21 Get Data Javascript Html
document .getElementsByTagName ( "input" ) [ 0 ].value; Live HTMLCollection only includes the matching elements (e.g. class name or tag name) and does not include text nodes. Another method is document.getElementsByName ('name') [wholeNumber].value which returns a live NodeList which is a collection of nodes. HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ...
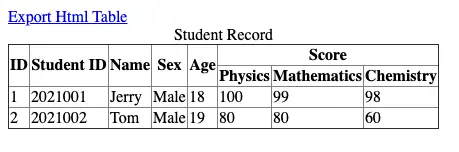
Export Html Table Data To Excel File Using Javascript
First, select the element which is having data attributes. We can either use dataset property to get access to the data attributes or use.getAttribute () method to select them by specifically typing their names. Example 1: This example uses dataset property to get the data attributes of an element.

Get data javascript html. Feb 22, 2014 - Hi I'm a beginner of jquery and ajax. This is my code: .html Vocabulary Add three input fields for the user to input data to add to the product table. The user enters a product name, introduction date, and the URL of the video, as shown in Figure 2. After entering the data into these fields, that data is retrieved from the input fields and added to a new row in the HTML table. Using Javascript Get to a Data Attribute using Dataset The first thing we need to do is to grab the HTML element so we can access it's properties. There are a couple of ways you can do this using Vanilla Javascript: Get the element by its id using the Javascript document.getElementById function.
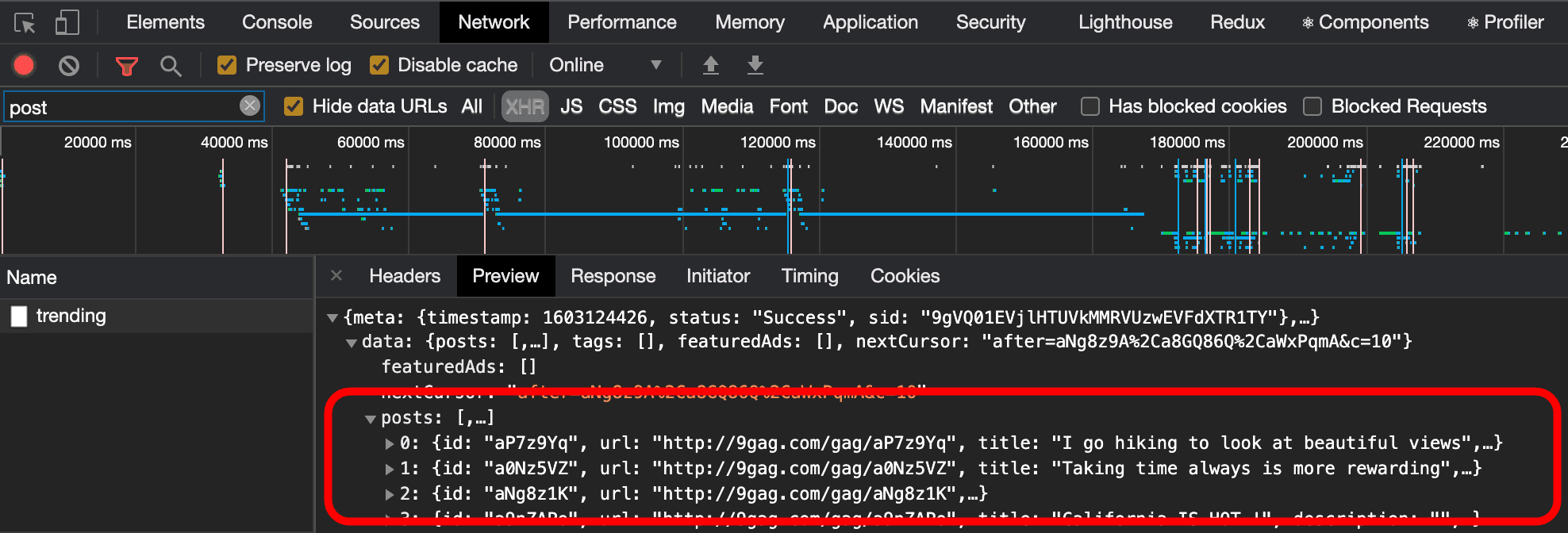
Jul 18, 2017 - Something like Jsoup in Java, but for JavaScript. I want to extract data from an unknown website and highlight important features to the user. To start with, I need to extract first. I need to work Nov 09, 2019 - Yesterday, we looked at how to use the Fetch API with vanilla JS. The article focused on making API calls and working with JSON data. Today, I want to show you how to use fetch() to get HTML instead. The Fetch API returns a stream To recap, the response we get back from fetch() is a ReadableStream. Jul 20, 2021 - Approach: First make the necessary JavaScript file, HTML file and CSS file. Then store the API URL in a variable (here api_url). Define a async function (here getapi()) and pass api_url in that function. Define a constant response and store the fetched data by await fetch() method.
