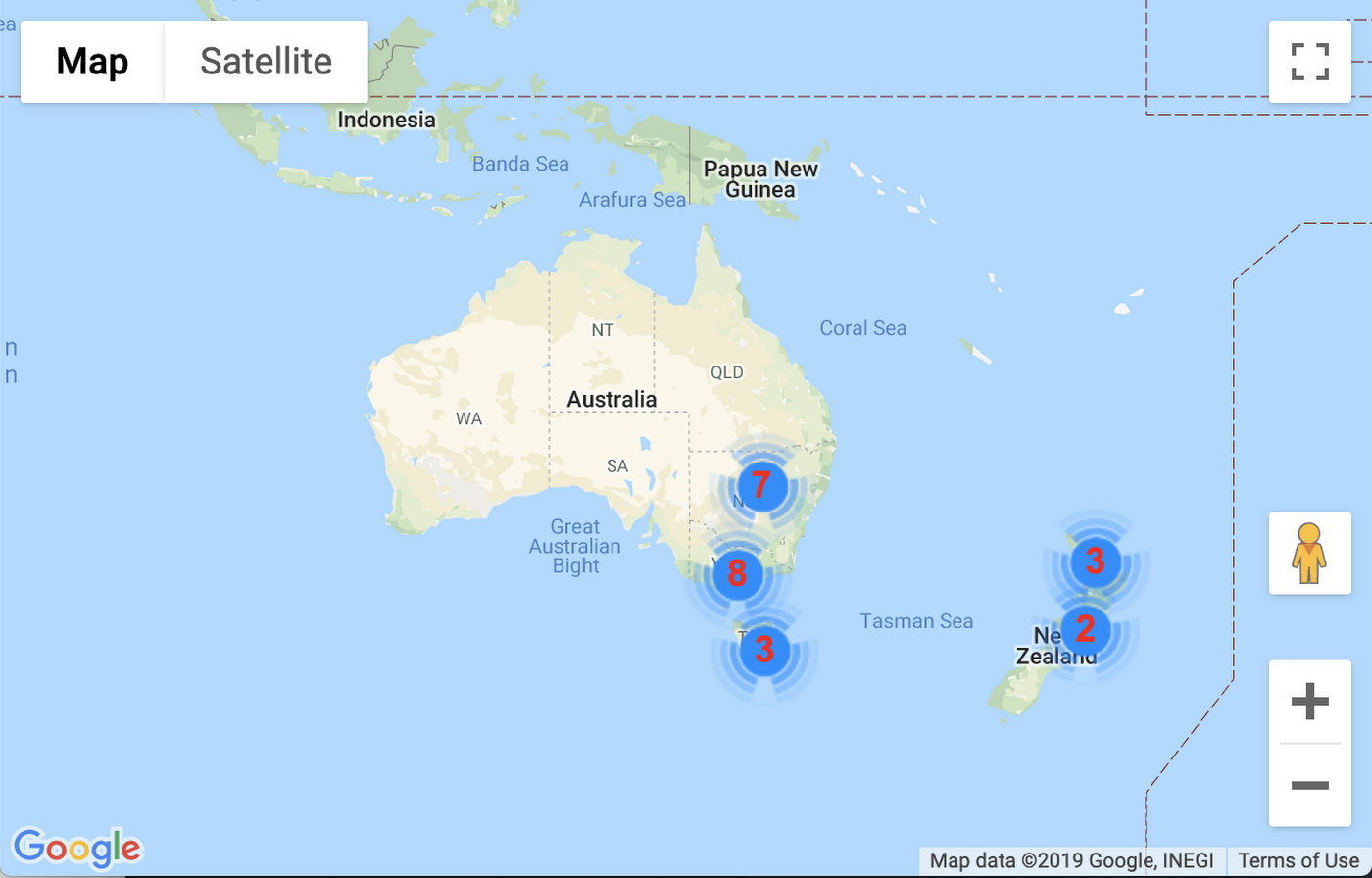
 Google Maps How To Cluster Map Markers To Greatly Improve
Google Maps How To Cluster Map Markers To Greatly Improve
 Javascript Google Map Marker With Css Custom Api Map Controls
Javascript Google Map Marker With Css Custom Api Map Controls
 Marc Ridey Blog Label Overlay Example For Google Maps Api V3
Marc Ridey Blog Label Overlay Example For Google Maps Api V3
Adding Numbers Or Letters To Google Maps Api Markers Biostall
 Google Maps Customization Nearplace Com
Google Maps Customization Nearplace Com
 Custom Html Markers With Google Maps The Humaan Blog
Custom Html Markers With Google Maps The Humaan Blog
How To Style Marker Labels Issue 307 Xkjyeah Vue Google
 Google Maps Api V3 Marker Label
Google Maps Api V3 Marker Label
 Multiple Marker With Labels In Google Map Asp Net C Net
Multiple Marker With Labels In Google Map Asp Net C Net

 Google Maps And Bootstrap Tutorial Step By Step Custom
Google Maps And Bootstrap Tutorial Step By Step Custom
Marker Clustering Maps Javascript Api Google Developers
Marker Labels Maps Javascript Api Google Developers
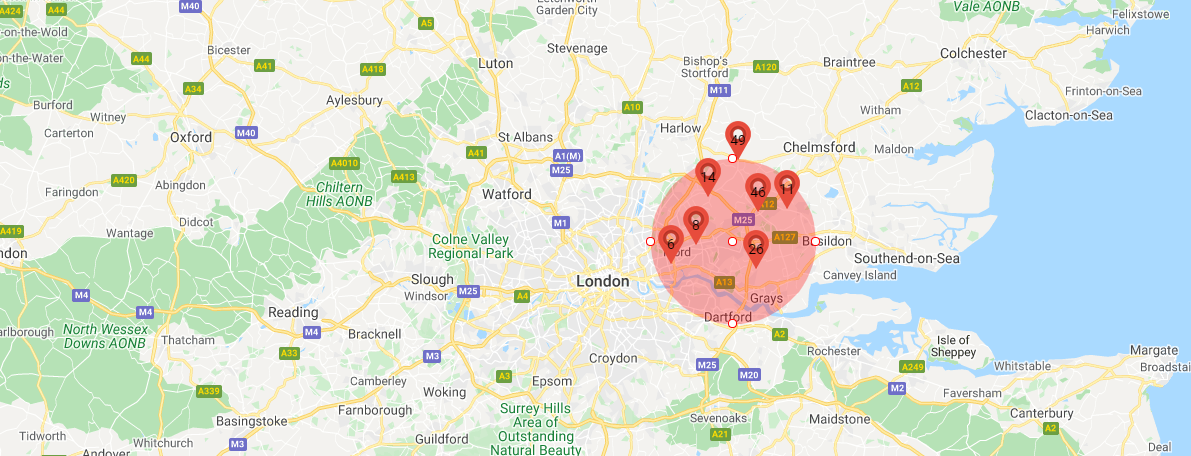
 Angular Google Maps Draggable Radius Circle To Show Markers
