27 Javascript Select Div By Class
jQuery Selectors. jQuery selectors allow you to select and manipulate HTML element (s). jQuery selectors are used to "find" (or select) HTML elements based on their name, id, classes, types, attributes, values of attributes and much more. It's based on the existing CSS Selectors, and in addition, it has some own custom selectors. 1 week ago - The getElementsByClassName method of Document interface returns an array-like object of all child elements which have all of the given class name(s).
 How To Add And Remove Classes In Vanilla Javascript
How To Add And Remove Classes In Vanilla Javascript
version added: 1.0 jQuery ( ".class" ) class: A class to search for. An element can have multiple classes; only one of them must match. For class selectors, jQuery uses JavaScript's native getElementsByClassName () function if the browser supports it.

Javascript select div by class. Since the getElementsByClassName() is a method of the Element, you can select elements with a given class inside a container.. The following example shows only the innerHTML of the element with the CSS class note inside the container: As all CSS selector strings are valid, you can also negate selectors: var el = document . querySelector ( "div.user-panel:not(.main) input[name='login']" ) ; This will select an input with a parent div with the user-panel class but not the main class. Approach 1: First, select the DIV with certain class using jQuery Selector and then use :not selector to ignore the elements of specific class. Example: This example implements the above approach. that doesn't have another class. class, that doesn't have another class. .text ("DIV Box of class 'first' is not selected.");
Nov 13, 2020 - As your webpage grows in size, it may become more difficult to grab the elements you’d like to edit. Javascript gives you multiple powerful tools to select the items you’re looking for, but it can be… Change an element class JavaScript. The class name is used as a selector in HTML which helps to give some value to the element attributes. The document.getElementById () method is used to return the element in the document with the "id" attribute and the "className" attribute can be used to change/append the class of the element. Jun 27, 2020 - All Languages · javascript search all divs with class · “javascript search all divs with class ” Code Answer · how to get element by class name javascript · javascript by SP on Jun 27 2020 Comment · document.getElementsByClassName("legend").style.display="none"; · Add a Grepper Answer ...
How it works: First, select the <button> and <select> elements using the querySelector() method.; Then, attach a click event listener to the button and show the selected index using the alert() method when the button is clicked.; The value property. The value property of the <select> element depends on the <option> element and its HTML multiple attribute:. If no option is selected, the value ... CSS selectors: String: Required. Specifies one or more CSS selectors to match the element. These are used to select HTML elements based on their id, classes, types, attributes, values of attributes, etc. For multiple selectors, separate each selector with a comma. Tip: For a list of all CSS Selectors, look at our CSS Selectors Reference. Well, first you need to select the elements with a function like getElementById. var targetDiv = document.getElementById ("foo").getElementsByClassName ("bar") [0]; getElementById only returns one node, but getElementsByClassName returns a node list. Since there is only one element with that class name (as far as I can tell), you can just get ...
In this article, we will learn how we can access an element (s) based on its class. GetElementsByClassName () method is used to retrieve a collection or array of all the HTML elements that are child nodes of the element on which this method is called and have the class as mentioned in the parameter of this method. Showing results for div id javascript ... for div id javascript id selector cobine with class How to combine class and ID in JQerry selector ... Install and run react js project... ... Access to XMLHttpRequest at 'http://localhost:5000/mlphoto' from origin 'http://localhost:3000' has been blocked by CORS policy: ... 6. If you want to select every element that has class attribute "myclass" use. $ ('#mydiv .myclass'); If you want to select only div elements that has class attribute "myclass" use. $ ("div#mydiv div.myclass"); find more about jquery selectors refer these articles. Share. answered Dec 3 '15 at 5:32. e11438.