To get a data attribute through the dataset object, get the property by the part of the attribute name after data-(note that dashes are converted to camelCase). const article = document . querySelector ( '#electric-cars' ) ; // The following would also work: // const article = document.getElementById("electric-cars") article . dataset . columns // "3" article . dataset . indexNumber // "12314" article . dataset . parent // … Option and Select Objects. Disable and enable a dropdown list Get the id of the form that contains the dropdown list Get the number of options in the dropdown list Turn the dropdown list into a multiline list Select multiple options in a dropdown list Display the selected option in a dropdown list Display all options from a dropdown list ... In this tutorial, you'll learn how to get form data with JavaScript. Get my free 32 page eBook of JavaScript HowTos 👉 https://bit.ly/2ThXPL3Follow me on Twi...
HTML CSS JAVASCRIPT SQL PYTHON PHP BOOTSTRAP HOW TO W3.CSS JAVA JQUERY C++ C# R React Kotlin ... JS HOME JS Introduction JS Where To JS Output JS Statements JS Syntax JS Comments JS Variables JS Let JS Const JS Operators JS Arithmetic JS Assignment JS Data Types JS Functions JS ... Using the API, you will get ten users and display them on the page using Vanilla JavaScript. The idea is to get all the data from the Random User API and display it in list items inside the author's list. Begin by creating an HTML file and adding a heading and unordered list with the id of authors: <h1>Authors</h1> <ul id="authors"></ul> Using JavaScript, we process all that returned data and surgically pinpoint the IP address that we so proudly display here. I don't know about you, but I'm totally excited to see this all come together. By the time you reach the end of this tutorial, you too will have created something similar to this example and learned all about what goes on ...
Enter Ajax This led to the creation of technologies that allow web pages to request small chunks of data (such as HTML, XML, JSON, or plain text) and display them only when needed, helping to solve the problem described above. This is achieved by using APIs like XMLHttpRequest or — more recently — the Fetch API. Different JavaScript codes to get marked checkboxes value. JavaScript Code to get all checked checkbox values. <script>. document.getElementById ('btn').onclick = function() {. var markedCheckbox = document.getElementsByName ('pl'); for (var checkbox of markedCheckbox) {. In the next step we assign the value of the data attribute to a variable with the name user. Then we alert the value of user. Please note: You can access the data attribute with the property dataset, followed by the name of the data attribute. to access it, remove the data-at the beginnig of the attribute.
The data-* attribute gives us the ability to embed custom data attributes on all HTML elements. The stored (custom) data can then be used in the page's JavaScript to create a more engaging user experience (without any Ajax calls or server-side database queries). The data-* attribute consist of two parts: Dec 21, 2016 - @bluejayke there are other javascript methods that get data from HTML tags, such as getElementsByClassName. "name" is just a generic attribute placeholder in this case. – Anonymous Nov 23 '20 at 12:33 - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008.
