32 Javascript Animation Tutorial Web Design
In this tutorial, you'll cover some of the CSS patterns used by web developers to tame the visual layout of form elements. Swishy CSS3 navigation. CSS3 offers so many possibilities to create cool rollovers on website menus. Dan Voyce explains how he created the effect on Graphite Design's site. Master CSS pixels for Retina displays Naturally, web programming also has some disadvantages: Before you can write a web program you must create a web page. This means more coding overhead and syntax for you to learn. Your code must (or at least should) accommodate a variety of screen sizes, user input mechanisms, and processor speeds. This variety limits your design options and makes
 Bootstrap 5 Animations Examples Amp Tutorial
Bootstrap 5 Animations Examples Amp Tutorial
Javascript is especially useful for scroll-based animations where content sections gradually appear as a visitor scrolls down a web page. CSS animations will automatically start without you doing anything, but if you want to wait until the visitor SCROLLS DOWN a web page and reaches a certain section, you will need to add some JavaScript.

Javascript animation tutorial web design. transitionend and its related events are quite helpful when manipulating CSS transitions and animations using JavaScript. Changing a CSS animation from its current values can be done by obtaining the stylesheets in JavaScript, but can be quite involved. In JavaScript, CSS transitions are generally easier to work with than CSS animations. Oct 26, 2015 - Follow along with these helpful tuts to teach yourself frontend dev techniques regarding CSS3, jQuery, and SVG effects on the web. Manual Animation. So let's implement one simple animation using DOM object properties and JavaScript functions as follows. The following list contains different DOM methods. We are using the JavaScript function getElementById() to get a DOM object and then assigning it to a global variable imgObj.
If you want to know how to use animation in your web design and development projects, look no further. We've put together a comprehensive list of 11 courses that will teach you how to create beautiful animations with CSS, JavaScript, and dedicated frameworks like GreenSock and Sequence.js. Motion and animation add layers of dimension to an interface, aiding the user, offering feedback, delighting, and engaging along the way. 1. Get Started With Web Animation. CSS animation techniques are often a web designer's gateway into the world of motion and the best way to get started is to check out our post. Animation. Feb 07, 2018 - It expanded creative horizons, ... us “web cartoons,” and the greatest thing to ever happen in the 90s (besides Nirvana): Flash games. Even now, I find those things very addictive. As time went on, many designers moved over to JavaScript-based animation for the smaller ...
Click on the link below to get 2 months FREE access to Skillshare premiumhttps://skl.sh/deved16Today we are going to have some fun creating this javascript t... Motion has become a really important part of the web design field in recent years. Motion and animation add layers of dimension to an interface, aiding the user, offering feedback, delighting, and... This book provides you with a technical foundation to implement animation in a way that's both visually stunning and programmatically maintainable. Throughout, we consider the balance between enriching a page with motion design while avoiding unnecessary flourishes. Readers will learn how to design loading sequences that ensure users stay ...
Apr 23, 2021 - JavaScript is a programming language that adds interactivity to your website. This happens in games, in the behavior of responses when buttons are pressed or with data entry on forms; with dynamic styling; with animation, etc. This article helps you get started with JavaScript and furthers ... JavaScript breaks up the letters into smaller dots and these form the basis of the animation. I can't say this would have much practical use but it's a testament to how far web animation has come. 5. Typing Carousel. This effect is notoriously popular on small portfolios and agency websites. JavaScript animations are done by programming gradual changes in an element's style. The changes are called by a timer. When the timer interval is small, the animation looks continuous. ... Tutorials, references, and examples are constantly reviewed to avoid errors, but we cannot warrant full correctness of all content.
