35 Javascript Check If Object Has Class
The hasClass () method checks if any of the selected elements have a specified class name. If ANY of the selected elements has the specified class name, this method will return "true". JavaScript provides 3 ways to compare values: The strict equality operator ===. The loose equality operator ==. Object.is () function. When comparing objects using any of the above, the comparison evaluates to true only if the compared values reference the same object instance. This is the referential equality.
 Introducing The Javascript Window Object Xml And Console
Introducing The Javascript Window Object Xml And Console
Output: Before clicking the button: After clicking the button: Method 2: Loop through all the fields of the object and check their property: The hasOwnProperty() method is used to return a boolean value indicating whether the object has the specified property as its own property. This method can be used to check if each key is present in the object itself.

Javascript check if object has class. The hasOwnProperty () method returns a boolean indicating whether the object has the specified property as its own property (as opposed to inheriting it). Note: Object.hasOwn () is recommended over hasOwnProperty (), in browsers where it is supported. JavaScript Program to Check if a Key Exists in an Object In this example, you will learn to write a JavaScript program that checks if a key exists in an object. To understand this example, you should have the knowledge of the following JavaScript programming topics: The task is to check the element with a specific ID exists or not using JavaScript (without JQuery). Approach 1: First, we will use document.getElementById () to get the ID and store the ID into a variable. Then compare the element (variable that store ID) with 'null' and identify whether the element exists or not.
JavaScript provides the typeof operator to check the value data type. The operator returns a string of the value data type. For example, for an object, it will return "object". However, for arrays and null, "object" is returned, and for NaN/Infinity, "number" is returned. It is somehow difficult to check if the value is exactly a real object. Compared to typeof approach, the try/catch is more precise because it determines solely if the variable is not defined, despite being initialized or uninitialized.. 4. Using window.hasOwnProperty(). Finally, to check for the existence of global variables, you can go with a simpler approach. Each global variable is stored as a property on the global object (window in a browser environment ... See this Codepen link for faster and easy way of checking an element if it has a specific class using vanilla JavaScript~! hasClass (Vanilla JS) function hasClass(element, cls) { return (' ' + element.className + ' ').indexOf(' ' + cls + ' ') > -1; }
The Object.getOwnPropertyDescriptor() method returns an object describing the configuration of a specific property on a given object (that is, one directly present on an object and not in the object's prototype chain). The object returned is mutable but mutating it has no effect on the original property's configuration. The quickest and accurate way to check if a variable is an object is by using the Object.prototype.toString () method. As you can see above, for objects, the toString () method returns [object Object]. This is precisely what we want. Now we are sure that we are dealing with an object and not an array. For instance, you can securely check if a given object is, in fact, an Array using Array.isArray (myObj) For example, checking if a Node is a SVGElement in a different context, you can use myNode instanceof myNode.ownerDocument.defaultView.SVGElement.
In vanilla JavaScript, you can use the contains () method provided by the classList object to check if any element contains a specific CSS class. This method returns true if the class exists, otherwise false. Let us say we have the following HTML element: <button class="primary disabled"> Subscribe Now </button> 22/10/2018 · Use the contains method provided by the classList object, which is: element . classList . contains ( 'myclass' ) Technically, classList is an object that satisfies the DOMTokenList interface, which means it implements its methods and properties. The has () method returns a boolean indicating whether an element with the specified value exists in a Set object or not.
