20 Map Object Properties Javascript
JavaScript provides a bunch of good ways to access object properties. The dot property accessor syntax object.property works nicely when you know the variable ahead of time. When the property name is dynamic or is not a valid identifier, a better alternative is square brackets property accessor: object [propertyName]. Feb 20, 2020 - You can read more about the JavaScript array map method from the MDN docs. ... I had the liberty of using lodash in my application and it has a very useful method- mapValues, to map object properties.
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
If a JavaScript data structure has keys and values then an entry is a key-value pair, encoded as a 2-element Array. Object.entries(x) coerces x to an Object and returns the entries of its enumerable own string-keyed properties, in an Array:

Map object properties javascript. JavaScript map method is used to call a function on each element of an array to create a different array based on the outputs of the function. It creates a new array without modifying the elements of the original array. In this tutorial, I will show you how to use this map method with an array of objects with example. Nov 09, 2018 - Regular Object (pay attention to the word ‘regular’ ) in Javascript is dictionary type of data collection — which means it also follows key-value stored concept like Map. Each key in Object — or we normally call it “property” — is also unique and associated with a single value. There is one important thing to note about using an Object or Array as a key: the Map is using the reference to the Object to compare equality, not the literal value of the Object. In JavaScript {} === {} returns false, because the two Objects are not the same two Objects, despite having the same (empty) value.
A Map 's keys can be any value (including functions, objects, or any primitive). The keys of an Object must be either a String or a Symbol . Key Order. The keys in Map are ordered in a simple, straightforward way: A Map object iterates entries, keys, and values in the order of entry insertion. Although the keys of an ordinary Object are ordered ... Nov 25, 2020 - map.delete(key) – removes the value by the key, returns true if key existed at the moment of the call, otherwise false. ... Any keys, objects can be keys. Additional convenient methods, the size property. The map accepts any key type As presented above, if the object's key is not a string or symbol, JavaScript implicitly transforms it into a string. Contrary, the map accepts keys of any type: strings, numbers, boolean, symbols. Moreover, the map preserves the key type.
Nov 09, 2019 - WeakMap, contrary to Map, accepts only objects as keys and has a reduced set of methods. ... Any JavaScript object inherits properties from its prototype object. The same happens to plain objects. JavaScript(JS) Objects are a collection of properties, JS objects only accepts two types of property types String and Symbols, if you try to pass any other types as keys to a JS object, it will ... JavaScript is Spartan when it comes to built-in data structures. One commonly uses objects as maps from strings to values. This post points out three pitfalls when doing so. Pitfall 1: inheritance and reading properties When it comes to reading properties, there are two kinds of methods in JavaScript.
4/3/2017 · Reflecting over JavaScript object properties, or more commonly object maps, is something that I always forget and have to look up over and over again, so I'm writing it down in hopes I can remember and have an easy place to look it up. JavaScript Map Objects. A Map holds key-value pairs where the keys can be any datatype. A Map remembers the original insertion order of the keys. A Map has a property that represents the size of the map. The JavaScript map object is a type of collection that allows storing values based on key-value pair terminology. The map object is introduced in the ES6 specification of JavaScript and it allows storing the pairs of keys and respective values in it. This kind of data structure is useful when we need to store the values as pairs.
Everything in JavaScript is an object, and methods are functions attached to these objects..call () allows you to use the context of one object on another. Therefore, you would be copying the context of.map () in an array over to a string. .map()isn't the usual way to modify properties an existing array of objects. You cando that, but it's not what.map()is normally used for. Instead, it's a way to create a newarray. A.map()callback returns a value, and those returned values get pushed into a new array, which.map()finally returns. JavaScript Map Object. Map in JavaScript is a collection of keyed data elements, just like an Object. But the main difference is that the Map allows keys of any type. A Map object iterates its items in insertion order and using the for…of loop, and it returns an array of [key, value] for each iteration. JavaScript Object is similar to Map ...
Unlike arrays, JavaScript objects do not a have a length property which gives you the number of properties / items in an object. The most common way of getting the number of properties is to loop through the object - not pretty, resource intensive. This has been a long known problem JavaScript developers have been facing. In JavaScript, objects are used to store multiple values as a complex data structure. An object is created with curly braces {…} and a list of properties. A property is a key-value pair where the key must be a string and the value can be of any type.. On the other hand, arrays are an ordered collection that can hold data of any type. In JavaScript, arrays are created with square brackets ... The first argument to the function ... object property. The function can return any value to add to the array. A returned array will be flattened into the resulting array. Within the function, this refers to the global (window) object. If you wish to process a jQuery object — for example, $('div').map( callback ...