You can use the querySelectorAll() method to select elements that matches the specified CSS selector. CSS selectors provide a very powerful and efficient way of selecting HTML elements in a document. Please check out the CSS tutorial section to learn more about them. This method returns a list of all the elements that matches the specified ... What I got here is a collection of div elements inside a div. Each child element has a value as day of a week. I wish to show or highlight the day matching the current day. For example, if its Tuesday today, then the script should search the day inside the div elements and highlight it. Using a selector in javascript. Use the .querySelector method. const div = document.querySelector("div") // => First occurence of a div element in the document const p = div.querySelector("p") // => First occurence of a p element in the div. Enter fullscreen mode.
To do that I would like to use javascript with getElementsByClassName and then innerHTML. However my javascript doesn't work as wanted. Here it is. document.getElementsByClassName('cl1 sl_price').innerHTML="from only £00.00<br>"; any suggestions to how could I separately address "sl_price" class for every "cl" element? Cheers The querySelector () is a method of the Element interface. The querySelector () allows you to find the first element that matches one or more CSS selectors. You can call the querySelector () method on the document or any HTML element. The following illustrates the syntax of the querySelector () method: In this syntax, the selector is a CSS ... Apr 28, 2021 - Array Binary Tree Binary Search Tree Dynamic Programming Divide & Conquer Backtracking Linked List Matrix Heap Stack Queue String Graph Sorting ... This post will discuss how to get elements by class name using JavaScript and jQuery. ... In jQuery, you can use the class selector ('.class') ...
By default, querySelectorAll () only verifies that the last element in the selector is within the search scope. The :scope pseudo-class restores the expected behavior, only matching selectors on descendants of the base element: const select = document.querySelector('.select'); const inner = select.querySelectorAll(':scope .outer .inner'); inner ... Search Options · Search Answer Titles · Search Code · browse snippets » · Loading · Hmm, looks like we don’t have any results for this search term. Try searching for a related term below · or Browse Code Snippets · Related Searches · Grepper · Features Reviews Code Answers Search ... You can use the getElementsByClassName() to get or select the elements by their class attribute value in JavaScript. This method returns an array of matched elements, because more than one element on the page can have the same class. Let's check out an example:
File input = new File("/tmp/in... // div with class=masthead Elements resultLinks = doc.select("h3.r > a"); // direct a after h3 ... jsoup elements support a CSS (or jquery) like selector syntax to find matching elements, that allows very powerful and robust queries. ... Elements. It is contextual, so you can filter by selecting ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. 1) By adding Class name directly: Here, Class name can be used directly with the element which are going to be selected. Syntax: $(selector).addClass(className); Parameters: It accepts a parameter "className" which is the name of the class that are going to be added. Return Value: It returns the selected elements with added new class.
A post on how to create a custom select dropdown using HTML, CSS and JavaScript. Should you build it from scratch or use a third-party library? More info in article. Aug 01, 2019 - DOM: Get Elements by ID, Tag, Name, Class, CSS Selector · By Xah Lee. Date: 2010-10-24. Last updated: 2020-09-07. Definition and Usage. The querySelector() method returns the first element that matches a specified CSS selector(s) in the document. Note: The querySelector() method only returns the first element that matches the specified selectors. To return all the matches, use the querySelectorAll() method instead. If the selector matches an ID in document that is used several times (Note that an "id ...
The JavaScript getElementByClassName () is a dom method to allows you to select an element by its class name. The following syntax represents the getElementByClassName () method: 1. 2. let elements = document.getElementsByClassName (classNames) let elements = parentElement.getElementsByClassName (classNames) In this syntax, the classNames ... querySelector. The call to elem.querySelector(css) returns the first element for the given CSS selector.. In other words, the result is the same as elem.querySelectorAll(css)[0], but the latter is looking for all elements and picking one, while elem.querySelector just looks for one. So it's faster and also shorter to write. matches. Previous methods were searching the DOM. 20/11/2020 · Calling document.getElementsByTagName ("div") is all you need to do to select all <div> elements on the current page using JavaScript.
This tutorial shows you how to check if an element contains a specific class using JavaScript DOM API. Dec 19, 2019 - How to use getElementsByClassName to select elements that are class2 and class1=X, with X being the variable of my function ... Is there any class+subclass combination which can use divination spells but doesn't rely on magic for combat? The className property was introduced to prevent conflicts with the class keyword found in JavaScript and other languages that have access to the DOM. You can use className to assign a value directly to the class. // Select the first div const div = document.querySelector('div'); // Assign the warning class to the first div div.className ...