Angular Google Maps Draggable Radius Circle To Show Markers
 Google Maps Drawingmanager Google Maps Anil Kumar
Google Maps Drawingmanager Google Maps Anil Kumar
 Having Trouble In Loading Google Maps On Page Javascript
Having Trouble In Loading Google Maps On Page Javascript
 Custom Html Markers With Google Maps The Humaan Blog
Custom Html Markers With Google Maps The Humaan Blog
Display Marker Label At All Times On Google Maps Is
 Github Kongulov Font Awesome Icons For Google Maps Font
Github Kongulov Font Awesome Icons For Google Maps Font
 How To Create Round Marker And Write Something Inside Circle
How To Create Round Marker And Write Something Inside Circle
![]() Google Maps Api Icon 189131 Free Icons Library
Google Maps Api Icon 189131 Free Icons Library
 Label Title Posted On Marker Google Maps Api It Qna
Label Title Posted On Marker Google Maps Api It Qna
 Google Marker Api Lets Play Level 1 Dynamic Label On
Google Marker Api Lets Play Level 1 Dynamic Label On
 Put Labels On Two Specific Marker In Google Maps Javascript
Put Labels On Two Specific Marker In Google Maps Javascript
 Markers Maps Sdk For Android Google Developers
Markers Maps Sdk For Android Google Developers
0 Response to "33 Google Maps Javascript Api Marker Label"
Post a Comment