We're going to start by creating an index.html file in a new directory. The project will only consist of index.html, style.css, and scripts.js at the end. This HTML skeleton just links to a CSS and JavaScript file, loads in a font, and contains a div with a root id. This file is complete and will not change. An HTML table is an element containing tabular data, presented in rows and columns. That means given the following array: let mountains = ... In this tutorial we saw how to generate a table with JavaScript. An HTML table is represented in the DOM by the HTMLTableElement. How to get table row data in javascript: When we are working with HTML tables we will get a scenario like to get whole table rows data, or table td values , table cell value in JavaScript. For that we need to read the table by using JavaScript. lets see example on get table cell data using java script.
23/1/2021 · Using the JavaScript fetch() method to get data from an API + Mini Project ... whenever we get data from an API, ... This is the function that’s gonna display the data in our HTML from the API. HTML5 data-* Attributes. Since jQuery 1.4.3, data-* attributes are used to initialize jQuery data. An element's data-* attributes are retrieved the first time the data() method is invoked upon it, and then are no longer accessed or mutated (all values are stored internally by jQuery). 3/8/2021 · You just need to pass the whole attribute name along with the data-prefix to get the value of an attribute. Access Data Attributes With the jQuery Library. In this section, we’ll discuss how you can use the jQuery library to get HTML5 data attributes. The data() Method. The jQuery data method allows you to fetch data attributes of an element easily. Let’s go through the following example to understand how the jQuery data …
let formData = new FormData([ form]); If HTML form element is provided, it automatically captures its fields. The special thing about FormData is that network methods, such as fetch, can accept a FormData object as a body. It's encoded and sent out with Content-Type: multipart/form-data. You can use all Bootstrap plugins ... line of JavaScript. This is Bootstrap's first class API and should be your first consideration when using a plugin. That said, in some situations it may be desirable to turn this functionality off. Therefore, we also provide the ability to disable the data attribute ... JavaScript has great modules and methods to make HTTP requests that can be used to send or receive data from a server side resource. In this article, we are going to look at a few popular ways to make HTTP requests in JavaScript. AjaxAjax is the traditional way to make
HTML5 supports data attributes that you can use to store extra information with any DOM elements. The name of these data attributes are prefixed with data-* (lowercase) and these can be easily parsed with the HTML5 dataset API. Jul 29, 2016 - I have the following in my source HTML: Test I want to get the value of the data attribute so I am using the following: var abc = $( If you want to extract data from a particular column, then you can simply assign value to the variable j in the second loop. Each column or <th> has a unique index value starting from 0. For example, if you want to show values of column Age, then you can assign value 2 to the variable j.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. To be able to display this data in our HTML file, we first need to fetch the data with JavaScript. We will fetch this data by using the fetch API. We use the fetch API in the following way: fetch (url).then (function (response) { // The JSON data will arrive here }).catch (function (err) { // If an error occured, you will catch it here }); Feb 03, 2019 - Prerequisites: Know a little bit about javascript and of course, understand HTML and CSS. Today’s goal will be to scrape some data out of an HTML page and to smartly structure the output data so we can save it right into an hypothetical database.
Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. In this article, you will learn how JavaScript interacts with HTML. Azure Summit 2021 - Attend Largest Azure Conference Ever x CFP is Open Now: C# Corner Software Architecture Virtual Conference 253. You need to access the datasetproperty: document.getElementById("the-span").addEventListener("click", function() { var json = JSON.stringify({ id: parseInt(this.dataset.typeid), subject: this.dataset.type, points: parseInt(this.dataset.points), user: "Luïs" });}); Result:
A nice quick tutorial on how to use the DataForm object in JavaScript in order to collect data from a form input fields. Dec 02, 2013 - Write powerful, clean and maintainable JavaScript. RRP $11.95 · Get the book free! Back in the old XHTML/HTML4 days, developers had few options when storing arbitrary data associated with the DOM. You could invent your own attributes but that was risky; your code would be invalid, browsers ... Fetch & display API data using JavaScript. In this tutorial you'll learn how to fetch data from a remote API and output that data into a HTML page. Learning to work with API's is a handy skill to have as it allow's you to build applications from data others have created. The API we'll be using is TheCocktailDB a free API with over 600 ...