Definition and Usage. The getElementsByClassName() method returns a collection of all elements in the document with the specified class name, as an HTMLCollection object.. The HTMLCollection object represents a collection of nodes. The nodes can be accessed by index numbers. However, you want to reduce that padding to 0.75em for all paragraphs that make up the movie reviews, to make the reviews look a little tighter. Since the movie reviews are each wrapped inside of a <div> element with class="review", you can easily stylize them all using descendant selectors, like ... How it works: First, select the div element with the id content using the querySelector() method.; Then, iterate over the elements of the classList and show the classes in the Console window.; 2) Add one or more classes to the class list of an element. To add one or more CSS classes to the class list of an element, you use the add() method of the classList.. For example, the following code ...
11/9/2020 · To toggle hide class only on selected div, you need to set event on click button. Let’s say you need to hide a specific div on the click of + sign. To get font + or - icon, you need to link font-awesome −. <link rel="stylesheet" href="https://cdnjs.cloudflare /ajax/libs/fontawesome/ 4.7.0/css/font-awesome.min.css">. jQuery Selector. jQuery selector are very important part of the jQuery library. jQuery selector are used to select and manipulate HTML elements. Using jQuery Selector, you can target or select HTML elements based on their IDs, classes, types, attributes and much more than a DOM. - Select the content of DIV by ID - Select content of multiple elements with same class This article shows you how to select the content added into HTML elements: input text field, textarea, DIV, and ather html elements. Select text in input and textarea fields It is simple to select the text added into an input text field or into a textarea, just apply the select() method to the input or ...
 How To Get Css Values In Javascript Zell Liew
How To Get Css Values In Javascript Zell Liew
 Using Spotfire Text Areas To Increase Usability Of Analytics
Using Spotfire Text Areas To Increase Usability Of Analytics
 Change An Element Class Javascript Geeksforgeeks
Change An Element Class Javascript Geeksforgeeks