Dec 02, 2020 - One particular benefit Maps have over Objects is that you can find the size of a Map at any time, like you can with an Array. You can get the count of items in a Map with the size property. This involves fewer steps than converting an Object to an Array to find the length. map [key] isn't the right way to use a Map Although map [key] also works, e.g. we can set map [key] = 2, this is treating map as a plain JavaScript object, so it implies all corresponding limitations (only string/symbol keys and so on). So we should use map methods: set, get and so on. Map can also use objects as keys. Object The object is a data structure in which data is stored as key-value pairs. In an object, the key has to be a number, string, or symbol. The value can be anything. It can be other objects, functions, etc. An object is a non-ordered data structure, i.e. the sequence of insertion of key-value pairs is not remembered. In an object, the key has to be a number, string, or symbol.
The key/value pairs in map object are not properties. You don't have to worry about getting property key from parent object, or if a property is not enumerable. [see Access Property] Map object is designed to be used as a map data structure (aka hash table). For example, there's a "size" property to let you find number of entries, and there ... Nov 02, 2019 - Here's a very common task: iterating over an object properties, in JavaScript Properties determine the state of an object in JavaScript. This blog post examines in detail how they work. Kinds of properties JavaScript has three different kinds of properties: named data properties, named accessor properties and internal properties. Named data properties ("properties") "Normal" properties of objects map string names ...
1/2/2016 · Object properties order. An object is a member of the type Object. It is an unordered collection of properties each of which contains a primitive value, object, or function. A function stored in a property of an object is called a method. ECMAScript. Take a look in action Before clicking the button: After clicking the button: Method 2: Object.entries() map: The Object.entries() method is used to return an array of the object's own enumerable string-keyed property pairs. The returned array is used with the map() method to extract the key and value from the pairs. The key and values from the key-value pair can be extracted by accessing the first and second ... Adds a label to the marker. A marker label is a letter or number that appears inside a marker. The label can either be a string, or a MarkerLabel object. If provided and MarkerOptions.title is not provided, an accessibility text (e.g. for use with screen readers) will be added to the marker with the provided label's text. Please note that the label is currently only used for accessibility text ...
The property order is the same as in the case of looping over the properties of the object manually. The hasOwnProperty() Method¶ The hasOwnProperty() method returns a boolean value that indicates if the object has the specified property as its own property or not. If the object contains the "key" property, a function is created. A JavaScript object is a collection of unordered properties. Properties can usually be changed, added, and deleted, but some are read only. Map object extends from Map.Prototype global object. so all the methods in Map.prototype are available in map object So we will see important map methods with examples below.. Object Properties. Map.size returns the size of the map object i.e Count of data(key+value) Frequently used Methods We will see the basic methods with examples and explanations.
The map() method creates a new array populated with the results of calling a provided function on every element in the calling array. Object and Map are separate data types in java script. Object is group of items with each item contains key and values separated by comma enclosed in parenthesis. Map is an separate datastructure used to store key and value pair using hashing. The example shows how we can create a object in java script Feb 24, 2020 - The Map object holds key-value pairs and remembers the original insertion order of the keys, therefore when we iterate over the map object it returns the key, value pair in the same order as…
Object.entries. ... Property 'forEach' does not exist on type 'NodeListOf<Element>'. Map is a collection of elements where each element is stored as a Key, value pair. Map object can hold both objects and primitive values as either key or value. When we iterate over the map object it returns the key,value pair in the same order as inserted. Useful JavaScript Map() methods. clear() – removes all elements from the map object. delete(key) – removes an element specified by the key. It returns if the element is in the map, or false if it does not. entries() – returns a new Iterator object that contains an array of [key, value] for each element in the map
To detect all the property values of object without knowing the key can be done in a number of ways depending on browsers. The majority of browsers support ECMAScript 5 (ES5). Let's see what methods can be used for getting the property value based on different specifications. Jul 27, 2021 - Object.entries(obj) – returns an array of [key, value] pairs. Please note the distinctions (compared to map for example): Object.entries () returns an array whose elements are arrays corresponding to the enumerable string-keyed property [key, value] pairs found directly upon object. The ordering of the properties is the same as that given by looping over the property values of the object manually.
