24 Javascript Populate Select List
I'm trying to code a simple application and wish to know how to populate a Select list with records from a specific database table using the MVC structure so I wish to avoid placing any code in the JSP. Currently the welcome page of the application is a JSP (add_owner.jsp) that allows a user to register with the site. A common requirement when developing forms on the web is populating a dropdown list using data from a web service or external file. Suppose we have a form that asks the user for their country followed by the state or province (if applicable). We would want the country selection to determine the list of states/provinces that are displayed.
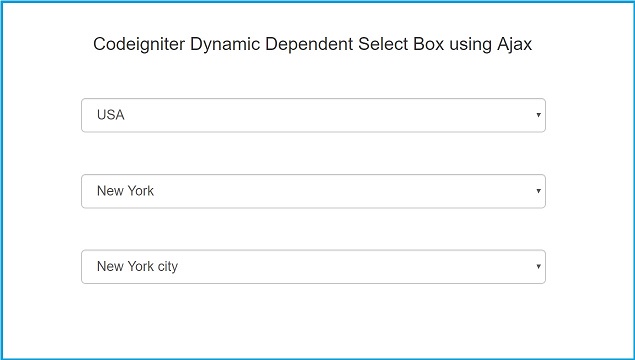
 Codeigniter Dynamic Dependent Select Box Using Ajax Webslesson
Codeigniter Dynamic Dependent Select Box Using Ajax Webslesson
Populate <select> via AJAX. Travis Horn. Published on Nov 4, 2016. 2 min read. I recently ran into a situation where I had a input and I wanted to populate it with a list of options from an API endpoint. In fact, I had multiple s on the same page and I wanted to do it for all of them. ... you could also re-write this using axios or vanilla ...

Javascript populate select list. Instead of hardcoding all of those years, here's a quick and easy way to dynamically populate it with a range of years (of your own choosing, of course) using JavaScript. Because this is a very basic example, we're going to be using a simple HTML boilerplate as a starting point. I am assuming you have read my previous article on How to read a JSON file, push the values in an array, and convert the array into an HTML table using jQuery.In that post I have explained about jQuery .getJSON() Method.I am using the same method here in this post explaining how to extract JSON data from an external file and bind or populate the data to a SELECT element using jQuery. This Javascript post was going to be about language selection in FCKEditor from a drop down box as a follow up to the previous FCKEditor post but I've decided to postphone that post until Friday and look at how to add options to an HTML <select> drop down box with Javascript, because the next FCKEditor post will be doing just that.
Javascript - Populate Select Option From Array How To Fill A DropDown List From Array Using Javascript In This Javascript Tutorial we will See How To Add A Options To Select And Set Attribute To Option From Array Using For Loop In JS And Netbeans Editor. How To Populate DropDown List With Options From Array Using Javascript [ with source code ] As a more 'up-to-date' method based on @Ibu's (currently accepted and perfectly valid) answer, you can use the forEach method in JavaScript, like so: let select_elem = document.createElement('select'); langArray.forEach((element, index) => { let option_elem = document.createElement('option'); // Add index to option_elem option_elem.value = index; // Add element HTML option_elem.textContent = element; // Append option_elem to select_elem select… A first select box is populated with the Javascript object's keys. Then when the value from the first select box is selected then based on that value, the second select box is populated. The below JS object contains names of zones and districts. There are different districts in a single zone.
add options to select tag from array using javascriptSource Code: http://1bestcsharp.blogspot /2017/03/javascript-populate-select-option-from-array.htmlJa... In this video tutorial, you will learn how to populate select options using javascript from array.How to Get Selected Value from Dropdown in Javascripthttps:... 2/5/2012 · Once setup, one could use the JavaScript console to load the drop down box only as needed or call the function in a document level JS and load the drop down box each time the form was opened. // define array of entries and export values for drop down array // define array of states and abbreviations var aStates = new Array(["Select State", ""],
Populate a Select Dropdown List using JSON, the web is populating a dropdown list using data from a web service or reasons, so we've included two vanilla JavaScript solutions as well. Also Read: How to Use AngularJS ng-options to Bind or Populate JSON Array to a SELECT DropDownList. Jul 17, 2014 - Once this part works, you had a jquery layer to populate the second list with the right dd_vals based on the category selected in the first drop down. This way, you have a nice fallback if javascript doesn’t work (either because the user have deactivated the feature in his browser or because ... Select New SelectListItem With {.Text = p.ToString (), .Value = p.ToString ()}) Return numbers.ToList () End Function. That being done here the code to populate a select element. Using Html.DropDownList. The first option is to use MVC HTML helpers method Html.DropDownList.
