30 Javascript Code For Onclick Event
Well organized and easy to understand Web bulding tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, PHP, and XML. Apr 28, 2021 - The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example
 How To Make A Website Interactive With Javascript Events
How To Make A Website Interactive With Javascript Events
`ELEMENT` is the HTML element where the given onclick event will be attached. ELEMENT is generally a button or similar type element where the user will click on it. `SCRIPT` is a JavaScript code which can be a single or multiple statements or a function call. Call Function with onClick ()

Javascript code for onclick event. Javascript- Onclick Event Handler The Onclick event handler in Javascript is an event handler that executes when a user clicks on a web element. This web element can be anything, such as a button, an image, a header, or any other various HTML element. 12/9/2013 · <script> function callEvent(anchor) { alert("Anchor ID is - "+anchor); document.getElementById("anchorid").onClick = function { callEvent(0) }; // BY using this code, update the onclick callEvent(0), like toggle } </script> Jul 29, 2021 - Events are signals fired inside the browser window that notify of changes in the browser or operating system environment. Programmers can create event handler code that will run when an event fires, allowing web pages to respond appropriately to change.
Apr 28, 2021 - The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example "how to add onclick event in javascript" Code Answer's. how to add onclick event in javascript . javascript by TC5550 on May 20 2020 Comment . 8 javascript click event . javascript by Ankur on Apr 10 2020 Donate Comment . 9. Add a Grepper Answer ... Feb 20, 2021 - The onclick property of the GlobalEventHandlers mixin is the event handler for processing click events on a given element.
On mouse click, the code inside onclick runs. Please note that inside onclick we use single quotes, because the attribute itself is in double quotes. If we forget that the code is inside the attribute and use double quotes inside, like this: onclick="alert ("Click!")", then it won't work right. The JavaScript onclick event executes a function when a user clicks a button or another web element. This method is used both inline in an HTML document and in a JavaScript document. When you are coding in JavaScript, it's common to want to run code when a user interacts with the web page. 4 weeks ago - A Computer Science portal for geeks. It contains well written, well thought and well explained computer science and programming articles, quizzes and practice/competitive programming/company interview Questions.
Such events are processed immediately: the new event handlers are called, and then the current event handling is resumed. For instance, in the code below the menu-open event is triggered during the onclick. It's processed immediately, without waiting for onclick handler to end: A JavaScript can be executed when an event occurs, like when a user clicks on an HTML element. To execute code when a user clicks on an element, add JavaScript code to an HTML event attribute: The onclick event in JavaScript. In your web pages, the HTML onclick event occurs when an element is clicked (single click). For example, clicking a button, a link or other HTML element. In order to perform some action, you can attach JavaScript code to the onlick event. For example showing a warning message in an alert as a button is clicked.
The JavaScript onclick event is one of the most frequently utilized event types. It's a common practice to enhance websites by adding some functionality such as JavaScript button click or other elements. The JavaScript onclick function is designed to execute code when users interact with the HTML elements. 14/12/2019 · The onclick event in JavaScript lets you as a programmer execute a function when an element is clicked. Button Onclick Example <button onclick="myFunction()">Click me</button> <script> function myFunction() { alert('Button was clicked!'); } </script> The onclick event generally occurs when the user clicks on an element. It allows the programmer to execute a JavaScript's function when an element gets clicked. This event can be used for validating a form, warning messages and many more. Using JavaScript, this event can be dynamically added to any element.
1 week ago - An element receives a click event when a pointing device button (such as a mouse's primary mouse button) is both pressed and released while the pointer is located inside the element. The MouseEvent object passed into the event handler for click has its detail property set to the number of times the target was clicked. In other words, detail will be 2 for a double-click, 3 for triple-click, and so forth. This counter resets after a short interval without any clicks occurring; the specifics of how long that interval is may vary from browser to browser and across platforms. The onclick event is applied on a button. By using onlick, this JavaScript example can generate the current date when users click a button. The onclick event is applied on a button.