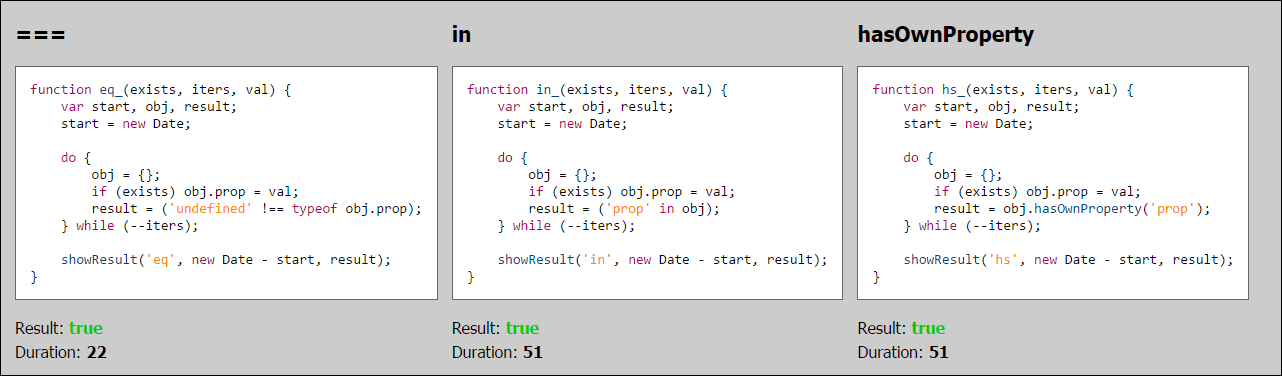
We learned about 3 different ways to check if an object contains a specific property. The hasOwnProperty () method checks the existence of a property within the own properties of the object. The in operator looks for the property in both own properties and inherited properties of an object. 16/10/2020 · There are mainly 3 ways to check if the property exists. The first way is to invoke object.hasOwnProperty(propName). The method returns true if the propName exists inside object, and false otherwise. hasOwnProperty() searches only within the own properties of the object. The second approach makes use of propName in object operator. Select the Parent Element. Use one of the firstChild, childNodes.length, children.length property to find whether element has child or not. hasChildNodes () method can also be used to find the child of the parent node. Example 1: In this example, hasChildNodes () method is used to determine the child of <div> element.
Explanation: In this example, an array "check" has three property values ['x', 'y', 'z'] and the object.values() method returns the enumerable property values of this array. The ordering of the properties is the same as that given by the object manually. An object can be used to check if it exists using 2 approaches: Method 1: Using the typeof operator. The typeof operator returns the type of the variable on which it is called as a string. The return string for any object that does not exist is "undefined". JavaScript has no built-in.length or.isEmpty methods for objects to check if they are empty. So we have to create our own utility method or use 3rd-party libraries like jQuery or Lodash to check if an object has own properties. Here are some of the methods you can use to make sure that a given object does not have its own properties:
In the code above, we used vanilla JavaScript to check if an element called "test" exists or not. If you run this code on your local machine, you will find that it detects the existence of our example DIV element. This code attempts to retrieve the Element object that represents our "test" DIV by using the Document method getElementById ... The Object class represents one of JavaScript's data types. It is used to store various keyed collections and more complex entities. Objects can be created using the Object() constructor or the object initializer / literal syntax. Find Object In Array With Certain Property Value In JavaScript. If you have an array of objects and want to extract a single object with a certain property value, e.g. id should be 12811, then find () has got you covered. I want to find the object with an id of 12811. find () takes in a testing function. We want the object's id property to ...
JavaScript provides you with three common ways to check if a property exists in an object: Use the hasOwnProperty() method. Use the in operator. Compare property with undefined. Use the hasOwnProperty() method. The JavaScript Object.prototype has the method hasOwnProperty() that returns true if a property exists in an object: In simple words, object instanceof Constructor evaluates to true if object is an instance of Constructor, but also if Constructor is the parent class of instance's class. 3. Summary. JavaScript is a loosely-typed language, meaning that there is no restriction on what type a variable can have. Thus, sometimes, you have to check what type the ... The .hasClass () method will return true if the class is assigned to an element, even if other classes also are. For example, given the HTML above, the following will return true: While this would return false: As of jQuery 1.12/2.2, this method supports XML documents, including SVG.
So, when you pass the key "programmer" to the object, it returns the matching value that is 2. Aside from looking up the value, you may also wish to check whether a given key exists in the object. The object may have only unique keys, and you might want to check if it already exists before adding one. Class checking: "instanceof" The instanceof operator allows to check whether an object belongs to a certain class. It also takes inheritance into account. Such a check may be necessary in many cases. 18/4/2020 · To check if an element contains a class, you use the contains()method of the classListproperty of the element: element.classList.contains(className); Code language:CSS(css) Suppose you have the following <div>element: <divclass="secondary info">Item</div>.