The Web Animations API opens the browser's animation engine to developers and manipulation by JavaScript. This API was designed to underlie implementations of both CSS Animations and CSS Transitions, and leaves the door open to future animation effects. It is one of the most performant ways to animate on the Web, letting the browser make its ... Tutorial; Animation; 5th December 2020. JavaScript animations. JavaScript animations can handle things that CSS can't. For instance, moving along a complex path, with a timing function different from Bezier curves, or an animation on a canvas. Using setInterval. In this tutorial, we'll combine CSS animations and JavaScript event listeners to create an animate on scroll feature that works on all browsers. Jemima Abu ... Subscribe below and we'll send you a weekly email summary of all new Web Design tutorials. Never miss out on learning about the next big thing. Update me weekly.
principal experts on animation on the web. In creating and supporting Velocity.js, he has developed an intimate knowledge of all the quirks and advantages of using motion on websites. Web Animation using JavaScript will give you not only the technical know-how required to implement animation in your websites, but, more importantly, the insights The most popular tool to create 3D animations is Three.js, a JavaScript library used to make WebGL easier. With its prebuilt components and methods, you can create 3D animations faster. · [3D animation for the eCuris project. Find more on the Yalantis Dribbble account.] ... Motion designers ... CSS-based animations are handled on a compositor thread, separate from the main execution thread.JavaScript animations, on the other hand, are executed in the browser's main thread and this allows for the direct and dynamic manipulation of elements. The animations include advanced effects like bouncing, stop, pause, rewind, or slow down.
37 Cool Text Effect Animations Made with CSS & Javascript. by Henri — 09.03.2019. Adding text effect animation is a great way to make it more unique and interesting and can add a fun element to your site. With text animation you can also make users stay on your website longer as catchy and interactive websites work better than boring and ... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. learn How To Make Animated Website Design Using HTML And CSS Step By Step, Web Design Tutorial For Beginners ️ SUBSCRIBE: https://goo.gl/tTFmPb ️ Complete we...
Web components. Web components is a set of standards to make self-contained components: custom HTML-elements with their own properties and methods, encapsulated DOM and styles. From the orbital height. Custom elements. Front-end Developer Handbook is a useful resource for understanding the entire scope of the front-end development practice. The Web Animation API gives developers an awesome new way to create and control web animations using nothing but pure JavaScript. For animations that are invoked on user interaction or other dynamic events, this is great news since the whole animation can be done in the controller code, without having to jump to a CSS file for the actual ...
17/8/2019 · Check out my courses and become more creative!https://developedbyed /🎁Support me on Patreon for exclusive episodes, discord and more!https://www.patreon.... My new HTML5 & CSS3 COURSE IS OUT NOW!https://developedbyed /I am excited to bring you a javascript tutorial today. I always enjoyed apples product presen... Help to translate the content of this tutorial to your language! ... CSS and JavaScript animations.
Check out my courses and become more creative!https://developedbyed /🎁Support me on Patreon for exclusive episodes, discord and more!https://www.patreon.... We'll start by creating the layout. 1. Define the Page Structure. We'll create the layout of our page using HTML and then assign a common class name to the elements we want to animate on scroll. This class name is what we'll be targeting in JavaScript. In the demo above, the elements were assigned the class name js-scroll so the HTML ... Are you curious about adding subtle animations to your website? Not sure if you know enough about CSS and JavaScript to pull it off? Then this beginner web design tutorial is for you.
Beginners web design tutorial. Learn HTML, CSS and HTML 5 based web design. Styling the Elements. To make an animation possible, the animated element must be animated relative to a "parent container". The container element should be created with style = "position: relative". The animation element should be created with style = "position: absolute". Building up a basic demo with Three.js — basic Three.js tutorial. We also have equivalent guides for PlayCanvas or Babylon.js. Game development — the landing page for web games development on MDN. There are some really useful tutorials and techniques available here related to 2D and 3D canvas — see the Techniques and Tutorials menu options.
