22 Export Html Table To Xlsx Using Javascript
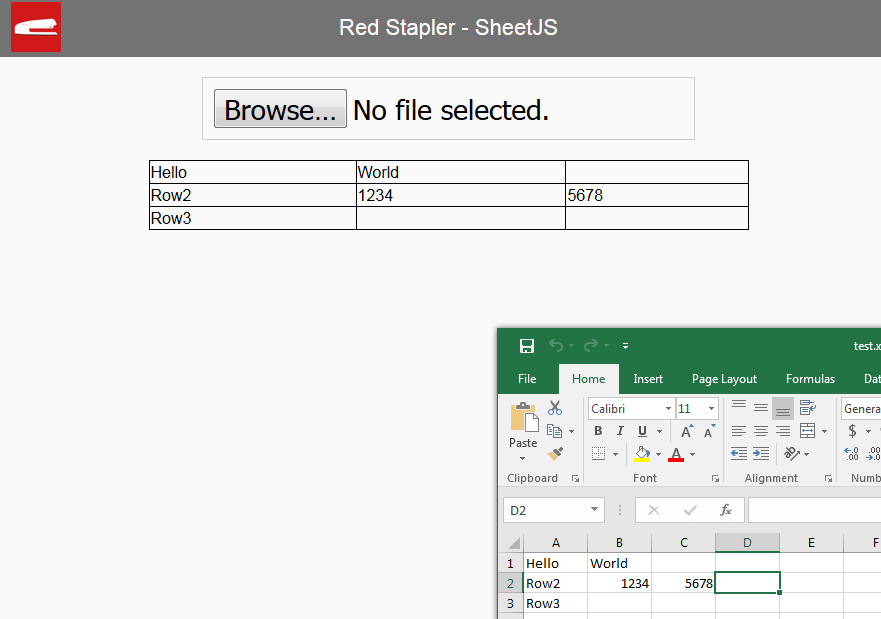
This plugin is used to Export HTML Table Data to CSV, Excel, PNG, PDF, TXT, Doc, JSON & XML using jQuery. Free plugin allows you to download excel from html table, Export HTML table data to Excel with table2excel plugin, Extract table data and convert into Excel, CSV, PNG, TXT, PDF, JSON formats Next we'll have to export it as downloadable xlsx file! Same as previous tutorial, first we'll need to export the workbook as xlsx binary using write function. Then convert it to octet array using arrayBuffer and UInt8Array. And finally use Filesaver.js and blob object to trigger the browser download.
 Geek On Java How To Export Html Table To Excel Csv Json
Geek On Java How To Export Html Table To Excel Csv Json
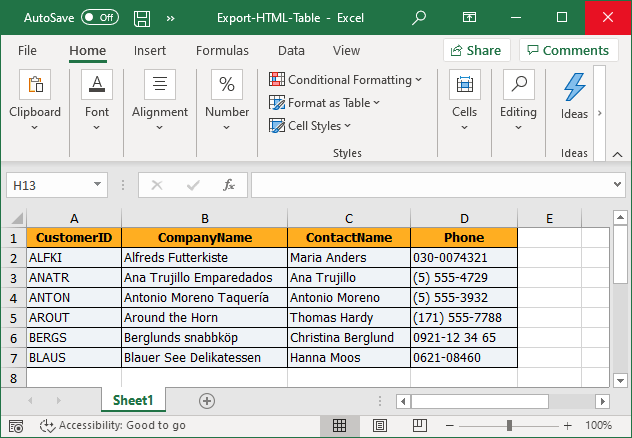
Here in the above javascript function, tbl_exporttable_to_xls is the id of our HTML table, whose data we want to export. Also, we set type base64, so there would be no problem for older browsers i.e IE browser. In Internet Explorer ie browser using SheetJS, we can easily export HTML table data to excel.

Export html table to xlsx using javascript. JavaScript Code: The exportToExcel () function will use convert HTML table data to excel and download as xls file (.xls). How to export html table to excel using javascript. Ask Question Asked 10 years, ... Its a wrapper for exceljs/exceljs to export html tables to xlsx. ... Export html table data to Excel using JavaScript / JQuery is not working properly in chrome browser. 98. A great client-side tool for exporting html tables to xlsx, xls, csv, or txt is TableExport by clarketm (me).It is a simple, easy-to-implement, full-featured library with a bunch of configurable properties and methods. Install $ npm install tableexport
html-to-xlsx recipe generates excel xslx files from html tables. This isn't a full html -> excel conversion but a rather pragmatic and fast way to create excel files from jsreport. The recipe reads input table and extract a couple of css style properties using a specific html engine (which defaults to chrome), and finally uses the styles to create the excel cells. Javascript Once user modifies the table data and press "save" button in footer to export data into xlsx. To load web page data into xlsx file, first file object has to be created with author details and worksheet index as "0" as shown in below code. var file = { Approach 2: Using simple HTML: Consider the same students table above to understand the below. Let's use a button in our code which when clicked to converts the HTML data table into an Excel spreadsheet. Note that the 'export' button below does not actually convert the HTML table to an excel sheet.