To get the HTML form data in Javascript: Create a new form data object - var data = new FormData (); Assign an ID to the form fields. For example, <input type="email" id="user-email"/> Feb 26, 2020 - Want to read data from HTML document? even easier. Let's see how you may do that. This is the JavaScript code we will use for this example Vanilla JS get element with the dataset API permalink. So HTML5 brings us the wonderful Dataset API, much like the classList, as we explored before. But it's not quite as impressive. We can use it to get and set data attributes. Getting a Data Attribute permalink. To get the value from a data attribute in JavaScript we can use the following code:
 How To Perform Web Scraping To Automatically Acquire
How To Perform Web Scraping To Automatically Acquire
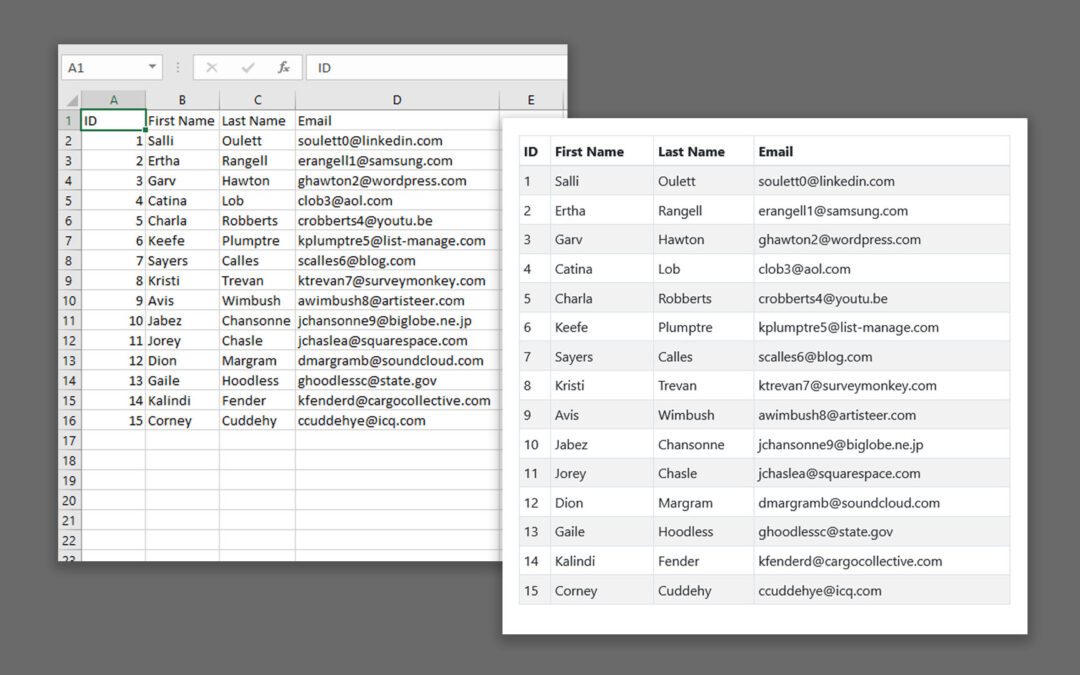
 Export Html Table Data To Excel Using Javascript
Export Html Table Data To Excel Using Javascript
 Getting Data From Google Sheets For Use In An Html Javascript