Mar 17, 2013 - Take full control over your animations by learning how to create them entirely in JavaScript. principal experts on animation on the web. In creating and supporting Velocity.js, he has developed an intimate knowledge of all the quirks and advantages of using motion on websites. Web Animation using JavaScript will give you not only the technical know-how required to implement animation in your websites, but, more importantly, the Animate elements in JavaScript using the power of CSS keyframes animation with the Web Animation API! In this tutorial, I'll introduce you to WAAPI, browser support and polyfill, and how to start using this awesome API today. Top five features in JavaScript ES6 Worth Mastering
Website design animation turns an ordinary user experience into an unforgettable journey that amazes with its bold colors, movements, adventures, and exciting interactions. In this article, we are uncovering the power of animations in web design and introducing the most popular types of webpage animations gaining momentum in 2020. Switch Between Color Schemes with CSS Variables and JavaScript. In this tutorial, we'll discuss how to implement different colour schemes (light mode, dark mode, 90's neon mode, you name it) on your website using CSS... Web animation is basically just making things move on the web. Web animation is necessary for creating eye-catching websites that enable better conversions and attract users to click, view, and buy things on your website. When done well, animations can add valuable interaction, enhance the emotional experience for users, and add personality to ...
Aug 06, 2019 - You can animate with CSS or JavaScript. Which should you use, and why?
 Tips For Improving Css And Js Animation Performance Keycdn
Tips For Improving Css And Js Animation Performance Keycdn
 Create A Split Screen Animation With Javascript By Anjali
Create A Split Screen Animation With Javascript By Anjali
 Css Animations Designs Themes Templates And Downloadable
Css Animations Designs Themes Templates And Downloadable

 Learn Web Animation Envato Tuts Web Design Tutorials
Learn Web Animation Envato Tuts Web Design Tutorials
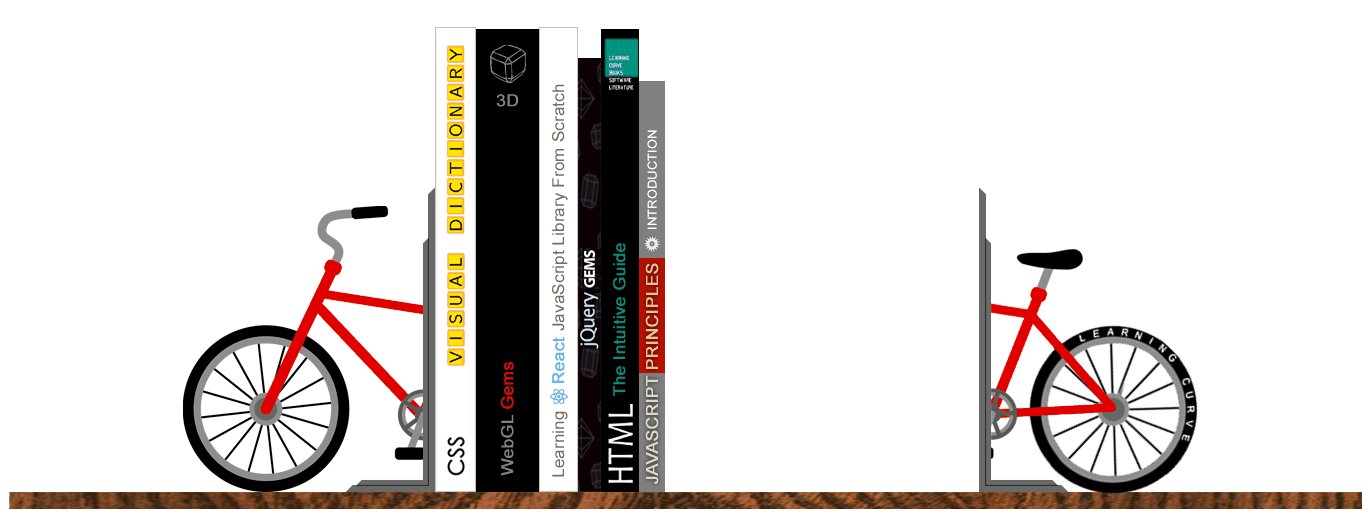
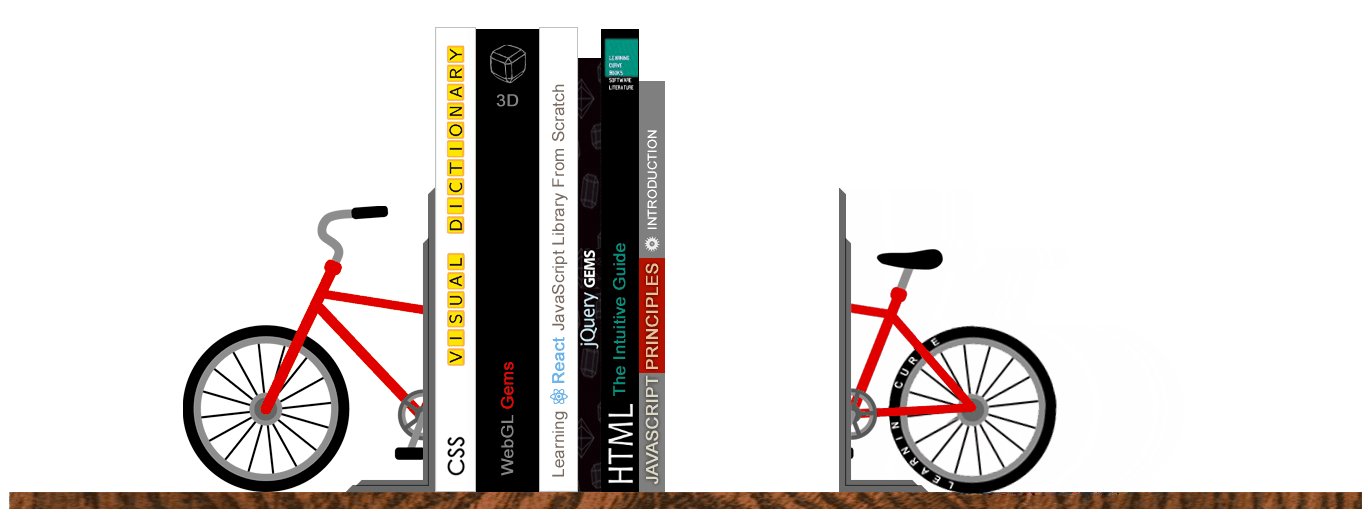
 How I Designed An Animated Book Store With Javascript Jquery
How I Designed An Animated Book Store With Javascript Jquery
 Javascript Tutorial Html5 Canvas Text Animation Part 64
Javascript Tutorial Html5 Canvas Text Animation Part 64
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 9 Examples Of Websites With Animations That Inspire Us
9 Examples Of Websites With Animations That Inspire Us
 Website Interactions And Animations Webflow
Website Interactions And Animations Webflow
 Add Cool Javascript Effects On Your Website With Animation
Add Cool Javascript Effects On Your Website With Animation
 Javascript Applications Javascript Uses In Web Designing
Javascript Applications Javascript Uses In Web Designing
 Animation Web Development Design Tutorial Javascript
Animation Web Development Design Tutorial Javascript
 Frame By Frame Animation Tutorial With Css And Javascript
Frame By Frame Animation Tutorial With Css And Javascript
 Css And Javascript Animation In Web Design What You Should