JavaScript Event Handling - Tutorial to learn JavaScript Event Handling in simple, easy and step by step way with syntax, examples and notes. Covers topics like various event handlers in JavaScript like onAbort, onBlur, onChange, onClick, onError, onFocus, onLoad etc, their functions and short programs to explain their usage. 2 weeks ago - The earliest method of registering ... code you want to run when the event occurs. The above example invokes a function defined inside a <script> element on the same page, but you could also insert JavaScript directly inside the attribute, for example: <button onclick="alert('Hello, ... Aug 25, 2020 - Handlers are a way to run JavaScript code in case of user actions. There are several ways to assign a handler. Let’s see them, starting from the simplest one. ... A handler can be set in HTML with an attribute named on<event>. For instance, to assign a click handler for an input, we can use onclick...
6/6/2020 · The onclick JavaScript event is triggered when the user clicks an element. The onclick event runs a particular line of code when the user clicks an HTML object with the onclick attribute. You can trigger the JavaScript onclick functions using object.onclick. JavaScript onclick Syntax. To use the JavaScript onclick event, you should specify the object to be affected and indicate the onclick function to be executed. Hey ninjas / ninjarettes, in this JavaScript tutorial I want to run through a detailed example of how we can use the onclick event in JavaScript to create co... React Event Handlers. In React, the onClick handler allows you to call a function and perform an action when an element is clicked. onClick is the cornerstone of any React app. Click on any of the examples below to see code snippets and common uses: Call a Function After Clicking a Button. Call an Inline Function in an onClick Event Handler.
There are some javascript events: 1) onclick events: This is a mouse event and provokes any logic defined if the user clicks on the element it is bound to. Code #1: When you assign JavaScript code as the value of the onclick attribute, you need to escape the HTML characters such as ampersand (&), double quotes ("), less than (<), etc., or you will get a syntax error. An event handler defined in the HTML can call a function defined in a script. // Get the button, and when the user clicks on it, execute myFunction document.getElementById("myBtn").onclick = function() {myFunction()}; /* myFunction toggles between adding and removing the show class, which is used to hide and show the dropdown content */
16/8/2021 · How to Use the onclick event in JavaScript. The onclick event executes a certain functionality when a button is clicked. This could be when a user submits a form, when you change certain content on the web page, and other things like that. You place the JavaScript function you want to execute inside the opening tag of the button. Basic onclick syntax <element onclick="functionToExecute()">Click</element> For example The onClick event is the most frequently used event type, which occurs when a user clicks the left button of the mouse. You can put your validation, warning etc., against this event type. JavaScript's interaction with HTML is handled through events that occur when the user or the browser manipulates a page. When the page loads, it is called an event. When the user clicks a button, that click too is an event. Other examples include events like pressing any key, closing a window, resizing a window, etc.
The onclick attribute is an event attribute that is supported by all browsers. It appears when the user clicks on a button element. If you want to make a button onclick, you need to add the onclick event attribute to the <button> element. How to add URL to the window object¶ The button onclick runs a script when the user clicks a button. Let ... Now, add function in the button tag which is name imagefun with onclick() event. Now, about in the function getting image src by id using JavaScript document.getElementById(). So then, added an if the condition for change image onclick event. There are define two image source codes and change with onclick event. Compile javascript-onclick-event1 Example: Online Editor, jQuery and Bootstrap technologies with this online compiler, it helps you learn better the web technology. Run Online Code Editor
GlobalEventHandlers.onclick. The onclick property of the GlobalEventHandlers mixin is the event handler for processing click events on a given element. The click event is raised when the user clicks on an element. It fires after the mousedown and mouseup events, in that order. Submit form Onclick using JavaScript, we will explain you different ways to submit a form using id, class, name and tag of form with the help of submit() function. Mar 02, 2021 - The Web platform provides several ways to be notified of DOM events. Two common approaches are addEventListener() and the specific onevent handlers.
If I understand correctly you want to know how onclick event works in JavaScript, if that is the case as your question is not entirely clear, try something to the effect of the following: A JavaScript can be executed when an event occurs, the user clicks on any HTML tag elements. The onclick and alert events are most frequently used event type in the JavaScript for web pages. If any anonymous function to the HTML elements the onclick attribute will attach event to this element.