Double bang !! property lookup. We've all seen it, probably in something such as Modernizr for simple feature detection, the infamous !! amongst our JS. Important note before we begin this one, it doesn't actually check if an Object has a property "as such", it checks the value of the Object property. Which means if the property value is false, or the object property doesn't even ... How to check if element has class in JavaScript, JavaScript has class modern JavaScript answer on Code to go. Created using Figma. Use Cases Contribute. How to check if element has class in JavaScript. DOM. By Jad Joubran · Last updated Mar 02, 2020
 Validation In Java Applications Dzone Java
Validation In Java Applications Dzone Java
 Comparing Java Objects With Equals And Hashcode Infoworld
Comparing Java Objects With Equals And Hashcode Infoworld
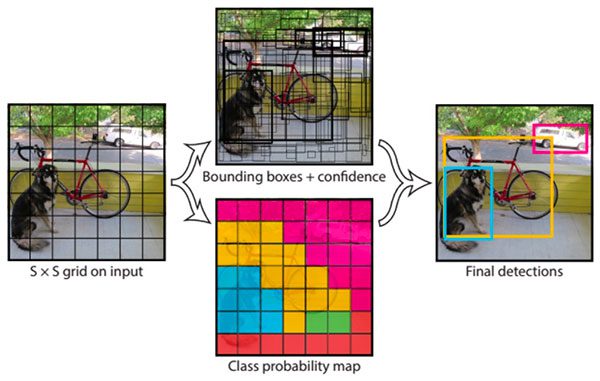
 Yolo Object Detection With Opencv Pyimagesearch
Yolo Object Detection With Opencv Pyimagesearch
 Javascript Api Frida A World Class Dynamic
Javascript Api Frida A World Class Dynamic

 Python Null Example What Is None In Python
Python Null Example What Is None In Python
 7 Tips To Handle Undefined In Javascript
7 Tips To Handle Undefined In Javascript
 Javascript Dom Check If An Element Contains A Css Class
Javascript Dom Check If An Element Contains A Css Class
 Removing Object Properties With Destructuring Ultimate Courses
Removing Object Properties With Destructuring Ultimate Courses
 How To Check If A Object Implements An Interface In
How To Check If A Object Implements An Interface In
 Typescript Isobject Check Code Example
Typescript Isobject Check Code Example
 Javascript Dom Detect If An Element Has Focus
Javascript Dom Detect If An Element Has Focus
 Javascript Array Contains A Step By Step Guide Career Karma
Javascript Array Contains A Step By Step Guide Career Karma
 How Do I Check If An Object Has A Specific Property In
How Do I Check If An Object Has A Specific Property In
 How To Check If An Object Has A Property Properly In