As you can see, I have created two select element , one HTML drop down list id is '#env-select' and second HTML drop down id is '#env_ddl', so main idea is that, we will select element from '#env-select' dropdown and based on value dynamically populate '#env_ddl' drop down list.. Step 4: We will iterate on json object and append to #env_ddl dropdown list. Note: Some old Internet Explorer versions do not support XMLHttpRequest objects.. 👉 Do you know you can create a Cascading SELECT dropdown list using JSON data? See this post. Next, I am using the property onreadystatechange to execute a callback function. Since, its an asynchronous process, callback function is executed only when the file is fully loaded. The first example here shows how to get the selected text (also the selected value) from the SELECT element, using plain JavaScript. Remember, every SELECT dropdown list element will have a list of texts (the options that are visible on the web page) and a value with each text, which remains hidden.
The following is a module with functions which demonstrates how to add and populate a dropdown select list with an array of items using vanilla JavaScript. The function demonstrated on this page allows to add items from an array into a dropdown list, as well as adding option groups and custom data attributes. Jul 11, 2017 - I have a text file which I am reading and storing the data in a javascript array, it's a list of cuisines. I want to use the array to fill up a drop down select box. I know how to hard code in the ... 2. On selection from drop-down A (HTML select) I need to populate another "sub"-dropdown with a different list of values. For instance, on selection of country in dropdown A, dropdown B should be filled with the list of cities of selected country. This is my first attempt of writing such a thing in jQuery.
In a nutshell, when. you click on the first set of radio buttons, nothing happens. If you. click again, it then populates the first SELECT list in the first row. It SHOULD populate the list on the first click. Additionally, if you. skip the first row and go to the second, and click a radio button, it. var select = document.getElementById("selectNumber"); var options = ["1", "2", "3", "4", "5"]; // Optional: Clear all existing options first: select.innerHTML = ""; // Populate list with options: for(var i = 0; i < options.length; i++) { var opt = options[i]; select.innerHTML += … Javascript populate select list. How To Dynamic Populate Values In One Html Dropdown List With Jquery Ajax To Bind Asp Net Dropdownlist Dynamically From Sql Populate A Select Dropdown List Using Json Code By Amir Populate Dropdown With Data From Another Site Collection Populating A Select Box Based Upon A Selection From Another
May 03, 2018 - He is expert in HTML, CSS, JavaScript, PHP, C#, and ASP[dot]NET. ... HTML Dropdown Lists play an important role in a Web Form when we want to gather some user information. Dropdown Lists takes very small space on a page while allowing to specify large volume of information from which user may select ... 2/3/2020 · Last Updated : 30 Jul, 2021. The task is to add elements to the select element from the JavaScript array. We can also get selected value in dropdown list using JavaScript. Here we will populate the dropdown list with an array. Below is the description of popular approaches used in JavaScript. Javascript populating options for a select tag · index.html · <!DOCTYPE html> <html> <head> <title>Unit Converter</title> <script type="text/javascript" src="uselector.js"></script> </head> </body> <select style="width:200px;" id="uc_selector_main" onchange="unitMenuChange(this);"> <option ...
This is a JavaScript tutorial on how to populate a SELECT element's options with an Ajax request. In this tutorial, I will be using the JQuery library. In this example, I will be sending an Ajax request to a PHP script, which will return a list of car models in a JSON format. I also tried to use this tutorial on auto-populating select boxes using jQuery ... By doing that you can have your input save to the database and refreshing your select list is as simple as calling the databind in JS in the success of your save. ... What is the best way to add options to a select from a JavaScript object with jQuery? 3315. How ... Apr 25, 2017 - My requirement is that for a selection in a 'meal' drop down list, a second drop down list 'category' should get dynamically populated with values related to the selection in first drop down list. ...