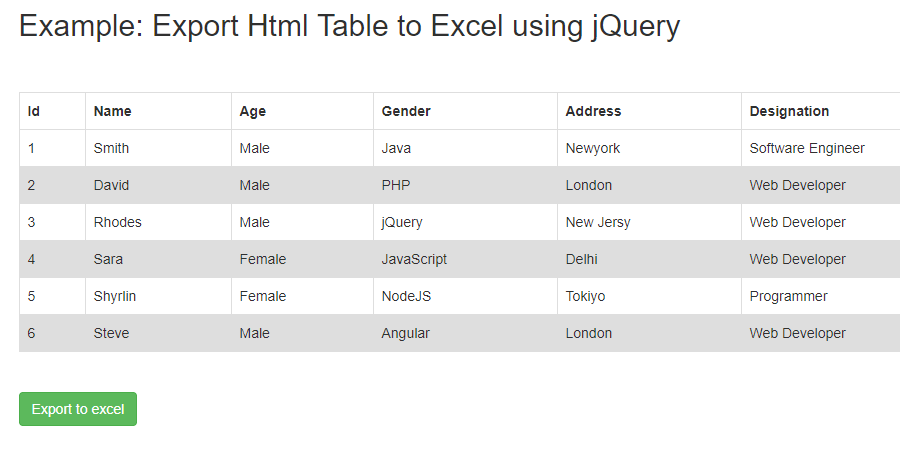
Above that, there is an Export to Excel button that, when clicked, exports these two table's data into an Excel file. Let's see what is written in the click event of this button: The click event of the Export button is written in jQuery syntax to call the method name fnExportHTML with the following three parameters: Pipe separated table name ... Just another jQuery plugin that allows exporting html tables to XML spreadsheet (XLSX), Microsoft Excel spreadsheet (XLS), tabular data (CSV) and plain text. Licensed under the Apache-2.0. Installation: # NPM $ npm install tableexport # Bower $ bower install tableexport How to use it: 1. Test your JavaScript, CSS, HTML or CoffeeScript online with JSFiddle code editor.
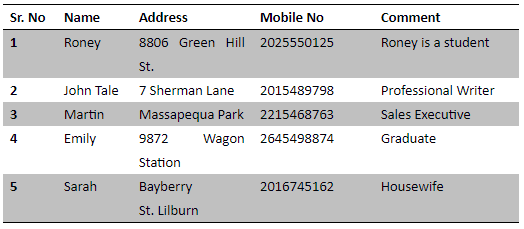
24/8/2021 · Steps to Export HTML Table Data to Excel using JavaScript. HTML Table Data: JavaScript Code: 1. HTML Table Data. Export HTML data in Excel, even before we have to load some data into an HTML table. So here we have to make fetch employee table data and load it in an HTML table with table columns like name, address, gender, designation, and age. javascript export to excel. Export HTML Table Data to Excel using JavaScript : How in javascript export html table data into excel (.xslx). Easily convert HTML table data, into an excel file. Steps to export HTML table to excel using JavaScript. HTML Markup: index.html Add table with data and button tag. The "table2excel" is a well developed and lightweight jQuery plugin to export HTML table to xlsx file. The plugin comes with multiple configuration options to export the table with custom settings. It can be integrated with any data-rich HTML table and that table can be exported in one click.
7/6/2021 · The button triggers exportTableToExcel () function to export HTML table data using JavaScript. < button onclick = "exportTableToExcel ('tblData')" >Export Table Data To Excel File</ button > If you want to export data with the custom file name, pass your desired file name in the exportTableToExcel () function. How to use it: 1. Include jQuery library and the jQuery table2excel plugin in the Html document. 2. Create an 'Export' button to export table data to an Excel file manually. Optional. 3. Call the plugin on the table and pass the following options. 4. Contrary to some opinions floating around the Internet, it is in fact possible to export an HTML table as an .xlsx document (as well as .xls, .csv, and others), using only client side code, thanks to the useful Sheet JS library. The .xlsx file format is the one used by the most recent version of Excel, so having a native way to export data in this format directly in the client browser can ...