 Object Id Map Javascript Code Example
Object Id Map Javascript Code Example
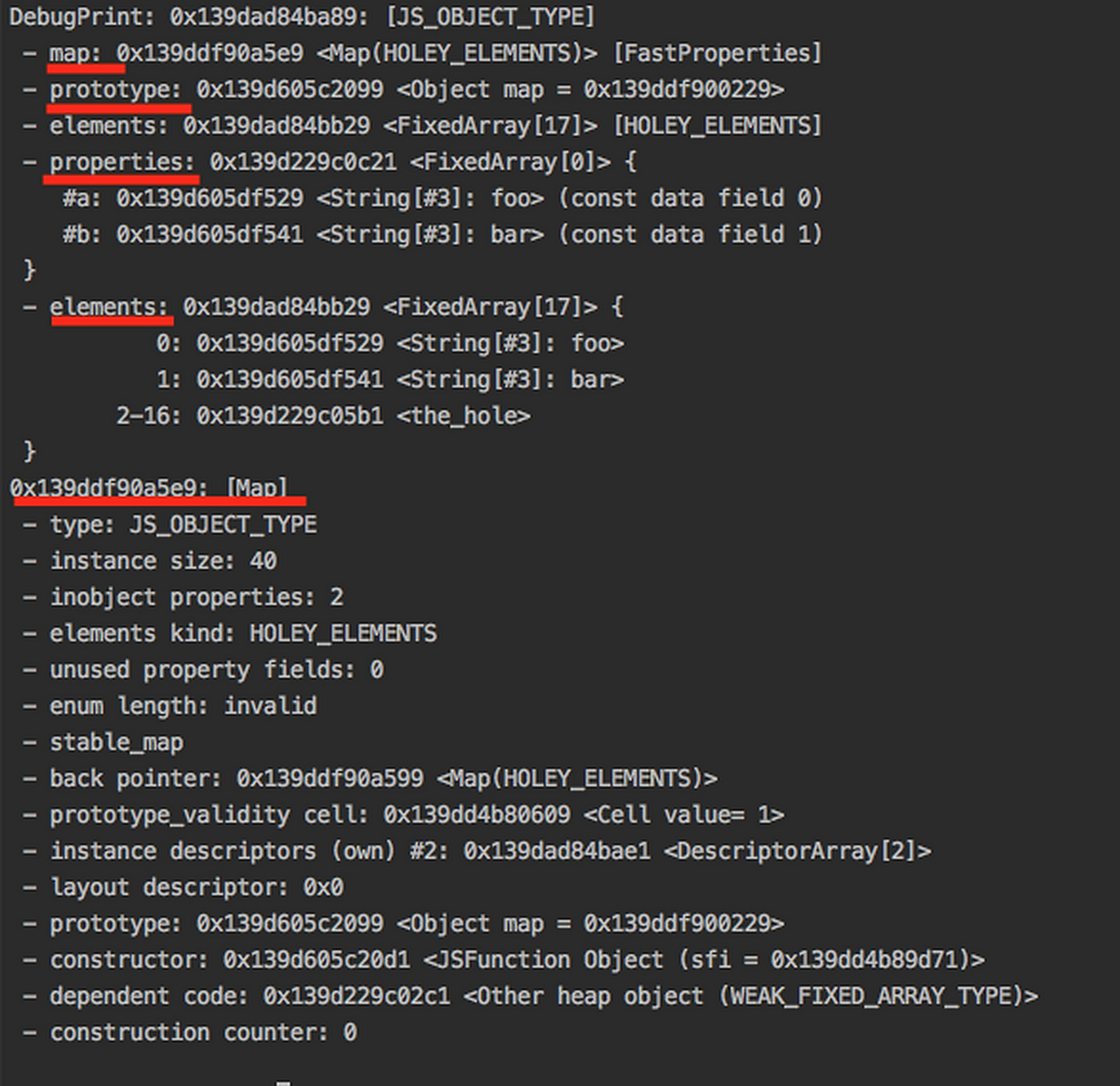
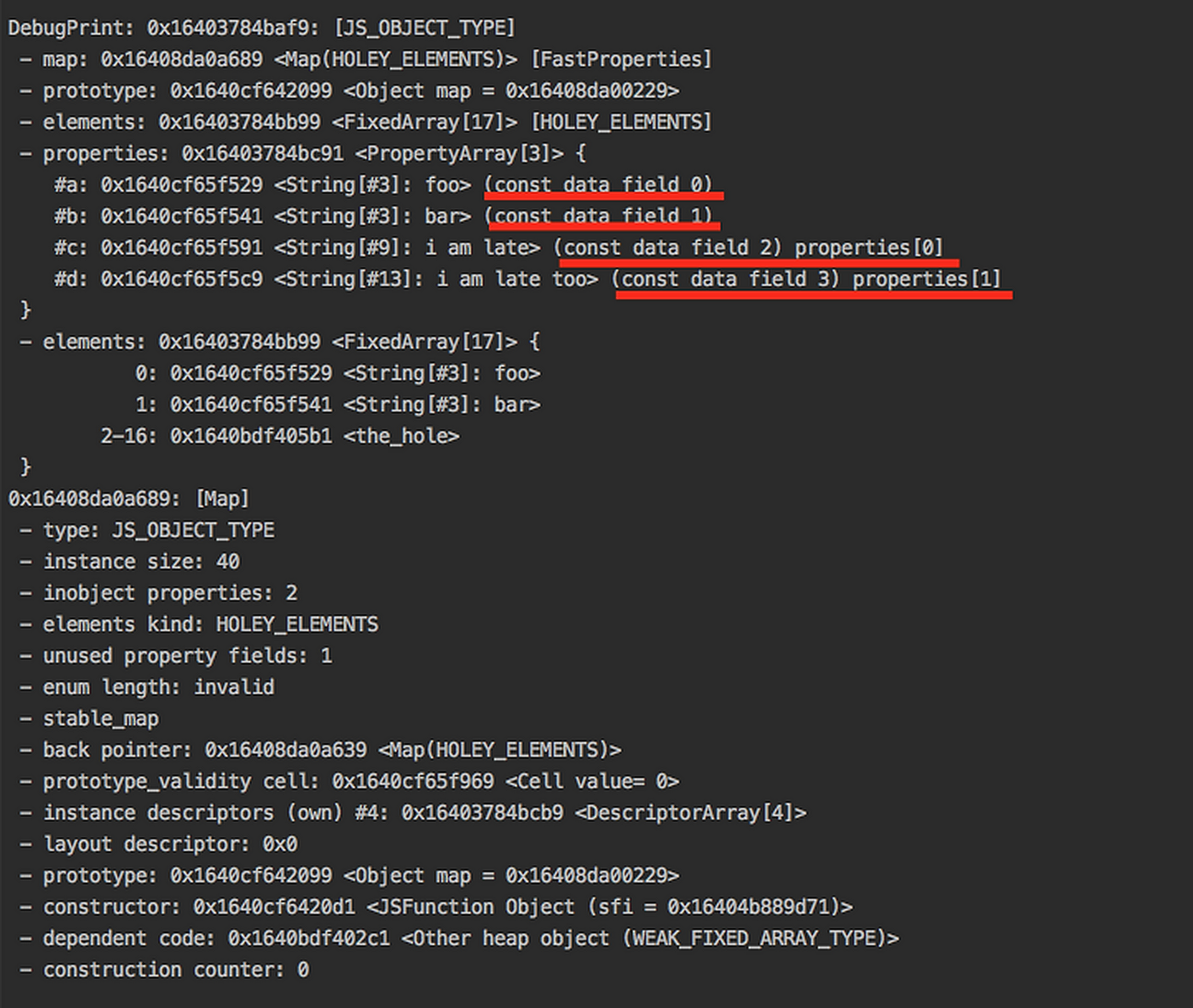
 Javascript Micro Optimization Object Hidden Class Amp Array
Javascript Micro Optimization Object Hidden Class Amp Array
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow
 How To Find Unique Values By Property In An Array Of Objects
How To Find Unique Values By Property In An Array Of Objects
 Javascript Array Distinct Ever Wanted To Get Distinct
Javascript Array Distinct Ever Wanted To Get Distinct
 When To Use Map Instead Of Plain Javascript Object
When To Use Map Instead Of Plain Javascript Object
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object
Chapter 17 Objects And Inheritance