Nov 07, 2017 - Here Mudassar Ahmed Khan has explained with an example, how to dynamically populate DropDownList i.e. HTML Select element on Button click from JSON Array using JavaScript. The JSON Array will be read and parsed and then one by one the each JSON object from the JSON Array will be added as Items ... Definition and Usage. The add() method is used to add an option to a drop-down list. Tip: To remove an option from a drop-down list, use the remove() method. - JavaScript - Get selected value from dropdown list. About Mkyong . Mkyong is providing Java and Spring tutorials and code snippets since 2008.
Dynamically add select option list value depend upon select option value using javascript.we trigger the callback function using addEventListener when chang... Well organized and easy to understand Web building tutorials with lots of examples of how to use HTML, CSS, JavaScript, SQL, Python, PHP, Bootstrap, Java, XML and more. Sep 20, 2020 - Is is possible to populate the dropdown list using JS? ... https://www.qualtrics /community/discussion/4715/adding-answer-choices-to-multi-select-box-using-javascript
As you can see, the initially selected item is the first item on the list. Pre-Render Selection. In order to pre-select an item on the drop down list you can do so prior to the page being rendered by adding a selected="selected" attribute inside the required option. So if we wish to pre-select item 3 for the above example, we can use... To populate select list with jQuery, use for loop along with append () and append the options to the already created select. Let's say we have the following select with options − <select id="customerNameList" name="customer"> <option value="John">John</option> <option value="David">David</option> </select>
 Populate A Text Field From A Drop Down Box Javascript
Populate A Text Field From A Drop Down Box Javascript
 Asp Net How To Populate Bind Dropdown List Using Jquery
Asp Net How To Populate Bind Dropdown List Using Jquery
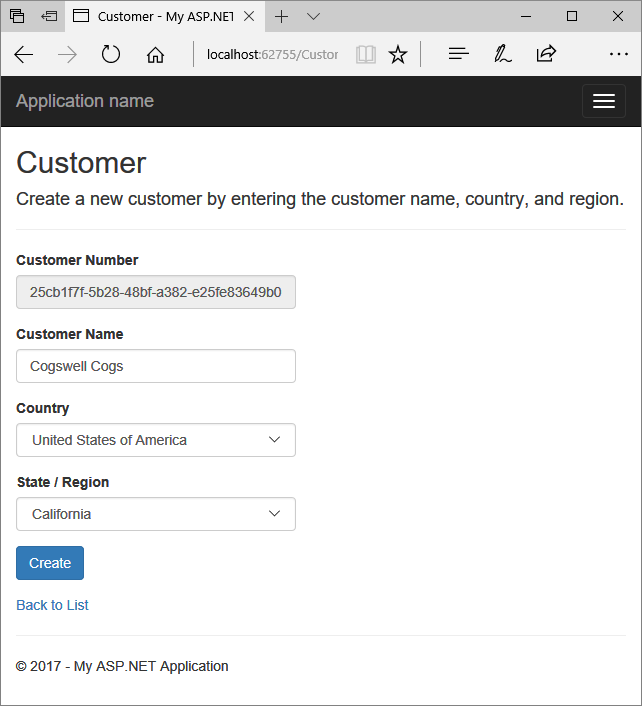
 Populate Dropdown Lists In Asp Net Mvc Razor Views
Populate Dropdown Lists In Asp Net Mvc Razor Views
Populating A Select Box Based Upon A Selection From Another
Struts Html Select Tag Tutorial Dzone