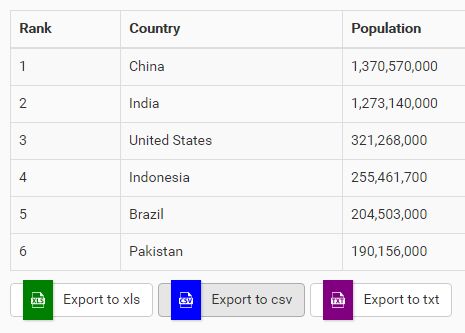
Awesome exporting html table using javascript is an interesting topic basically when one needs to export the html table with a custom name for the exported file. Here we are going provide you with a plugin that exports a html table to 3 (three) different formats in excel spreadsheet .xls , comma separated value .csv, plain text .txt. After doing everything correctly, you should have an HTML table and a button colled Export in your HTML file. If you hit on the Export button of your HTML file, your HTML table should be converted and downloaded as an Excel file. Here is a little demo of that. See the Pen Export HTML table to Excel by MD Khokon Mia (@memorable-moments) on CodePen. In JavaScript code part, first we have make html_table_to_excel (type) function. This function has use SheetJS Library function and convert or Write HTML table data to Excel format and download in browser without refresh of web page.
It gives you multiple options to export excel in different formats like .xlsx, .xlsb, .ods, .fods, etc. Below is the simple explanation to add excel export of the table into your website. First of all, add sheetjs library to your webpage by downloading from github link and link 'xlsx.full.min.js' to your webpage using script tag as below 4/8/2021 · Export Data To Excel In Asp Net C And Vb Net All Excel Versions. Javascript Convert Export Html Table Data To Excel Xls. Reading An Excel File Using Html 5 And Jquery. 1 Export Html Table Data To Excel Using Javascript. Export Html Table To Excel Spreadsheet Using Jquery. Export Html Table To Excel File Using Jquery With Php. TableExport.js is simple and easy-to-implement jQuery plugin that allows you to quickly and dynamically convert HTML tables to Excel spreadsheets.xls,.xlsx, comma separated values.csv, and plain text.txt by only one line of code.
As shown above, you can use HTML (and CSS if needed) to describe the table. So if you want to export any table on your webpage, you can just copy its HTML code and stuff it in the XML. Assuming that the table has id="myTable", with little help from jQuery, our function should look like this. 4/6/2018 · Explanation: When the Export Button is clicked, the JavaScript Export function gets called. Inside the Export function, the jQuery table2excel plugin is applied to the HTML Table. The jQuery table2excel plugin accepts filename parameter which sets the name of the Excel file. Note: You will get a Warning message from Microsoft Excel application ... 1/8/2020 · The below image is showing the corona cases report in HTML table format. Corona cases report in HTML table. If we have the option to download those tables in excel, It would be helpful to analyze the data. Lets create the sample table using HTML and enable the download option using Javascript.
27/5/2016 · You won't be able to export it as XLSX without going back to the server. A XLSX file is a collection of XML files, zipped together. This means you do need to create multiple files. This is impossible to do with JS, client-side. Instead, you should create a function retrieving the data from your HTML table and send that to … Today, We want to share with you javascript export to excel.In this post we will show you export html table to excel using javascript, hear for exporting html table to excel we will give you demo and example for implement.In this post, we will learn about export to excel in php with an example. Export HTML Table Data to Excel using JavaScript 2. Export HTML Table Data to Excel using Javascript. You have to do the following works for exporting HTML table data to excel. Select the HTML button through its id and create onclick function with it. Get the value of the table id and store it in a variable tableId.
HTML. Step 2: Convert table data into comma-separated values: Write a JavaScript function to retrieve the table data and convert it to comma-separated values. Make use of the document object model to access table data in each column of the rows. This function should be triggered when the user clicks the download button.