 How To Merge A List Of Maps By Key In Immutable Js Pluralsight
How To Merge A List Of Maps By Key In Immutable Js Pluralsight
 3 Ways To Add Dynamic Key To Object In Javascript Codez Up
3 Ways To Add Dynamic Key To Object In Javascript Codez Up
Frequently Misunderstood Javascript Concepts
 Maps In Qlik Sense 5 Main Layers Of Qlik Sense Maps Dataflair
Maps In Qlik Sense 5 Main Layers Of Qlik Sense Maps Dataflair
 Javascript Micro Optimization Object Hidden Class Amp Array
Javascript Micro Optimization Object Hidden Class Amp Array
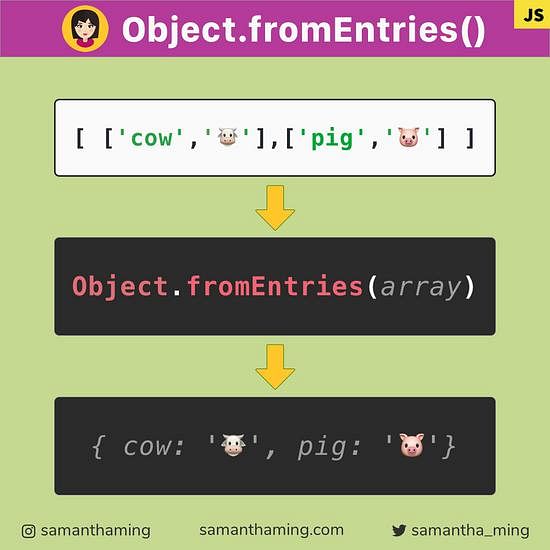
 Javascript Object Fromentries Samanthaming Com
Javascript Object Fromentries Samanthaming Com
 Map Vs Object In Javascript Stack Overflow
Map Vs Object In Javascript Stack Overflow


0 Response to "20 Map Object Properties Javascript"
Post a Comment