 Populate Select Checkbox And Radio Fields Using Php Ws Form
Populate Select Checkbox And Radio Fields Using Php Ws Form
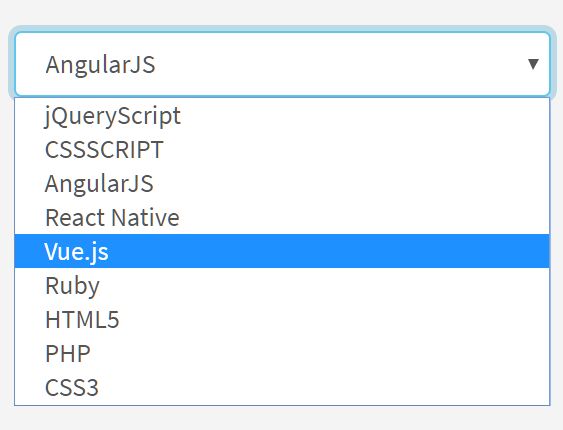
 Dynamically Populate Select Options Jquery Popselectoptions
Dynamically Populate Select Options Jquery Popselectoptions
 Pass Multiple Data Fields With Dropdownlist On Change Stack
Pass Multiple Data Fields With Dropdownlist On Change Stack
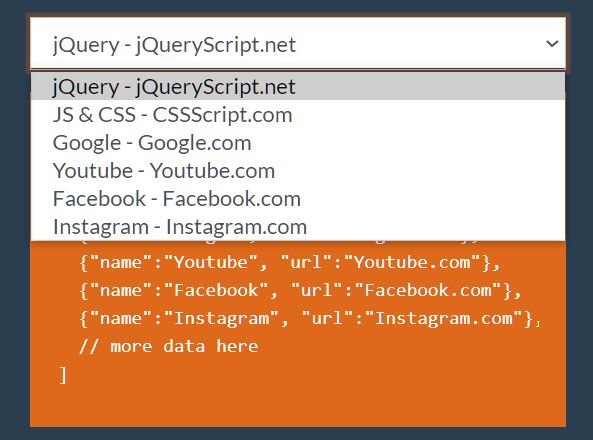
 Dynamically Populate Options Of A Select Element From Json
Dynamically Populate Options Of A Select Element From Json
 Dynamically Populate The Dropdown From Json Schema Using Jquery
Dynamically Populate The Dropdown From Json Schema Using Jquery
 Populate Dropdown With Data From Another Site Collection
Populate Dropdown With Data From Another Site Collection
 Prepopulating Select Box With Multiple Row Selection In
Prepopulating Select Box With Multiple Row Selection In
Populate Jqxlistbox With Items From Html Select Element
 Populate Html Table Data Based On Dropdown List Using Jquery
Populate Html Table Data Based On Dropdown List Using Jquery
 Dynamic Dependent Select Box Using Jquery Ajax And Php
Dynamic Dependent Select Box Using Jquery Ajax And Php
 Solved How To Populate Drop Down List Based On Multiple T
Solved How To Populate Drop Down List Based On Multiple T
 Drop Down Selection Populate Text Field Javascript
Drop Down Selection Populate Text Field Javascript
Populate A Select Dropdown List Using Json Code By Amir
 Dynamically Populate Select Option List Value Using
Dynamically Populate Select Option List Value Using
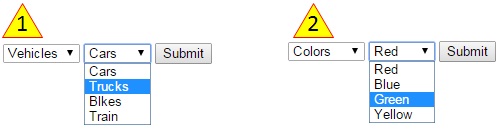
 Javascript Dynamic Drop Down List Selection Of Second Html
Javascript Dynamic Drop Down List Selection Of Second Html
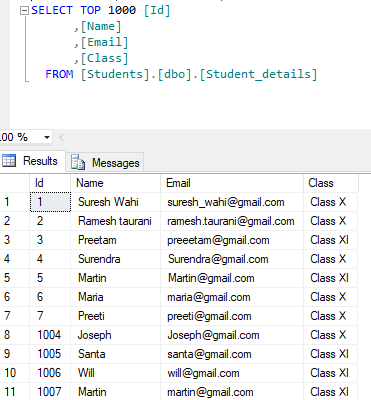
 Using A Dropdown Box Control To Populate A List With Sql Data
Using A Dropdown Box Control To Populate A List With Sql Data
 Populate Dropdown With Data From Another Site Collection
Populate Dropdown With Data From Another Site Collection
 Populate Data From Database Into Dropdownlist General
Populate Data From Database Into Dropdownlist General
0 Response to "24 Javascript Populate Select List"
Post a Comment