Getting Data From Google Sheets For Use In An Html Javascript
Access Data Attributes In Html Element In Javascript
 Integrating With Javascript Amp Html The Tibco Blog
Integrating With Javascript Amp Html The Tibco Blog
 How To Export Data From Html Table To Excel Use Javascript
How To Export Data From Html Table To Excel Use Javascript
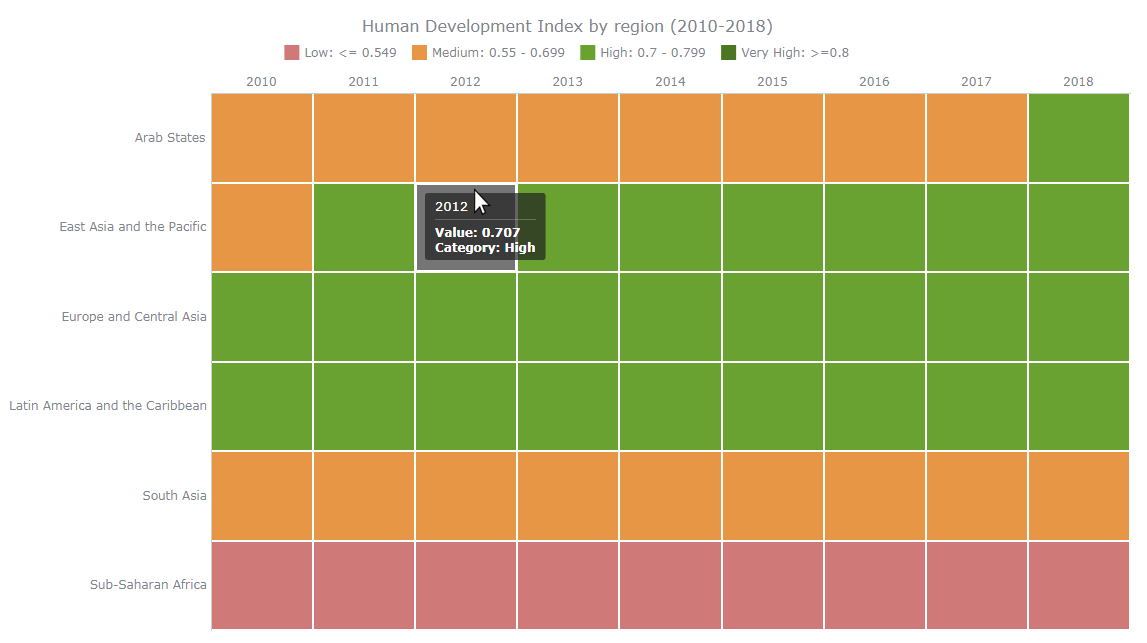
 Heat Map Chart How To Create And Customize It Using Javascript
Heat Map Chart How To Create And Customize It Using Javascript
 Need To Get Data Out Of An Html Form Using Vanilla Javascript
Need To Get Data Out Of An Html Form Using Vanilla Javascript
 Javascript To Parse A Csv File And Convert It Into An Html
Javascript To Parse A Csv File And Convert It Into An Html
 Features Of Javascript 13 Vital Javascript Features You
Features Of Javascript 13 Vital Javascript Features You
 Solved Get Data From Html Element Question Bubble Forum
Solved Get Data From Html Element Question Bubble Forum
Javascript Communication Between Html And Pdf Itext 5