Css And Javascript Animation In Web Design What You Should
 Introduction To Javascript Animation With Examples
Introduction To Javascript Animation With Examples
 How To Add Svg Waves To Your Next Web Project By Richard
How To Add Svg Waves To Your Next Web Project By Richard
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 How To Create A Modern Scroll Down Animation Icon With Css
How To Create A Modern Scroll Down Animation Icon With Css
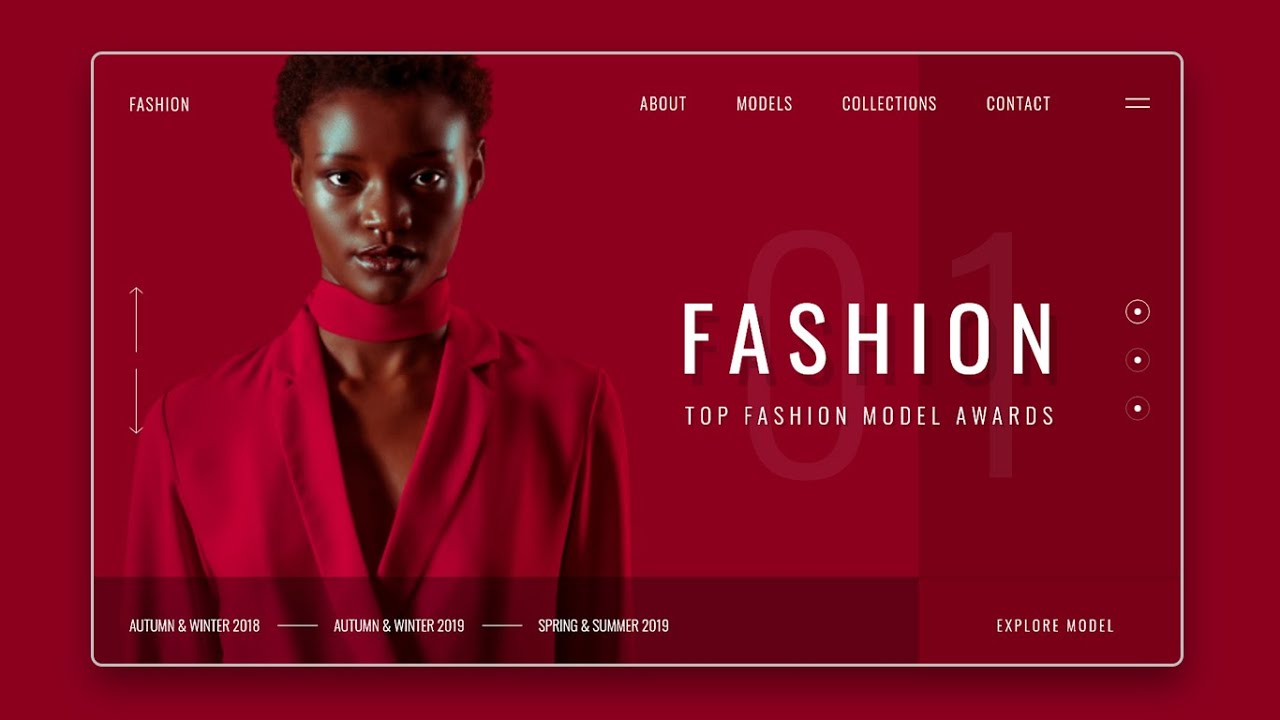
 Website Ui Design With Slider Using Html Css Amp Js Landing
Website Ui Design With Slider Using Html Css Amp Js Landing
 10 Best Javascript Animation Libraries To Use In 2021
10 Best Javascript Animation Libraries To Use In 2021
 Animated Timeline Design And Tab Animation Effect Using Html
Animated Timeline Design And Tab Animation Effect Using Html
 Export After Effects Animations To Html5 Creative Bloq
Export After Effects Animations To Html5 Creative Bloq
 Create Beautiful Html5 Animations With The Canvas Element
Create Beautiful Html5 Animations With The Canvas Element
 Create Css And Javascript Animations In Drupal 8
Create Css And Javascript Animations In Drupal 8
 Divinector در توییتر Simple Page Loading Animation Using Css
Divinector در توییتر Simple Page Loading Animation Using Css
 Web Design Tutorials Vps And Vpn
Web Design Tutorials Vps And Vpn
 Simple Css Animation Tutorial Web Design Tutorials
Simple Css Animation Tutorial Web Design Tutorials
 Top Css And Javascript Animation Amp Hover Effects
Top Css And Javascript Animation Amp Hover Effects


0 Response to "32 Javascript Animation Tutorial Web Design"
Post a Comment