 Cross Browser Html Table To Excel Converter Saveasexcel Js
Cross Browser Html Table To Excel Converter Saveasexcel Js
 Export Html Table To Excel Using Jquery Table2excel Plug In
Export Html Table To Excel Using Jquery Table2excel Plug In
Export Html Table Data To Csv Excel Png Pdf Txt Doc
 Export Html Table Data To Excel Csv Png And Pdf Using
Export Html Table Data To Excel Csv Png And Pdf Using
 Jquery Export Table Data Into Ms Excel With Image Jquery 2
Jquery Export Table Data Into Ms Excel With Image Jquery 2
 Export Html Table Data Into Excel File Using Js Dev Community
Export Html Table Data Into Excel File Using Js Dev Community
 Sheetjs Tutorial Convert Excel To Html Table Red Stapler
Sheetjs Tutorial Convert Excel To Html Table Red Stapler
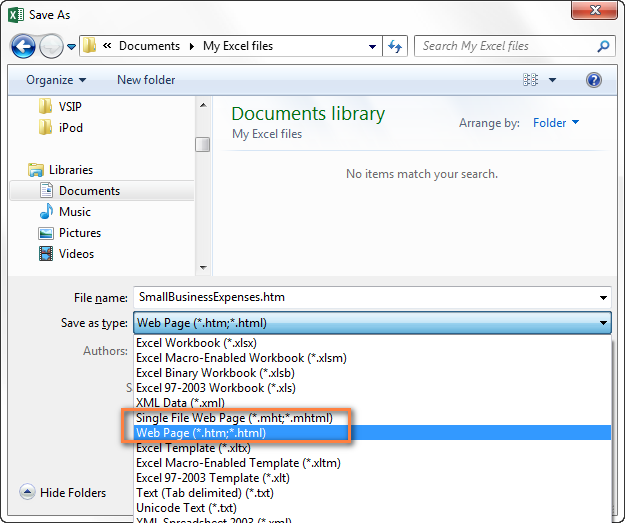
 How To Convert Excel Tables To Html
How To Convert Excel Tables To Html
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
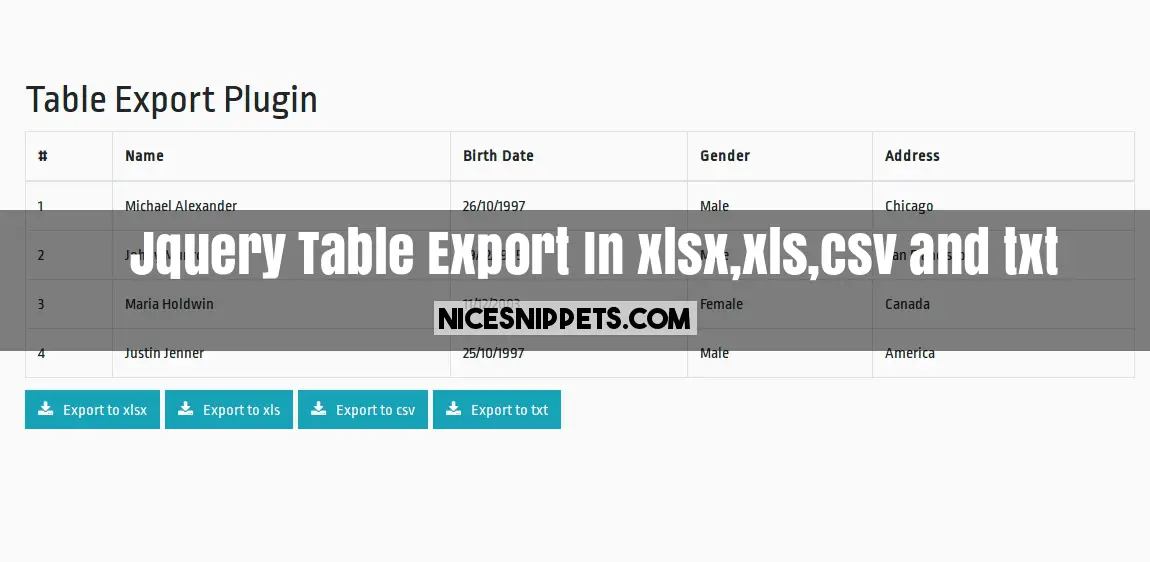
 Jquery Table Export In Xlsx Xls Csv And Txt With Bootstrap
Jquery Table Export In Xlsx Xls Csv And Txt With Bootstrap
 Javascript Convert Export Html Table Data To Excel Xls
Javascript Convert Export Html Table Data To Excel Xls
 10 Best Table Export Plugins In Javascript Jquery Script
10 Best Table Export Plugins In Javascript Jquery Script
 Export Html Table Data Into Excel Using Jquery In A Ruby On
Export Html Table Data Into Excel Using Jquery In A Ruby On
 Export Html Table To Excel Javascript
Export Html Table To Excel Javascript
 Easy Steps To Export Html Tables To An Excel Worksheet In C
Easy Steps To Export Html Tables To An Excel Worksheet In C
 How To Export Html Table To Excel Using Javascript Devsheet
How To Export Html Table To Excel Using Javascript Devsheet
 Convert Html Table To Excel File With Javascript Red Stapler
Convert Html Table To Excel File With Javascript Red Stapler
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
 Exporting Html Tables To Excel Xls In A Separate Sheet
Exporting Html Tables To Excel Xls In A Separate Sheet
 Export Html Table To Excel Using Jquery Coders Zine
Export Html Table To Excel Using Jquery Coders Zine
Github Sudhir600 Export Html Table Data Into Excel Using
0 Response to "22 Export Html Table To Xlsx Using Javascript"
Post a Comment