 Javascript Get Data Attribute Multiple Divs Stack Overflow
Javascript Get Data Attribute Multiple Divs Stack Overflow
 Back To The Basics How To Generate A Table With Javascript
Back To The Basics How To Generate A Table With Javascript
 How To Get The Data Attributes Of An Element Using Javascript
How To Get The Data Attributes Of An Element Using Javascript
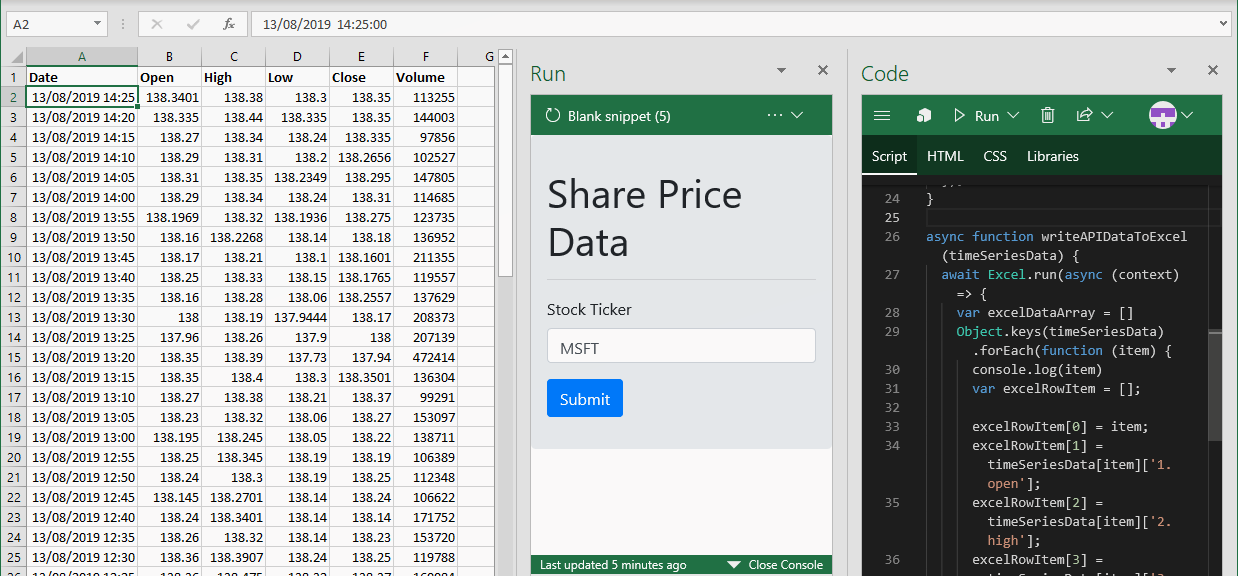
 Excel Javascript Api Stock Data By Peter James
Excel Javascript Api Stock Data By Peter James
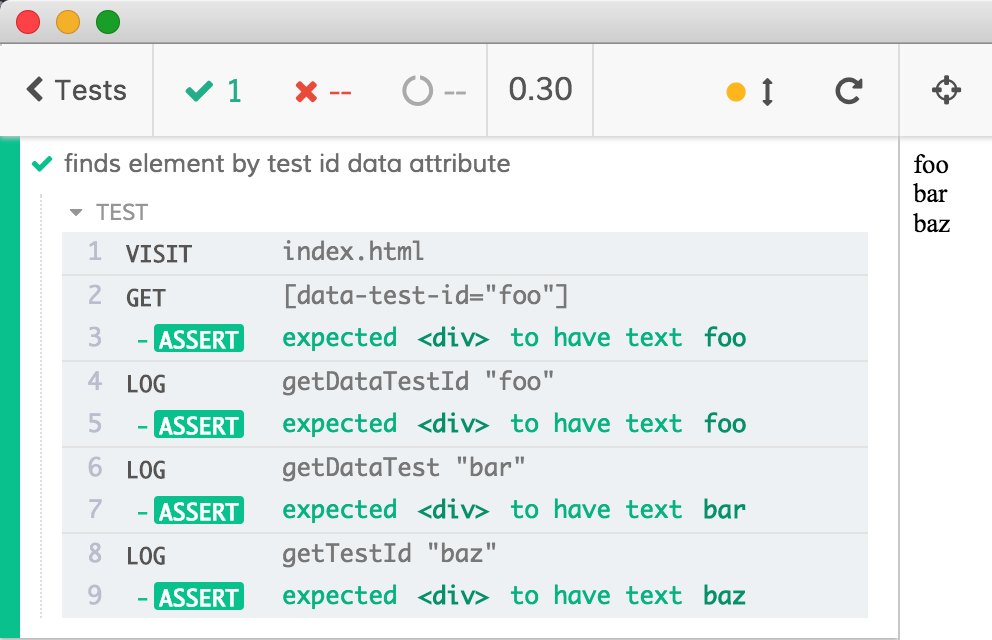
 Cypress Is Just Better World By Better Software
Cypress Is Just Better World By Better Software
 How To Fetch And Display Json Data In Html Using Javascript
How To Fetch And Display Json Data In Html Using Javascript
 Reading A File And Getting Its Binary Data In Javascript
Reading A File And Getting Its Binary Data In Javascript
 What Is Javascript Learn Web Development Mdn
What Is Javascript Learn Web Development Mdn
0 Response to "21 Get Data Javascript Html"
Post a Comment