 Using Xpath And Selenium To Find An Element In Html Page
Using Xpath And Selenium To Find An Element In Html Page
 Methods For Accessing Elements In The Dom File With
Methods For Accessing Elements In The Dom File With
 Add Remove And Toggle Css Class In Javascript Without Jquery
Add Remove And Toggle Css Class In Javascript Without Jquery
 What S The Difference Css Tricks
What S The Difference Css Tricks
 Capturing The Correct Element In Google Tag Manager Simo
Capturing The Correct Element In Google Tag Manager Simo
 Html Div Tag Usage Attributes Examples
Html Div Tag Usage Attributes Examples
 Js Animated How To Add Select Options Into Rd Contact Form
Js Animated How To Add Select Options Into Rd Contact Form
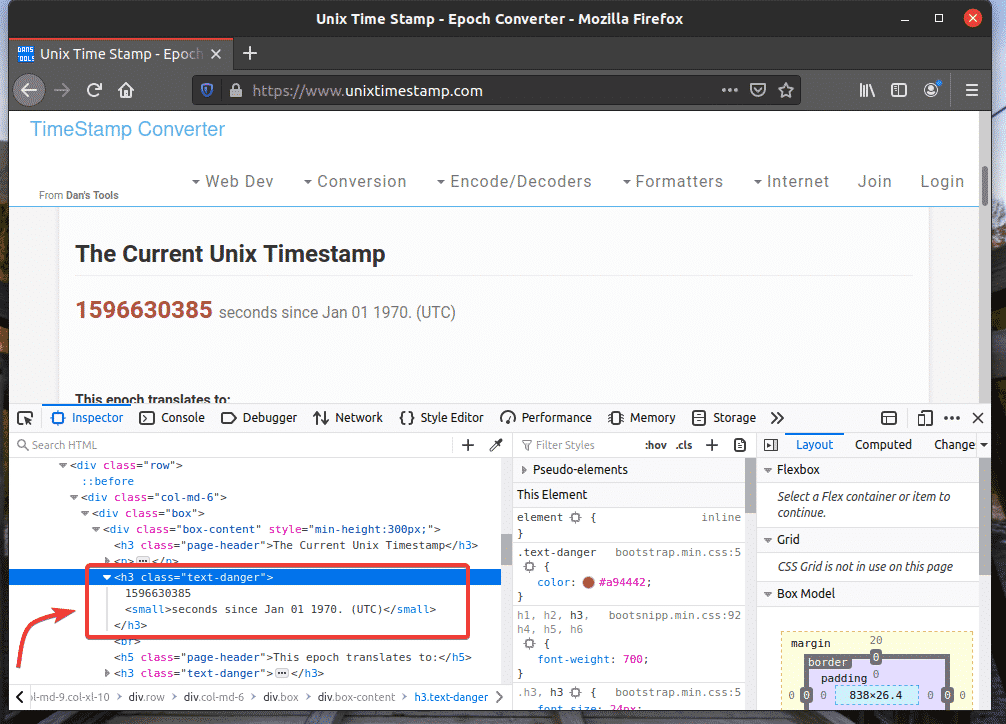
 Examine And Edit Html Firefox Developer Tools Mdn
Examine And Edit Html Firefox Developer Tools Mdn
 Introduction To Web Scraping Selecting Content On A Web Page
Introduction To Web Scraping Selecting Content On A Web Page
 How To Locate Elements Using Selenium Python With Examples
How To Locate Elements Using Selenium Python With Examples
 Difference Between Javascript Remove Method And Css Display
Difference Between Javascript Remove Method And Css Display
 Selecting Elements In The Dom With Javascript By Andrew
Selecting Elements In The Dom With Javascript By Andrew
 Select Lt Span Gt Child From Container With Id And Change Text
Select Lt Span Gt Child From Container With Id And Change Text
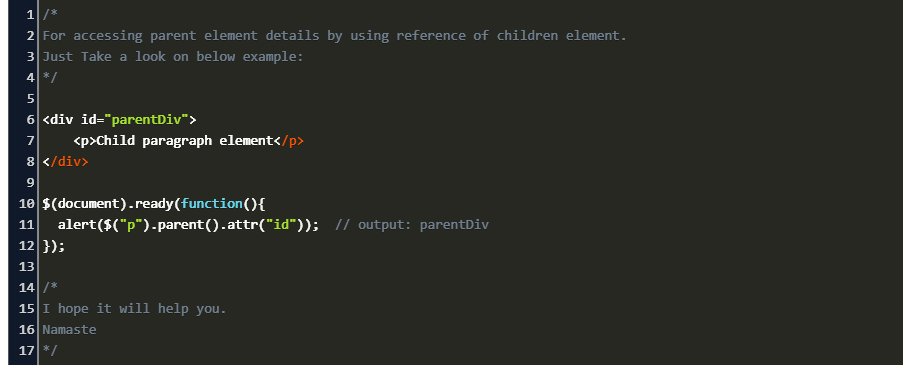
 Find Parent Div With Class Jquery Code Example
Find Parent Div With Class Jquery Code Example
 Get The Closest Element By Selector
Get The Closest Element By Selector
 Vue Js Add Class To Element On Click Tutorial Example
Vue Js Add Class To Element On Click Tutorial Example
 Adding Or Removing Css Class In Lightning Web Component
Adding Or Removing Css Class In Lightning Web Component
 How To Add A Class To An Element Using Javascript Javatpoint
How To Add A Class To An Element Using Javascript Javatpoint
 Javascript Dom Tutorial 3 Get Elements By Class Or Tag
Javascript Dom Tutorial 3 Get Elements By Class Or Tag
 View And Change Css Chrome Developers
View And Change Css Chrome Developers



0 Response to "27 Javascript Select Div By Class"
Post a Comment