How To Check If An Object Has A Property Properly In
 Native Bindings For Javascript Why Should I Care Grape Up
Native Bindings For Javascript Why Should I Care Grape Up
 Javascript Flush Object Code Example
Javascript Flush Object Code Example
 Check If An Element Contains A Class In Javascript Stack
Check If An Element Contains A Class In Javascript Stack
 How To Check For An Object In Javascript Object Null Check
How To Check For An Object In Javascript Object Null Check
 Onboard Blocknative Documentation
Onboard Blocknative Documentation
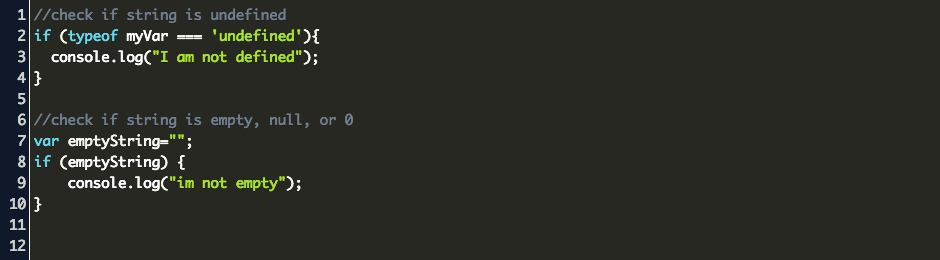
 Javascript Check If Variable Exists Is Defined Initialized
Javascript Check If Variable Exists Is Defined Initialized
 Conditional Testing Cypress Documentation
Conditional Testing Cypress Documentation
 Different Ways To Check If Object Is Empty Or Not Dev Community
Different Ways To Check If Object Is Empty Or Not Dev Community
 How To Check If A String Contains At Least One Number Using
How To Check If A String Contains At Least One Number Using
 Node Js Error Handling Best Practices Hands On Experience
Node Js Error Handling Best Practices Hands On Experience
 Javascript Typeof How To Check The Type Of A Variable Or
Javascript Typeof How To Check The Type Of A Variable Or
 Javascript Check If Object Valid Code Example
Javascript Check If Object Valid Code Example
 Everything About Javascript Objects By Deepak Gupta
Everything About Javascript Objects By Deepak Gupta
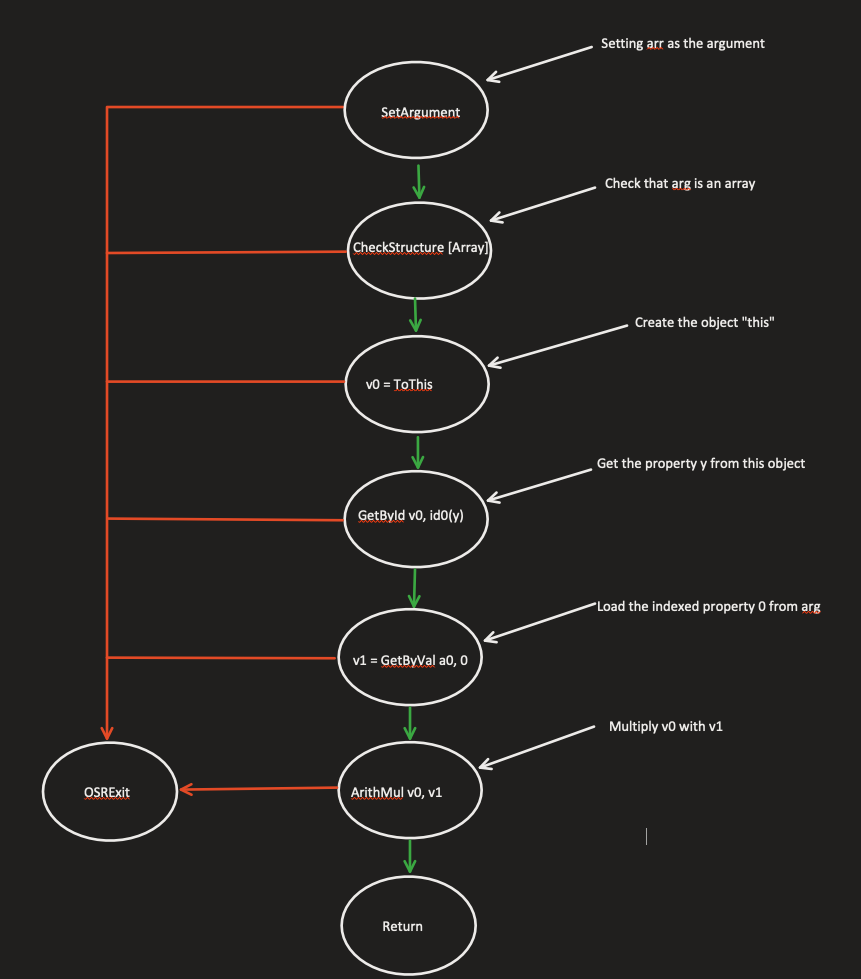
 The Mysterious Realm Of Javascriptcore
The Mysterious Realm Of Javascriptcore
 The Ultimate Guide To Javascript Prototypal Inheritance
The Ultimate Guide To Javascript Prototypal Inheritance
 Javascript Check If Empty Code Example
Javascript Check If Empty Code Example
 How To Remove A Property From A Javascript Object
How To Remove A Property From A Javascript Object

 15 Javascript Concepts That Every Javascript Programmer Must
15 Javascript Concepts That Every Javascript Programmer Must
0 Response to "35 Javascript Check If Object Has Class"
Post a Comment