 Onclick Function In Jquery Explained With Examples Upgrad Blog
Onclick Function In Jquery Explained With Examples Upgrad Blog
 Onclick Event On Hidden Radio Button Stack Overflow
Onclick Event On Hidden Radio Button Stack Overflow
 Click On First Onclick Function Inside Tag By Class Selected
Click On First Onclick Function Inside Tag By Class Selected
 Dom Events In Javascript Here Is How S Your Dom Structured
Dom Events In Javascript Here Is How S Your Dom Structured
 Tracking Button Onclick Event Wordpress Websites For
Tracking Button Onclick Event Wordpress Websites For
 React Onclick Event Handling With Examples Upmostly
React Onclick Event Handling With Examples Upmostly
 How To Pass Html Element Attributes To A Function When
How To Pass Html Element Attributes To A Function When
 How To Call Javascript Function On Click Events
How To Call Javascript Function On Click Events
 Call Multiple Javascript Functions In Onclick Event
Call Multiple Javascript Functions In Onclick Event
 How To Run A Python Script Onclick Event From Javascript
How To Run A Python Script Onclick Event From Javascript
 Javascript Onclick Example Web Code Geeks 2021
Javascript Onclick Example Web Code Geeks 2021
 React Onclick Event Handling With Examples Upmostly
React Onclick Event Handling With Examples Upmostly
 Anchor Tag Onclick Call Javascript Function Simple Code
Anchor Tag Onclick Call Javascript Function Simple Code
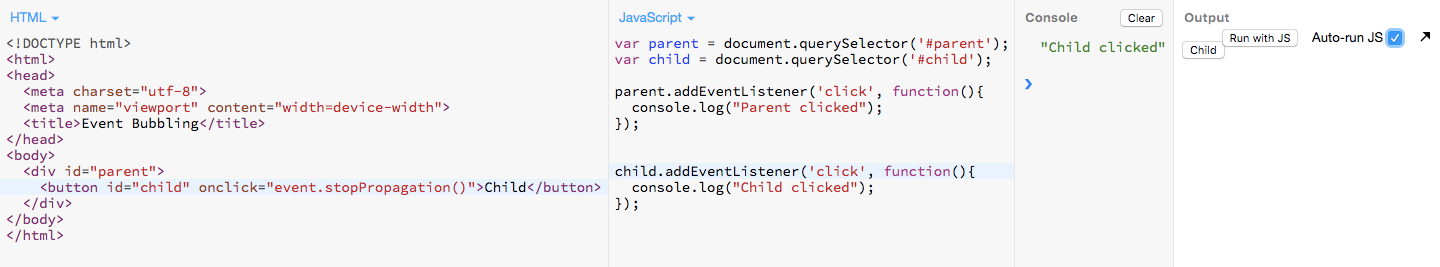
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav
 Javascript Onclick Event Tutorial With Examples Poftut
Javascript Onclick Event Tutorial With Examples Poftut
 Difference Between Addeventlistener And Onclick In Javascript
Difference Between Addeventlistener And Onclick In Javascript
 React Onclick Event Handlers A Complete Guide Logrocket Blog
React Onclick Event Handlers A Complete Guide Logrocket Blog
 Event Bubbling And Event Capturing In Javascript By Vaibhav
Event Bubbling And Event Capturing In Javascript By Vaibhav
 Javascript Events Studytonight
Javascript Events Studytonight
 Javascript Onclick A Step By Step Guide Career Karma
Javascript Onclick A Step By Step Guide Career Karma
 Javascript Events Explore Different Concepts And Ways Of
Javascript Events Explore Different Concepts And Ways Of
Introduction To Browser Events
 Has Link With A Url In Onclick Attribute Sitebulb
Has Link With A Url In Onclick Attribute Sitebulb
 Javascript Pass String Parameter In Onclick Function
Javascript Pass String Parameter In Onclick Function
 Javascript Simple Function Example With Button Onclick
Javascript Simple Function Example With Button Onclick
 Javascript Hyperlink Onclick Add Onclick Event Example Code
Javascript Hyperlink Onclick Add Onclick Event Example Code
 Html Button Onclick Javascript Click Event Tutorial
Html Button Onclick Javascript Click Event Tutorial
 Addeventlistener Vs Onclick Stack Overflow
Addeventlistener Vs Onclick Stack Overflow

0 Response to "30 Javascript Code For Onclick Event"
Post a Comment